svg上有多个圆圈,当选中特定圆圈后给其加上animate动画效果,并把其他圆圈的animate效果去除。
第一次选择一个点实现动画效果完全达到效果,因为是第一次所以不需要把其他圆圈的animate子元素
清楚,所以一切正常,可是当再次选一个圆圈时就无动画效果,看了第二次选中的圆圈其子元素animate
已经动态加载上了,只是无动画效果。这时比第一次是先去清掉第一个圆圈的animate子元素,然后再加载
选中圆圈的animate子元素,过程如图
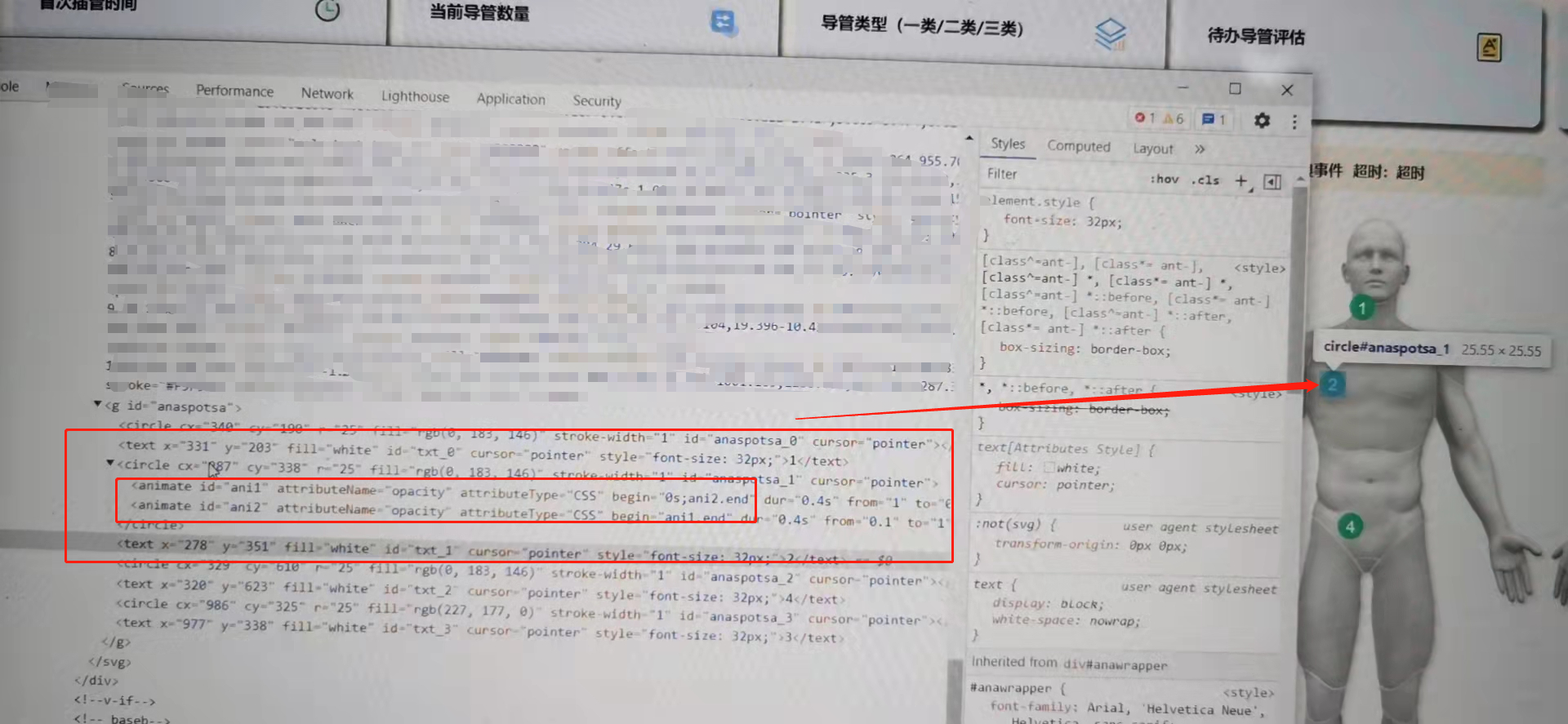
先选中编号1的圆圈,其动画效果正常;当1的动画关闭是我选中编号2的圆圈的原因,
很明显看到编号2的圆圈动画效果没有展现;查看开发员工具看到其下有子元素animate,
如图:

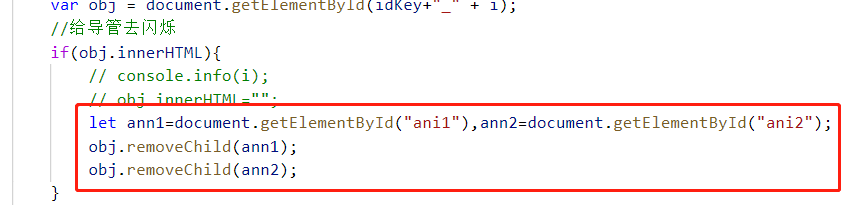
第二次比第一次多的代码就是清除animate子元素,如下图:

如果把这段代码注释掉,给每个圆圈加的动画都有效果,只是做不到只展示选中圆圈的动画了,
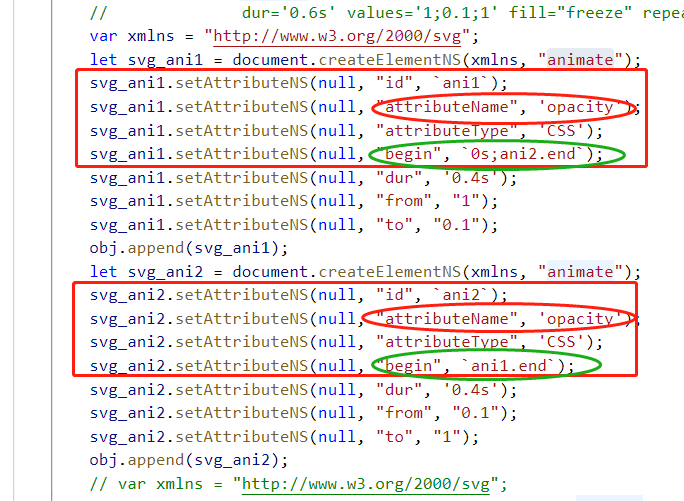
为此尝试了很多方法都找不到原因,最后放弃两个animate控制一个属性,就是放弃以下代码:

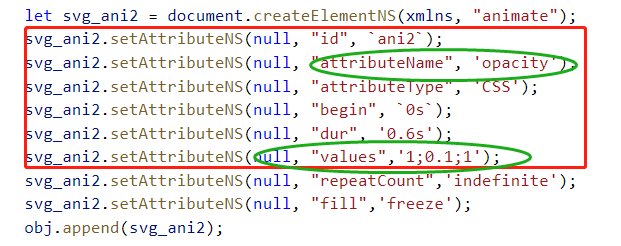
改为用values控制同意属性的动画效果,改动如下:

此时问题迎刃而解;
总结,动态加载animate动画,最好不要一个属性用两个animate控制



