在使用antd-vue的卡片a-card时,遇到无法添加avatar图标/头像的问题,原因出在a-avatar,他不支持webpack图片打包。
上代码:
<a-card hoverable style="width: 300px">
<a-card-meta title="测试暂存" description="分诊暂存数据">
<template #avatar>
<img src="../../../../../src/assets/new-user.webp" :style="{ width: '40%', opacity: '0.7' }">
<a-avatar
src="../../../../../src/assets/new-user.webp"
/>
</template>
</a-card-meta>
</a-card>
代码中用img和a-avatar分别加载了avatar图标/头像,其结果如下图

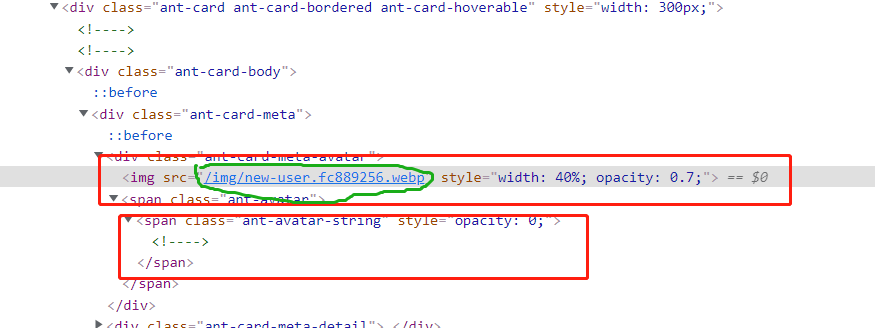
第一个img的图片正常显示,第二个a-avatar无法显示,我们浏览器再F12查看一下打包后的图片,如图:

可以看到img打包后的路径是/img/new-user.fc889256.webp,而a-avatar下面为空没有图片。为此我们要解决a-avatar不打包图片问题
就要自己先完成图片打包操作,将代码做如下修改:
<a-card hoverable style="width: 300px">
<a-card-meta title="测试暂存" description="分诊暂存数据">
<template #avatar>
<img src="../../../../../src/assets/new-user.webp" :style="{ width: '40%', opacity: '0.7' }">
<a-avatar
:src="require('../../../../../src/assets/new-user.webp')"
/>
</template>
</a-card-meta>
</a-card>
a-avatar原先的src="../../../../../src/assets/new-user.webp"改为:src="require('../../../../../src/assets/new-user.webp')",让src属性完成
图片打包操作,现在看修改后浏览器渲染结果:

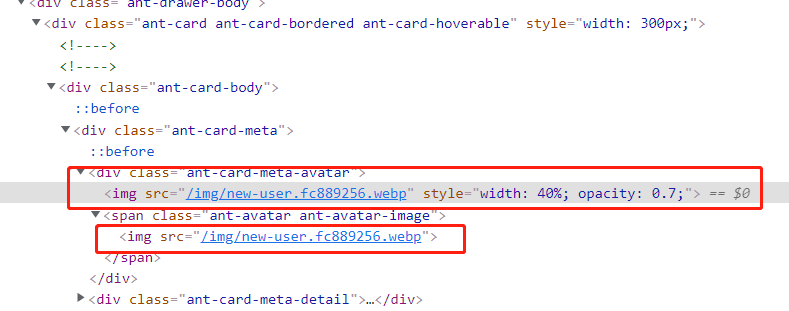
可以看到,第二个a-avatar图片已经成功加载,再打开F2查看打包后的代码:

img和a-avatar都已经成功打包



