jQuery-事件
jQuery-事件
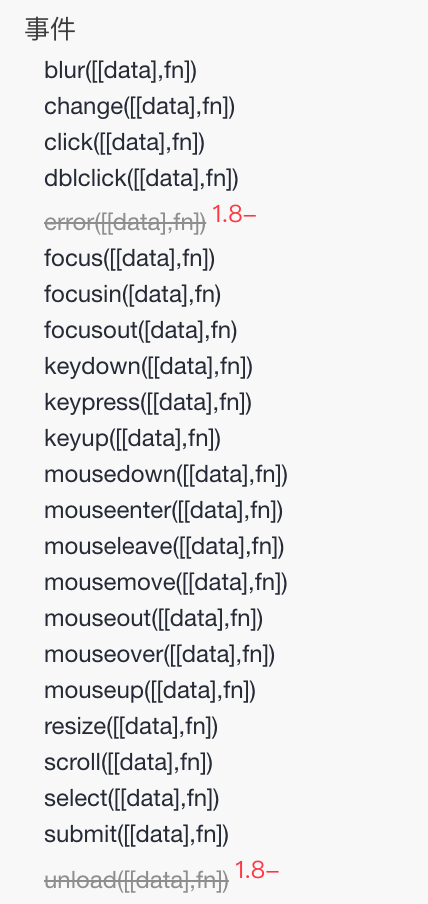
jQuery绑定事件
<script type="text/javascript">
// 当页面框架加载完成之后(DOM结构),执行内部代码。
$(function () {
// 通过选择器找到指定标签
$('li').onclick(function () {
// 触发事件时,都会执行此匿名函数。 $(this)代表当前触发的标签。
})
})
</script>

案例:左侧菜单实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery学习</title>
<style>
body {
margin: 0;
}
.header {
height: 48px;
background-color: #499ef3;
}
.body .menu {
position: fixed;
top: 48px;
left: 0;
bottom: 0;
width: 220px;
border-right: 1px solid #dddddd;
overflow: scroll;
}
.body .content {
position: fixed;
top: 48px;
right: 0;
bottom: 0;
left: 225px;
/* 超出范围的话,出现滚轮 */
overflow: scroll;
}
.body .menu .title {
padding: 8px;
border-bottom: 1px solid #dddddd;
background-color: #5f4687;
color: white;
}
.body .menu .child {
border-bottom: 1px solid #dddddd;
}
.body .menu .child a {
display: block;
padding: 5px 10px;
color: black;
text-decoration: none;
}
.body .menu .child a:hover {
background-color: #dddddd;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="body">
<div class="menu">
<div class="item">
<div class="title" >国产</div>
<div class="child">
<a href="#">少年的你</a>
<a href="#">我不是药神</a>
<a href="#">我和我的祖国</a>
</div>
</div>
<div class="item">
<div class="title" >欧美</div>
<div class="child hide ">
<a href="#">战争之王</a>
<a href="#">华尔街之狼</a>
<a href="#">聚焦</a>
</div>
</div>
<div class="item">
<div class="title" >韩国</div>
<div class="child hide">
<a href="#">坏家伙们</a>
<a href="#">寄生虫</a>
<a href="#">燃烧</a>
</div>
</div>
</div>
<div class="content"></div>
</div>
<script type="text/javascript">
$(function () {
// 给所有样式有 title 的标签绑定事件
$('.title').click(function () {
// 当前触发事件的标签
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.title').addClass('hide');
})
})
</script>
</body>
</html>
jQuery事件委托
jQuery的事件绑定是在页面加载完毕之后,找到相关标签并为其绑定事件,
如果后期通过js代码有新增表现,那么新标签中模式是没有事件的,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery学习</title>
</head>
<body>
<input type="button" id="btn" value="添加元素">
<ul id="greenBoy">
<li>王宝强</li>
<li>陈羽凡</li>
<li>谢霆锋</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('li').click(function () {
alert($(this).text());
});
$('#btn').click(function () {
var tag = $('<li>');
tag.text('alex');
$('#greenBoy').append(tag);
})
})
</script>
</body>
</html>
为了避免类似这种情况的发生,jQuery中引入了事件委托的概念,只需要基于on进行绑定即可:
<script type="text/javascript">
$(function () {
// on的第一个参数:事件名称
// 第二个参数:选择器
// 第三个参数:事件触发时执行的函数
$('#greenBoy').on("click","li",function () {
alert($(this).text());
});
$('#btn').click(function () {
var tag = $('<li>');
tag.text('alex');
$('#greenBoy').append(tag);
})
})
</script>



