AspNet Core MVC项目接入AdminLTE
AdminLTE 是一款基于 jQuery 和 Bootstrap 的流行的后台管理界面框架,通过使用 AdminLET 框架提供的现成的组件可以大幅的提高后台管理界面的开发速度和规范性。
参考 https://3vshej.cn/AdminLTE/
实现基于.NET 6 下的AspNet Core Web 应用
1.下载 AdminLTE 中文源码 https://gitee.com/3Vshej/AdminLTE_CN/releases
解压后得到

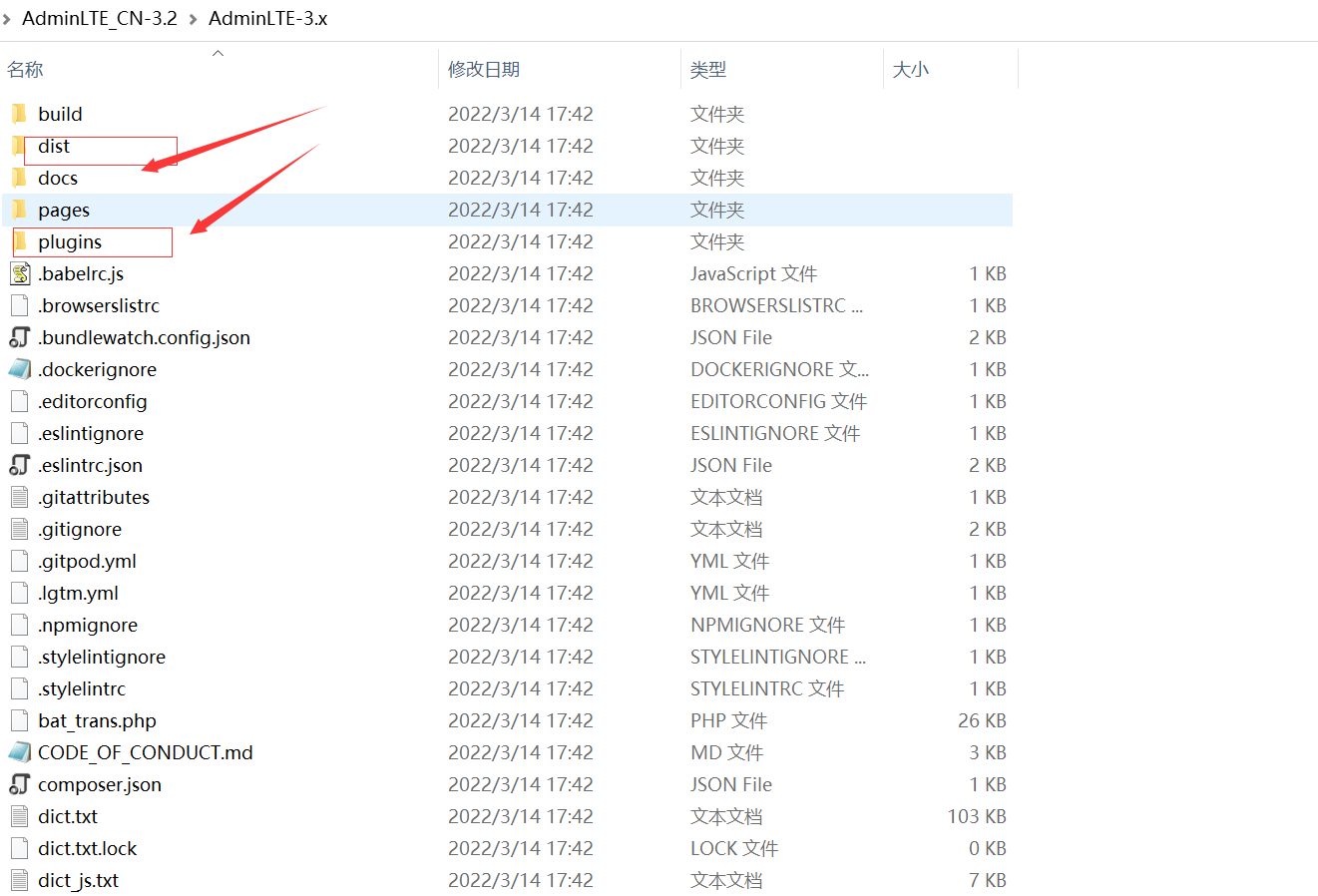
2.新建AspNet Core Web 项目 后 将解压AdminLET得到的文件放入MVC项目 中


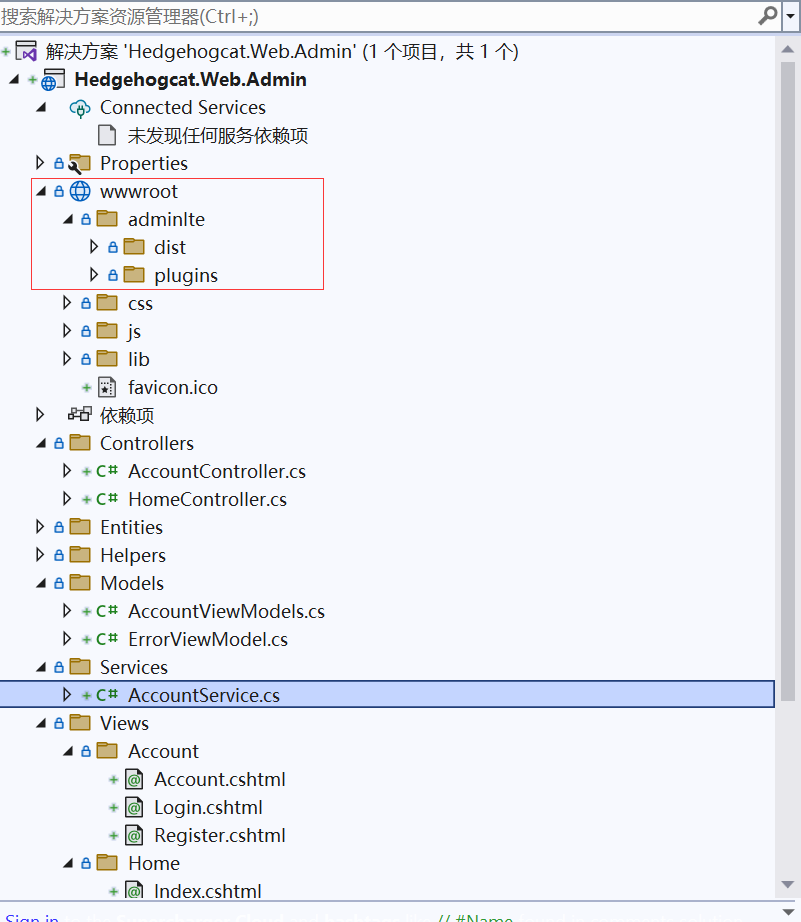
3.在wwwroot添加文件夹adminlte ,添加上面解压的dist和plugins文件夹内容 (ps:一定要小写,不然docker环境会因为大小写问题折磨!)

