javascript基础DOM对象6.0
9、DOM对象
HTML代码:
<div id="dd">
演示
</div>
<ul>
<li>空调</li>
<li class = "sp">空空</li>
<li>冰镇西瓜</li>
</ul>
<span class = "sp">
根据class来获取对象
</span>
<p name="pp">name=dd</p>
<i name="pp">name=dd</i>
<a name="pp">name</a>
<ol>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
<ol>
javascript代码:
(1)、通过id来获取元对象
//根据id值获取 对象
var obj = document.getElementById("dd");
//为对象设置css样式 属性值要双引号
obj.style.color = "red";
(2)、根据标签名来获取对象
//document.getElementsByTagName("标签名");返回一个集合【数组】 //这里取到的是所有li 所以lis里面元素有多个 var lis = document.getElementsByTagName("li"); //设置背景颜色为绿色 lis[2].style.backgroundColor = "green"; //设置字体颜色为红色 lis[2].style.color = "red";
(3)、通过class属性值来获取对象
//根据class的属性值 var temps = document.getElementsByClassName("sp"); //对获取的很多个sp 进行遍历 for (var i<0; i<temps.length; i++) { temps[i].style.color = "orange"; temps[i].style.backgroundColor = "grey"; temps[i].style.fontSize = "40px"; }
(4)、通过name属性值来获取对象
//返回一个集合 var pps = document.getElementsByName("pp"); for (var i=0; i<pps.length; i++) { pps[i].style.color = "green"; pps[i].style.display = "block"; pps[i].style.border = "1px solid blue"; }
(5)、HTML5中新提供的方式
只返回匹配到的第一个元素,返回的是一个对象。
//document.querySelector("选择器"); var fli = document.querySelector("ol>li"); //只为一个元素设置 fli.style.color = "blue";
返回所有匹配的元素,返回值都是集合【数组】
//document.querySelectorAll("选择器"); var olis = document.querySelectorAll("span"); for (var i=0; i<olis.length; i++) { olis[i].style.color = "red"; olis[i].style.fontSize = "50px"; }
(6)、练习
HTML代码:
<ul> <li>吃饭</li> <li>睡觉</li> <li>打豆豆</li> </ul>
<ul id="u1">
<li class="orange">抽烟</li>
<li>喝酒</li>
<li>烫头</li>
</ul>
练习6-1:点击变为字体变为红色,再次点击变回颜色
javascript代码:
//通过js代码绑定事件 //当使用循环绑定事件时,this指代当前触发事件的元素对象 var lis = document.getElementsByTagName("li"); for (var i=0; i<lis.length; i++) { //为单个元素添加点击事件 lis[i].onclick = function() { //这里进行判断 如果当前字体颜色为红色 则更改字体颜色 if(this.style.color = "red") { this.style.color = "black"; } else { this.style.color = "red"; } }; }
练习6-2:鼠标悬停事件,鼠标移动导致颜色变化
javascript代码:
var lis = document.querySelectorAll("#ul>li"); for(var i=0; i<lis.length; i++) { //:hover 也可以达到效果 //鼠标悬停 lis[i].onmouseover = function() { this.className = "orange"; }; //鼠标移出 lis[i].onmouseout = function() { this.className = ""; }; //另一种方式实现 /*lis[i].onmouseover = function() { var temp = document.querySelector("#ul>.orange");
temp.className = "";
//鼠标在上时 此时颜色为橙色 this.className = "orange"; }*/
练习6-3:点击块更改背景颜色
HTML代码:
<div id="div1" class="redtooarange" index="jds">
又是美好的一天
</div>
<input type="button" id="btn1" value="移出div中的index属性/>
CSS代码:
#div1 { font-family: "微软雅黑"; font-size: 40px; width: 300px; height: 100px; text-align: center; line-height: 100px; } .redtooarange{ color: red; background-color: yellow; } .orange_red { color: yellow; background-color: red; }
javascript代码:
方法a
var obj = document.getElementById("div1"); obj.onclick = function() { //如果点击字体样式为红色 则改变字体为黄 背景为红 if(this.style.color = "red") { this.style.color = "yellow"; this.style.backgroundColor = "red"; } else { //反之 字体变为红色 背景变为黄色 this.style.color = "red"; this.style.backgroundColor = "yellow"; } }
方法b
var obj=document.getElementById("div1"); obj.onclick=function(){ if(this.className == "redtooarange") { this.className = "orange_red"; } else { this.className = "redtooarange"; } }
移除属性
//获取按钮对象
var btn = document.getElementById("btn1");
//按钮点击事件 btn.onclick = function() {
//获取div块元素 var dd = document.getElementById("div1");
//删除div的属性 dd.removeAttribute("index"); };
练习6-4:对网页中的文本进行操作
HTML代码:
<div id="div1"> 操作内容 </div> <input type="button" id="btn1" value="修改内容" /> <ul> <li>西瓜</li> <li>葡萄</li> </ul> <input type="button" id="btn2" value="添加到 西瓜前" /> <input type="button" id="btn3" value="添加到 葡萄后" />
CSS代码:
#div1{ width: 400px; height: 400px; border: 1px solid black; }
div块中内容的修改:
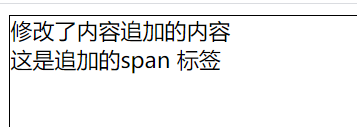
var btn = document.getElementById("btn1"); btn.onclick = function() { //获取div块的对象 var dd = document.getElementById("div1"); //标签内部的内容 dd.innerHTML = "修改了内容"; //追加内容 dd.innerHTML += ”追加的内容"; //追加含有HTML标签的内容 dd.innerHTML += "<br><span>这是追加的span标签</span>"; };

