使用Node+Wechaty做一个机器人
目录

前言
这篇文章将结合Wechaty去实现一个机器人
在开始编码之前,我们先了解一下wechaty
Wechaty是一个聊天机器人,只需6行代码即可实现一个机器人,其跨平台性,多编程语言支持,使其在众多开源的bot项目中大放光彩。
关于它的使用,官方给的文档已经非常详细了,这里就不做描述
准备工作
- node环境(v16+)
- wechaty
- qrcode-terminal(在控制台显示二维码)
起步
首先使用pnpm/npm/yarn安装以上依赖
创建一个wechaty server
const { WechatyBuilder } = require("wechaty");
const wechaty = WechatyBuilder.build();
wechaty
.on("scan", (c, status) => {
// status: 2代表链接等待调用,3代表链接已打开,这个链接实际上是提供一个登录的二维码供扫描
if (status===2) {
console.log(c)
}
})
.on("login", (user) => console.log(`用户 ${user} 登录成功`))
.on("message", (message) => console.log(`收到消息: ${message}`));
wechaty.start();
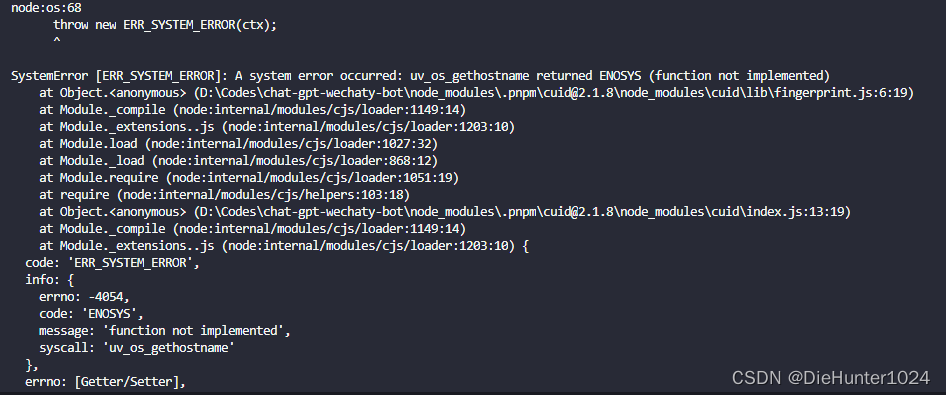
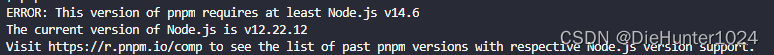
注意:在使用wechaty时一定要在node v16+环境下运行,我的电脑是win7,不支node13+的,所以我使用强制使用高版本node的方式在win7中运行了node18,这样做的话会导致下面这个报错
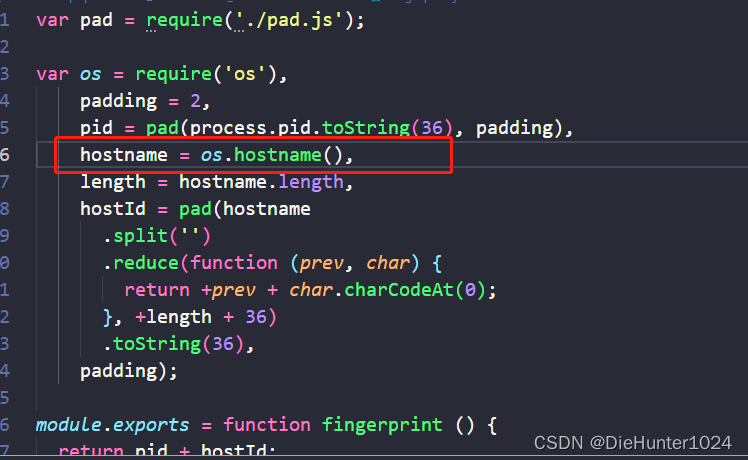
这是由于高版本(14.6版本后才增加这个函数)的node取os.hostname()时找不到当前计算机的用户名

