面试官:JS中变量定义时内存有什么变化?
目录
前言
前段时间看面试题发现了一道比较有意思的题目
var obj = {
num1: 117
}
var res = obj;// -----------1
obj.child = obj = { num2: 935 };// -----------2
var x = y = res.child.num2;// ----------3
console.log(obj.child);
console.log(res.num1);
console.log(y);原题是我之前的:面试题中的Q9
其中我针对问题给出了我的看法,也借这篇文章复习一下变量对内存的操作
概念
JavaScript引擎是使用堆内存和栈内存来管理内存的:
栈内存用于存储程序的函数调用,变量声明以及一些占用小的变量值,如布尔,部分整数等,它们的生命周期受到函数的调用和退出以及变量的作用域的控制。当函数被调用或者变量创建时,相关的变量和函数调用会被压入栈内存,如果函数退出或者变量作用域销毁,相关的变量和函数就会从栈内存中弹出。
堆内存的作用是存储变量值,如字符串,对象,数组及函数,它们的生命周期受到JavaScript垃圾回收机制的控制,当不再需要这些变量时,垃圾回收机制会将它们销毁。
分析
我们以一个最简单的代码开始分析
var num = 10;
console.log(num)上述代码中在内存发生了什么?
-
首先,程序创建了一个新的变量
num。 -
然后,程序分配了10给变量
num。数字(小整数)是存储在栈内存中的。 -
然后,程序调用了
console.log(num)函数,该函数从栈内存中访问变量num,并将其值打印到控制台。 -
最后,程序结束,栈内存被释放,因此变量
num和它的值也将被删除。
短短两句代码,JS引擎竟发生如此多的操作;
那么如果我们操作字符串呢?
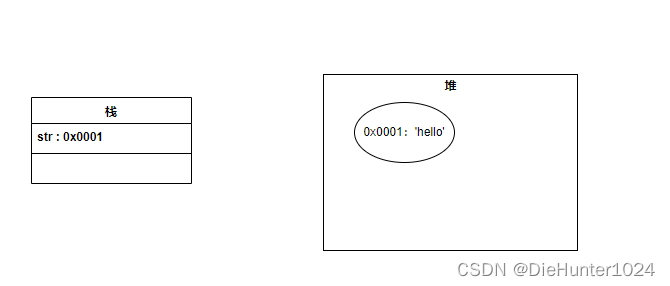
var str = "hello";
console.log(str)这段代码在内存中发生了什么?
- 在堆上为字符串'hello'分配内存,比如地址为0x0001。
- 将变量str压入栈内存中,并引用0x0001,如下图