在ul块前面添加li元素:
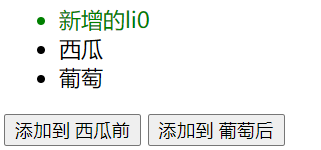
//用来计数的 var no = 0; var btn2 = document.getElementById("btn2"); btn2.onclick = function() { //获取ul列表对象 var li = document.createElement("li"); li.innerHTML = "新增的li" + no; no++; li.style.color = "green"; var ul = document.querySelector("ul"); //找到要插入的位置的标签对象 var oli = document.querySelector("ul>li"); //将元素插入到指定位置 ul.insertBefore(li, oli);

在ul列表后添加li块元素:
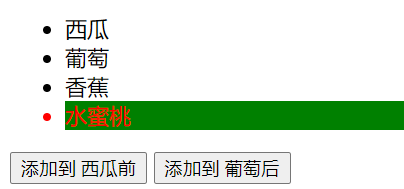
var btn3 = document.getElementById("btn3")' btn3.onclick = function() { var ul = document.querySelector("ul"); ul.innerHTML += "<li>香蕉</li>"; //创建标签对象 var t = document.createElement("li"); //对对象的操作 t.innerHTML = "水蜜桃"; t.style.color = "red"; t.style.backgroundColor = "green"; var ul = document.querySelector("ul"); //把创建的对象,添加到父级元素的末尾 ul.appendChild(t); };

练习6-5:点击列表中的图片,显示到指定区域
HTML代码:
<div id="container"> <div><img src="img/Desert.jpg" width="500" height="400" id="img1"/></div> <ul> <li><img src="img/Desert.jpg"/></li> <li><img src="img/Hydrangeas.jpg"/></li> <li><img src="img/Jellyfish.jpg"/></li> <li><img src="img/Koala.jpg"/></li> <li><img src="img/Lighthouse.jpg"/></li> </ul> </div>
CSS代码:
*{ padding: 0; margin: 0; } #container{ width: 700px; height: 600px; text-align: center; margin: 0 auto; } ul{ list-style: none; } ul>li{ float: left; width: 100px; height:80px ; margin-left: 40px; } ul img{ width: 100px; height:80px; }
javascript代码:
//获取所有图片 并返回集合 var imgs= document.querySelectorAll("ul img"); //遍历集合中每个图片元素 for(var i=0;i<imgs.length;i++){ //对每个图片对象进行事件绑定 imgs[i].onclick=function(){ //存放当前被点击图片的路径 var src=this.src; //获取显示区域的对象 var obj=document.getElementById("img1"); //进行路径赋值 obj.src=src; }; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号