Beta冲刺总结
回应冲刺开始前设立的任务#
| 前台/后台 | 任务名称 | 是否完成 | 完成程度 |
|---|---|---|---|
| 前台 | 标签显示时标签、类别、新旧程度等以颜色显示区别 | √ | 100% |
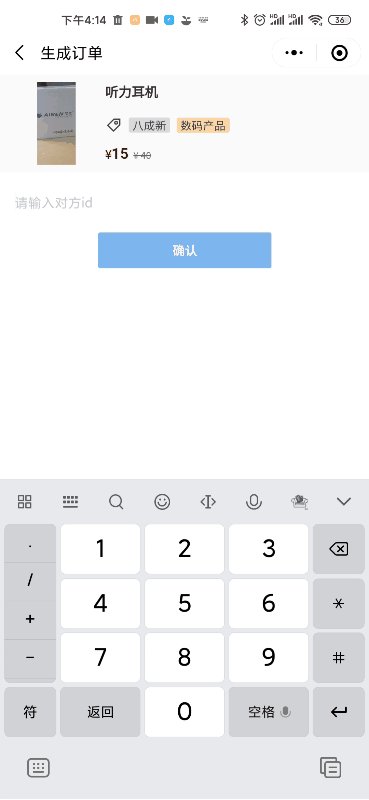
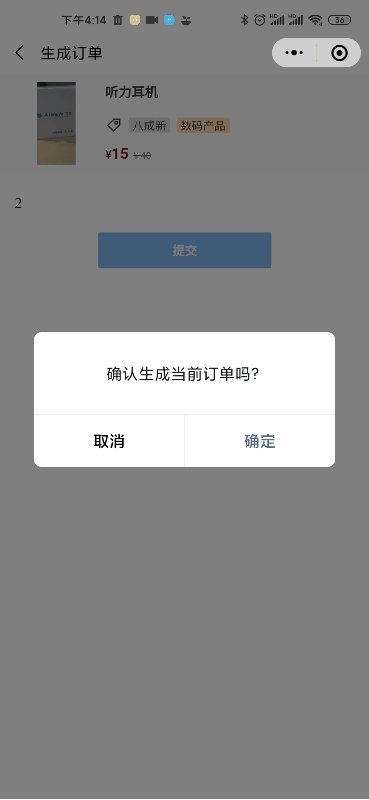
| 生成订单时第一次点击会提示输入ID为空的问题 | √ | 100% | |
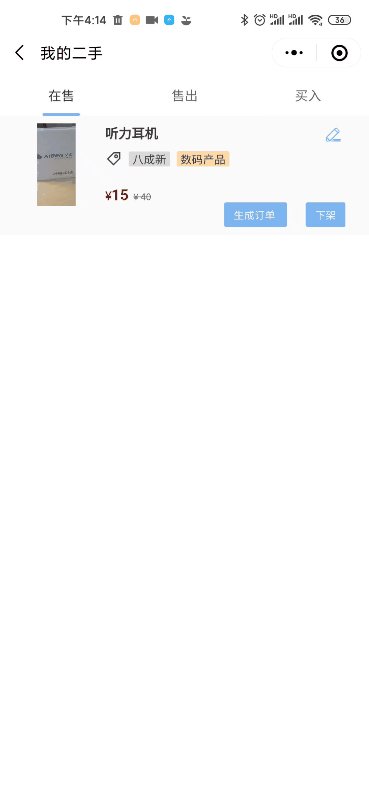
| 二手买入信息的展示问题 | √ | 100% | |
| 任务接受信息的展示问题 | √ | 100% | |
| 发布后刷新信息问题 | √ | 100% | |
| 新用户评价数应为0 | √ | 100% | |
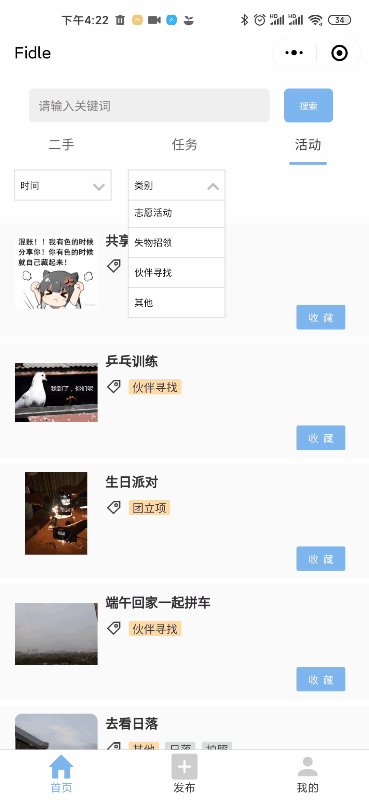
| 增加类别种类 | √ | 100% | |
| 筛选增加“全部”选项 | √ | 100% | |
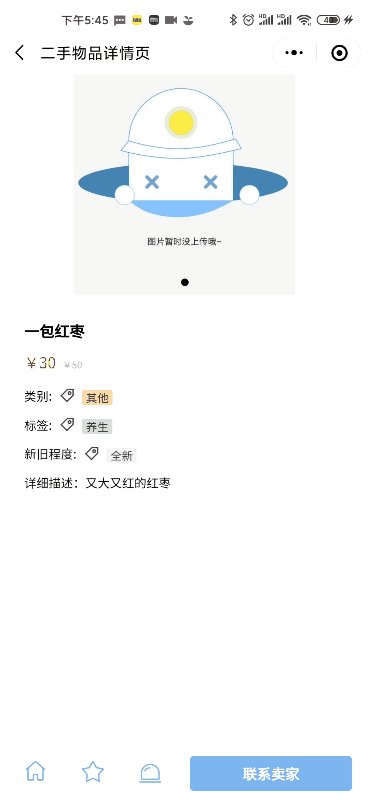
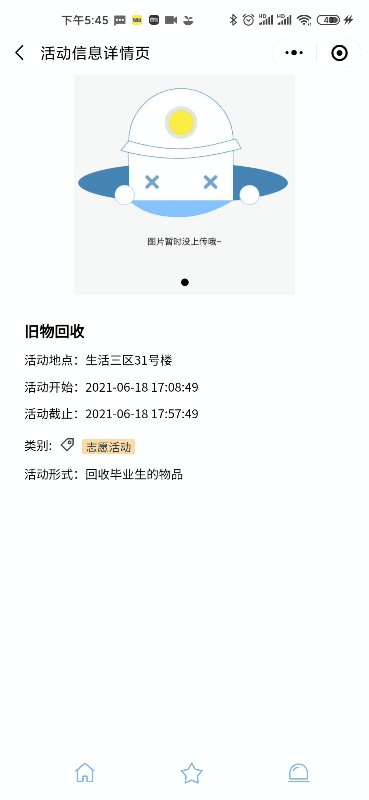
| 信息无图片时展示默认图片 | √× | 50%(只有详情页在无图时会展示默认图片) | |
| 排序 | × | 50%(写了发现与分页有冲突遂删除了排序功能) | |
| 默认按时间排序 | √ | 100% | |
| 评价功能 | √ | 100% | |
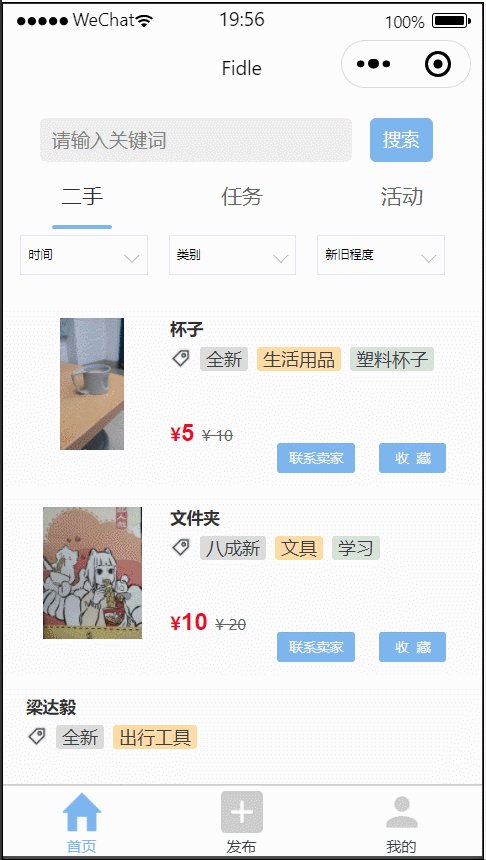
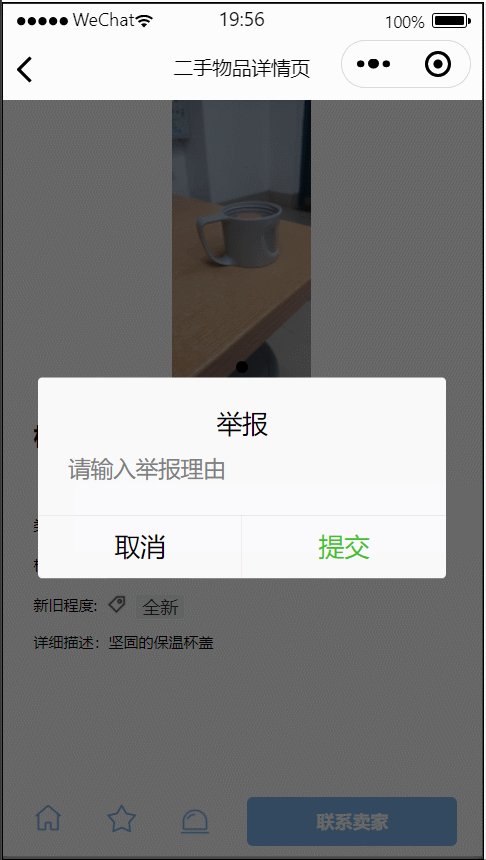