突然给电脑换系统又不太现实,所以我的快速的解决方式是增加以下代码(有其他补充,还请大佬指教)
Object.defineProperty(require("os"), "hostname", {
value: () => {
// 防止win7环境下,高版本node取不到os模块的hostname函数结果
return "my-pc-host-name";
},
});
const os = require("os");
console.log(os.hostname());到这一步,我们还需要一个二维码的工具qrcode-terminal,将url转换为二维码,提供给手机扫描,代码如下:
Object.defineProperty(require("os"), "hostname", {
value: () => {
// 防止win7环境下,高版本node取不到os模块的hostname函数结果
return "my-pc-host-name";
},
});
const qrcode = require("qrcode-terminal");
const { WechatyBuilder } = require("wechaty");
const wechaty = WechatyBuilder.build();
wechaty
.on("scan", (c, status) => {
// status: 2代表等待,3代表扫码完成
status === 2 && qrcode.generate(c, { small: true }, console.log);
})
.on("login", (user) => console.log(`用户 ${user} 登录成功`))
.on("message", (message) => console.log(`收到消息: ${message}`));
wechaty.start();
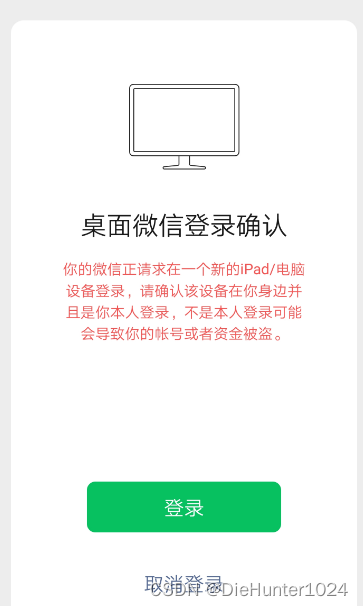
效果:
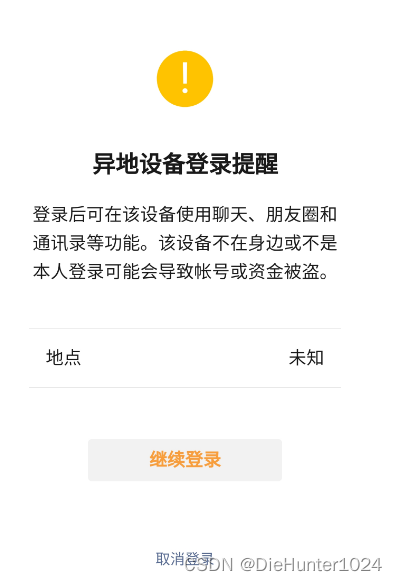
确认登录


