CSS-05 html和body标签
html和body标签
一直对这两个标签有迷惑,查了一些网上资料整理了一下。
1.html和body标签的背景
1.当给body一个背景色时候,背景图是充满整个窗口的,这里看上去是body标签下的背景色起作用了,但实际不是body的background起作用,而是body作为一个根节点起作用了,<html>标签未被激活,body担当类似于根节点的节点,其background背景色被浏览器俘获,浏览器界面背景色为background的背景色,
当给body一些其他样式的时候,就能看出虽然背景占据整个视口,但border显示边界只是一条线(没有高度)
body {
border: 5px solid red;
margin: 100px;
background: pink;
}

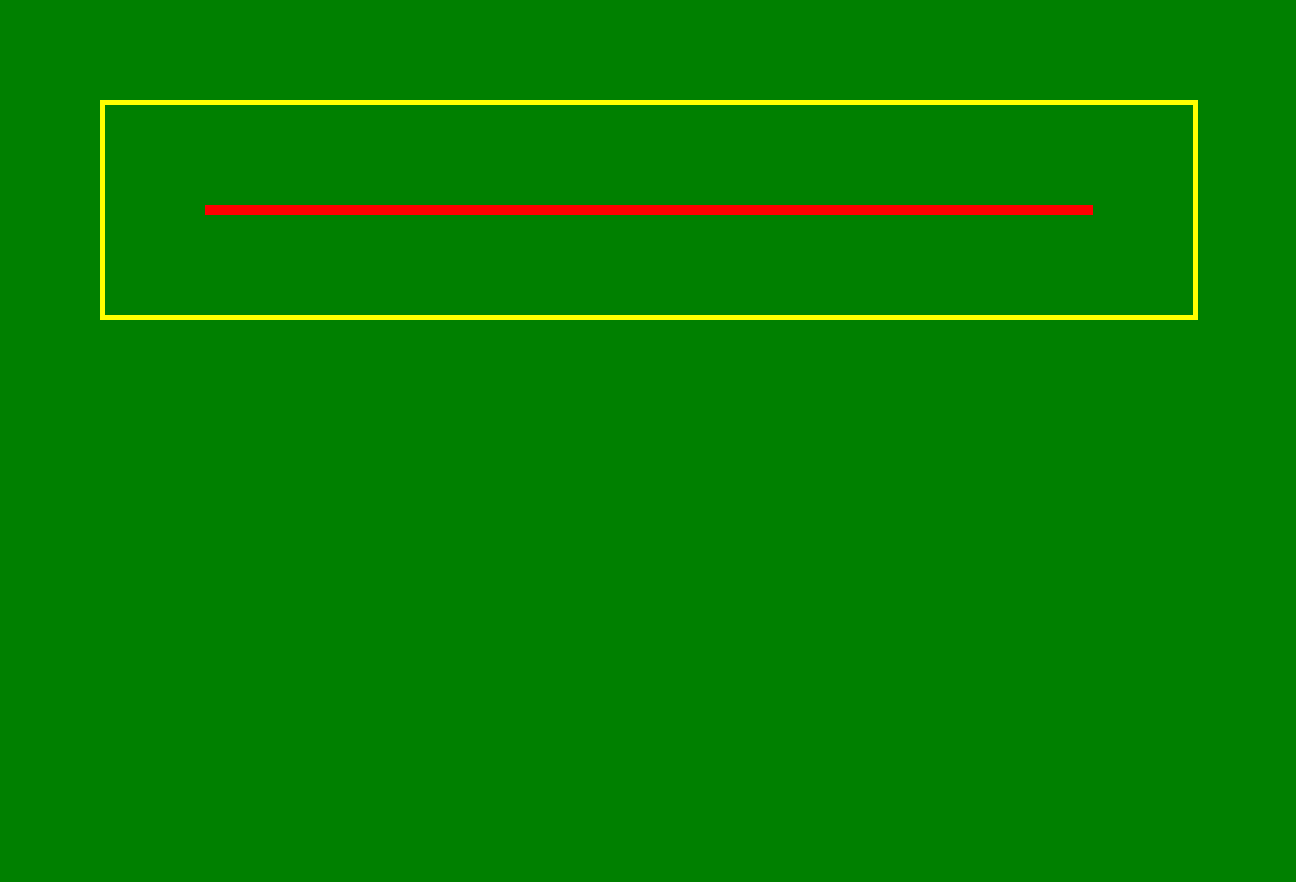
当给html一个背景色时,视口背景又会变成html标签的背景色,此时html变成根节点,背景色被浏览器获取,而body标签变为普通的标签
html {
border: 5px solid yellow;
margin: 100px;
background: green;
}

