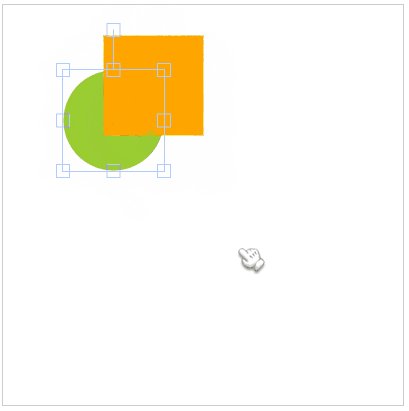
Fabric.js 选中元素不置顶(防止显示到顶层挡住其它元素)
初始化画布的时候把preserveObjectStacking的属性改成true,默认是false
this.canvas = new fabric.Canvas('mycanvas',{
preserveObjectStacking: true
});
其它
【Fabric.js 元素被遮挡的部分也可以操作 】觉得很有用,记录一下,
原地址:Fabric.js 元素被遮挡的部分也可以操作 - 德育处主任 - 博客园 (cnblogs.com)
初始化画布,加上altSelectionKey,填写个键'altKey'、 'shiftKey'、 'ctrlKey' 三个值。分别对应键盘上的 alt键、shift键、ctrl键。
this.canvas = new fabric.Canvas('mycanvas',{
preserveObjectStacking: true,
altSelectionKey: 'ctrlKey',
}); 



 浙公网安备 33010602011771号
浙公网安备 33010602011771号