发送消息

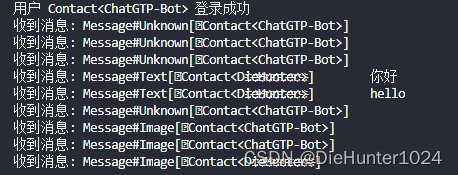
接收消息

实践
大家如果使用过socket的话,应该比较容易理解,这个模块消息的传递是基于发布订阅的
接下来,我们把这个机器人完善一下,配合这篇文章实现的接口,将机器人完整的功能实现一下
Object.defineProperty(require("os"), "hostname", {
value: () => {
// 防止win7环境下,高版本node取不到os模块的hostname函数结果
return "my-pc-host-name";
},
});
const qrcode = require("qrcode-terminal");
const { WechatyBuilder, ScanStatus } = require("wechaty");
const { sessionToken } = require("./session");
const request = require("request");
const wechaty = WechatyBuilder.build();
const url = "http://127.0.0.1:1024/sendMsg";
const sendChatGPT = (msg) => {
const { promise, reject, resolve } = defer();
request.post(
url,
{
json: {
msg,
sessionToken,
},
},
(error, res, body) => {
if (error) return reject(error);
console.log(body.msg);
resolve(body.msg);
}
);
return promise;
};
/**
* @name:
* @description: promise扁平处理
* @return {*}
*/
const defer = () => {
let resolve, reject;
return {
promise: new Promise((_resolve, _reject) => {
resolve = _resolve;
reject = _reject;
}),
resolve,
reject,
};
};
const onMessage = async (msg) => {
// console.log(`收到消息: ${msg.toString()}`);
const msgText = await msg.text();
if (msgText) {
try {
const gptMsg = await sendChatGPT(msgText);
msg.say(gptMsg);
} catch (error) {
msg.say(error);
}
}
};
const onLogout = (user) => {
console.log(`用户 ${user} 退出成功`);
};
const onLogin = (user) => {
console.log(`用户 ${user} 登录成功`);
};
const onError = console.error;
const onScan = (code, status) => {
// status: 2代表等待,3代表扫码完成
status === ScanStatus.Waiting &&
qrcode.generate(code, { small: true }, console.log);
};
wechaty
.on("scan", onScan)
.on("login", onLogin)
.on("logout", onLogout)
.on("error", onError)
.on("message", onMessage);
wechaty.start();
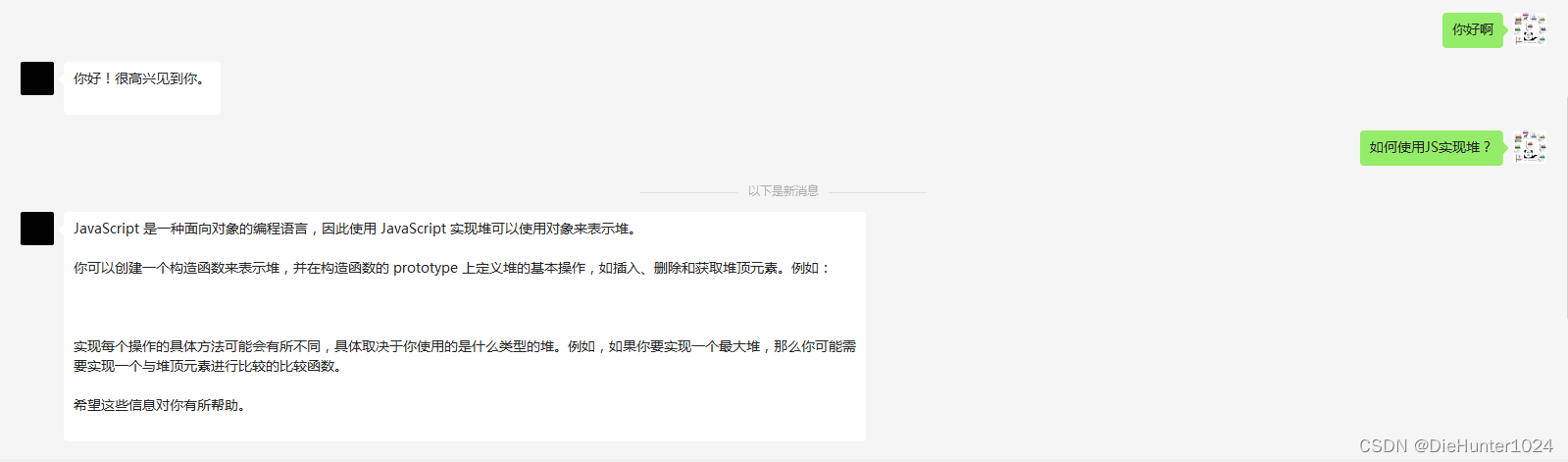
效果:
这里由于选择的是text而不是富文本的方式,所以中间的代码块没有显示出来,但是简单的问答还是能够实现的
写在最后
本文介绍了如何使用wechaty接入node,实现机器人的功能
感谢你看到了最后,如果文章对你有帮助的话,还请点赞支持一下博主,非常感谢





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY