CSS的gridlayout
CSS网格布局
CSS网格布局擅长将页面划分为主要区域,或从大小、位置和层的角度定义由HTML原语构建的控件的各个部分之间的关系。
与表一样,网格布局使作者能够将元素对齐为列和行。然而,与表相比,CSS网格的布局可能更多或更容易。例如:网格容器的子元素可以定义自己,因此它们实际上使重叠和层的,类似与CSS定位的元素。
基本实例
下面的实例显示了一个三列轨道网格,其中新建的行至少为100个像素,最多为AUTO。已使用基于行的位置将项目放置到网格上。
HTML
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
CSS
.wrapper{
display:grid;
grid-template-columns:repeat(3,1fr);
grid-gap:10px;
grid-auto-row:minmax(100px,auto);
}
.one{
grid-column:1/3;
grid-row:1;
backgroud-color:red;
}
.two{
grid-column:2/3;
grid-row:1/3;
backgroud-color:yellow;
}.three {
grid-column: 1;
grid-row: 2 / 5;
background-color: darkcyan;
}
.four {
grid-column: 3;
grid-row: 3;
background-color: hotpink;
}
.five {
grid-column: 2;
grid-row: 4;
background-color: blue;
}
.six {
grid-column: 3;
grid-row: 4;
background-color: aqua;
}
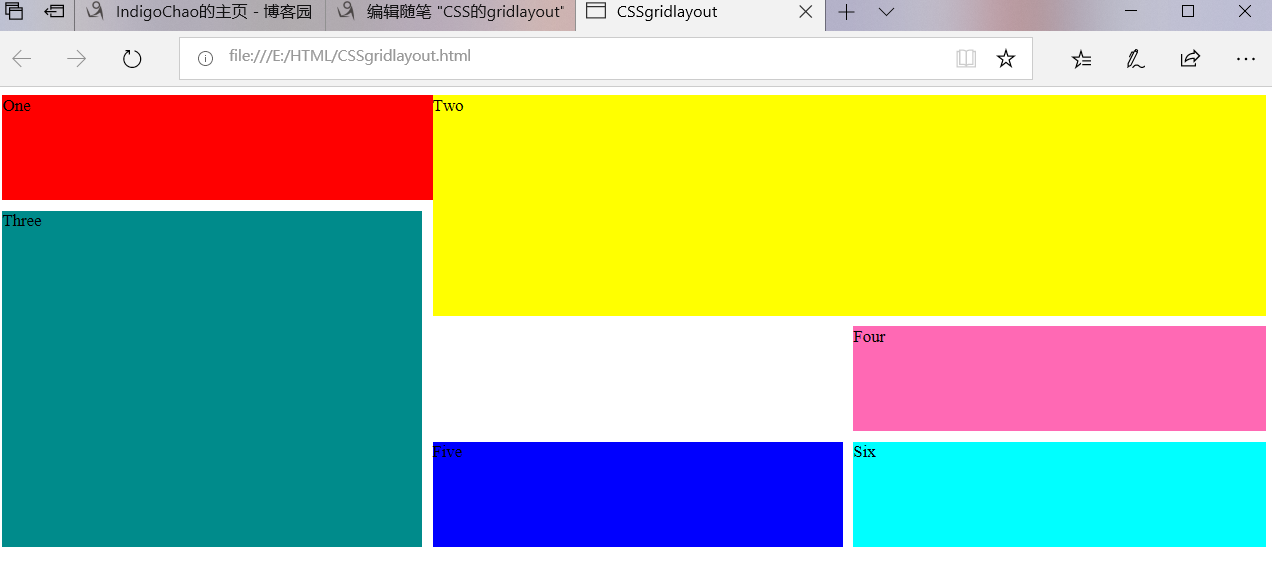
实际效果图:

posted on 2018-12-20 11:54 IndigoChao 阅读(247) 评论(0) 编辑 收藏 举报



