gulp构建例子(ubuntu)
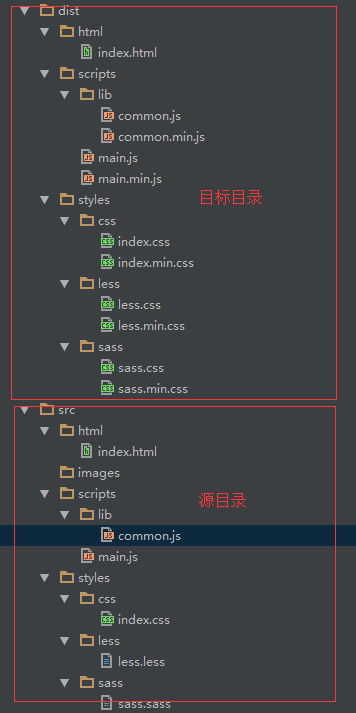
1、项目结构和生产之后的目录

2、gulpfile.js
// 载入插件 var gulp = require('gulp'), //本地安装gulp所用到的地 sass = require('gulp-sass'), // 处理sass less = require('gulp-less'), // 处理less autoprefixer = require('gulp-autoprefixer'), //根据设置浏览器版本自动处理浏览器前缀 minifycss = require('gulp-minify-css'), //压缩css 减小文件大小,并给引用url添加版本号避免缓存 rev = require('gulp-rev-append'), //给页面引用url添加版本号,以清除页面缓存 jshint = require('gulp-jshint'), uglify = require('gulp-uglify'), ///压缩javascript文件,减小文件大小 imagemin = require('gulp-imagemin'), rename = require('gulp-rename'), clean = require('gulp-clean'), concat = require('gulp-concat'), notify = require('gulp-notify'), cache = require('gulp-cache'), livereload = require('gulp-livereload'), htmlmin = require('gulp-htmlmin'), runSequence = require('gulp-run-sequence'); // 样式 gulp.task('scss', function() { return gulp.src('src/styles/sass/*.sass') .pipe(sass({ style: 'expanded' })) .pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4')) .pipe(gulp.dest('dist/styles/sass')) .pipe(rename({ suffix: '.min' })) .pipe(minifycss()) .pipe(gulp.dest('dist/styles/sass')) .pipe(notify({ message: 'Styles task complete' })); }); gulp.task('less', function() { return gulp.src('src/styles/less/*.less') .pipe(less({ style: 'expanded' })) .pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4')) .pipe(gulp.dest('dist/styles/less')) .pipe(rename({ suffix: '.min' })) .pipe(minifycss()) .pipe(gulp.dest('dist/styles/less')) .pipe(notify({ message: ' less Styles task complete' })); }); gulp.task('css', function() { return gulp.src('src/styles/css/*.css') .pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4')) .pipe(gulp.dest('dist/styles/css')) .pipe(rename({ suffix: '.min' })) .pipe(minifycss()) .pipe(gulp.dest('dist/styles/css')) .pipe(notify({ message: ' css Styles task complete' })); }); // 脚本 gulp.task('scripts', function() { return gulp.src('src/scripts/**/*.js') //.pipe(jshint('.jshintrc')) .pipe(jshint.reporter('default')) // .pipe(concat('common.js')) //公共js .pipe(gulp.dest('dist/scripts')) .pipe(rename({ suffix: '.min' })) .pipe(uglify()) .pipe(gulp.dest('dist/scripts')) .pipe(notify({ message: 'Scripts task complete' })); }); // 图片 gulp.task('images', function() { return gulp.src('src/images/**/*') .pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))) .pipe(gulp.dest('dist/images')) .pipe(notify({ message: 'Images task complete' })); }); //html gulp.task('html', function () { var options = { removeComments: true,//清除HTML注释 collapseWhitespace: true,//压缩HTML collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input /> removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true,//删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css" minifyJS: true,//压缩页面JS minifyCSS: true//压缩页面CSS }; gulp.src('src/html/*.html') .pipe(htmlmin(options)) .pipe(rev()) .pipe(gulp.dest('dist/html')); }); // 清理 gulp.task('clean', function() { return gulp.src(['dist/styles', 'dist/scripts', 'dist/images','dist/html'], {read: false}) .pipe(clean()); }); // 预设任务 gulp.task('default', ['clean'], function() { gulp.start('scss','less','css', 'scripts', 'images','html'); }); gulp.task('prod', function(cb) { runSequence('clean', ['images','less','scss','css','scripts'], 'html',cb); }); // 看手 gulp.task('watch', function() { // 看守所有.scss档 gulp.watch('src/styles/**/*.scss', ['scss']); // 看守所有.less gulp.watch('src/styles/**/*.less', ['less']); // 看守所有.css gulp.watch('src/styles/**/*.css', ['css']); // 看守所有.js档 gulp.watch('src/scripts/**/*.js', ['scripts']); // 看守所有图片档 gulp.watch('src/images/**/*', ['images']); // 看守所有图片档 gulp.watch('src/html/**/*.html', ['html']); // 建立即时重整伺服器 为了让这个功能有效,除了伺服器之外,还需要安装并启用LiveReload的浏览器外挂。或者你也可以手动加上这个片段程式码。 //var server = livereload(); // 看守所有位在 dist/ 目录下的档案,一旦有更动,便进行重整 //gulp.watch(['dist/**']).on('change', function(file) { // server.changed(file.path); //}); });
3、执行gulp 之前先安装上面涉及到的插件:
~ $ cnpm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-clean gulp-notify gulp-rename gulp-livereload gulp-cache gulp-run-sequence gulp-less notify-send --save-dev jshint gulp-jshint
4、执行:gulp 或者gulp prod (这个按顺序执行任务)
5、如果出现:
gulp-notify: [Error in notifier] Error in plugin 'gulp-notify' not found: notify-send
错误
解决办法:
sudo apt-get update
sudo apt-get install libnotify-bin
https://github.com/Enast/hummer