| 举报功能 | √ | 100% | |
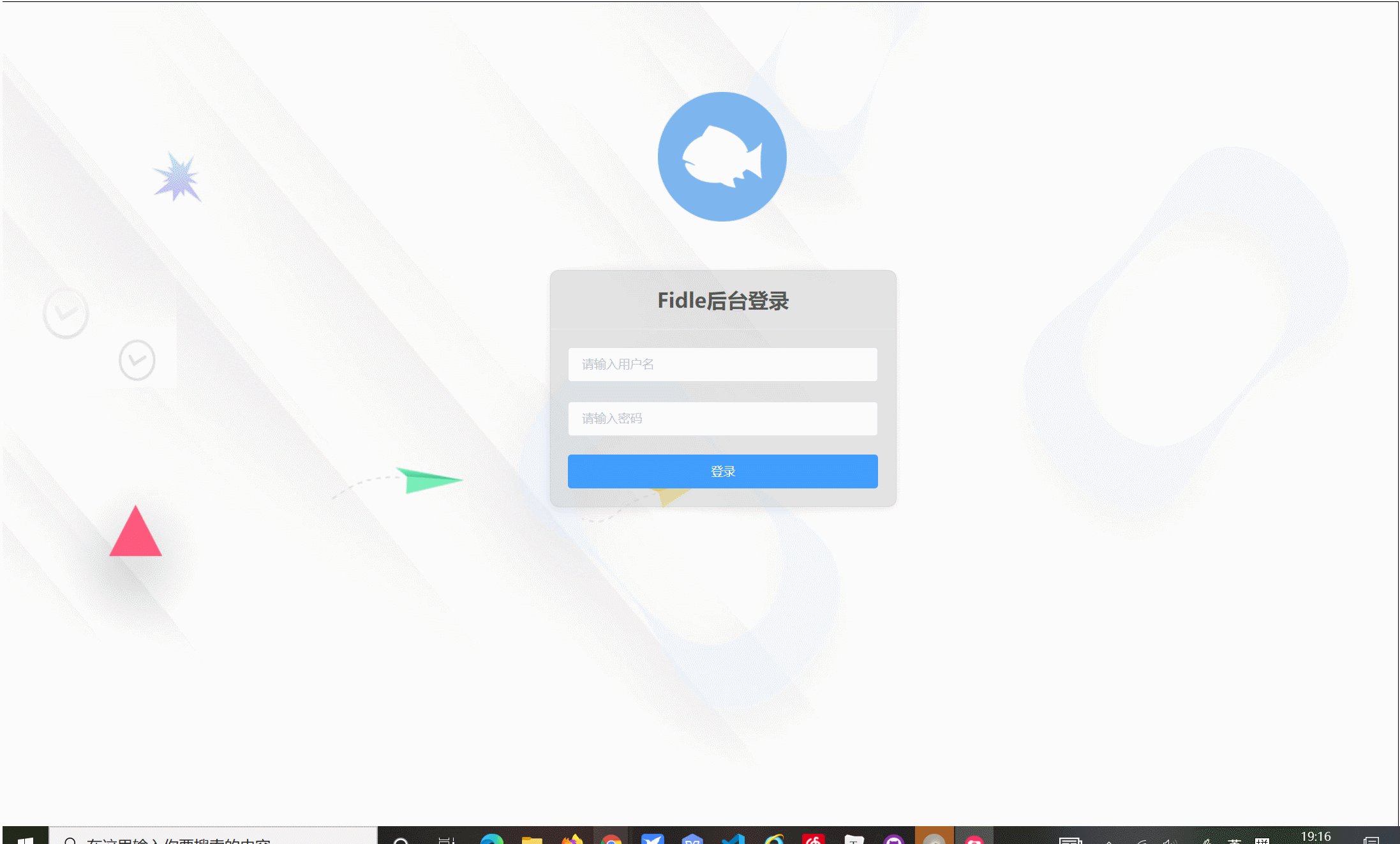
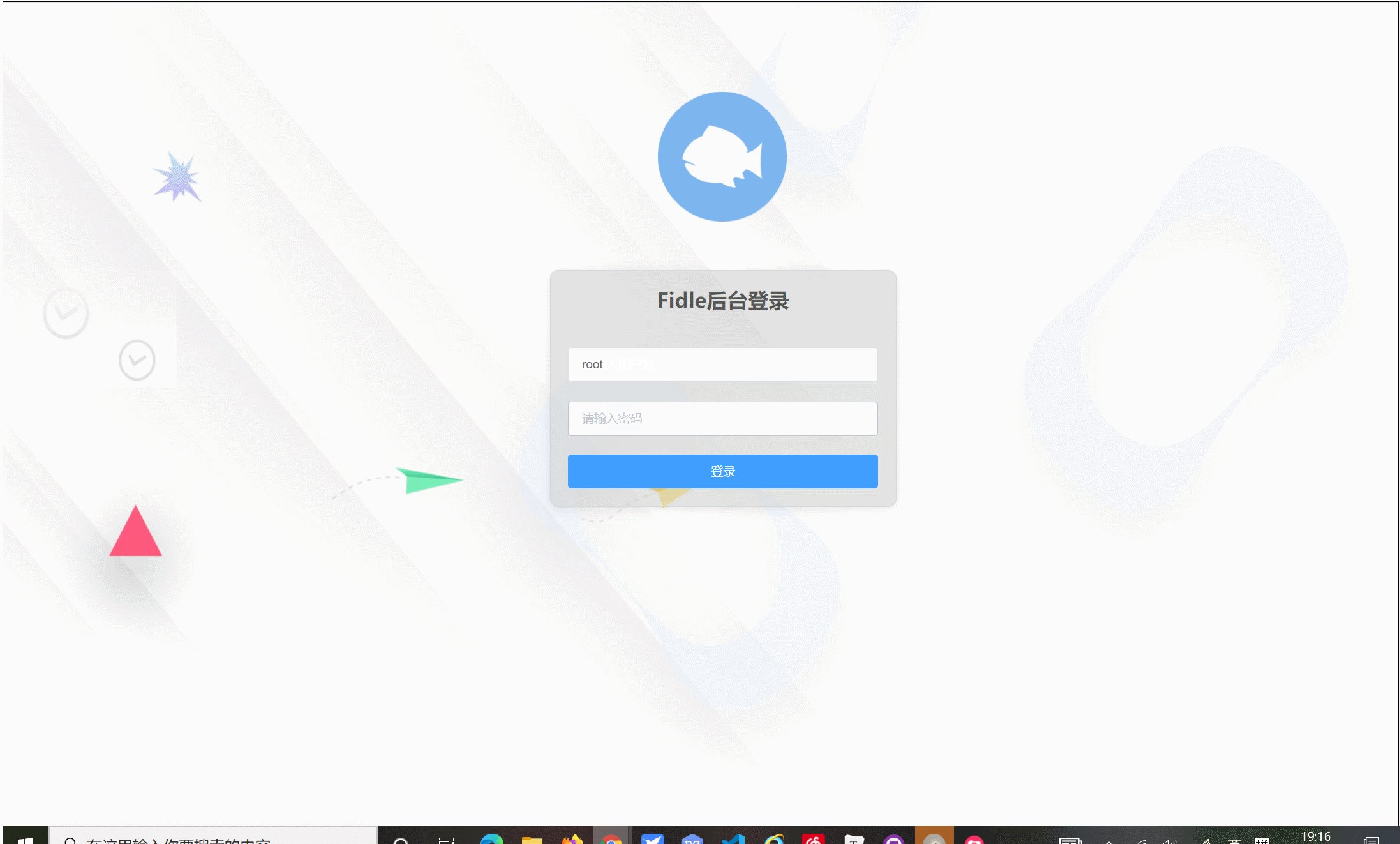
| 后台 | 管理员登录 | √ | 100% |
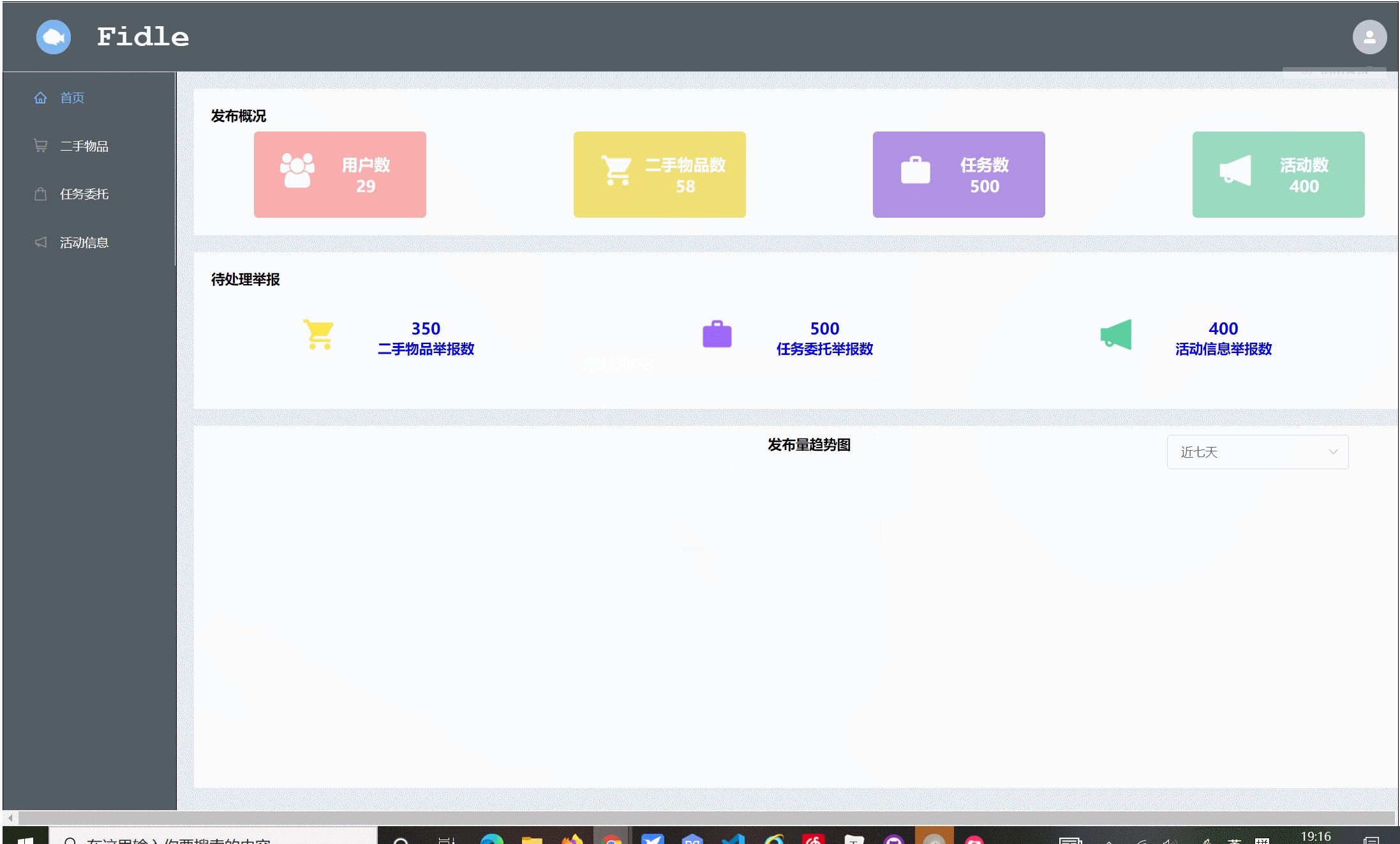
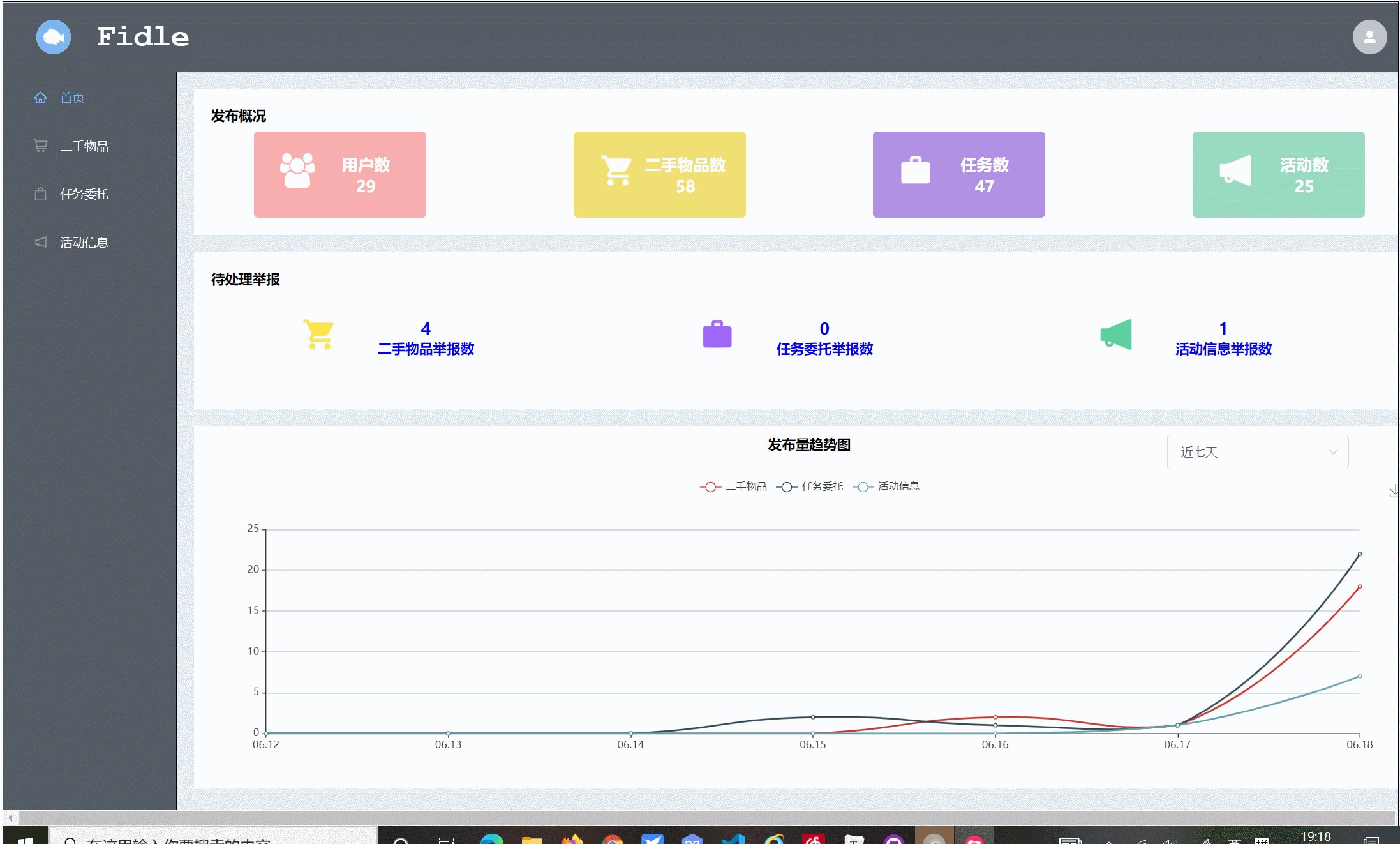
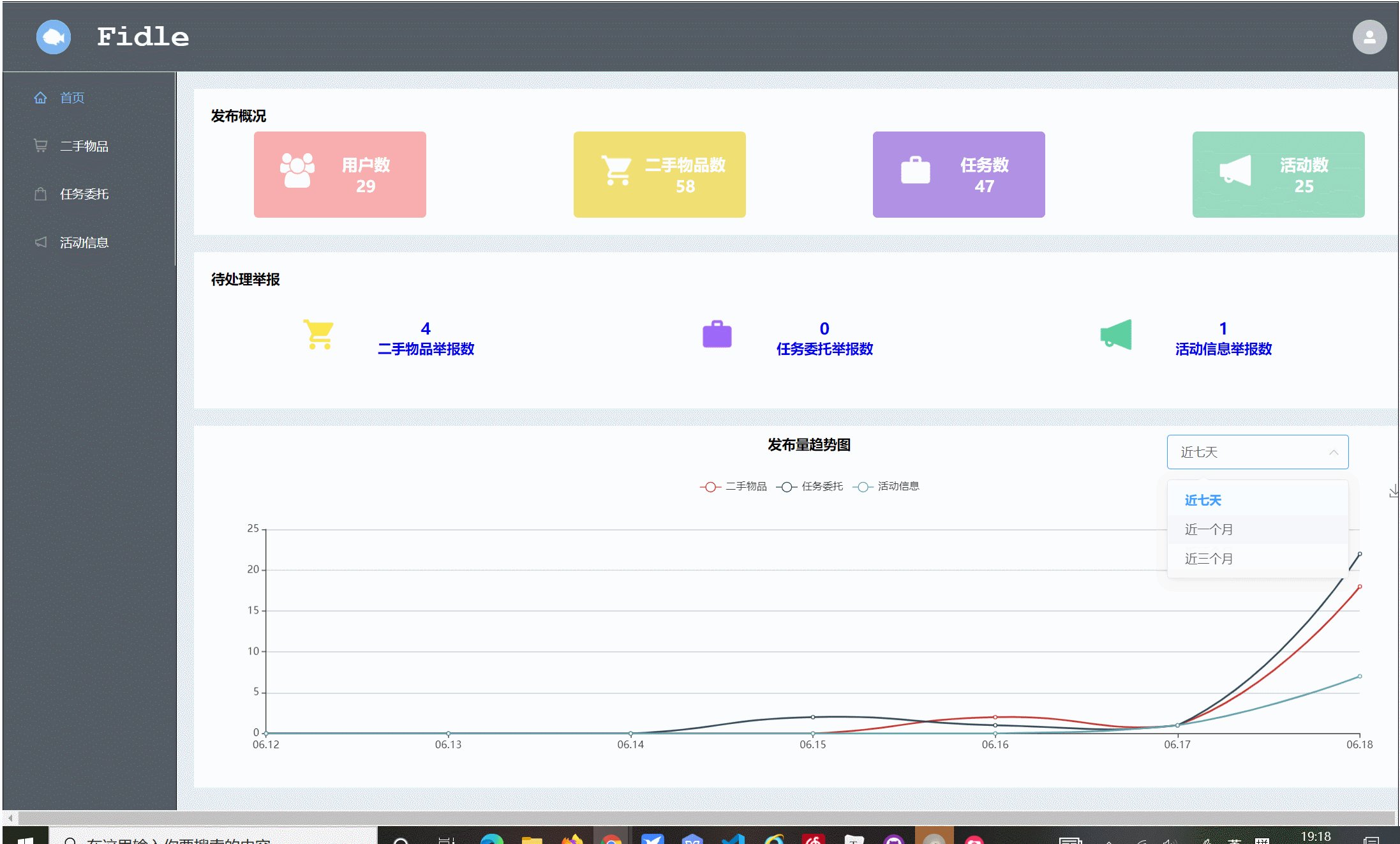
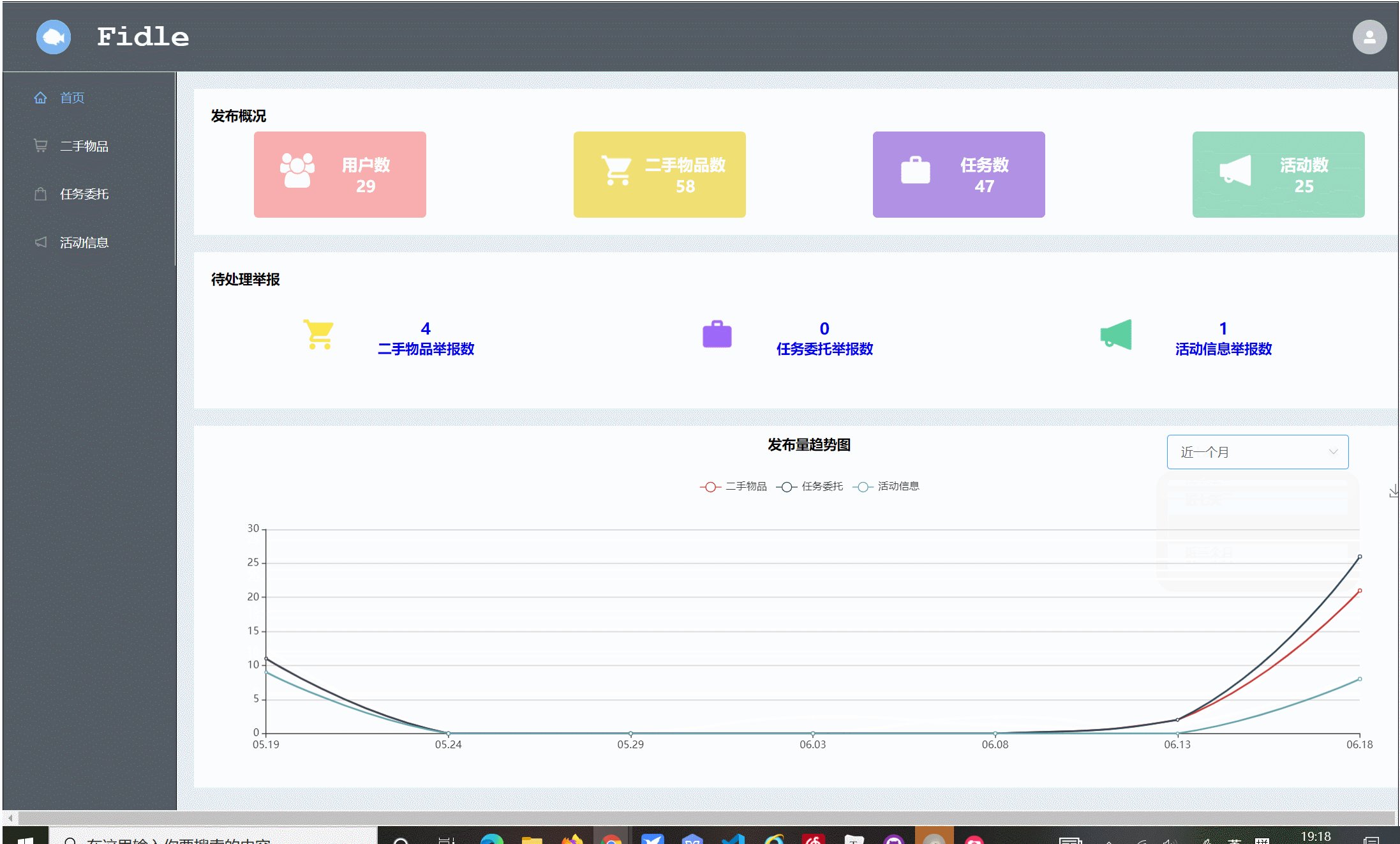
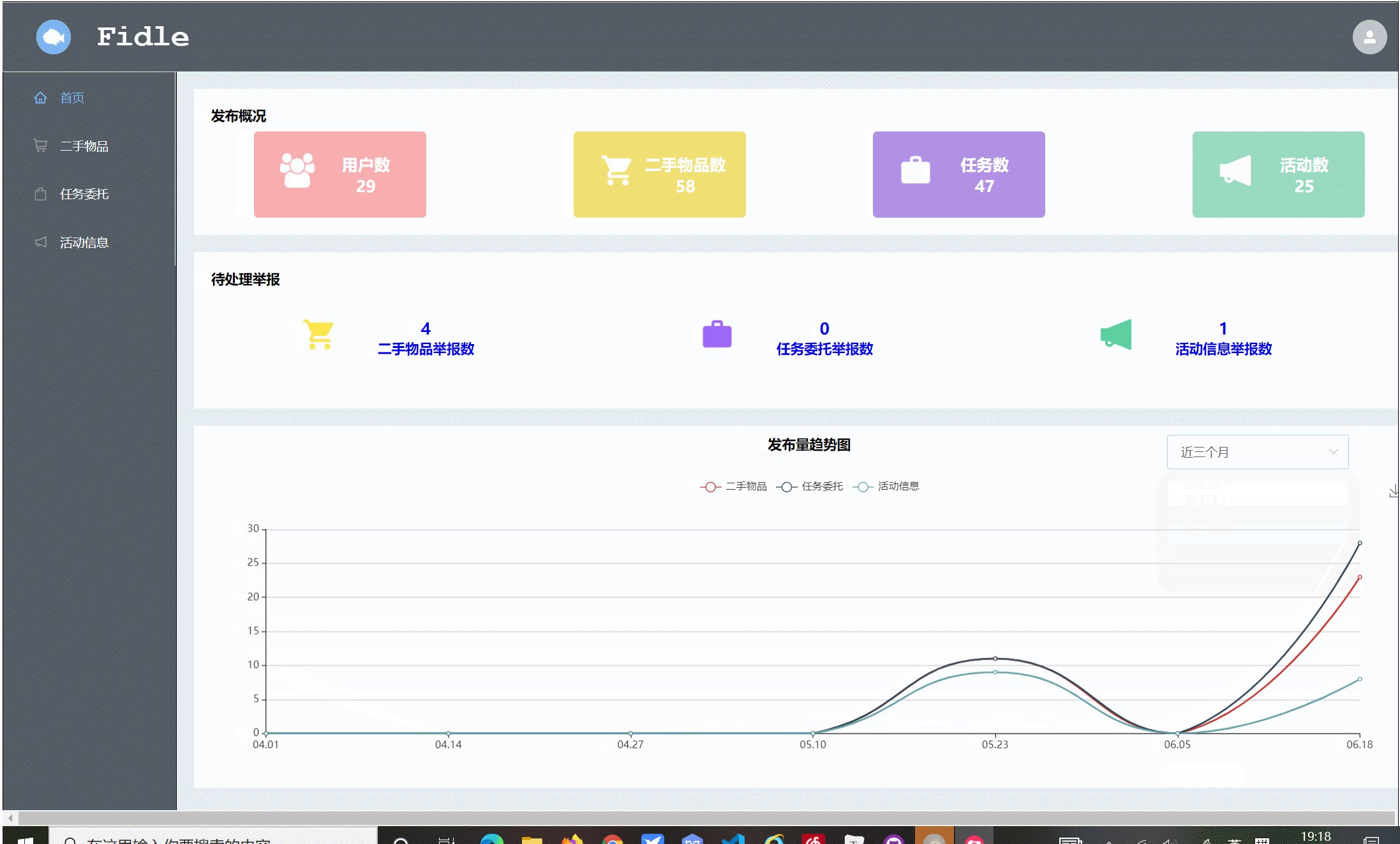
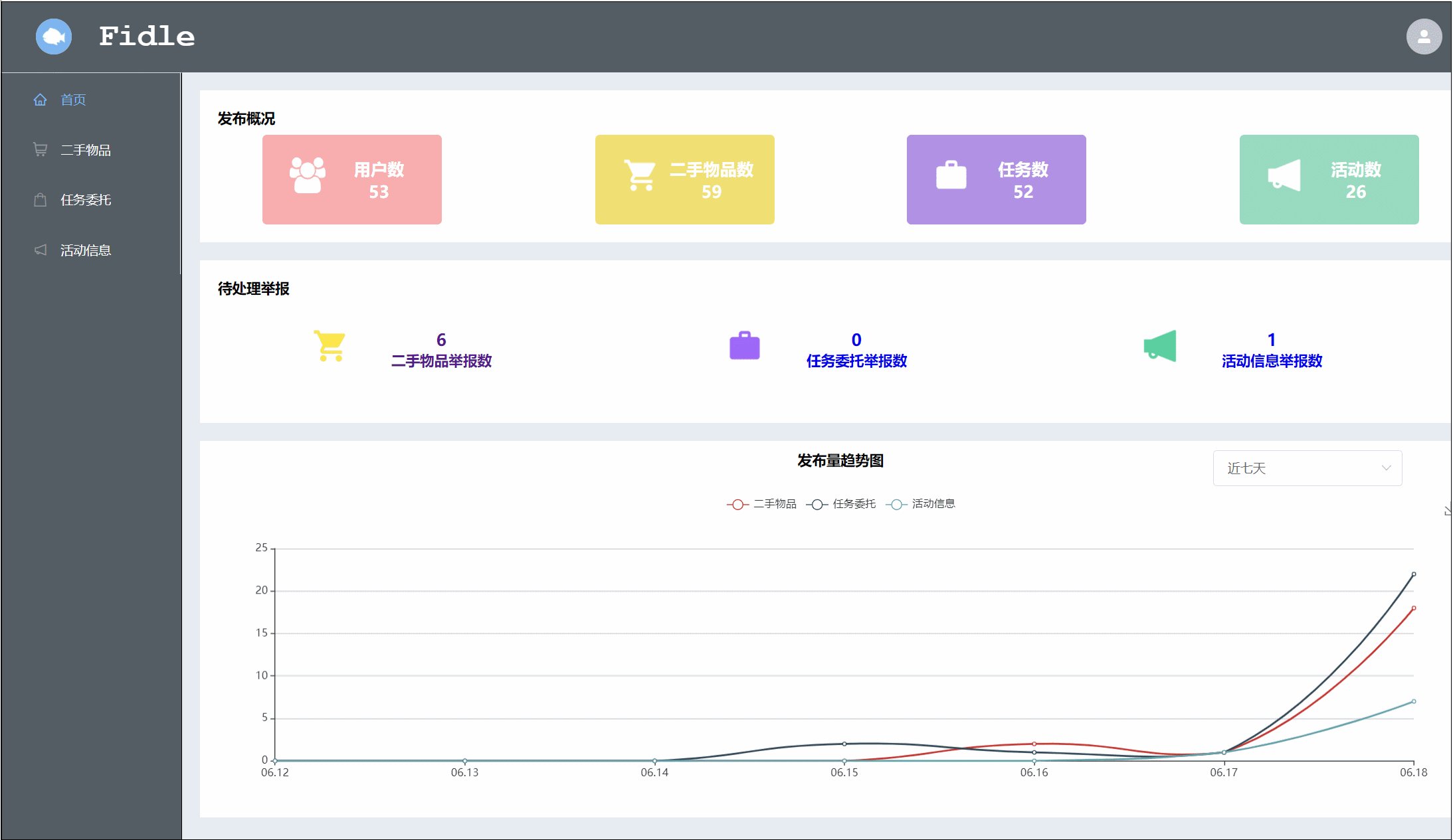
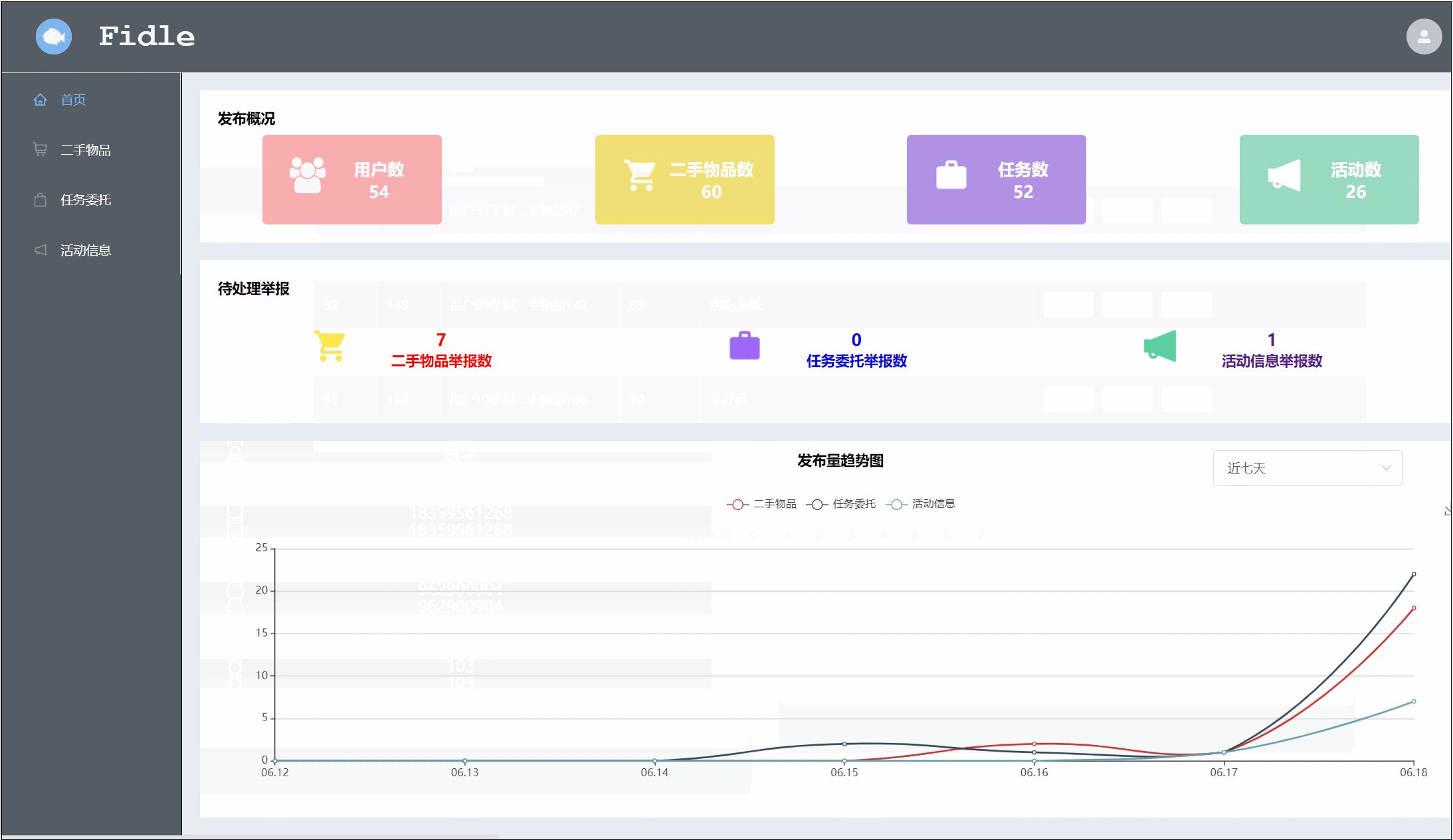
| 首页信息展示(发布概况、待处理举报、发布趋势图) | √ | 100% | |
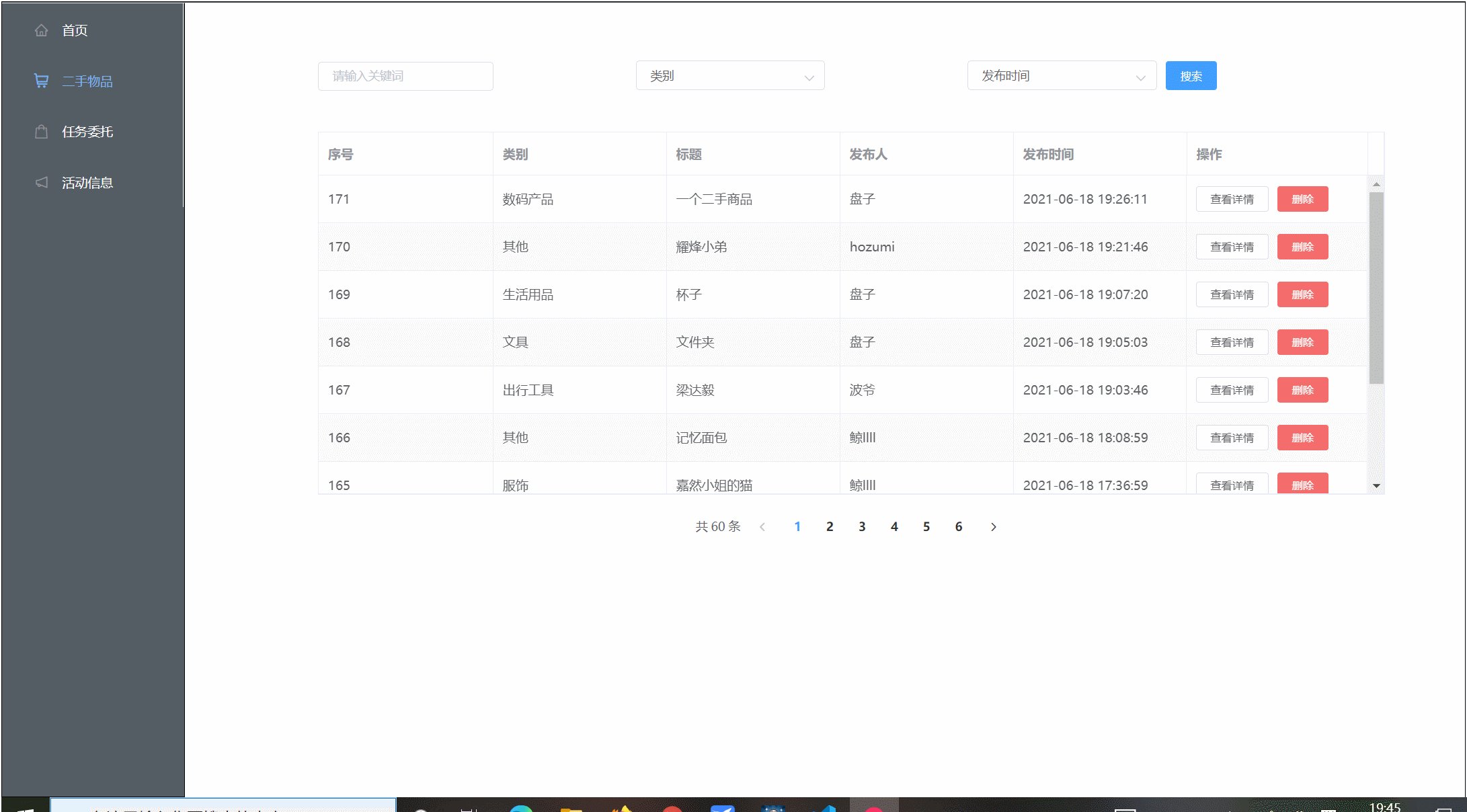
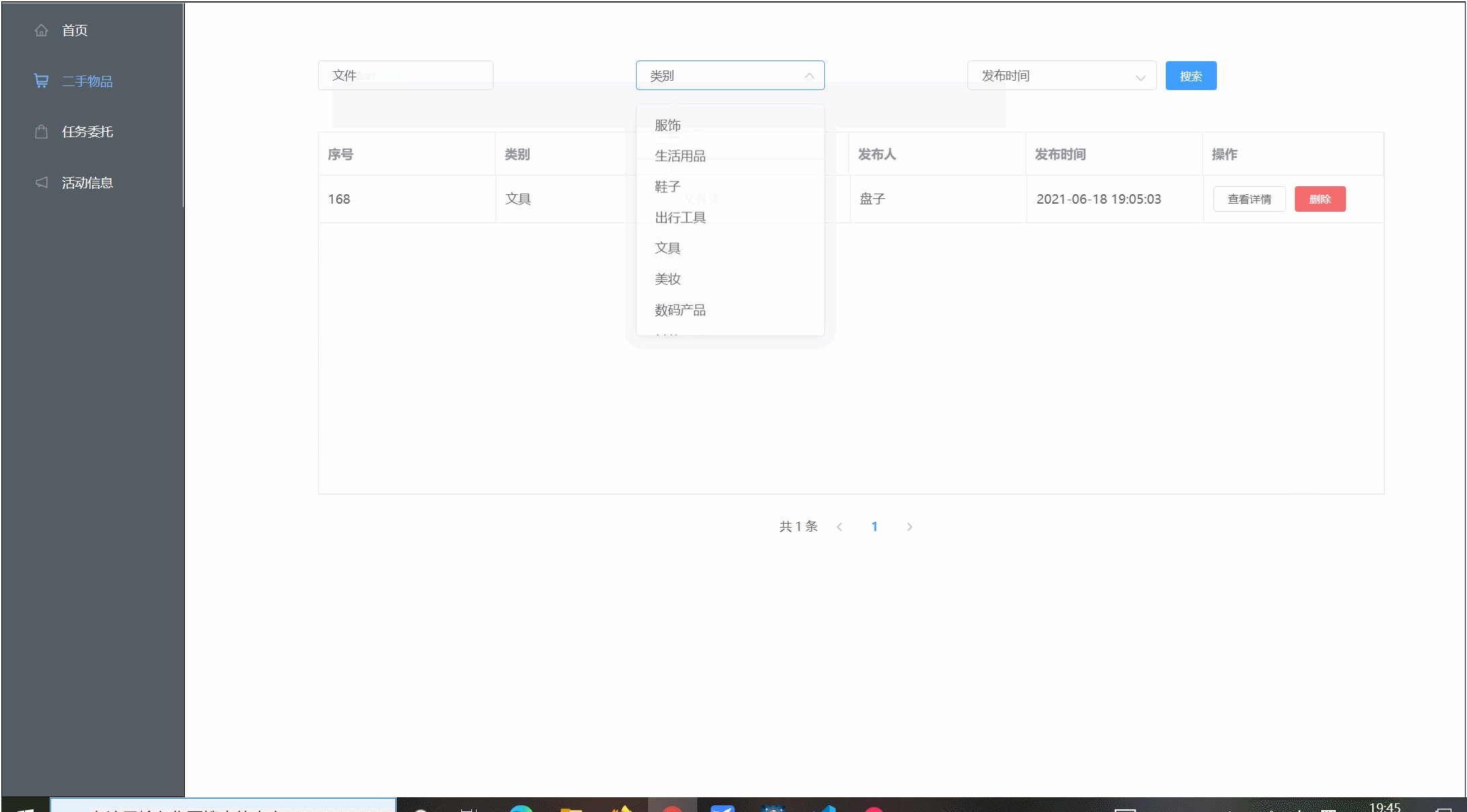
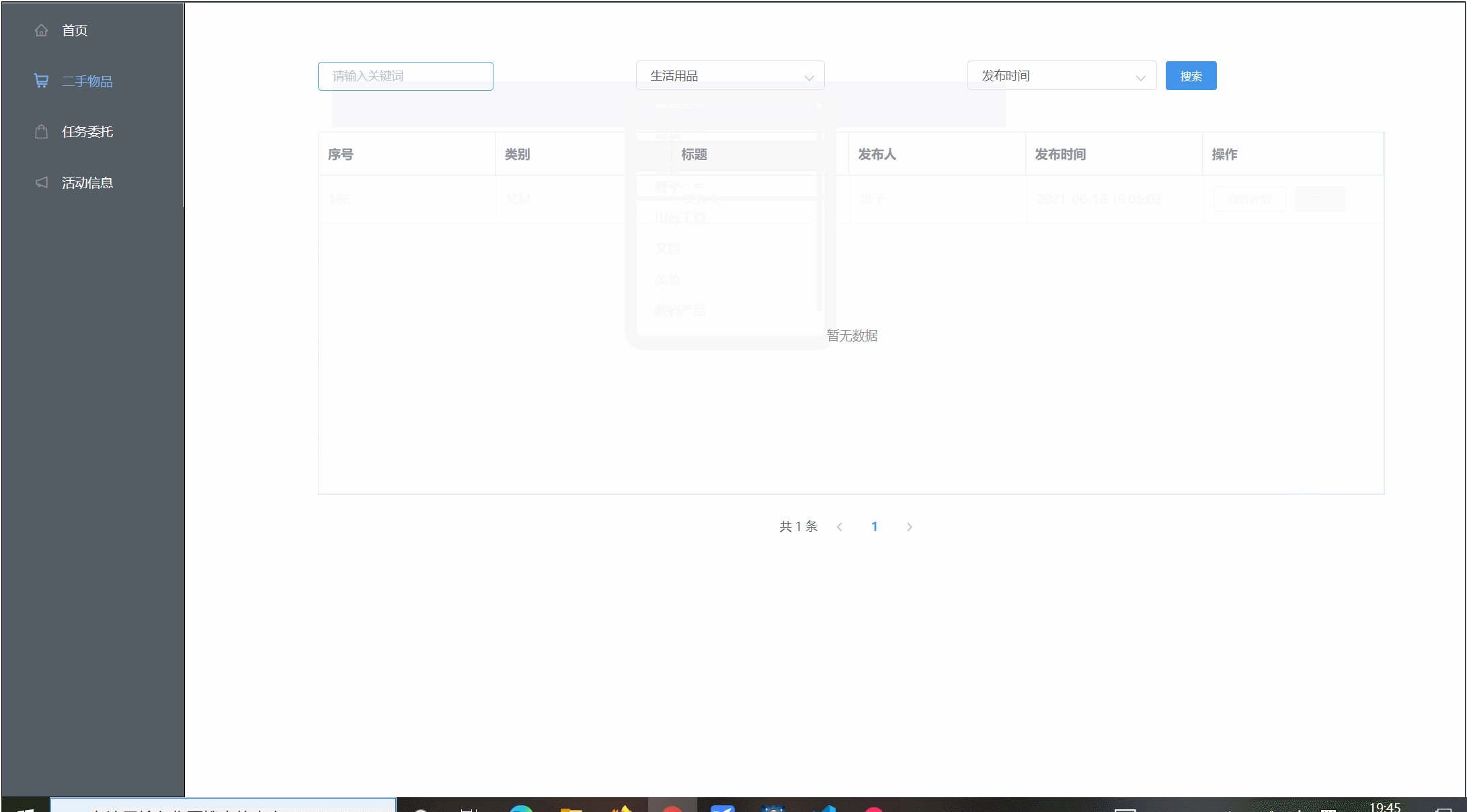
| 二手模块展示(查看详情、删除不友善或不合理等内容、搜索、类别筛选、发布时间筛选) | √ | 100% | |
| 任务模块展示(查看详情、删除不友善或不合理等内容、搜索、类别筛选、发布时间筛选) | √ | 100% | |
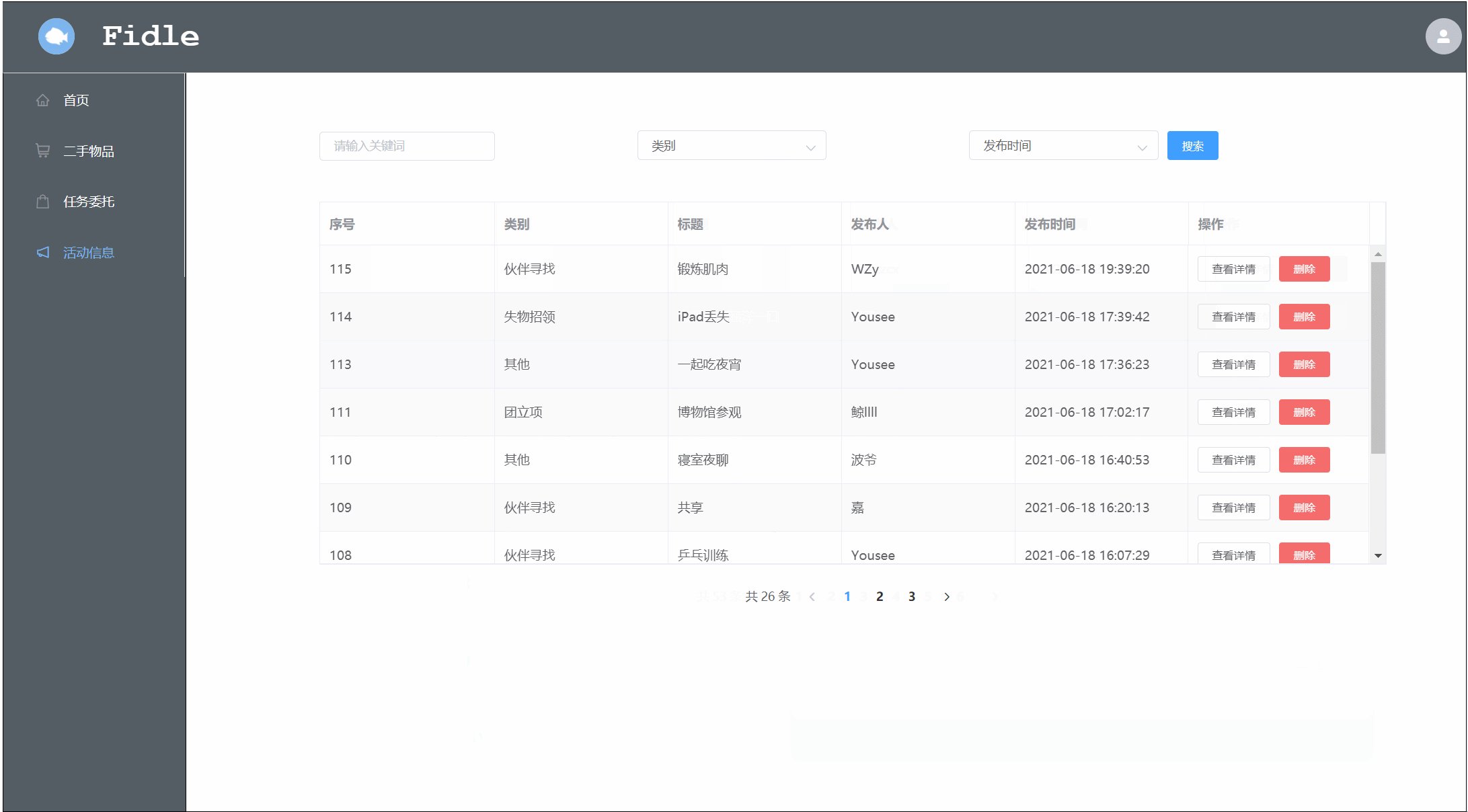
