一、首先安装下载node.js
1、Node.js 官方网站下载:https://nodejs.org/en/,自行选择合适自己的下载安装即可
2、验证安装
打开cmd,输入node –v和 npm –v 都有相应的版本输出,说明安装成功。如图

3、配置npm的全局模块安装路径和cache路径
1)在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
注:"C:\Program Files\nodejs\"是我的nodejs的安装目录,此处是自己的安装目录
2)编辑用户变量里的path,将相应npm的路径改为:C:\Program Files\nodejs\node_global,如下图所示:

二、安装webpack打包工具
在cmd命令下执行 npm install webpack -g ,安装成功后可以看到webpack已经安装到自己设置的node_global目录下。
三、切换npm淘宝镜像(此步可以根据自己来选择是否安装)
直接使用npm 的官方镜像是非常慢的,网上很多使用cnpm来代替npm的方法,但是这样很多时候需要使用cnpm命令。我们可以设置把npm的镜像源设置为淘宝的,以后就可以直接使用npm命令了,其实本质上是一样的。
在cmd中执行命令:npm config set registry https://registry.npm.taobao .org
输入命令:npm config get registry 来检测是否设置成功。
四、全局安装vue-cli工具
cmd中执行命令:npm install vue-cli –g
五、创建vue项目
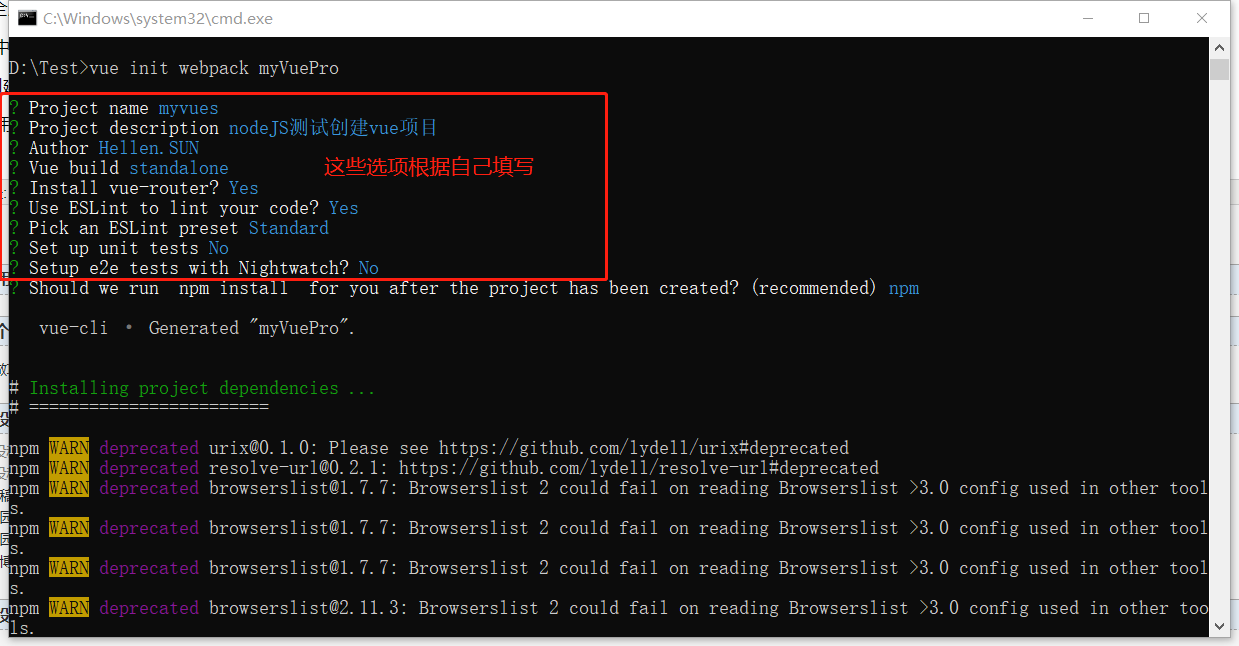
1、使用vue初始化基于webpack的新项目:vue init webpack myVuePro,初始化过程中会有一些选项,可以按照自己的需求进行选择,如下图

2、完成操作后就可以以在你选择的文件中看到创建成功的vue项目了,如图:(PS:我选择的项目文件目录是D:/Test)

下面就可以用编译工具打开进行开发了



