基于内网穿透+Fiddler的私有化项目调试前端解决方案
前言
分享一下这段时间的一个工作经历:对接第三方平台时,对方只会提供一台跳板机,以及只有跳板机能访问的内网ip(通过内网ip可以访问前端页面,后端接口,数据库,最重要的是第三方平台的api),此时该方案比较适用
准备工作
意义
我们使用反证法,如果不这么做,在对接第三方的时候有以下缺点:
- 代码更新需要发版解决,每次调试需要重新打包部署,十分耗时间
- 控制台无法直接调试源码,只能查看webpack或者其他打包工具编译后的产物
- 线上环境屏蔽了debugger调试困难
- 不灵活,无法动态切换页面(如切换起始页)
若使用该方案可以有效解决上述问题
整体思路

实现过程
本地起一个服务,记住项目类型的端口号,用于内网穿透,如:127.0.0.1:9999或0.0.0.0:9999,使用内网穿透将端口映射到外网中,如何使用内网穿透可以参照这篇文章各大平台也会提供文档,不多做赘述。在本地浏览器通过对应的映射ip或域名能访问到本地调试运行的页面就说明成功了。
此时我们在跳板机上也可以通过输入映射ip或域名的方式来访问本地启动的项目,那么此时还剩下一个问题:后端请求接口怎么办?由于前端页面服务在本地而非跳板机上,会导致前端的项目请求时仍然无法访问到跳板机局域网中的接口。
经过一番折腾后最后用fiddler+JScript脚本解决了问题
过程及踩坑如下:
- 本地化部署:不现实,无法访问第三方提供的OpenAPI
- nginx反向代理:接口提示304,修改较大
- Fiddler重定向:和nginx一样,http状态码报304重定向
下面我详细分享一下fiddler+JScript的方式解决
fiddler作为一款比较优秀的抓包软件,开发人员自然是要信手拈来
而说到fiddler更有意思的地方,就是JScript(语法和js很像)一款运行在Fiddler的脚本,基于它,我们可以拓展出更多的功能
我们的目的是将匹配到的请求,在请求发起之前修改为跳板机上的请求地址
- 首先我们打开规则的自定义规则

- 找到OnBeforeRequest函数,这个函数是截取拦截器,参数是req的所有参数
- 在全局写个ReplaceUrl函数,用来将请求url替换成另一个
static function ReplaceUrl(oSession, origin_host, replace_host){ // MessageBox.Show(oSession.url.indexOf(origin_host)) if(oSession.url.indexOf(origin_host)!=-1){ //MessageBox.Show(oSession.url) oSession.fullUrl = oSession.fullUrl.Replace(origin_host,replace_host); } }
- 最后在OnBeforeRequest中调用上述函数,就可以了
static function OnBeforeRequest(oSession: Session) { var origin_host = 'websakura.diehunter1024.work/api/' var replace_host = '10.5.24.108/api/' ReplaceUrl(oSession, origin_host, replace_host) ...... }
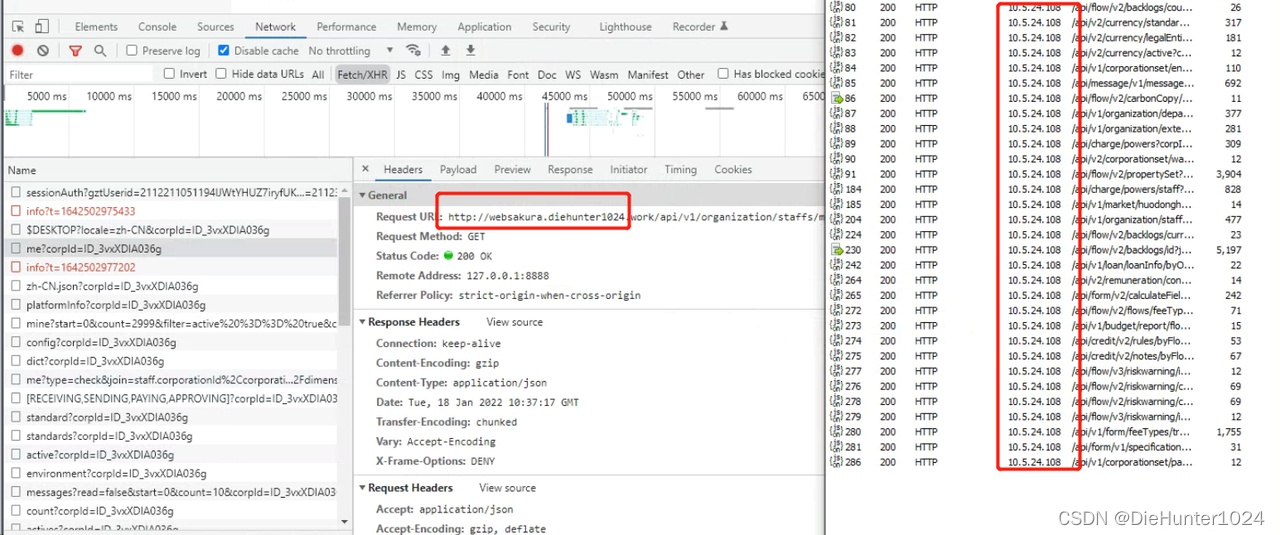
保存一下代码,重启软件就可以达到以下效果,请求域名的接口全部被替换成了跳板机上的接口

写在最后
感谢你看到这里,如果文章对你有帮助,请点个赞支持一下,你的支持是作者创作的动力





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)