| 活动模块展示(查看详情、删除不友善或不合理等内容、搜索、类别筛选、发布时间筛选) | √ | 100% | |
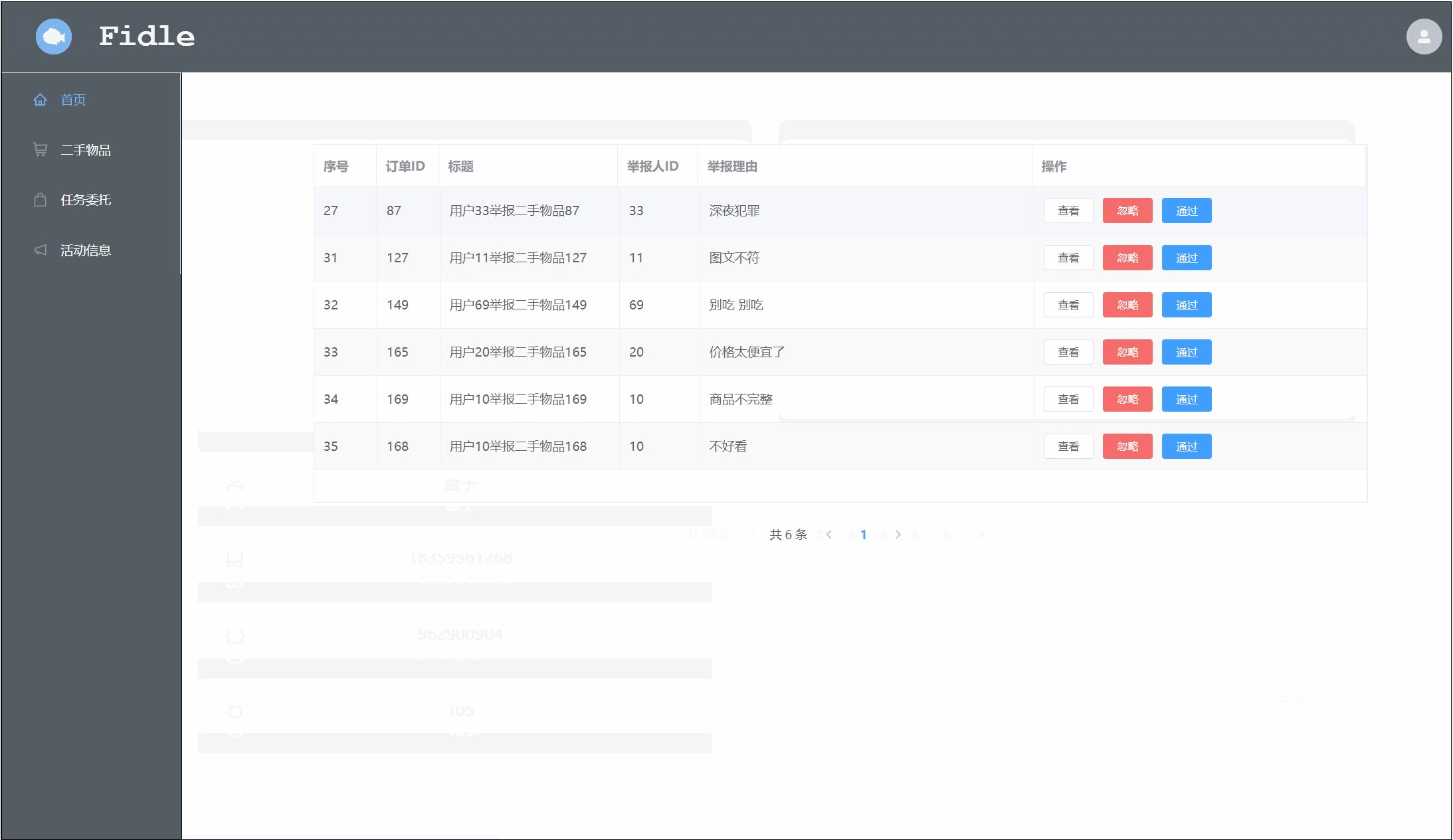
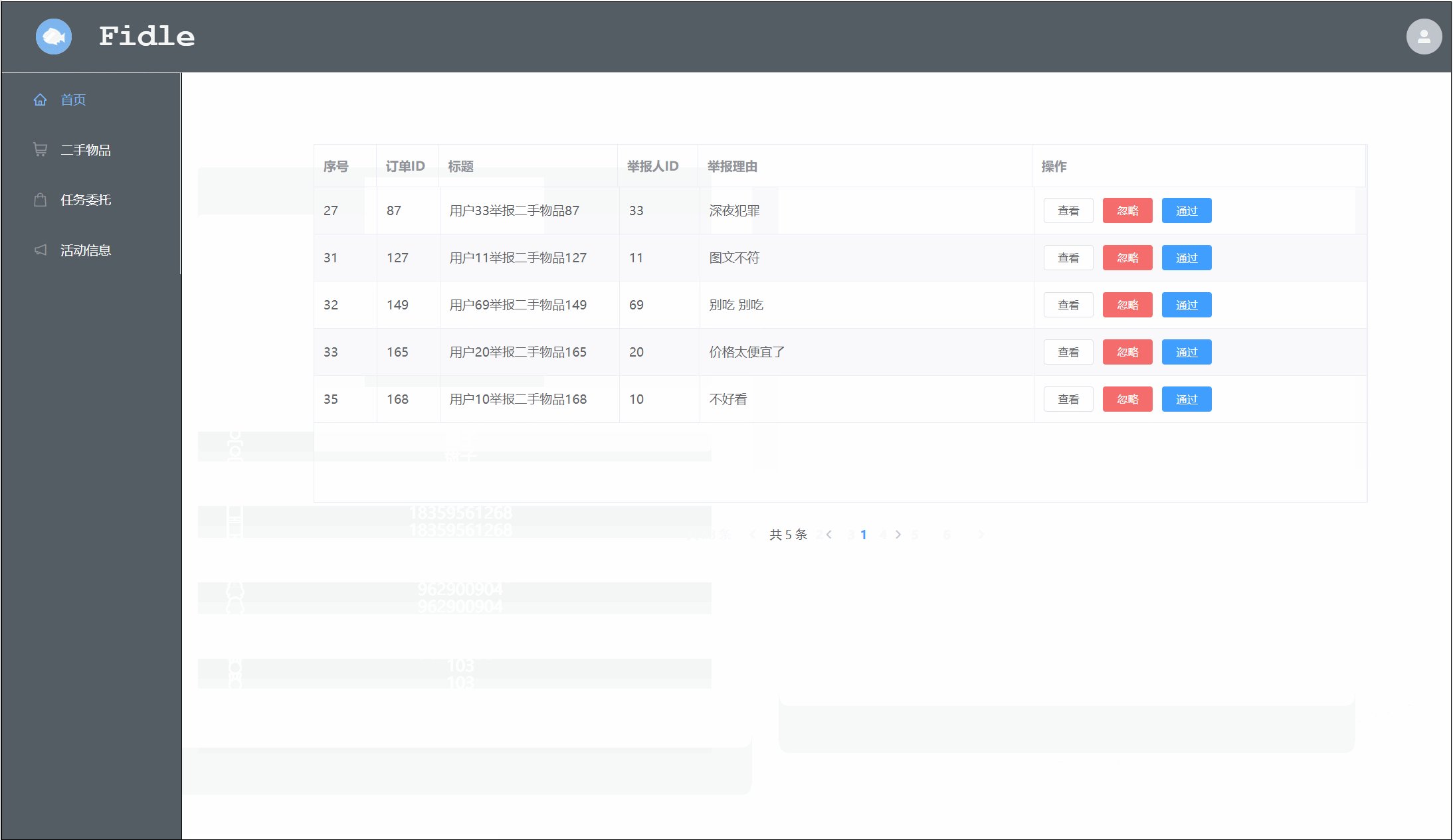
| 举报功能(查看详情、忽略、通过) | √ | 100% |
计划完成情况#
在冲刺开始前的“问题总结随笔”和“凡事预则立随笔”中,你们组设立了一些改进计划,这些计划的完成情况如何?
基本完成。
- α时没有使用项目管理工具,本次β使用了teambition来管理项目。
- 本次分工安排相对α阶段更加合理,更加精细,后期大家都基本顺利完成了绝大部分的任务。所以也就有了后期测试的时间。
- 只是后期每天的冲刺博客发布并没有在规定的当天发布,而在后一天的中午左右发布。因为我们组是每晚十点左右进行站立时会议汇报当天情况,然后还要等大家发一下成果截图。写博客的同学和负责PM部分的同学如果想要当天发布一般要熬夜到一两点,所以就推迟了发布冲刺博客的时间。
可运行的项目链接。#
因为是个人版且涉及发布信息功能,所以微信平台不允许我们上线,故只有体验版可用。(要申请成为体验成员嗷)
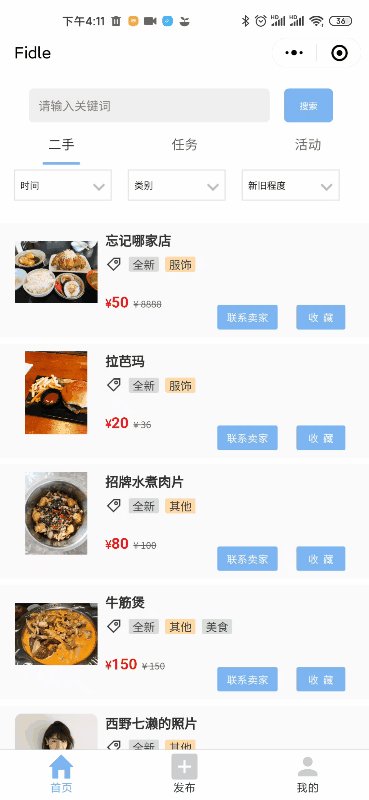
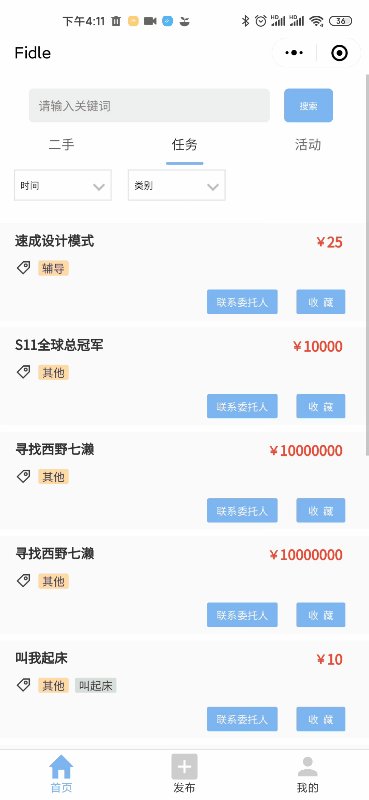
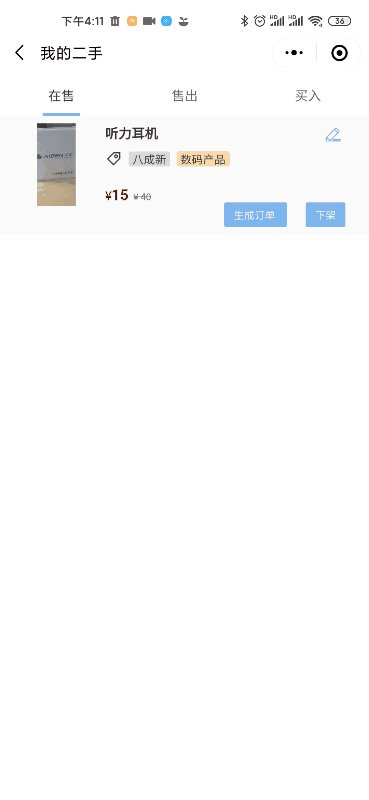
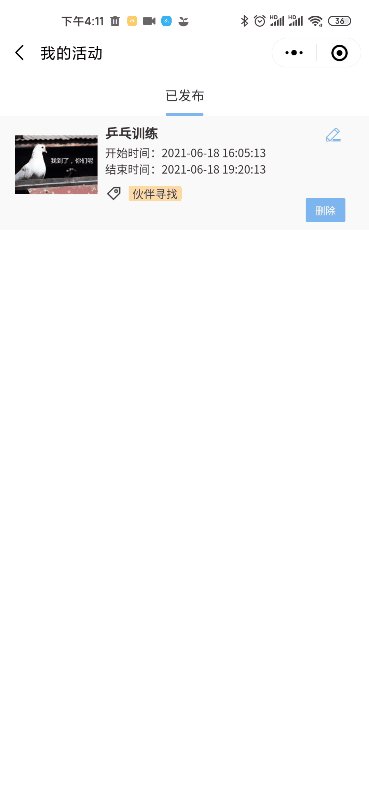
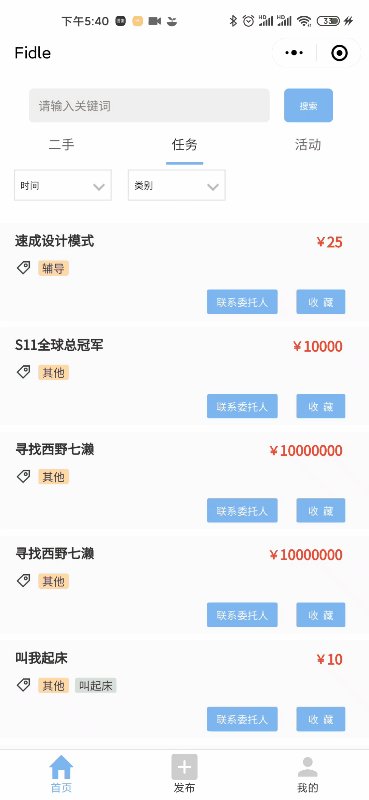
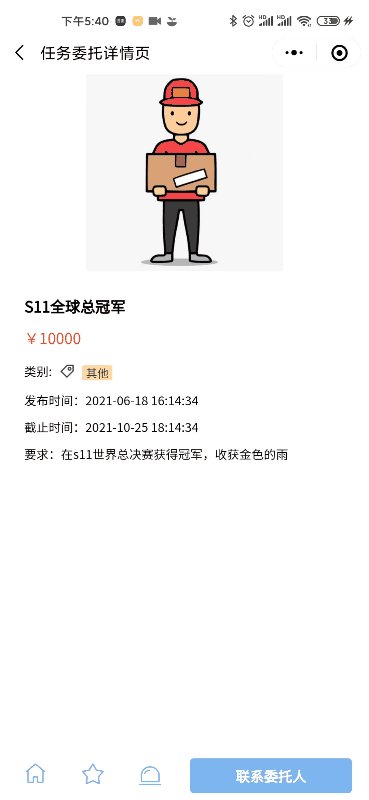
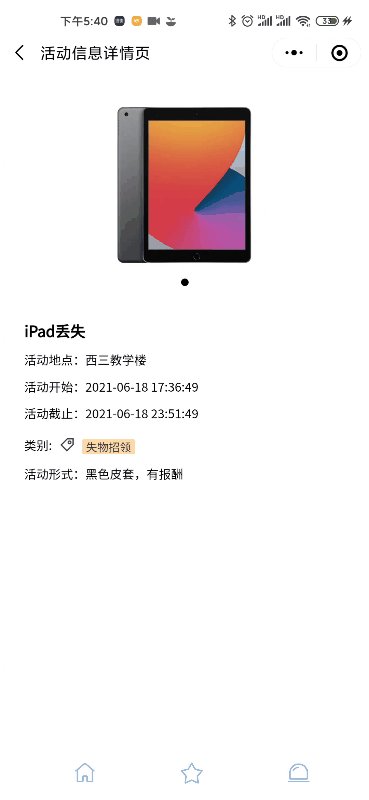
