如何让vue项目兼容IE浏览器
一般来说项目开发到后期都需要做各种兼容性处理例如:360、IE9以上、QQ浏览器....等等
那么现在来介绍一个工具 babel-cli 跟 babel-preset-es2015 babel-cli
在项目中安装好这两个依赖
npm install -save babel-cli
npm install --save-dev babel-preset-es2015 babel-cli
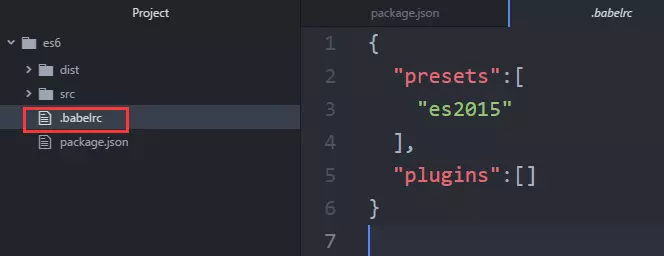
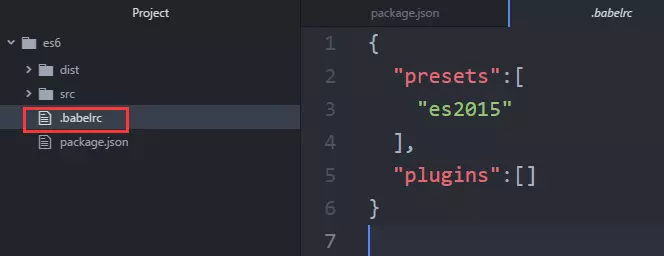
然后找到vue项目根目录下 .babelrc

一般来说项目开发到后期都需要做各种兼容性处理例如:360、IE9以上、QQ浏览器....等等
那么现在来介绍一个工具 babel-cli 跟 babel-preset-es2015 babel-cli
在项目中安装好这两个依赖
npm install -save babel-cli
npm install --save-dev babel-preset-es2015 babel-cli
然后找到vue项目根目录下 .babelrc