vue2.0,把vform666、workFlow开源组件集成到vue-admin-template框架上心得体会
以上三个都是vue2版本的开源项目,有的已经有vue3版本了,我把他们集成到一起,是出于练习的目的,也是消磨时间。
vue-admin-template是一个很基础简洁的后台管理系统框架;vform666是可以用作表单低代码开发的组件项目;workFlow是模仿钉钉的工作流的组件项目,这三个项目在gitee上都能搜索到,其中workFlow项目是https://gitee.com/StavinLi/Workflow这个开源项目;
集成效果如下:

我是先集成的workFlow,后集成的vform666;我的集成思路是这样的:
1、先把package.json没有的包复制到集成项目的package.json中去;然后安装,看是否有错误
2、把除components和vue的其他样式,图标,资源文件复制过去,相同文件夹则合并,重名的记得改一下,
还有workflow项目的样式是写的全局样式,复制过来不要再写到man.js里,等这个组件入口复制过来,记得改为局部样式,写在当前入口文件里;
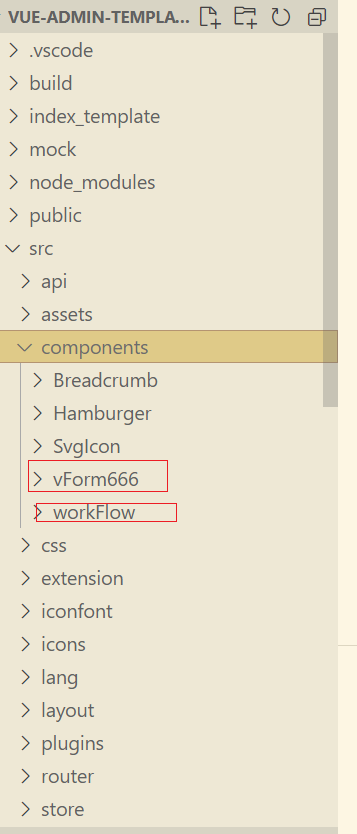
3、在components文件夹建一个workFlow文件夹,然后把workFlow的components下的所有组件复制到这个文件夹下;然后记得改import的路径,不然会找不到组件,有错误提示;
4、在views文件夹下建一个workflow文件夹,里面复制workFlow的入口页面;
5、workFlow的store修改为moudules文件夹模式;
6、对照修改vue.config.js
7、router添加path,运行
然后集成VForm666,这个组件页面非常多,集成思路一样,会改很多@import路径;这个用到了mixin特性,没有用到store状态管理;
这是我对vue开发不太了解的情况下的一个很粗糙的思路,我自己都感觉得出不怎么正确,但分享出来,总结一下,如果能帮到一些需要的人那更好;
最后效果图:

这次集成,让我体会到组件找不到,提示用install命令安装这个文件的错误,一定要首先检查路径是否有错误的拼写;
有的错误提示安装,后面有可能的确是少了一个引用的包的原因。
了解到了vue2的一个特性mixin,目前知道可以几个页面共用一些方法字段;
了解到vuex的store,modules可以分模块的使用状态管理;
了解了一下vue.config.js的配置写法;
积累了一些使用和集成开源框架和组件的经验。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号