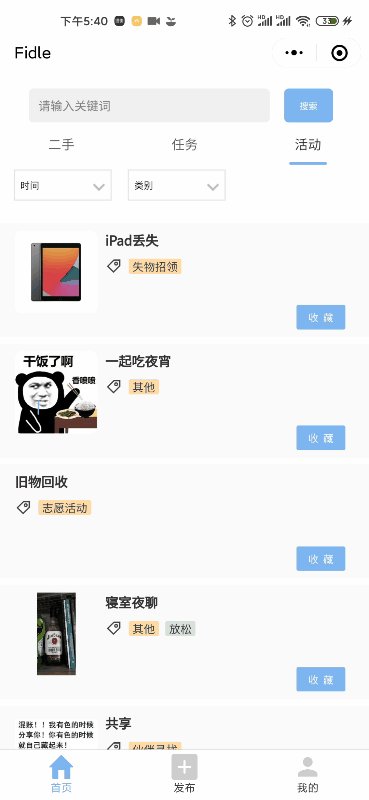
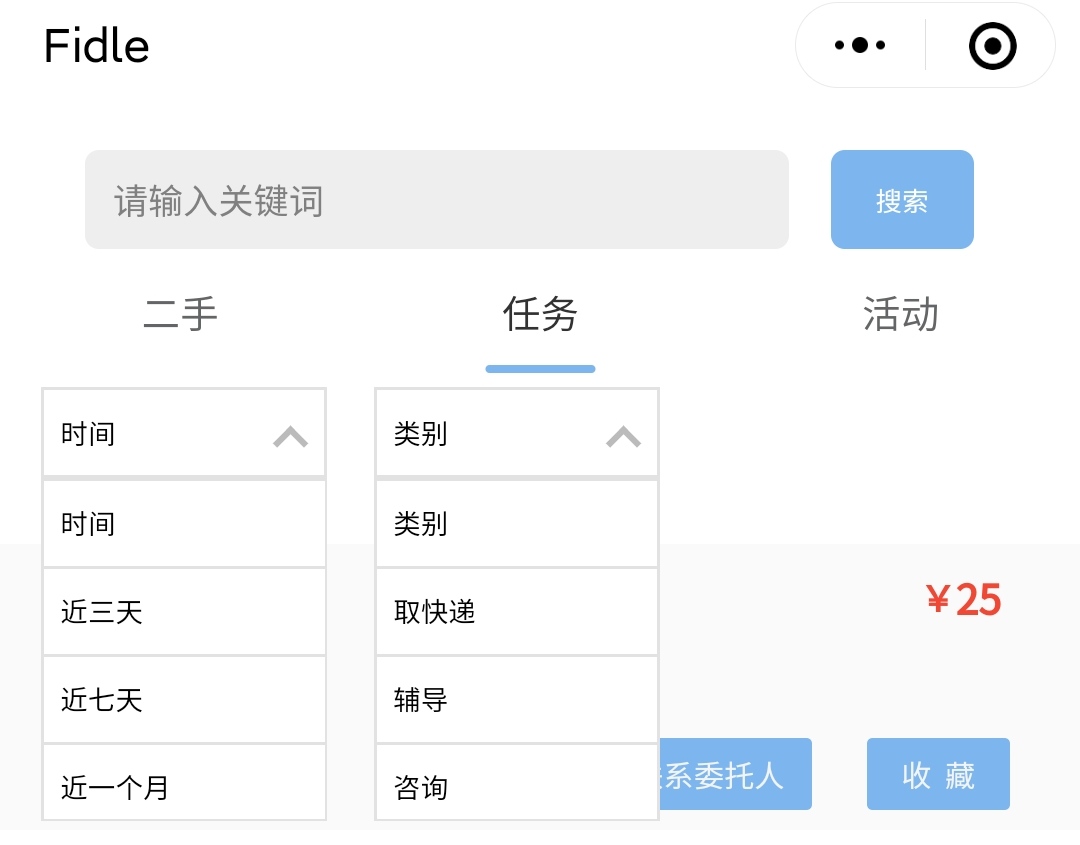
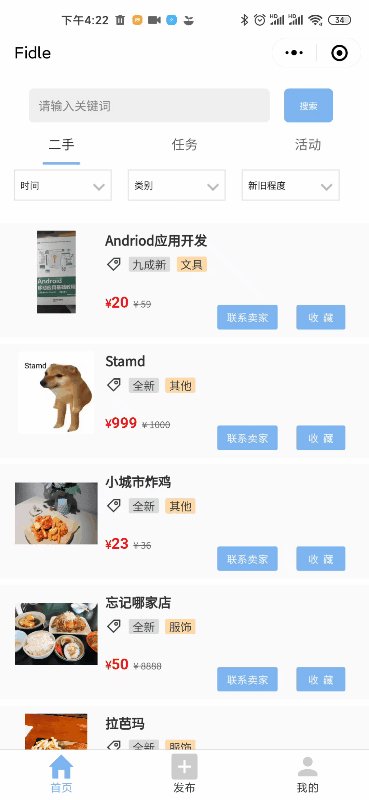
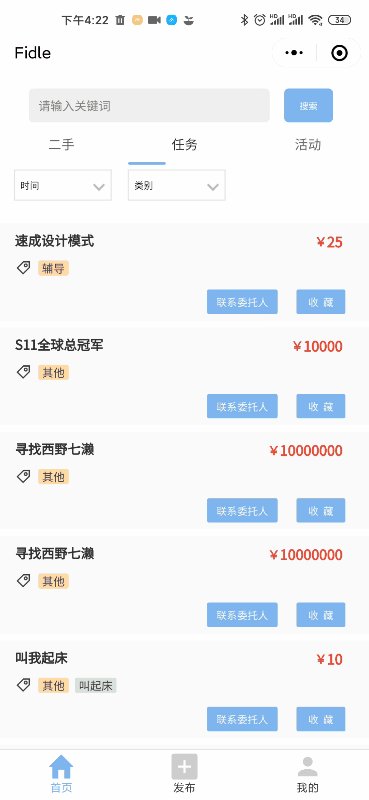
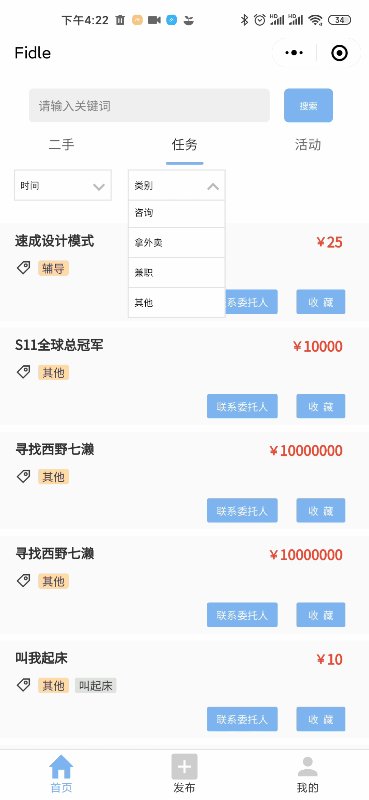
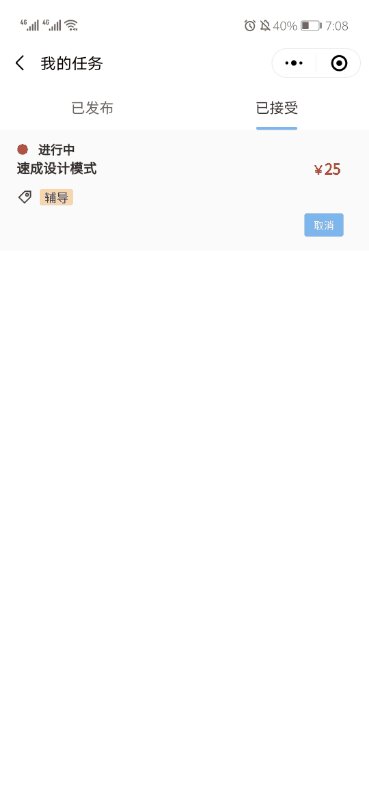
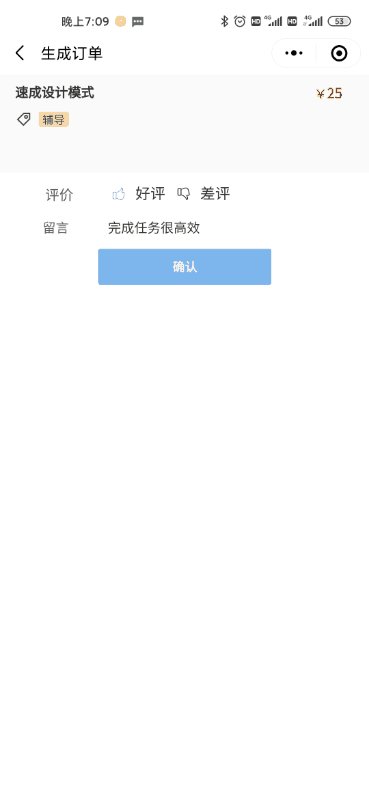
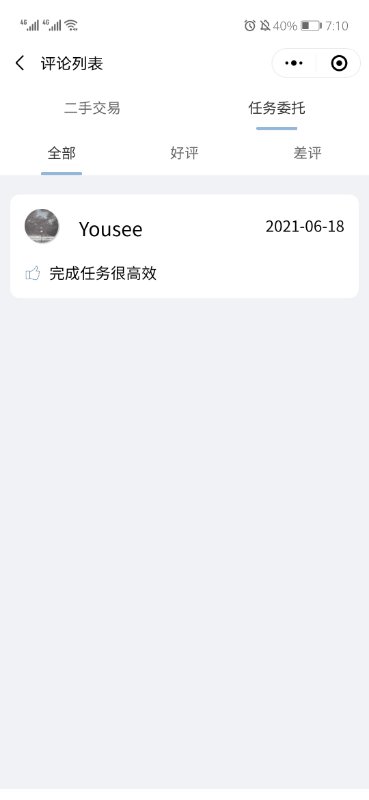
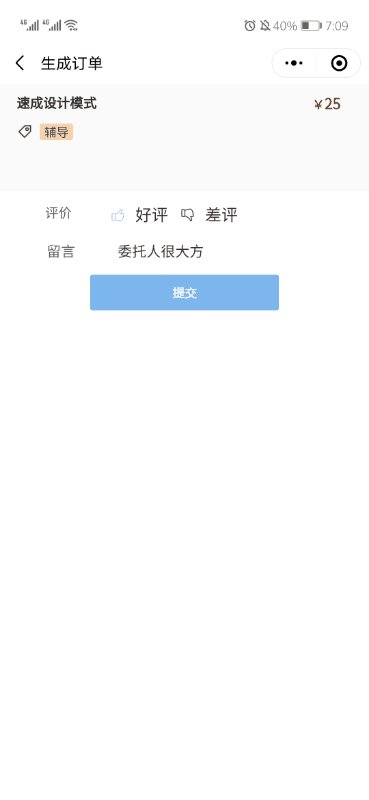
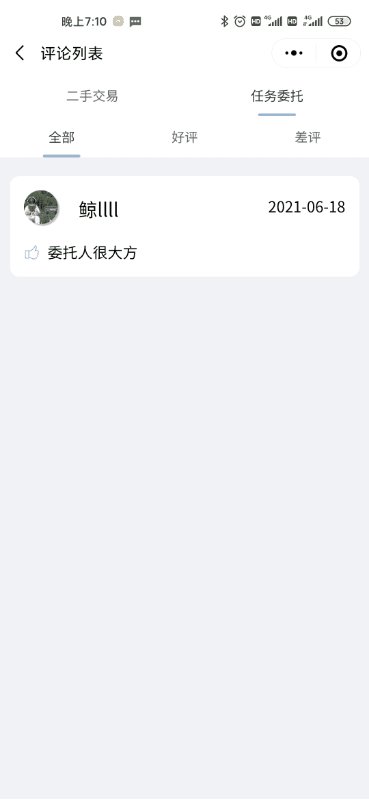
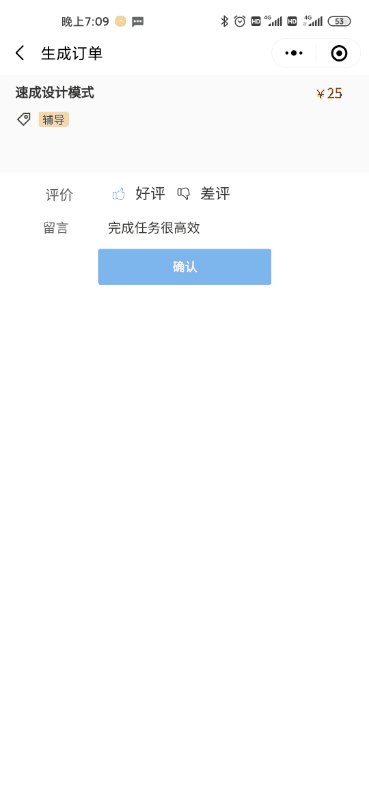
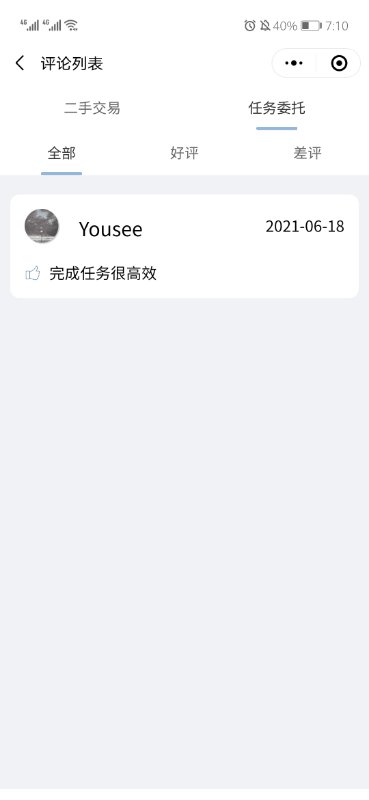
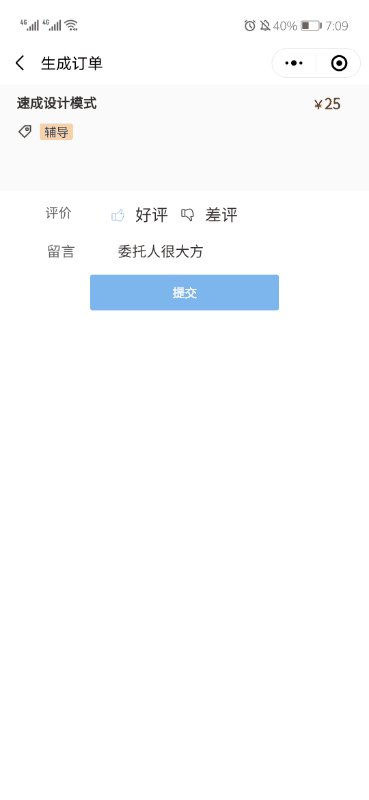
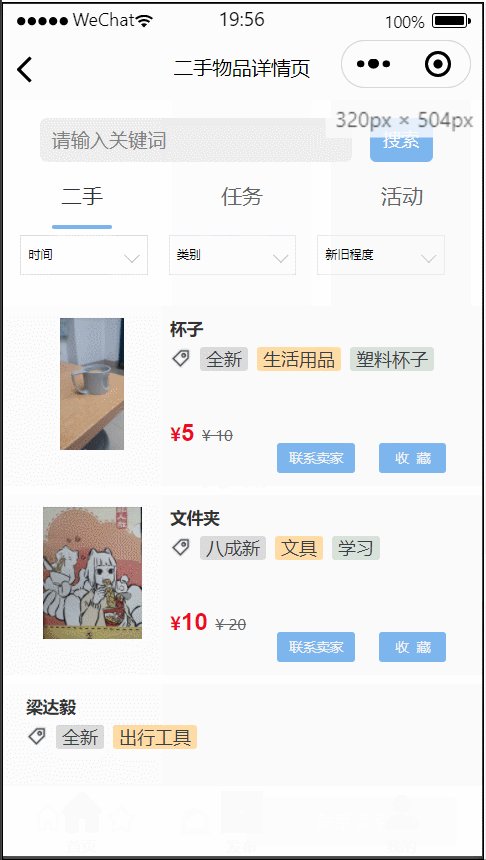
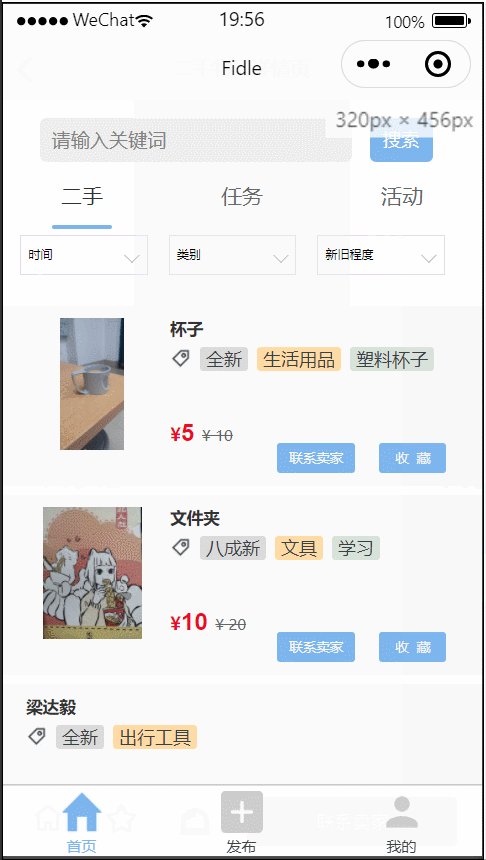
项目各功能的运行图片、gif或视频#
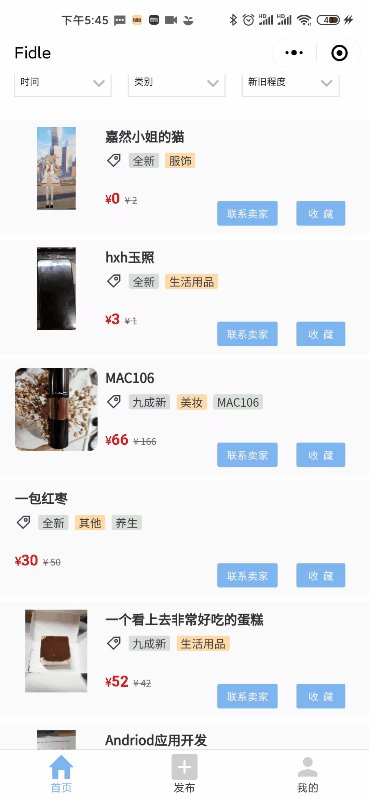
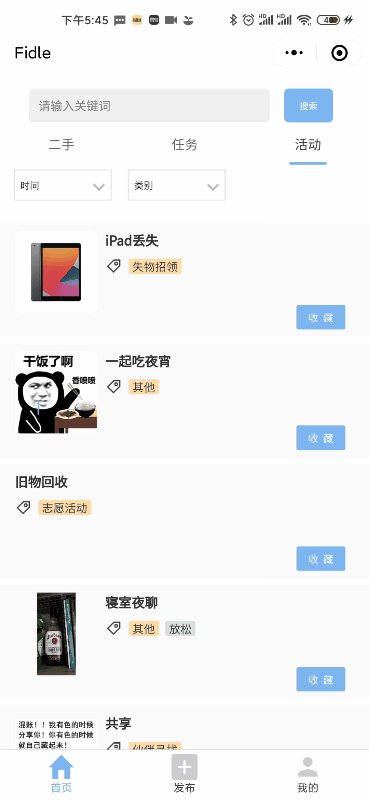
前台:
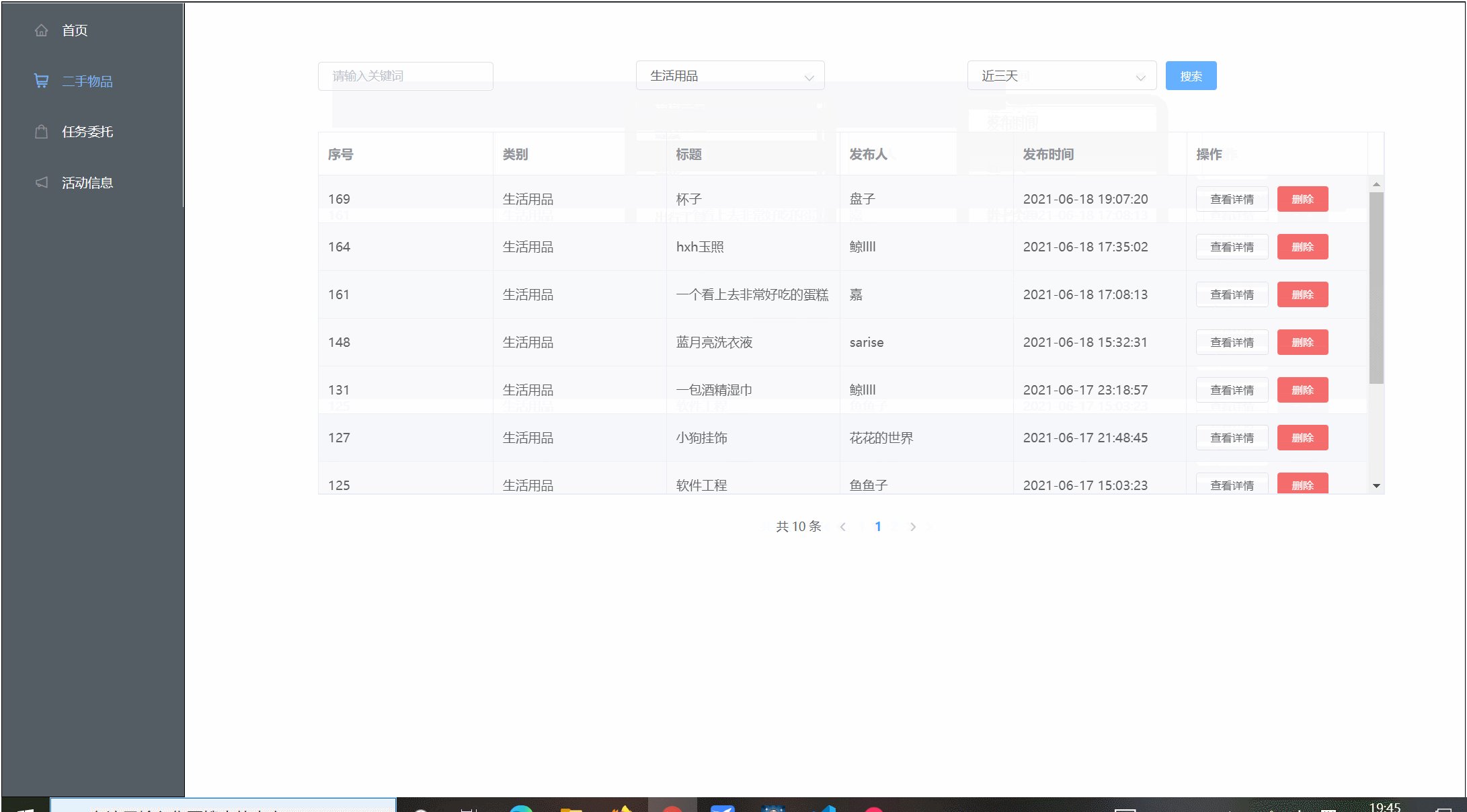
