javascript基础DOM对象6.2
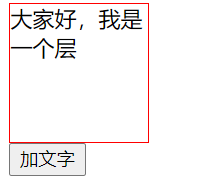
练习6-7:在div块中添加文字
HTML代码
<div id="div1"></div> <input type="button" id="btn1" value="加文字">
CSS代码
#div1{ width: 100px; height: 100px; border: 1px solid red; }
JavaScript代码
/* 1. 找到btn1的对象 2. 给btn1绑定事件 3.找到div1的对象 4.将“文字”写在div1对象中 */ var btn = document.getElementById("btn1"); btn.onclick = function() { var dd = document.getElementById("div1"); dd.innerHTML = "大家好,我是一个层"; };

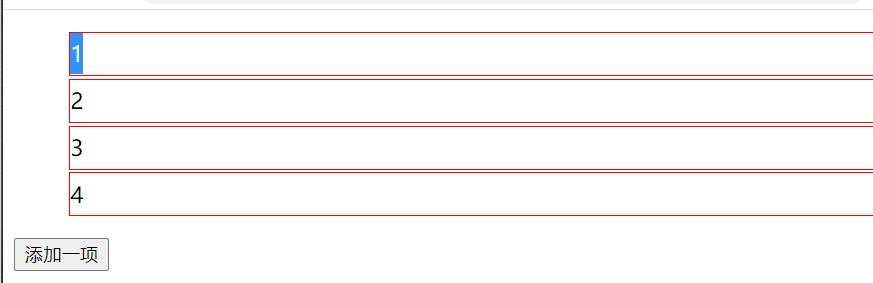
练习6-8:点击添加li项
HTML代码
<ul id="u1"></ul> <input type="button" value="添加一项" id="btn1"/>
CSS代码
ul{ list-style: none; } ul>li{ border: 1px solid red; margin:2px 0px; height: 30px; line-height: 30px; }
JavaScript代码
var btn = document.getElementById("btn1"); var index = 1; btn.onclick = function() { //创建新的li var li = document.createElement("li"); //向li中追加当前的序号 li.innerHTML = index; index++; var ul = document.getElementById("u1"); //在ul列表中追加新的li ul.appendChild(li); };

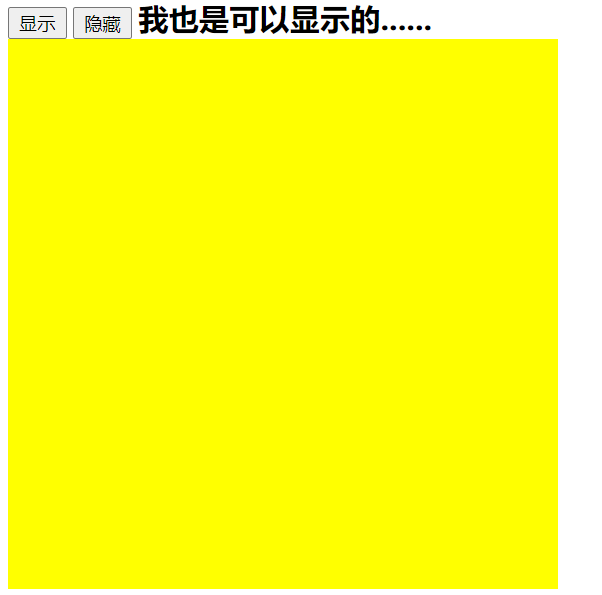
练习6-9:点击按钮进行div的隐藏和显示
HTML代码
<input type="button" id="btn1" value="显示" /> <input type="button" id="btn2" value="隐藏" /> <span>我也是可以显示的......</span> <div id="div1"></div>
CSS代码
span{ font-weight: bold; font-size: 22px; } #div1{ display: none; width: 400px; height: 400px; background-color: yellow; }
JavaScipt代码
function showdiv() { var div = document.getElementById("div1"); div.style.display = "block"; } var bt1 = document.getElementById("btn1"); bt1.onclick = showdiv; var bt2 = document.getElementById("btn2"); bt2.onclick = functioin() { var div = document.getElementById("div1"); div.style.display = "none"; }; //这里调用函数 只用其名字就可 var sp = document.querySelector("span"); sp.onclick = showdiv;