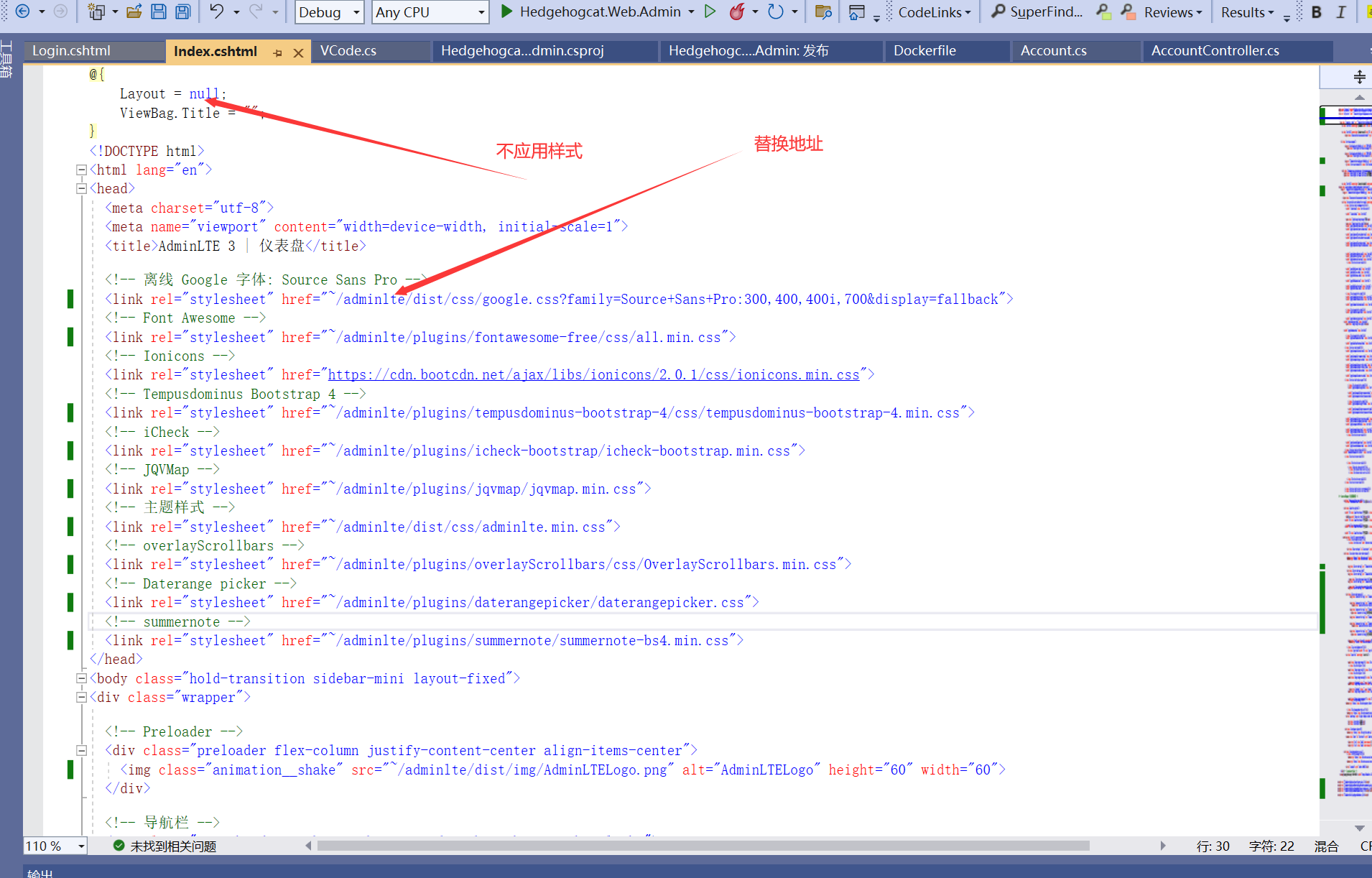
4.复制index.html到index.cshtml 中,修改view下home文件夹下的index.cshtml

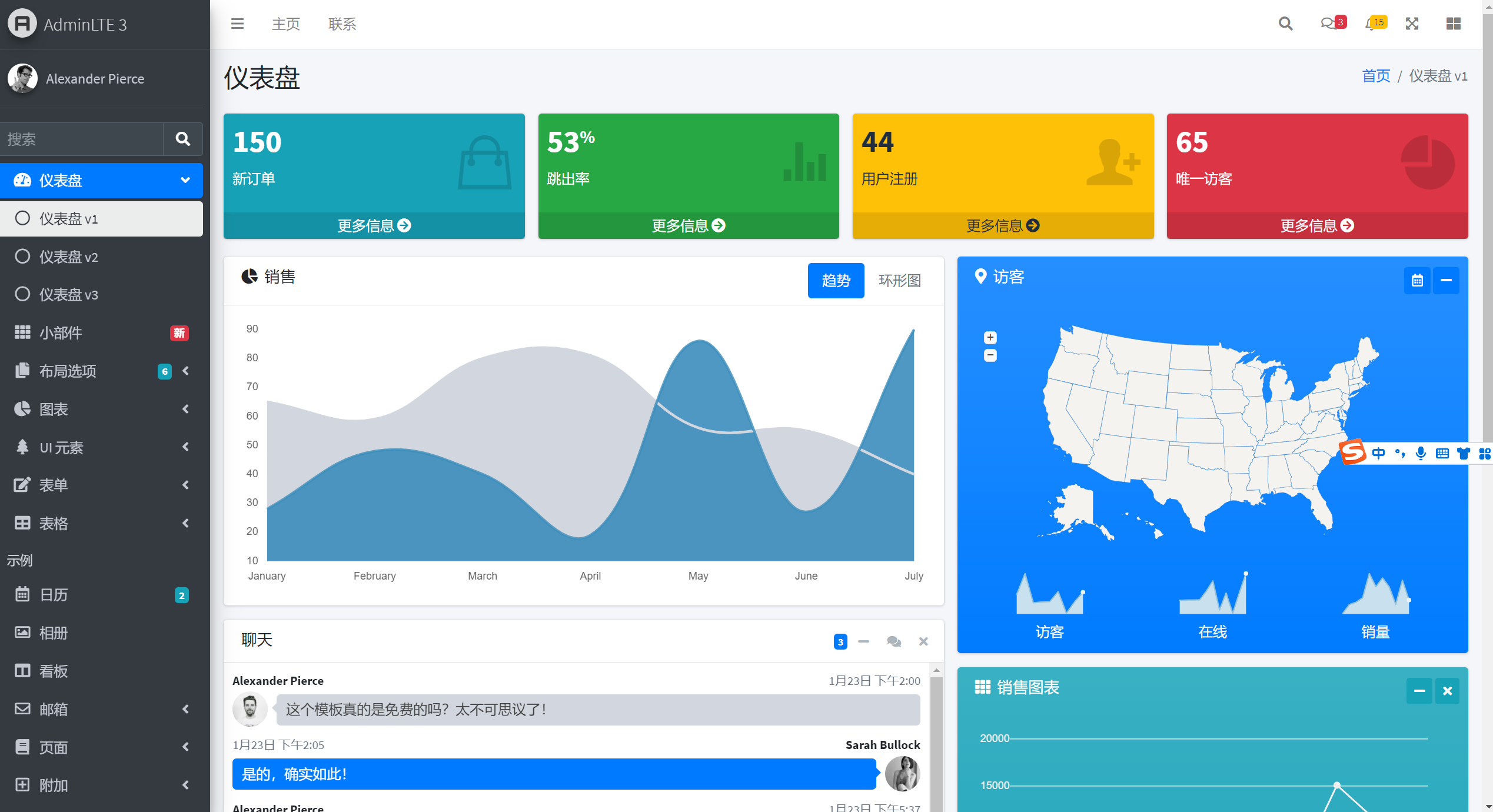
运行即可得到

源码 index.html结构说明 :
布局相关:
.wrapper包住了body下的所有代码
.main-header里是网站的logo和导航栏的代码
.main-sidebar里是用户面板和侧边栏菜单的代码
.content-wrapper里是页面的页面和内容区域的代码
.main-footer里是页脚的代码
.control-sidebar里是页面右侧侧边栏区域的代码
布局选项:
fixed:固定
layout-boxed:盒子布局
layout-top-nav:顶部隐藏
sidebar-collapse:侧边栏隐藏
sidebar-mini:侧边栏隐藏时有小图标
皮肤选项:
skin-blue:蓝色
skin-black:黑色
skin-purple:紫色
skin-yellow:黄色
skin-red:红色
skin-green:绿色
说明:
记得修改的路径,很多时候都可能是路径或者一些文件没找到出的问题!
源码地址:https://github.com/Hedgehogcat/2023/tree/main/AdminLTE




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构