-
然后,程序调用了
console.log函数,该函数从栈内存中访问变量str,并将其值打印到控制台。 -
最后程序结束了,栈中的变量及地址删除,堆中的0x0001在引用被释放之前一直存在的,如果没有引用,则会被垃圾回收机制销毁
了解了上述过程,我们来看点好玩的
var obj = {
num:10
};
var obj2 = {
num:20
};
// ----------1
obj = obj2 // ----------2
obj2.num++ // ----------3
console.log(obj)执行上述代码,对内存有何操作?
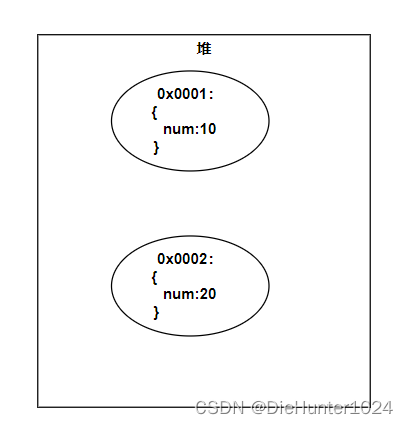
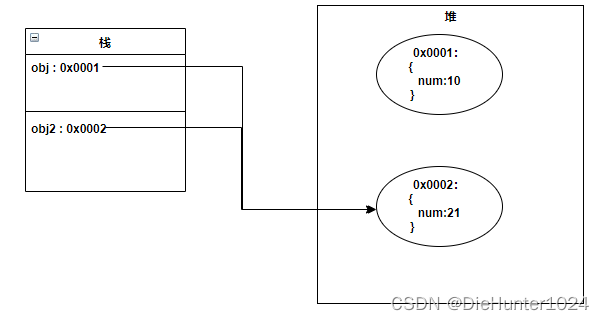
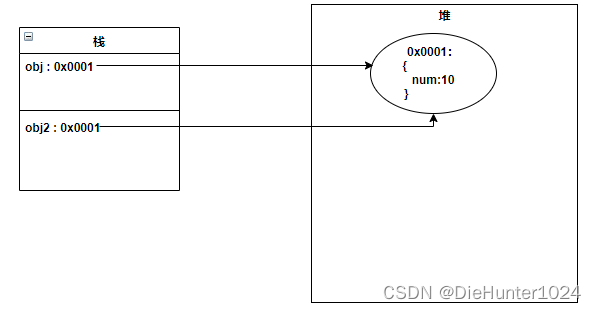
- 首先堆内存分配两个空间,假定内存地址是0001和0002,二者分别在堆中是
0x0001:{ num:10 }和0x0002:{ num:20 }
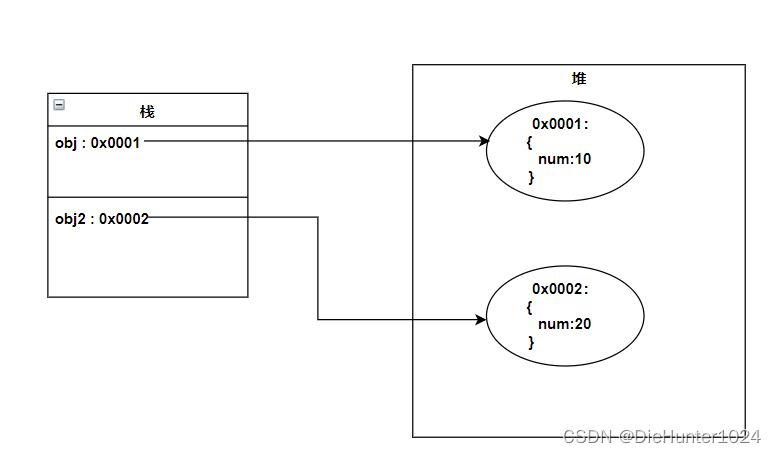
- 在栈中新增两个变量:obj和obj2,程序将上述两个地址分配给这两个变量,来到代码中的
第1步,如下图
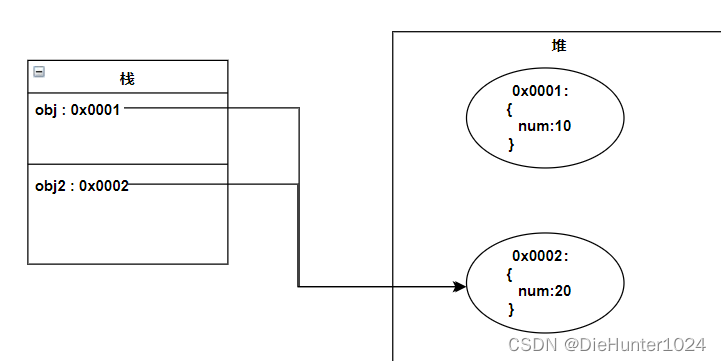
- 第2步,修改栈中obj的值,将它改成obj2的地址,此时obj和obj2指向同一块堆内存地址

