网页Http Hook 拦截,修改,请求数据
不多BB,直接上代码
在控制台直接敲此代码进行hook
当网页有触发XMLHttpRequest请求时,可以进行重写数据,拦截,修改获取数据等操作。
这个只是hook XMLHttpRequest的,fetchApi 的代码在下面
(function hookXMLHttpRequest() {
// 备份一下原始open和send方法
const realOpen = XMLHttpRequest.prototype.open;
const realSend = XMLHttpRequest.prototype.send;
// 重写open方法
XMLHttpRequest.prototype.open = function(method, url) {
console.log(`%c微信: ZWL10203040 社会你霖哥`, "color:green;font-size:40px");
console.log('请求地址是:', url);
console.log('请求方法类型:', method);
// 调用原始的open方法
realOpen.apply(this, arguments);
};
// 重写send方法
XMLHttpRequest.prototype.send = function(data) {
// 发送请求体参数
console.log('请求体:', data);
// 调用原始的send方法,并传入所有参数
realSend.apply(this, arguments);
// 监听请求状态变化
this.addEventListener('readystatechange', () => {
if (this.readyState === 4) { // 请求已完成
// 请求完成后执行的代码
console.log('获取返回的全部数据:', this.responseText);
}
});
};
})();
fetch 看这里
(function hookFetch() {
// 原始的fetch函数
const realFetch = window.fetch;
// 重写window.fetch函数
window.fetch = function(input, init) {
// 发送的请求体参数
console.log(`%c微信: ZWL10203040 社会你霖哥`, "color:green;font-size:40px");
console.log('发送请求之前执行的代码',init.body);
// 在控制台记录请求的URL和选项
console.log('请求地址是:', input);
console.log('请求选项:', init);
// 调用原始的fetch函数,并传入所有参数
return realFetch.apply(this, arguments).then(response => {
console.log('响应状态码:', response.status);
// 如果需要,可以对响应进行额外的处理
// 例如,根据状态码决定是否抛出错误
if (response.ok) {
return response.json(); // 打印返回数据,假设数据是json
} else {
return response.text().then(text => {
throw new Error(`请求失败: ${text}`); }); } }); };})();
问题:打印出来请求体为什么是null?
答:因为get请求参数是拼接在路径上,所以请求体是null,要获取请求参数,直接在路径上获取就行,只有post时传入请求体才有显示内容。
问题:这个有什么用处?
答:可以监控网络请求数据,也可以修改请求和返回。
例如:某页面请求列表,参数size显示数量是10,固定的,网页上又没有修改显示数量的地方,那么可以试试修改请求,把请求的参数size 重写为9999(如果后端没做显示限制应该可以一波全部出来),然后请求就会改变
还有某些网站会请求判断是不是vip,例如1就是vip,但是返回的数据是0,可以重写返回的vip数据,0改成1就变成vip。
还有其它功能靠自己想
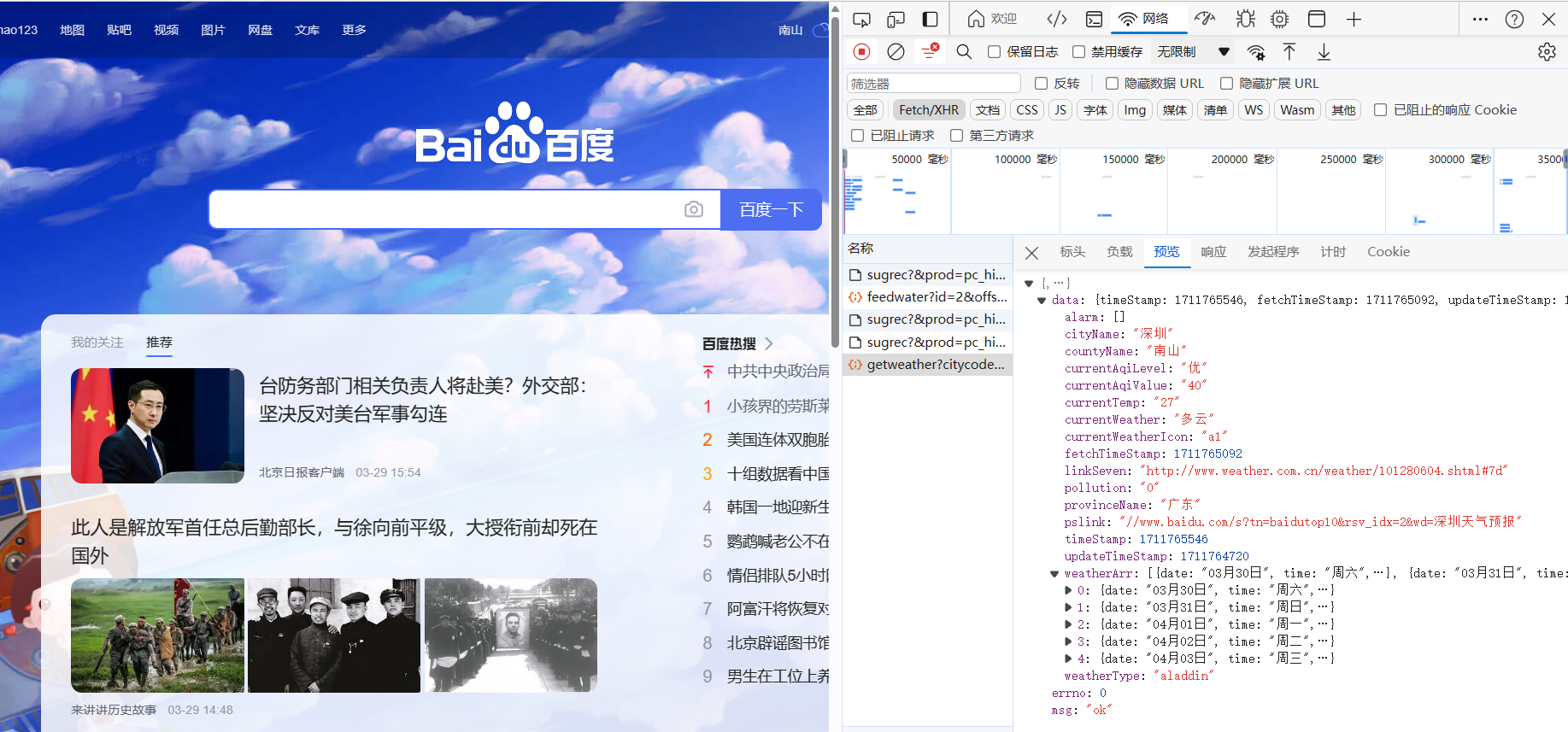
下面在百度调用效果:

再看看请求这边:
结束。
本文作者:Hello霖
本文链接:https://www.cnblogs.com/Hello233/p/18105164
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步