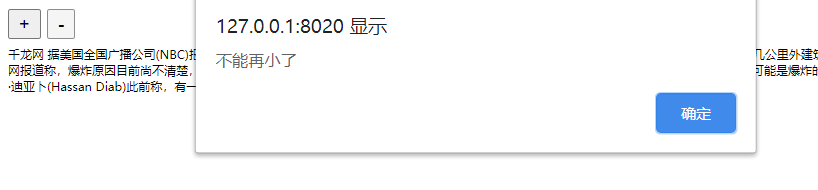
练习6-10:点击按钮,实现字体的放大和缩小
HTML代码
<input type="button" name="btn1" id="btn1" <input type="button" name="btn1" id="btn2" <p>千龙网 据美国全国广播公司(NBC)报道, 8月4日,黎巴嫩首都贝 鲁特突发爆炸,已造成70余人死亡,近4000人受伤。爆炸引发 强烈冲击波,几公里外建筑也被波及。俄罗斯卫星网报道称,爆 炸原因目前尚不清楚,但以色列及黎巴嫩真主党均否认与事件有关 。根据黎巴嫩媒体的资料显示,存储烟火的一个仓库发生火灾可能 是爆炸的原因。黎巴嫩总理哈桑·迪亚卜(Hassan Diab)此前称,有一 批重达2750吨的硝酸铵堆放在港口仓库中6年,并未采取有效预防措施。</p>
CSS代码
p{ font-size: 16px; }
JavaScript代码
var bt1 = document.getElementById("btn1"); bt1.onclick = function() { var pp = document.querySelector("p"); //获取p标签的字体大小 var fs = getComputedStyle(pp).fontSize; //将获得的大小转换成数字 var size = parseInt(fs); if(size>=30) { alert("不能再大了"); }else { pp.style.fontSize = size + 1 + "px"; } }; var bt2 = document.getElementById("btn2"); bt2.onclick = function() { var pp = document.querySelector("p"); //将属性值转换成字符串 var size = parseInt(pp.style.fontSize); if(size<=5) { alert("不能再小了"); } else { pp.style.fontSize= size-1+"px"; } };

练习6-11:点击按钮,字体和背景颜色
HTML代码
<input type="button" name="btn1" id="btn1" val <input type="button" name="btn1" id="btn2" val <p id="p1">千龙网 据美国全国广播公司(NBC)报道, 8月4日,黎 巴嫩首都贝鲁特突发爆炸,已造成70余人死亡,近4000人受伤。 爆炸引发强烈冲击波,几公里外建筑也被波及。俄罗斯卫星网报 年,并未采取有效预防措施。</p>
CSS代码
p{ font-size: 16px; border:2px solid black; } .red_yellow{ color: red; background-color: yellow; } .yellow_red{ color: yellow; background-color: red; }
JavaScript代码
var bt1=document.getElementById("btn1"); bt1.onclick=function(){ var p1=document.getElementById("p1"); //p1标签属性名改变 p1.className="red_yellow"; }; var bt2=document.getElementById("btn2"); bt2.onclick=function(){ var p1=document.getElementById("p1"); p1.className="yellow_red"; };

练习6-12:点击li块,显示区域更改为按钮的颜色
HTML代码
<div id="div1"> </div> <ul> <li class="red"></li> <li class="yellow"></li> <li class="blue"></li> <li class="green"></li> <li class="orange"></li> <li class="pink"></li> <li class="voliet"></li> </ul>
CSS代码
ul{ padding: 0; margin: 0; list-style: none; } ul>li{ width: 30px; height: 30px; border: 1px solid black; float: left; margin-left: 10px; margin-top: 30px; } #div1{ width: 300px; height: 300px; border: 1px solid red; } .red{ background-color: red; } .yellow{ background-color: yellow; } .blue{ background-color: blue; } .green{ background-color: green; } .orange{ background-color: orange; } .pink{ background-color: pink; } .voliet{ background-color: violet; }
JavaScript代码
var lis=document.getElementsByTagName("li"); var dd=document.getElementById("div1"); for(var i=0;i<lis.length;i++){ lis[i].onclick=function(){ //显示区域的背景颜色 this为当前li点击的区域 dd.style.backgroundColor= getStyleAttributeValue(this,"backgroundColor"); this.currentStyle.backgroundColor; }; } function getStyleAttributeValue(obj,attr){ //如果当前对象样式的值不为空 if(obj.currentStyle!=null){ //返回对象当前的背景 return obj.currentStyle[attr]; }else{ return getComputedStyle(obj)[attr]; } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号