.net core开源工作流程框架elsa源码阅读之容器的理解
这个框架的依赖注入容器,底层是靠原生的IServiceCollection,没有使用其他的三方容器;然后在这个基础上,作者进行了封装。
主要是用了Module类和继承了IFeature接口的类完成了依赖注入容器的封装。Module是用来管理feature和依赖的。
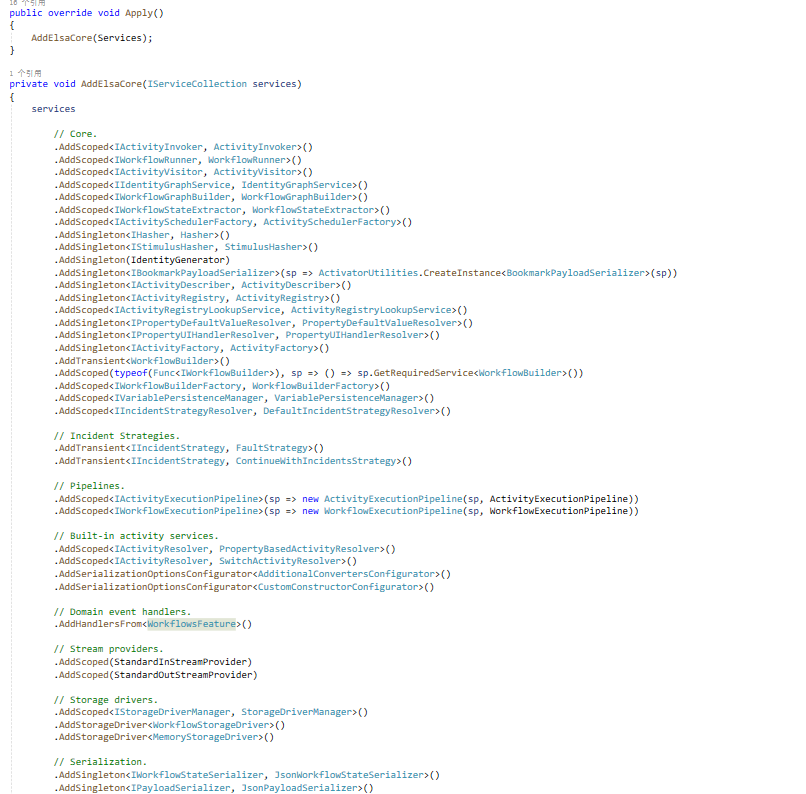
Module我称之为模块,它的核心方法有三个:


成员:

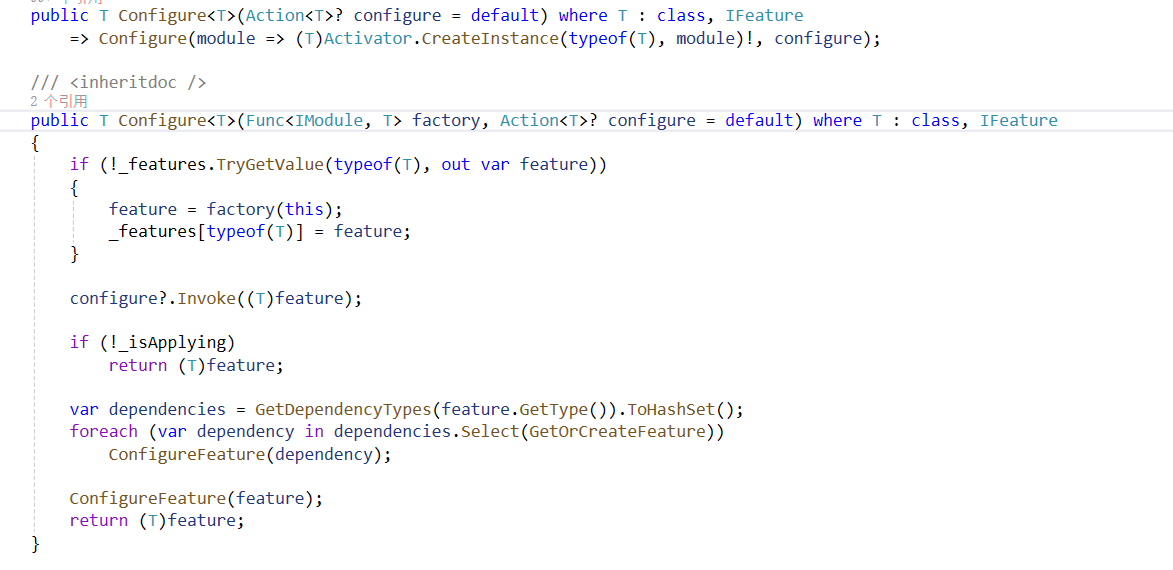
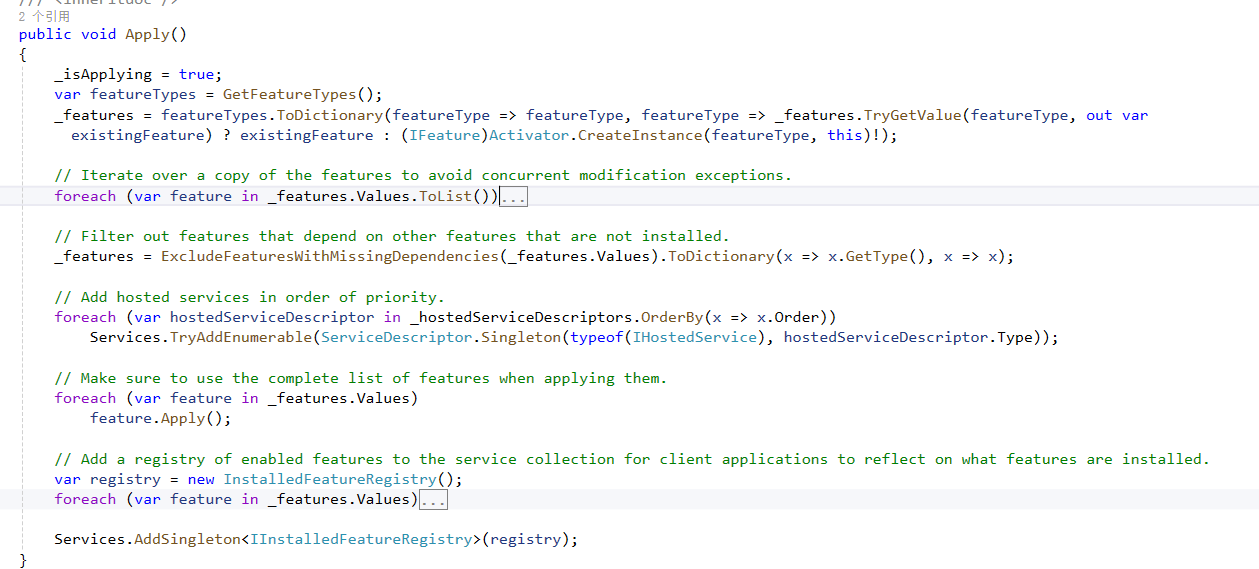
前面的configure是注册feature的,后面的Apply方法是注册feature的依赖对象和配置的管道。
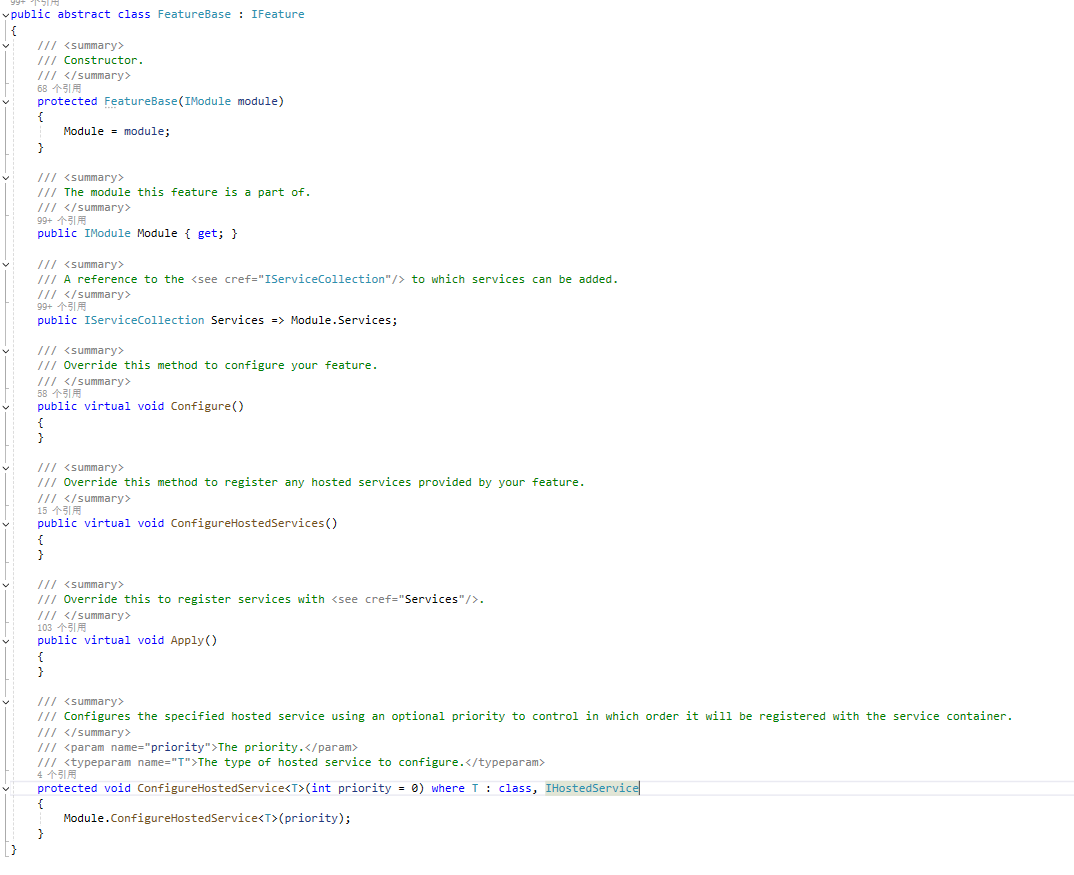
feature,我的理解是特性,它的方法:

这个是所有特性类的基类。
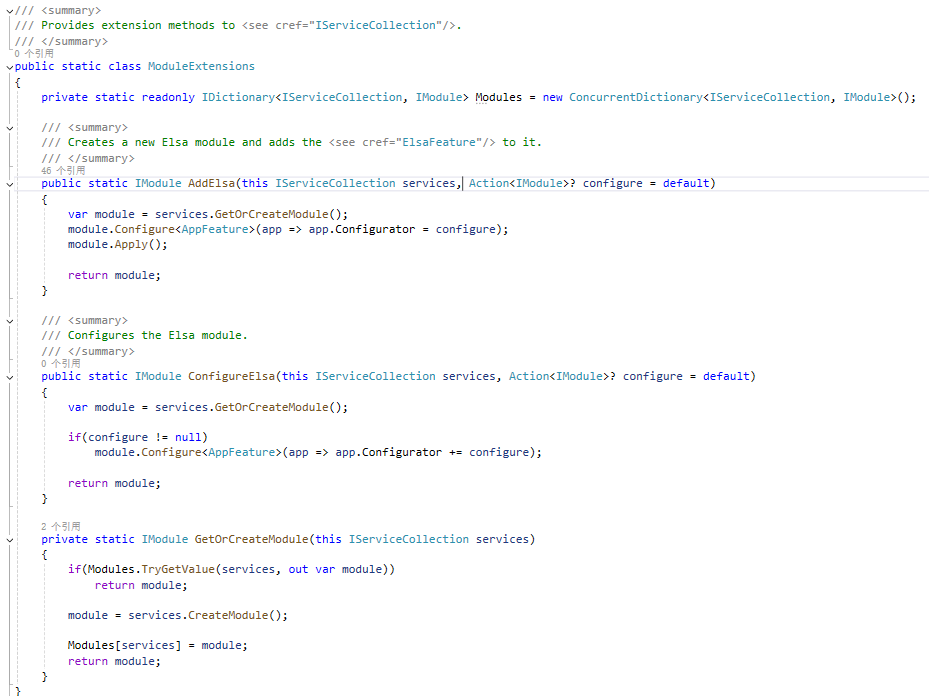
这个Module怎么工作的呢?它是根据一个扩展类:

AddElsa就是入口,有意思的是这个Modules成员,它的key尽然是一个服务容器,我的理解是,它可能是不同的模块用不同的容器吧。
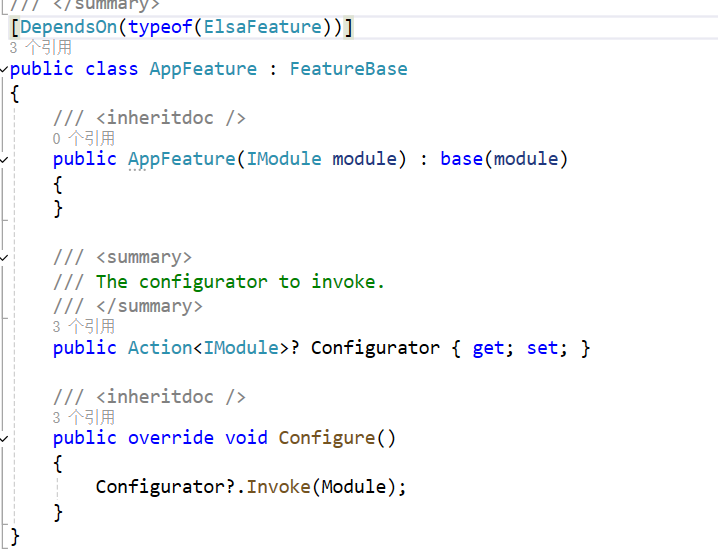
注意这个AppFeature,它是完成所有服务注册的关键:

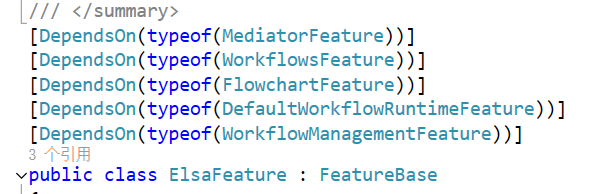
这个类有个属性,叫DependsOn....这个属性是用于注册这个类所依赖的对象的,所以这里会注册ElsaFeatrue:


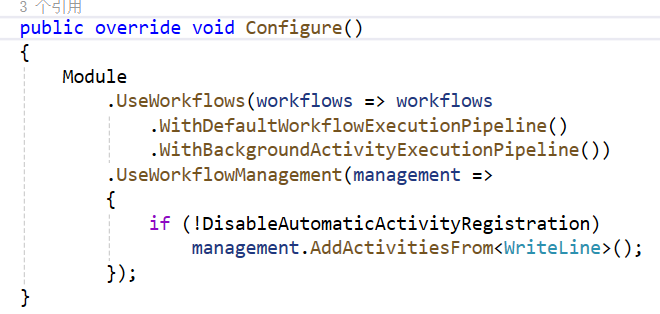
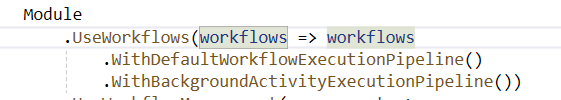
configure里就是注册的管道的,而其依赖中,最关键的WorkFlowsFeatrue最为关键:

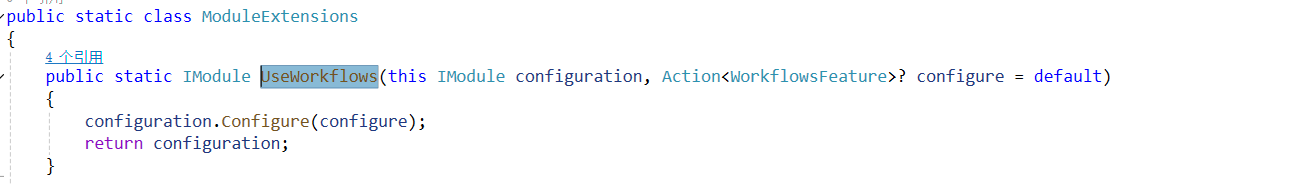
这是其中一个Use


它这里就把module和feature解耦了,通过这个Action参数,作为连接,我module不直接调用feature的方法,而是这个特性告诉模块,我传给你个action委托,你调用这个委托就行了,这算是.net core框架代码的基本操作了。
以上,简单的介绍了elsa的依赖注入容器的一个大致内容。就通过Module的configure来调用featrure的委托参数,用module的apply来注册featrue的依赖对象和管道,这就是我的个人理解。
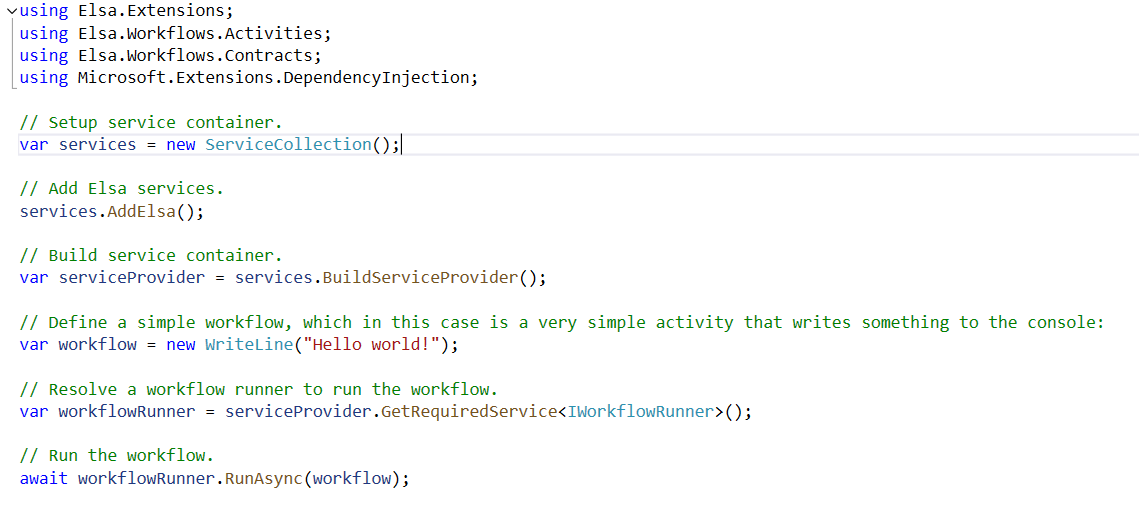
最后,一个官方的示例代码:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号