javascript基础DOM对象6.1
练习6-1:对输入的字符串进行加密和解密。
HTML代码
<input type="text" id="input1"> <input type="button" name="btn1" id="btn1" value="加密" /> <div id="div1"> </div> <input type="button" name="btn1" id="btn2" value="解密" /> <div id="div2"> </div>
CSS代码
#div1,#div2{ width: 300px; height: 200px; border: 1px solid black; }
JavaScipt代码
/*程序的顺序 1.获取btn1的对象 2.绑定事件 3.获取input1的值 4.遍历获取每一位上字符的编码,并加上10+i 5.转换成新的字符串 6.显示在div1中 */ //加密 获取点击事件btn1 var btn = document.getElementById("btn1"); btn.onclick = function() { //得到输入框的值 var str = document.getElementById(”input1").value; //定义一个空串 var str2 = " "; //遍历输入的字符串中的每一个字符 for (var i=0; i<str.length; i++) { //字符转换成编码 并且加密 var code = str.charCodeAt(i) + 20 + i*i; //编码转换成字符 var s = String.fromCharCode(code); //将每个字符串进行拼接 str2+=s; } //获取输出框 var dd = document.getElementById("div1"); //将str2的值输出到dd框中 dd.innerHTML = str2; };
//解密
var btn2 = document.getElementById("btn2");
btn2.onclick = function() {
var str = document.getElementById("div1").innerHTML;
var str2 = "";
for (var i=0; i<str.length; i++) {
//字符转换成编码
var code = str.charCodeAt(i)-20-(i*i);
//编码转换成字符
var s = String.fromCharCode(code);
//拼接字符
str2 += s;
}
var dd = document.getElementById("div2");
dd.innerHTML = str2;
};
练习6-2:点击按钮添加有规律的颜色模块
HTML代码
<input type="button" value="自动生成10li" id="btn1" /> <ul id="u1"></ul>
CSS代码
ul { list-style: none; margin: 0; padding: 0; } ul>li { border: 1px solid black; width: 50px; height: 50px; text-align: center; //行高设置成高度 可以居中文本 line-height: 50px; //使li模块左浮动 float: left; margin: 5px; } .red { background-color: red; } .yellow { background-color: yellow ; } .blue { background-color: blue ; } .green { background-color: green ; }
JavaScript代码
var btn = document.getElementById("btn1"); btn.onclick = function() { //获取ul块的对象 var ul = document.getElementById("u1"); //准备创建10个li 依次进行遍历 for(var i=0; i<10; i++) { var li = document.createElement("li"); //对每个li中追加内容 i li.innerHTML = i; //当索引求余为4的块 将该类的类名赋值成red 后面同理 if(i%4==0) { li.className = "red"; }else if(i%4==1) { li.className = "yellow"; }else if(i%4==2) { li.className = "blue"; }else if(i%4==3) { li.className = "green"; } //没生成一个li都要追加进父元素的ul中 ul.appendChild(li); } };

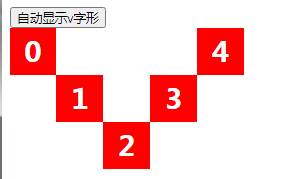
练习6-3:点击按钮自动显示V形
HTML代码
<input type="button" id="btn1" value="自动生成v字形" /> <div id="div1"></div>
CSS代码
#div1 { position: relative; } //这是将要创建的div 设置的样式 #div>div { text-align: center; line-height: 50px; font-size: 30px; font-weight: bold; }
JavaScirpt代码
var btn = document.getElementById("btn1"); btn.onclick=function(){ var dd = document.getElementById("div1"); //创建5个新的div块 for(var i=0; i<5; i++) { var obj = document.createElement("div"); obj.style.position = "absolute"; obj.style.width="50px"; obj.style.height="50px"; obj.style.backgroundColor = "red"; obj.style.color = "white"; obj.style.left = (i*50) + "px"; //v字形 top的值 会有起伏 先是增加 等于2时会慢慢减少 if(i<=2) { obj.style.top = (i*50) + "px"; }else { obj.style.top = ((4-i)*50) + "px"; } //给每个块添加内容 obj.innerHTML = i; dd.appendChild(obj); } };

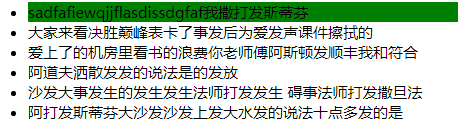
练习6-4:每次点击背景颜色都会变化
HTML代码
<ul> <li>sadfafiewqjjflasdissdgfaf我撒打发斯蒂芬</li> <li>大家来看决胜巅峰表卡了事发后为爱发声课件擦拭的</li> <li>爱上了的机房里看书的浪费你老师傅阿斯顿发顺丰我和符合</li> <li>阿道夫洒散发发的说法是的发放</li> <li>沙发大事发生的发生发生法师打发发生 碍事法师打发撒旦法</li> <li>阿打斯蒂芬大沙发沙发上发大水发的说法十点多发的是</li> </ul>
JavaScript代码
//取到所有li 放进集合中 var lis = document.getElementsByTagName("li"); for(var i=0; i<lis.length; i++) { lis[i].onclik = function() { //如果背景绿色 点击后则变为白色 if(this.style.backgroundColor = "green") { this.style.backgroundColor = "white"; }else { //如果背景是白色 点击后变为绿色 this.style.backgroundColor = "green"; } }; }

练习6-5:鼠标浮动事件,移上、移出变换颜色
HTML代码
<ul> <li>你哈你哈你哈你哈你哈你哈你哈</li> <li>大家真的好家好才是真的好</li> <li>热热热热热热热热热热热热热热热</li> <li>热热热热热热热热热热热</li> <li>热热法</li> <li>阿热热大沙的是</li> </ul>
JavaScript代码
var lis = document.getElementsByTagName("li"); for(var i=0; i<lis.length; i++) { //鼠标悬停事件 lis[i].onmouseover = function() { this.style.backgroundColor = "gray"; }; //鼠标离开事件 lis[i].onmouseout = function() { this.style.backgroundColor = ""; }; }

练习6-6: 点击块出现随机颜色块
HTML代码
<div id="dd"></div>
CSS代码
#dd{ width: 200px; height: 200px; border: 1px solid red; margin-top: 200px; margin-left: 200px; }
JavaScript代码
var div = document.getElementById("dd"); div.onclick = function() { //使用到数学对象中的随机函数 //js中的随机数Math.random(),只能产生【0~1) //js中四舍五入Math.round(值),四舍五入 var r = Math.round(Math.random()*255); var g = Math.round(Math.random()*255); var b = Math.round(Math.random()*255);; //取到rgb的各个值 this.style.backgroundColor = "rgb(" + r + "," + g + "," + b + ")"; };
点击块会导致方块变成随机的颜色




 浙公网安备 33010602011771号
浙公网安备 33010602011771号