JS-Chrome控制台console.log会访问即时数据
代码如下:
<script>
var obj = {foo : 123};
console.log(obj);
setTimeout(function(){
obj.foo = 456 ;
console.log(obj);
},3000)
</script>
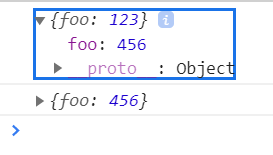
正常第一个console.log打印结果是123,第二个是456.
但实际打印的第一个点开后是456,是因为在点开的时候,foo的数据已经变为456了,控制台是以访问当下数据为准




 浙公网安备 33010602011771号
浙公网安备 33010602011771号