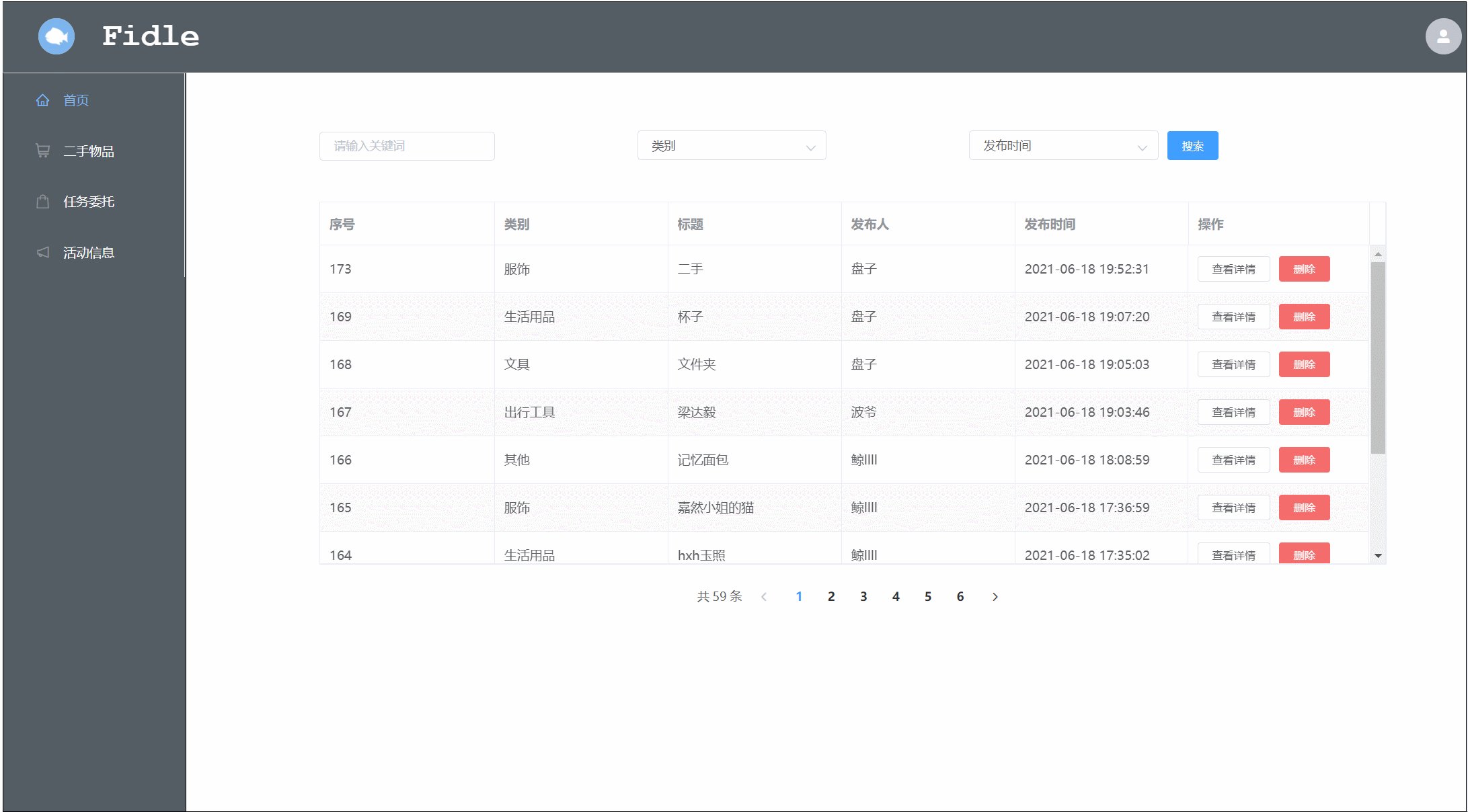
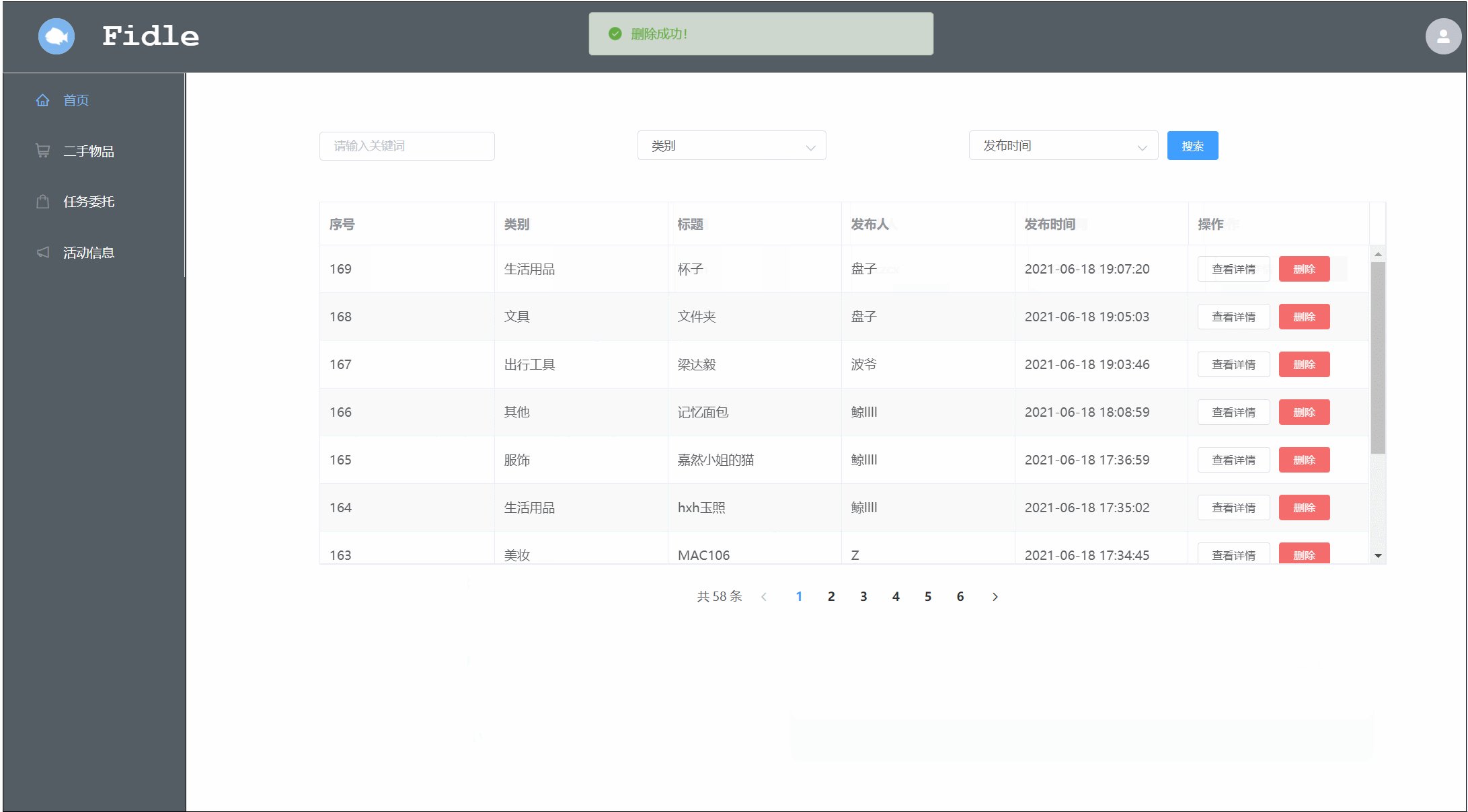
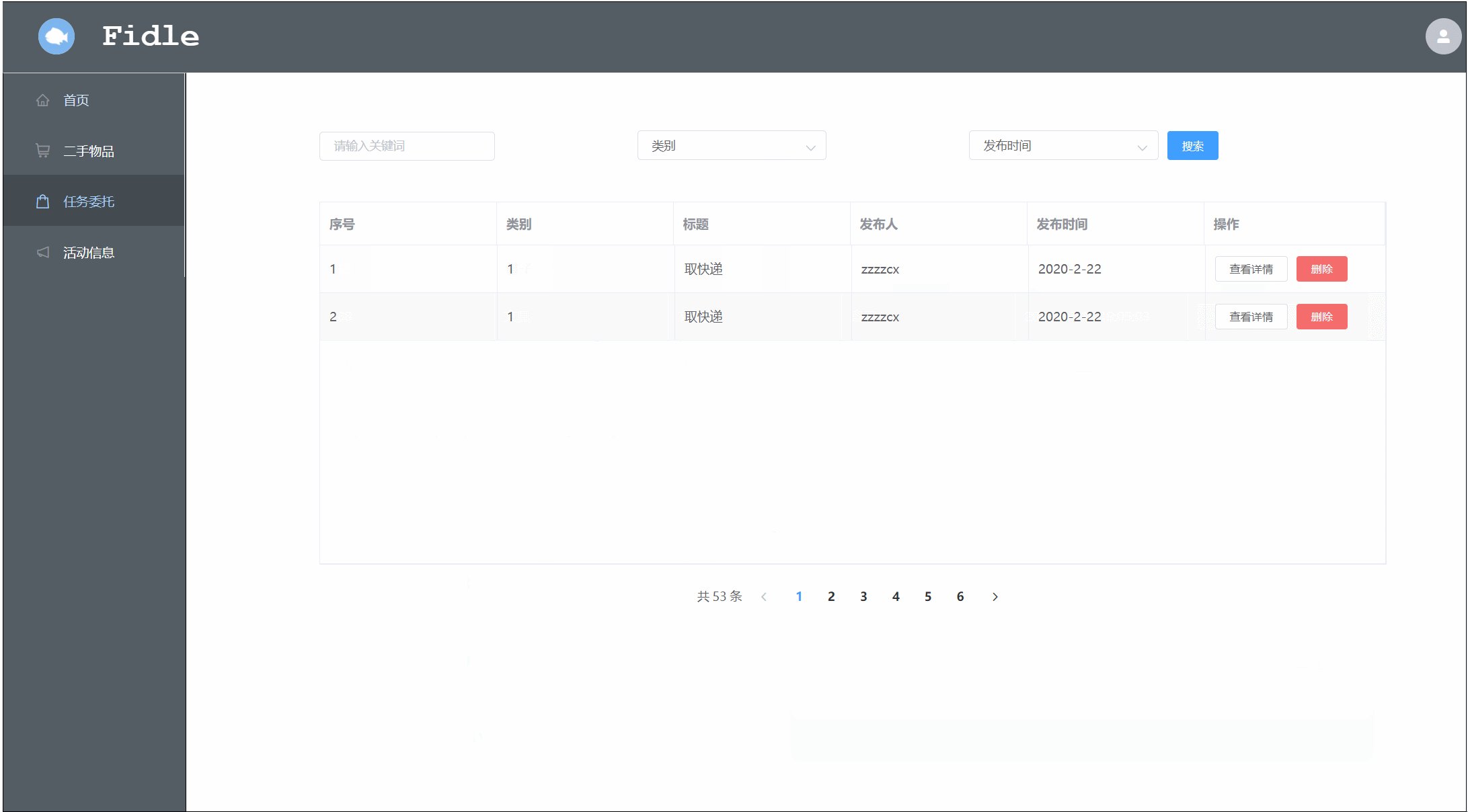
后台:
各成员在冲刺阶段的体验、收获、心得#
| 学号 | 姓名 | 心得体会 |
|---|---|---|
| 221801308 | 王雨 | 本次β冲刺的任务相比α阶段轻松了不少,大家之间的合作也更加顺畅。本次开发收获最大的部分是前台很多问题要在真机调试是才可以显示,后台axios跨域问题解决时添加proxy后的时候要注意url路径的写法。还有因为小程序无法上线,所以只能邀请人来试用体验版,体验版只能同时有15个人使用,然后调查问卷的完成就只能由大家轮番找人来试用,然后定期清理,大家都很出力最后问卷数量也还不错。总之,我们组真的很棒!开始期待β后的烤肉局了! |
| 221801328 | 潘紫盈 | 在beta冲刺中,我学会了基于vue-cli编写web前端以及使用Element UI组件库。本次我的工作主要是使用Element UI的组件编写后台的公共组件,我体会到了使用UI组件库进行开发的重要性,既然有现成的UI框架,我们就没有必要自己造轮子。在结对作业中,我编写UI界面时没有想到应该使用一些UI框架,很多样式和功能都是自己用CSS+Javascript写的,所以在这次冲刺中我体会到了使用UI框架的方便之处——节省时间、风格美观统一。同时,我也在本次冲刺中体会到了测试的重要性和必要性。beta冲刺中,我们小组吸取alpha冲刺的教训,专门留出时间进行测试寻找bug,在完成代码编写以后,我们还通过测试发现了一些问题,并且有时间进行改正。测试是软件质量保证的重要环节,我们应该重视测试工作。 |
