Web网页音视频通话之Webrtc相关操作(二)
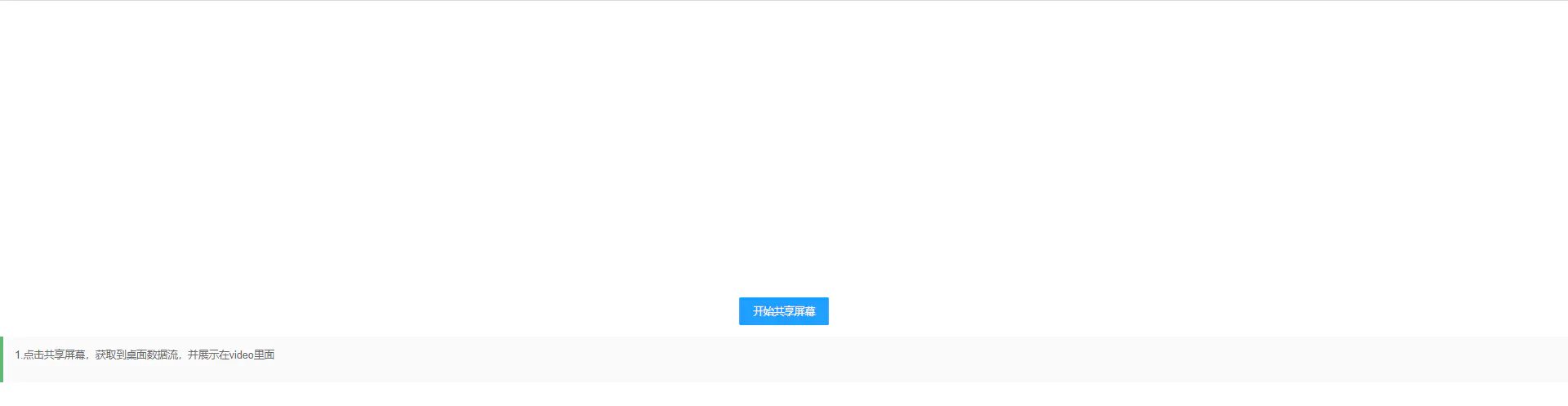
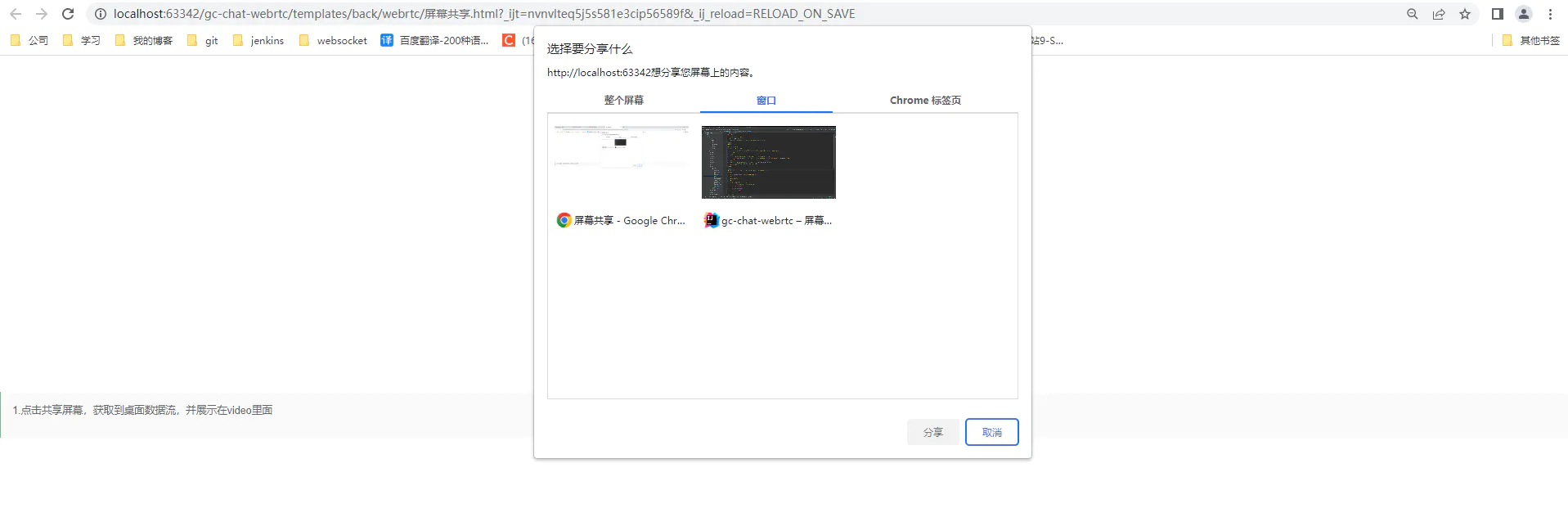
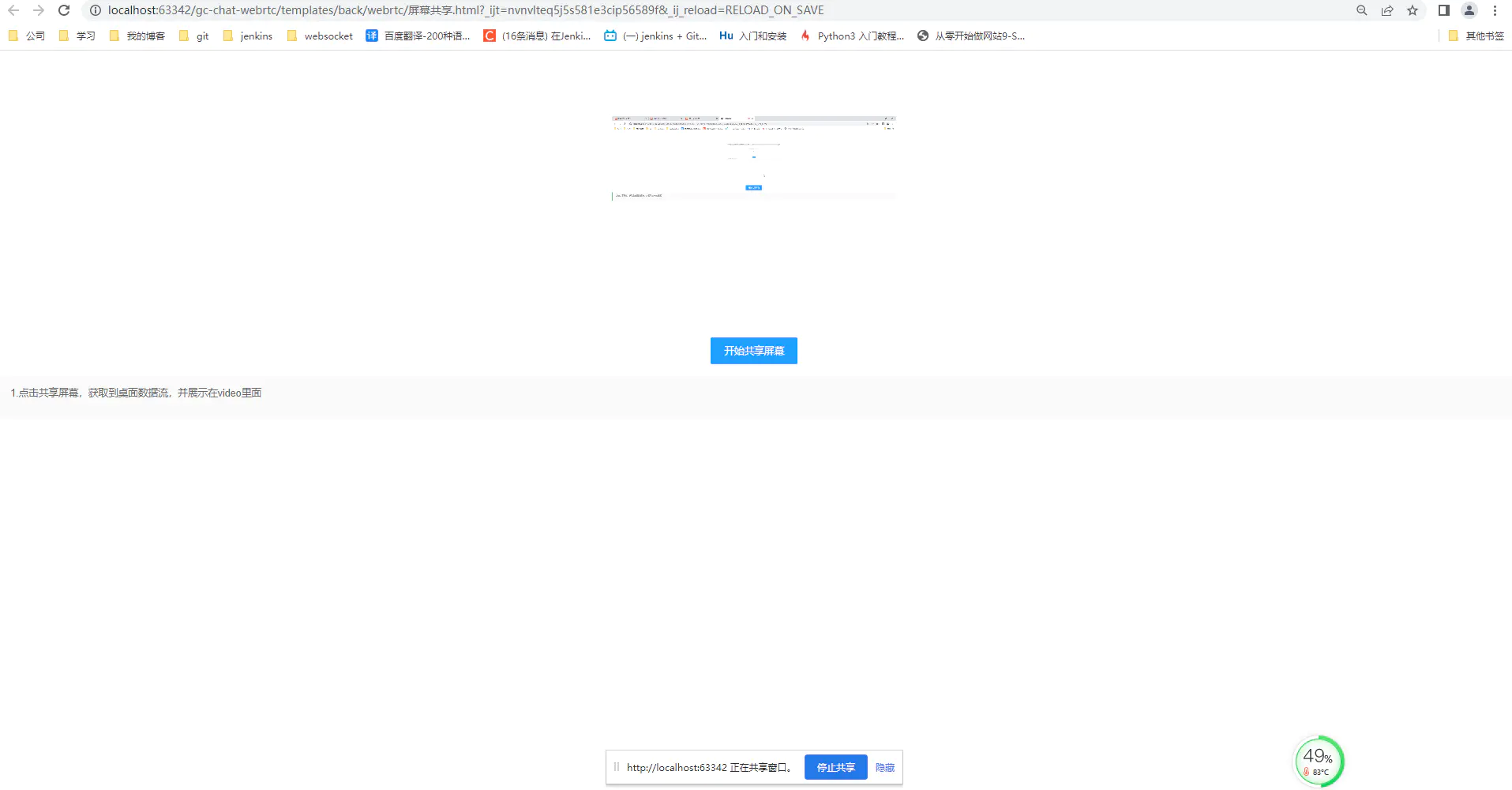
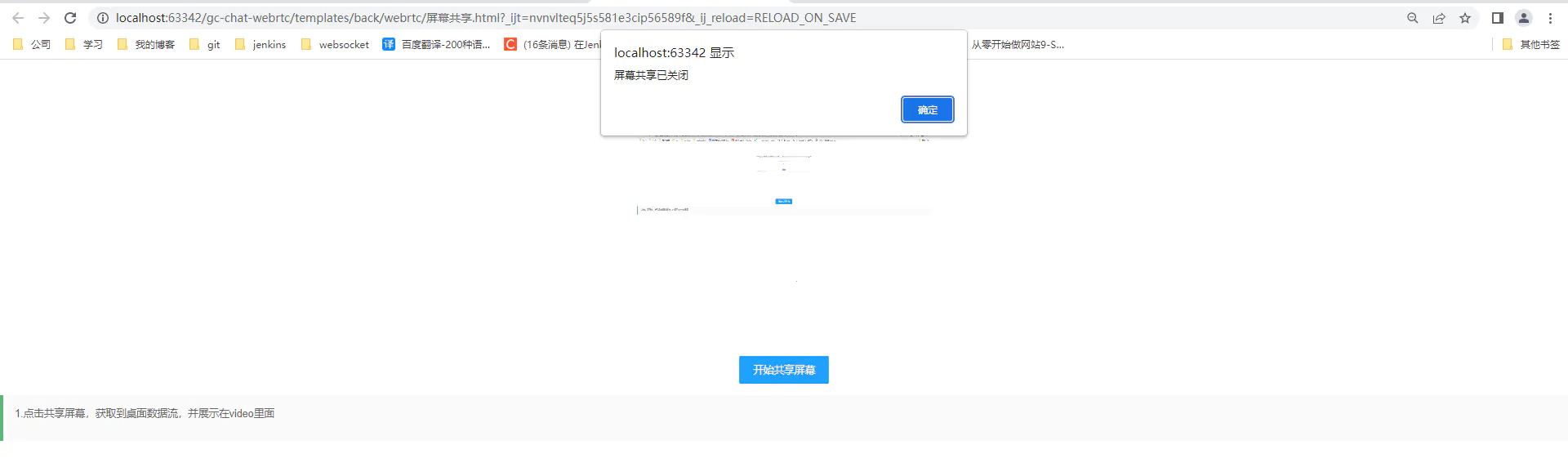
效果图




HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>屏幕共享</title>
</head>
<body>
<div id="container">
<video id="video-local" autoplay playsinline></video>
<button id="showVideo" onclick="startShard()">开始共享屏幕</button>
</div>
</body>
</html>
javaScript
let videoEle = document.querySelector('video');
/**
* 开启屏幕共享
* @returns {boolean}
*/
function startShard() {
if (window.stream != null) {
alert('你已开启屏幕共享,请勿重复打开哦');
return false;
}
const constraints = {
audio: true,
video: true
};
try {
navigator.mediaDevices.getDisplayMedia(constraints).then(gotStream);
} catch (err) {
console.error(err)
}
}
/**
* 获取到流数据
* @param stream
*/
function gotStream(stream) {
window.stream = stream;
videoEle.srcObject = stream;
//监听手动点击“停止分享”
stream.getVideoTracks()[0].onended = () => {
// 获取流中的所有轨道
const tracks = stream.getTracks();
tracks.forEach(function (track) {
track.stop();
});
//监听以后的处理逻辑……
alert('屏幕共享已关闭')
videoEle.srcObject = null;
window.stream = null;
}
}
本文作者:Hello、Lin
本文链接:https://www.cnblogs.com/HelloWxl/p/16533994.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步