2.html和body标签的高度
1.一个div块级元素没有主动为其设置宽度和高度,浏览器会为其分配可使用的最大宽度(比如全屏宽度),但是不负责分配高度,块级元素的高度是由子元素堆砌撑起来的。那么,html和body标签的高度也都是由子级元素堆砌撑起来的,如上图,没子元素时高度为0,设置了border后只显示一条直线。
还有,元素高度百分比需要向上遍历父标签要找到一个定值高度才能起作用,如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用,此时的情况是父元素高度依赖子元素堆砌撑高,而子元素依赖父元素的定高起作用,互相依赖,却都无法依赖,死循环了。
当一个div的父元素是body,body的父元素是html,通过height:100%层层向上,找到顶级获取定高。
所以出现了html和body同时设置height:100%,如果只设置body也是不行的,因为他的父元素html是没有高度的
设置html的height:100%,它参照的是window,也就是浏览器可视区窗口的高度,这个高度一直存在,所以html和body也就有高度了。
html , body {
height: 100%;
}
3.html和body百分比宽高和定位的关系
这里其实算定位的一些知识,不过牵扯到html和body可能会迷惑。
浏览器默认状态下position的属性默认值是static也就是没有定位,元素出现在正常的文档流中,这个时候给元素设置的left,right、bottom、top,z-index这些偏移属性是没有效果的,不会生效;
1.当给元素p,相对定位时position:relative
(1)偏移:p标签还在标准流中,它的偏移是根据他的原位置进行偏移,但是他的原位置仍然保留,其他元素也不会过来占据他的位置;
(2)百分比宽高:50%的宽高时,因为他还在标准流中,所以他和其他标准流中的元素一样,百分比宽高是继承父级元素的,无论父级元素是标准流,定位,还是浮动,它的宽高都继承自div,500px * 50% = 250px
html , body {
height: 100%;
background: green;
}
div {
width: 500px;
height: 500px;
}
p {
position: relative;
width: 50%;
height: 50%;
background: red;
}
//标签
<body>
<div>
<p></p>
</div>
</body>

2.当给元素p,绝对定位时position:absolute
(1)偏移:p标签脱离标准流中,它的偏移是根据他的父元素位置进行偏移,如果它的父元素设置了除static之外的定位,比如:position:relative;position:absulote;position:fixed;,那么他就会相对它的父元素来定位,位置通过left,top,right,bottom属性来规定,如果他的父元素没有设置定位,那么就看它的父元素的父元素是否有设置定位,如果还是没有就继续向上找,总是它的定位就是相对与设置了除static定位之外的定位(eg:position:absulote;等)的第一个父元素,如果所有的父元素都没有以上三种定位中的一种定位,那么他就相对于文档body来定位;
(2)百分比宽高:宽高参照的父元素和偏移参照的父元素是相同的,比如p的父元素div设置了除static之外的定位,那么p的偏移和百分比宽高都是参照div来的500px * 50% = 250px
html , body {
height: 100%;
background: green;
}
div {
position: absolute;
width: 500px;
height: 500px;
}
p {
position: absolute;
width: 50%;
height: 50%;
background: red;
}

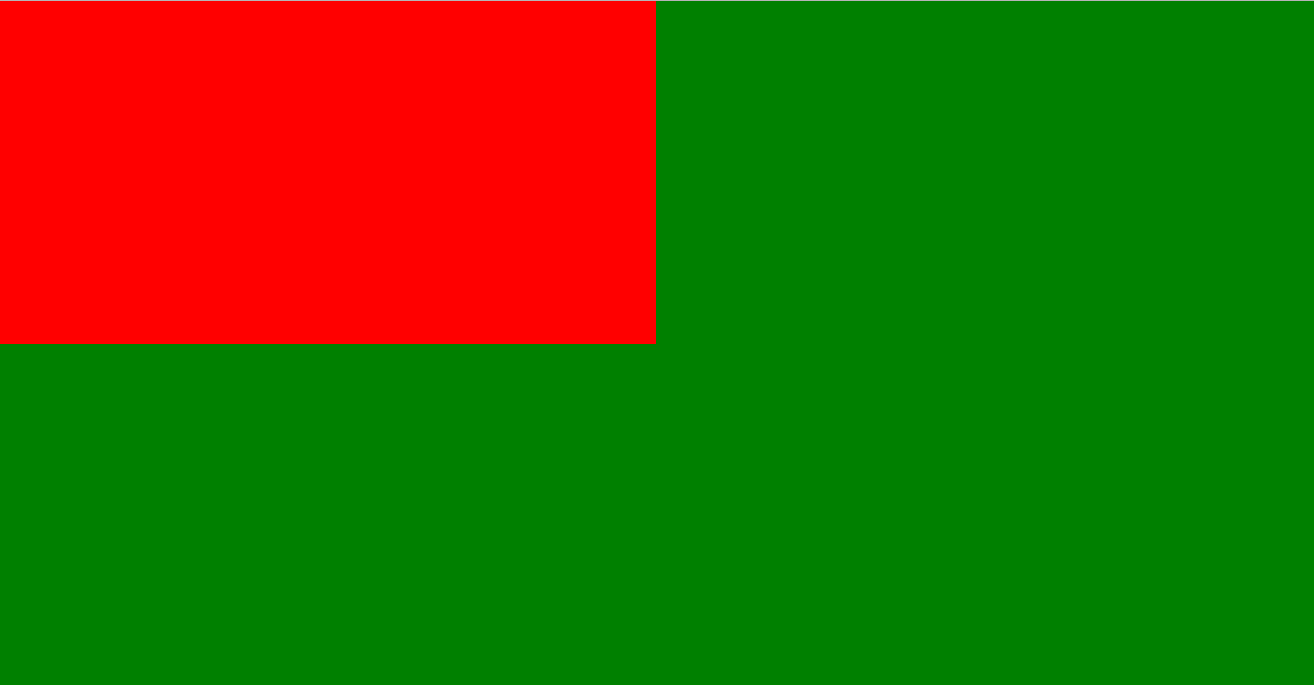
如果div没有定位,那么p会继续向上找到body和html,那么它的偏移和百分比宽高就相对于浏览器窗口进行计算,宽高也就变成了浏览器窗口的50%;
html , body {
height: 100%;
background: green;
}
div {
width: 500px;
height: 500px;
}
p {
position: absolute;
width: 50%;
height: 50%;
background: red;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号