| 221801304 | 吴铠嘉 | 第一次用vue-cli脚手架,一开始手忙脚乱的,后面开始慢慢熟悉起来,觉得也挺简单的,从alpha开始,第一次接触小程序,到beta接触vue-cli,看了很久的官方文档。这次因为对后台系统做了最终测试,也算是对测试有了更多的了解。因为要做冲刺博客的pm部分,对项目的分工和任务量分配有了更深入的理解,每天的工作进度是十分重要,每天组员需要详细的汇报自己的工作进度才能管理好整个项目的进展。因为交互跟测试,跟后端人员交流了很多,学到了后端的一些知识。责任挺重要的,要对自己的部分负责到底。方方面面都学到了很多吧。 |
| 221801327 | 黄明亮 | Beta冲刺我主要负责的是后台首页的制作和alpha阶段代码的检查。因为alpha阶段只学习了微信小程序的编写方式,而后台的开发采用的是vue框架,7天的时间对我来说还是有些琢磨不定的。果然,我感觉到起步阶段比较吃力,但通过观看视频学习还有查找资料,我对vue框架有了一个简单的认识,最终也成功的编写了后台首页的页面。这得益于alpha阶段对于接口交互的熟悉和曾经学过的知识打下的基础。给我的感觉就是,上手可能比较艰辛,但是不断的尝试,特别发现能结合一些学过的知识的时候,就会实现比较大的突破。这次的小组合作也是十分的顺利,大家都认真配合,互帮互助,最终也如期完成了任务。结束了所有的任务,见证了一个小程序和后台的成型,收获满满! |
| 221801414 | 李建雄 | 通过beta冲刺,我学到了如何配置vue-cli,学习了vue-cli的使用和elementUI的使用,增长了丰富的项目经历。这次beta冲刺对比alpha冲刺,会比较轻松一点,可能是没有把接口的交互对接堆到最后几天。同时,我的团队协作和沟通能力得到了锻炼,大家经过alpha冲刺的洗礼,也会比较熟悉,团队协作的很顺利。测试环节也是十分重要的,通过测试,找到了许多开发过程中不容易发现或者不注意的地方。软工实践也接近尾声,感谢进入这样积极向上的团队。 |
| 221801301 | 邵涵洋 | 这次beta冲刺让我体会到了在开发过程中不单单要注重自己部分功能的实现,也需要阅读同组开发人员的代码。因为有部分功能是可以通过他人的代码复用减少工作量的,因此阅读和理解他人的代码,在编写自己部分的代码时也尤其需要注重代码规范,以方便他人阅读。在微信小程序使用第三方组件库的时候,有可能会出现与原生代码冲突的情况,而且这些错误可能在电脑端没有问题,在真机调试时才会被暴露出来。前后端的及时沟通也非常重要,不然可能会影响到其他人的进度以及测试。 |
| 221801331 | 张晨星 | 这次β冲刺参与了部分的前端工作,开始试着以前端的思维进行思考和开发,通过本次冲刺,对于项目开发的全貌有了更加全面深刻的了解,帮助自己解决了很多之前的困惑。 |
| 221801431 | 陈晓暄 | 新组员和新组长都很nice,交接的时候对项目还是有点不熟悉,但在大家的帮助下也很快上手了,这确实一次不错的换组体验。技术上也多少接触了小程序开发和前端vue框架的知识,学到了很多,但开发中还有很多的细节没有注意到,导致会频繁出现小bug,在下次的开发中应该吸取经验,更加细致。 |
| 221801326 | 王炜嘉 | 按时完成项目还是挺开心的 |
| 221801124 | 张思萍 | 在这次的beta冲刺中,一开始以为有部分接口可以实现复用,但是后来发现前后台的一些显示其实还是会存在些许出入,所以应该在开始工作前将工作细致分清,避免后续出现突然需要新增接口的问题。经过上次的alpha阶段后这次上手也更加熟练了。依旧是一次非常nice的团队合作体验。 |
各成员的贡献度分配#
| 学号 | 姓名 | 负责内容 | 贡献度 |
|---|---|---|---|
| 221801308 | 王雨 | 换组交接博客、凡事预则立随笔、Beta冲刺总结随笔、前台举报功能、后台登录样式、完善α不足、测试 | 10.2% |
| 221801328 | 潘紫盈 | 代码规范、PPT制作、后台整体样式框架搭建、完善α不足、测试 | 9.9% |
| 221801304 | 吴铠嘉 | alpha阶段问题总结随笔、7篇冲刺随笔、后台二手+任务+活动+举报页面、完善α不足、测试 | 10.5% |
| 221801327 | 黄明亮 | 答辩、后台首页、完善α不足、测试 | 9.8% |
| 221801414 | 李建雄 | 用户使用调查报告、评审表制作、后台详情、完善α不足、测试 | 10% |
| 221801301 | 邵涵洋 | 7篇冲刺随笔、前台评价功能、完善α不足、测试 | 9.8% |
| 221801331 | 张晨星 | alpha阶段问题总结随笔、代码规范、后台登录功能、完善α不足、测试 | 9.8% |
| 221801431 | 陈晓暄 | 换组交接博客、PPT制作、后台举报接口、完善α不足、测试 | 9.8% |
| 221801326 | 王炜嘉 | 后台举报处理、用户权限框架搭建、随笔PM部分、完善α不足、测试 | 10.2% |
| 221801124 | 张思萍 | 后台首页接口、随笔PM部分、完善α不足、测试 | 10% |

























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义