- 来到第3步,找到obj2的地址0002,使堆中这个值的num数值++,变成了21

- 最后在控制台输出{num: 21},程序执行完成,栈中的变量清空,堆中的变量等待JavaScript垃圾回收器进行销毁
进阶思考
提出猜想
让我们回到之前那道面试题,这里我们引入了一个新的概念:连续赋值运算
var obj = {
num: 10,
};
obj.child = obj = { num: 20 };为了更清晰看出整个流程,我使用一个代理来监听obj的变化
代理工厂函数(监听对象读写变化)
const proxyFactory = (target, opts) => {
return new Proxy(target, {
set: (target, propertyKey, value, _) => {
console.log(target, propertyKey, value);
console.log("执行了set");
return Reflect.set(target, propertyKey, value);
},
get: (target, property, _) => {
console.log(target, property);
console.log("执行了get");
return Reflect.get(target, property);
},
...opts,
});
};我们将上面的连续赋值代码放在代理中,对属性的赋值以及取值进行监听
const __proxy = {
obj: { num: 10 },
};
var proxy = proxyFactory(__proxy);
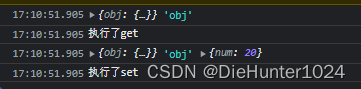
proxy.obj.child = proxy.obj = { num: 20 };执行上述代码,结果如下

整句代码是先执行了读取,再进行写入
那么我们可以提出下面代码的猜想(注意:此处我们监听的是proxy.obj的读写,所以proxy.obj.child = __temp 这行代码实际上相对于 proxy.obj 是读取操作)
const __temp = { num: 20 }
proxy.obj.child = __temp;// 读取obj.child
proxy.obj = __temp;// 写入obj证明猜想
如何证明上述猜想?
在这我们可以引入一个新的变量 obj2 用于记录 "前一个obj",于是我们得到了下面的代码
var obj = {
num: 10,
};
var obj2 = obj;// -----1
obj.child = obj = { num: 20 };// -----2
obj.num++;// -----3
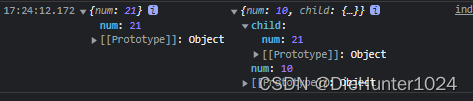
console.log(obj, obj2);在控制台中打印如下

那么如果我们把代码换成以下代码效果是怎样的?
var obj = {
num: 10,
};
var obj2 = obj; // -----1
var __temp = { num: 20 };
obj.child = __temp;
obj = __temp; // -----2
obj.num++; // -----3
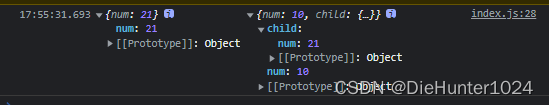
console.log(obj, obj2);效果和之前的一致

得出结论
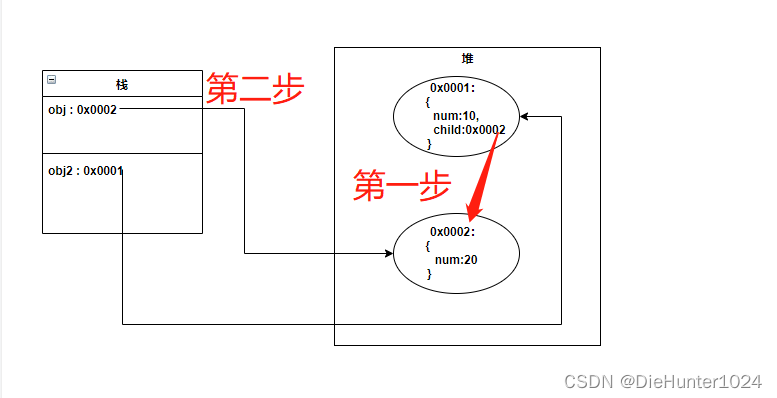
我们针对上述代码对堆栈的操作可以做以下总结:
- 第1步,在堆栈中存放了两个变量,都指向0001内存

- 第2步,分为两个步骤:1.在堆内存0001数据中的新增child属性,将其指向堆内存0002数据;2.将obj重新指向(赋值)0002

- 第3步,修改obj.num,即修改了0002中的num值
- 最后输出结果,垃圾回收...
以上就是文章所有内容,以此记录一下这道面试题的详细分析过程
写在最后
对文章有任何问题欢迎在评论区或私信讨论
感谢你看到这里,如果你从文章中有收获,还请支持一下,谢谢!
参考文章:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY