从零开始,搭建一个简单的购物平台(一)
这个项目是我利用空余的时间写的,商城App界面主要模仿零食商贩小程序写的,其余都是自己写的
项目源码(持续更新):https://gitee.com/DieHunter/myCode/tree/master/shopping
使用到的技术:
后端:node+express+MongoDB
管理界面:react+antd
商城界面(移动端):Vue+Mint UI
开发工具:npm
打包工具:webpack
代码管理:git
技术栈:
- 后端(express,mongoose,cors,body-parser,multer,jsonwebtoken,crypto-js,bcryptjs,nodemailer)
- 管理界面(react,antd,axios,crypto-js,less,less-loader,react-router-dom,events,redux)
- 商城界面(vue,vue-router,vuex,axios,jquery,less,less-loader,mint-ui,swiper)
准备工作:
工具配置
- node安装:下载并安装nvm或直接下载nodejs安装,若使用nvm,则使用
nvm install node@12.16.1 nvm use 12.16.1 -
安装好node之后,查看环境变量(右键我的电脑=>属性=>高级系统设置=>环境变量)若没有,则将node目录添加至环境变量
-
npm 配置:
npm config set registry https://registry.npm.taobao.org //将默认下载地址设置为淘宝镜像 npm config set prefix "D:\soft\nodejs\module_global" //设置全局模块安装默认路径(后面直接将路径放到环境变量,可以直接使用) npm config set cache "D:\soft\nodejs\module_cache"//设置全局模块缓存路径 -
安装mongoDB:下载安装MongoDB,与node一样配置环境变量,在cmd中输入mongo,出现类似这样的,就说明安装配置成功

-
webpack:使用npm全局安装webpack-cli和webpack
npm i webpack webpack-cli -g
后端搭建
- 新建项目文件夹,我这里建立后端文件夹后直接建立server.js(入口文件),这样在npm init时不需要输入项目名称
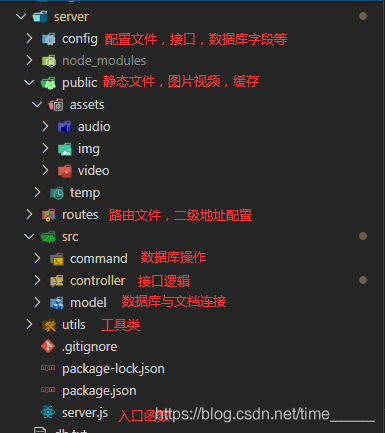
- 使用npm init -y初始化后端项目,并创建文件结构(如下图)

- 安装express,mongoose,cors(处理前端跨域),body-parser(允许修改请求类型,简言之就是支持post请求),multer(使文件上传被支持),jsonwebtoken(后端生成单向token,传输至前端以供验证状态),crypto-js(请求数据传输加密),bcryptjs(密码加密),nodemailer(发送电子邮件,验证码)等模块
到此为止,一个基本的服务端已搭建好
服务端管理系统界面搭建
- 使用 npm install create-react-app -g 全局安装create-react-app脚手架工具,并新建项目目录
- 在项目目录中运行脚手架工具 create-react-app myapp(项目名称)
- 配置webpack:这里需要用到less,react脚手架提供默认的预处理语言是sass,所以要将react项目的config暴露出来,
暴露之前我们项目下的package.json文件中有一项eject,运行 npm run eject(注意:此操作不可逆,如非必要,最好不要暴露,webpack打包原理就是将项目所需依赖生成静态资源,也就是说,如果没用到的包,不会有任何影响) - 安装antd(ui),axios(数据请求),crypto-js(请求数据传输加密),react-router-dom(路由跳转),redux(全局状态)
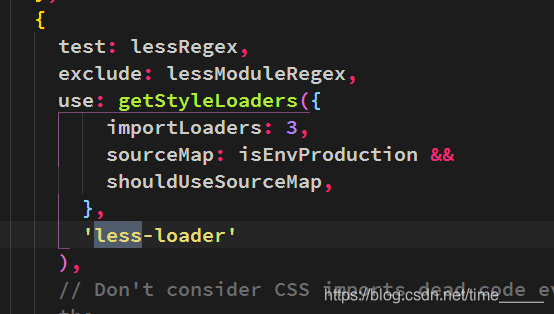
- 下载less和less-loader,
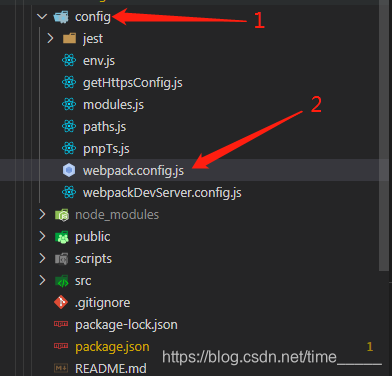
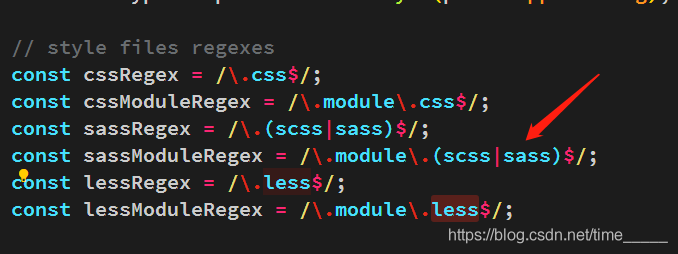
npm install less-loader less --save - 配置less:运行完eject后package.json中的eject项会消失,此时项目中会多出一个config文件夹,其中就是webpack的配置文件,我们打开webpack.config.js文件,通过搜索找到默认配置的sass配置项,照葫芦画瓢,将less配置好,同理将less-loader配置好(如下图)



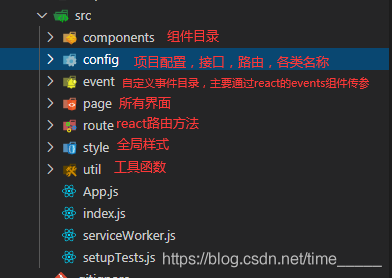
- 然后在src文件夹中构建项目结构

至此,一个基本的服务端管理前端项目搭建完成
商城界面搭建
- 使用 npm install -g vue-cli 全局安装vue-cli 脚手架工具
- 用vue init webpack + 项目的名字 初始化项目
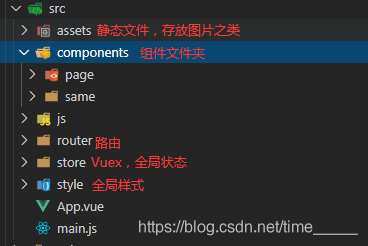
- 构建项目目录

- 安装vue-router(路由),vuex(全局状态),axios(前端请求),jquery,less,less-loader,mint-ui(移动端ui组件),swiper(轮播插件)
商城界面搭建完成
总结:
面向对象编程的实质其实是考验自己对抽象思想的理解与认知,有的事物你虽无法描述,但是他是的的确确存在的,考虑有什么,而不是是什么





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY