火狐扩展插件开发初识
我想在火狐浏览器开发一个可以在右键菜单里增加一个菜单,当我想要收藏某个网页时,点击这个菜单时,
自动获取当前tab页的网址地址和tab标签名称,并保存到我自己的网页导航网址上。这样就不用手动复制粘贴到我自己的网页导航网站的增加表格上去了。
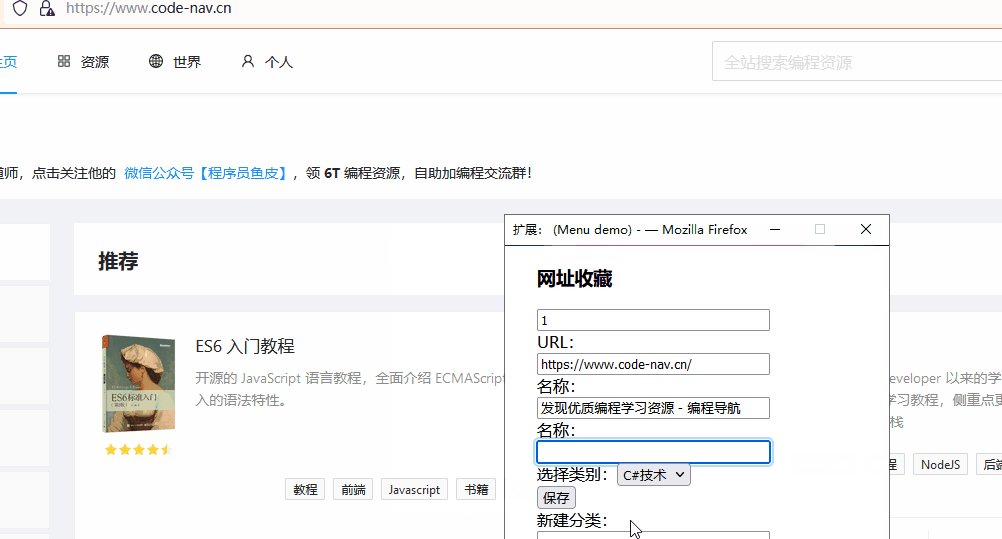
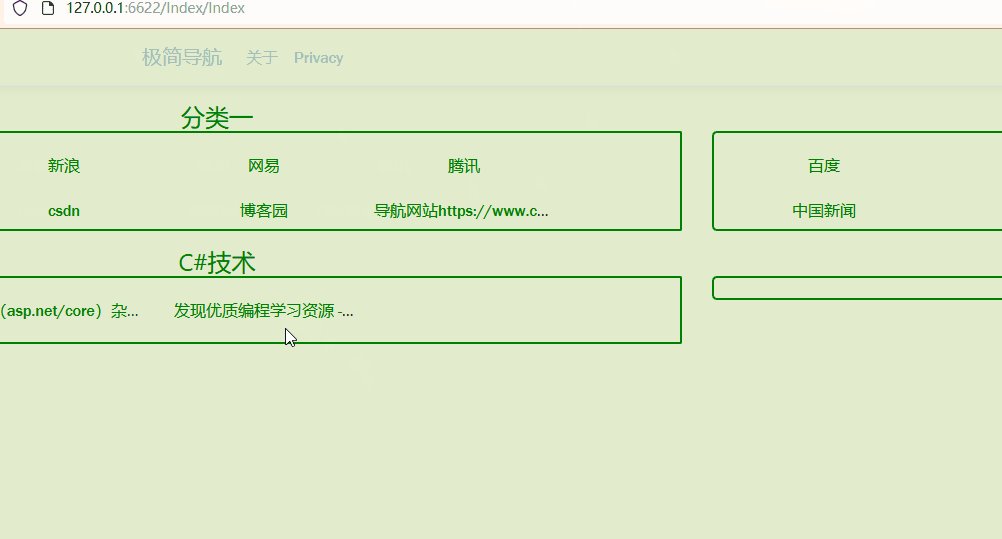
我先展示一下目前的成果。



这里分享一下这个插件是怎么做的。
先要在右键增加一个菜单。
再点击菜单弹出一个页面。
主要还是写js代码,获取当前浏览器这个导航网站的用户cookie,cookie里保存了用户id,最上面的1就是用户id,有了这个用户id发起ajax请求到后台获取该用户的所有分类。
通过火狐的后台jsapi获取tab的url和名称,还可以获得要搜藏网站的图标的base64字符串,再通过与内容js发起消息,传递到内容js里面,最后再内容js里面发起ajax请求,
就可以把数据传递到我的导航网站后台。
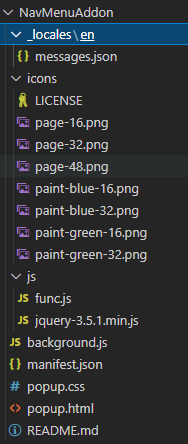
文件结构:

最主要的就是 manifest.json background.js func.js
manifest.json 我觉得主要就是来说明 这个插件 的后台js 内容js 以及这个插件的图标 插件所拥有的权限,比如获取cookie就要再这个文件里说明,
还有 就是 这个插件能再那些网站地址里运行。

{
"manifest_version": 2,
"name": "__MSG_extensionName__",
"description": "__MSG_extensionDescription__",
"version": "1.0",
"default_locale": "en",
"browser_specific_settings": {
"gecko": {
"strict_min_version": "56.0a1"
}
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"menus",
"contextMenus",
"cookies",
"<all_urls>"
],
"icons": {
"16": "icons/page-16.png",
"32": "icons/page-32.png",
"48": "icons/page-48.png"
},
"content_scripts": [
{
"matches": ["http://*/*", "https://*/*"],
"js": [ "js/func.js","js/jquery-3.5.1.min.js"]
}
]
}
background.js 我把它叫做后台脚本 主要就是 一些和火狐浏览器打交道的代码,比如增加右键菜单 ,弹出搜藏窗口,获取tab页签的各种信息,发送信息给内容脚本
func.js 也就是我们的内容脚本 是真正处理业务的地方,为什么要有内容js,是因为 后台脚本对网页的处理能力有限,不能所有的js方法都能用,只能用原生的方法,并且还不能更改原生的方法。
在内容脚本里加上 jquery的文件,我们就能在func.js里使用jquery了,不用写原生的javascript了,还是很方便。
backgourd.js

/*
Called when the item has been created, or when creation failed due to an error.
We'll just log success/failure here.
*/
function onCreated() {
if (browser.runtime.lastError) {
console.log(`Error: ${browser.runtime.lastError}`);
} else {
console.log("Item created successfully");
}
}
/*
Called when there was an error.
We'll just log the error here.
*/
function onError(error) {
console.log(`Error: ${error}`);
}
//右键菜单
browser.menus.create({
id: "open-sidebar",
title: "收藏该网站",
contexts: ["all"]
}, onCreated);
function logTabs(tabs) {
for (let tab of tabs) {
// tab.url requires the `tabs` permission
console.log(tab.url);
}
}
//接受消息
browser.runtime.onMessage.addListener((msg) => {
if (msg.type === "get-pending-collected-urls") {
//let urls = pendingCollectedUrls;
//pendingCollectedUrls = [];
// return Promise.resolve(urls);
}
});
/*
The click event listener, where we perform the appropriate action given the
ID of the menu item that was clicked.
*/
browser.menus.onClicked.addListener(async (info, tab) => {
switch (info.menuItemId) {
case "open-sidebar":
console.log("Opening my sidebar");
//console.log(tab);
browser.windows.create({
type: "popup", url: "/popup.html",//弹出界面
top: 10, left: 10, width: 400, height: 500,
});
//获取cookie
var ck= browser.cookies.get({
url: "http://127.0.0.1:6622",
name: "UserId"
});
var userId=null;
ck.then(co=>{ console.log(co);userId=co.value;})
console.log(ck.value);
setTimeout(function(){
//发送tab信息到后台
browser.runtime.sendMessage({
type: "new-collected-url",
url: tab.url,
urlTitle:tab.title,
userId:userId
});
},800);
break;
}
});
func.js

//内容js接受后台js的消息
browser.runtime.onMessage.addListener(async (msg) => {
if (msg.type === "new-collected-url") {
console.log(msg);
document.getElementById("current-url").value=msg.url;
document.getElementById("current-url-name").value=msg.urlTitle;
document.getElementById("UserId").value=msg.userId;
UserId=msg.userId;
LoadTypes();
return true;
}
});
func.js其他的j代码就和写网页没差别了
最后说怎么运行和调试
在火狐浏览器输入:about:debugging
或者随便一个网页 按F12 选择应用程序标签 然后点击 来自其他域名的 Service Worker
来到 debug页面,选择临时载入附加组件
选择插件的manifest.json文件 这个临时组件有个特点,每次重启浏览器 就得重新加载插件
调试插件得方法是 点击检查 找到调试器,最后不管在哪个网站页签里使用这个插件,都能到这个检查按钮打开得页签里看到console的信息,
而不是通过按F12查看日志信息。
最后,最好是自己阅读一下 官方文档,看看示例,下面附上 我下载的官方示例




 浙公网安备 33010602011771号
浙公网安备 33010602011771号