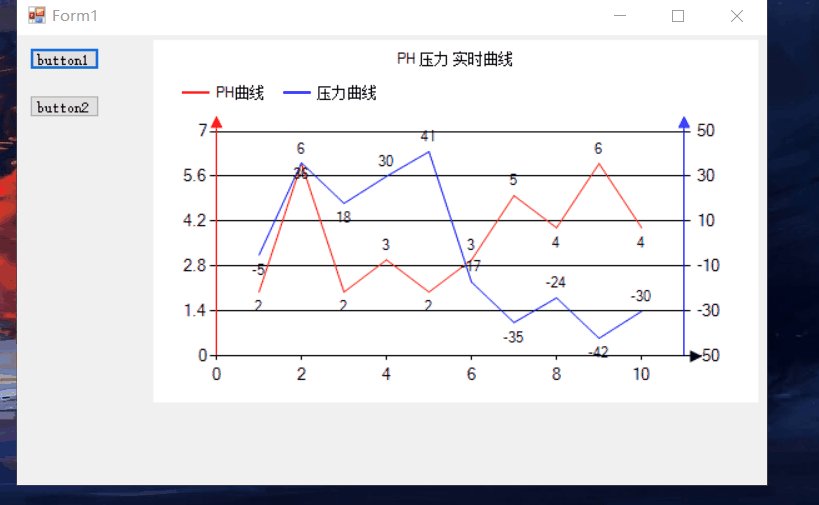
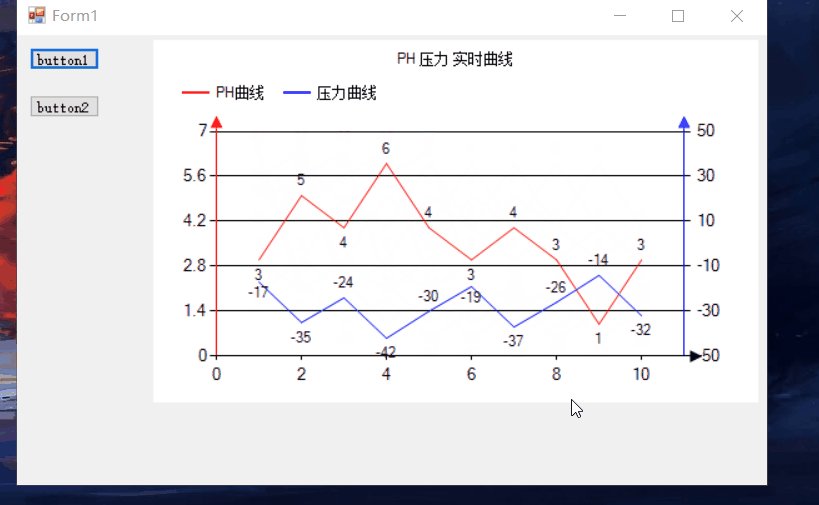
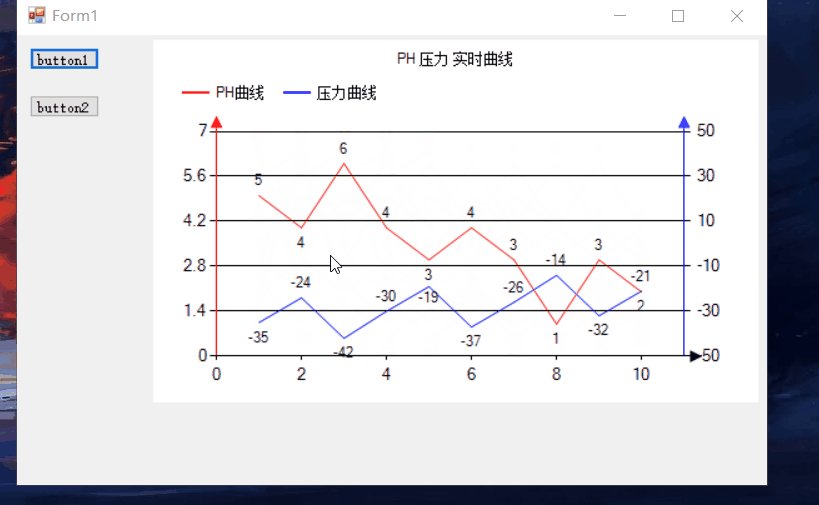
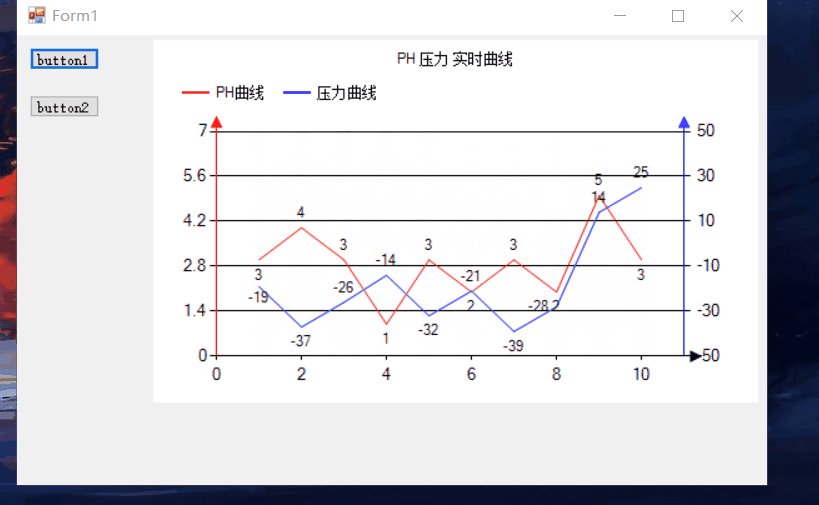
C# winform绘图控件chart实时曲线图

实现思路:线程 while (true)循环,当集合满了10个元素之后,每次再进行绘制 需要移除第一个点,添加新点到集合末尾。
这个chart控件十分的强大 网上资料也很多。我也只了解皮毛,刚好够解决我的问题。所以没啥写的。
chart初始化:
th = new Thread(GetData); chart1.Series[0].Name = strLinePh; chart1.Series[0].Color = Color.Red; chart1.Series.Add(strLinePress); chart1.Series[1].Color = Color.Blue; chart1.ChartAreas[0].AxisY2.ArrowStyle = AxisArrowStyle.Triangle; //chart1.ChartAreas[0].Axes[3].Interval = 50; chart1.Series[strLinePress].YAxisType = AxisType.Secondary; chart1.Titles.Add("PH 压力 实时曲线"); chart1.Legends[0].LegendStyle = LegendStyle.Row; chart1.Legends[0].Docking = Docking.Top; chart1.ChartAreas[0].AxisX2.LineColor = Color.Transparent; var cArea = chart1.ChartAreas[0]; cArea.AxisY.LineColor = Color.Red; cArea.AxisY2.LineColor = Color.Blue; cArea.AxisY.Minimum = 0; cArea.AxisY.Maximum = 7; cArea.AxisY2.Minimum = -50; cArea.AxisY2.Maximum = 50; cArea.AxisX2.LineColor = Color.DarkGreen; cArea.AxisY2.MajorGrid.LineColor = Color.Transparent; cArea.AxisX.MajorGrid.LineColor = Color.Transparent; cArea.AxisX.ArrowStyle = AxisArrowStyle.Triangle; cArea.AxisY.ArrowStyle = AxisArrowStyle.Triangle; // Set series chart type chart1.Series[strLinePh].ChartType = SeriesChartType.Line; chart1.Series[strLinePress].ChartType = SeriesChartType.Line; // Set point labels chart1.Series[strLinePh].IsValueShownAsLabel = true; chart1.Series[strLinePress].IsValueShownAsLabel = true; // Enable X axis margin chart1.ChartAreas[0].AxisX.IsMarginVisible = true; chart1.Visible = false;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号