微信小程序第二篇实战
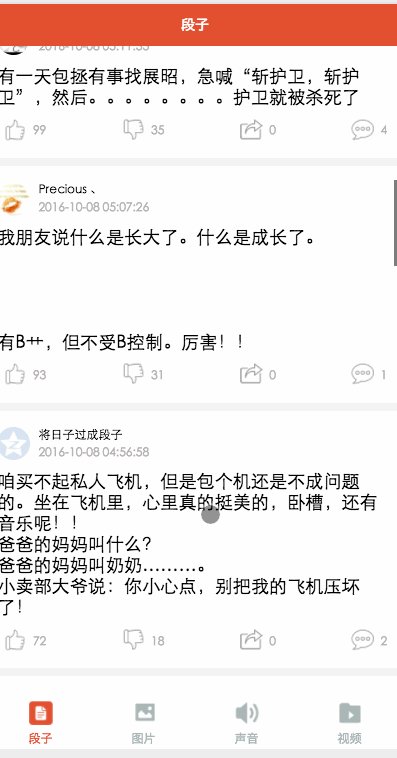
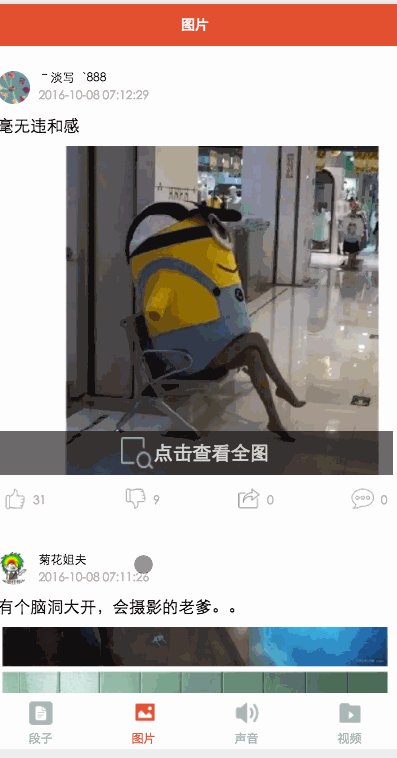
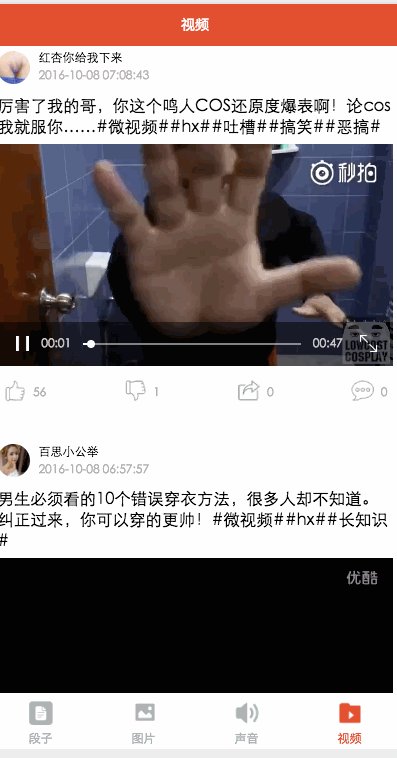
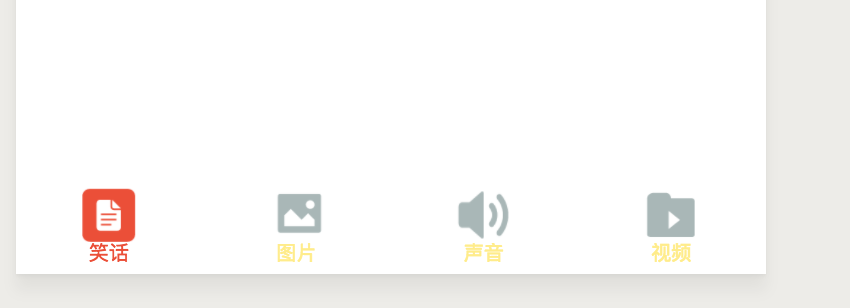
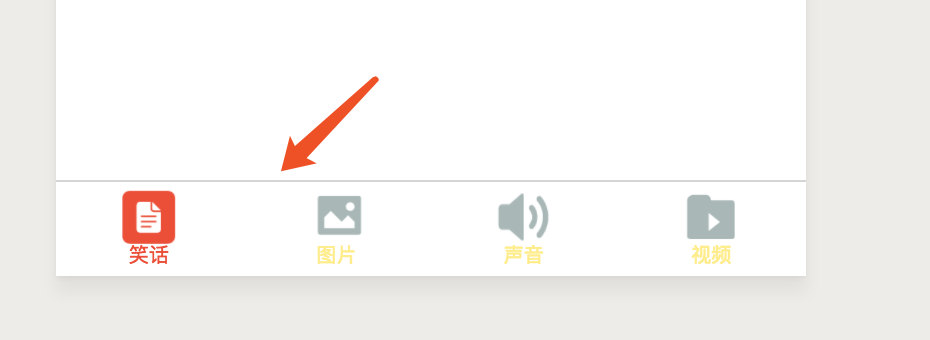
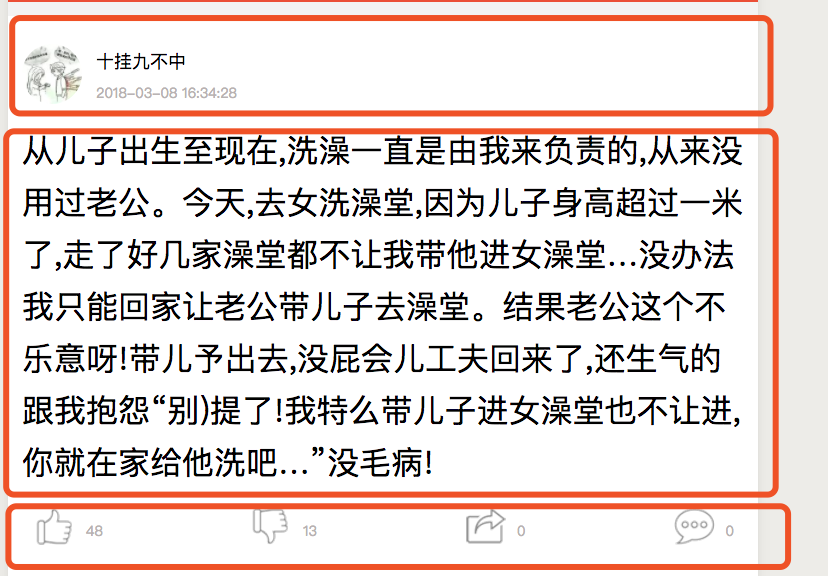
效果预览

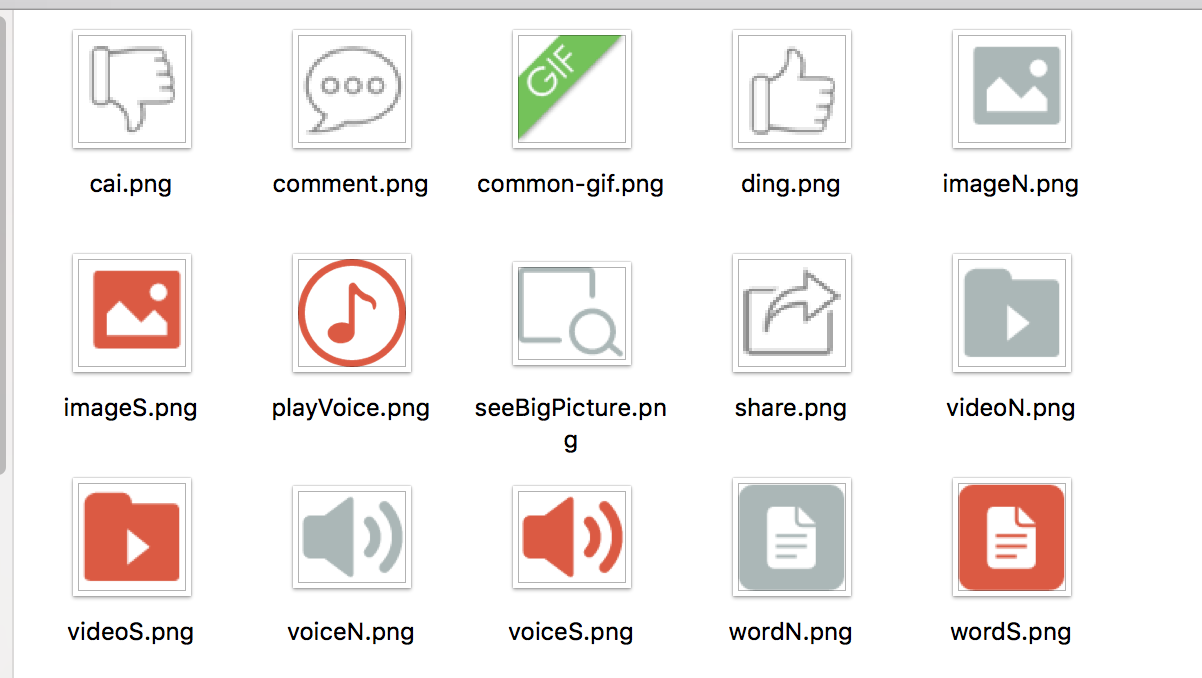
1、打开app.json 确定底部图案
app.json 中不能有注释,否则会报错
{
"pages": [
"pages/word/word",
"pages/image/image",
"pages/voice/voice",
"pages/video/video",
"pages/detail/detail"
],
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#eb4f38",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/word/word",
"text": "段子",
"iconPath": "image/wordN.png",
"selectedIconPath": "image/wordS.png"
},
{
"pagePath": "pages/image/image",
"text": "图片",
"iconPath": "image/imageN.png",
"selectedIconPath": "image/imageS.png"
},
{
"pagePath": "pages/voice/voice",
"text": "声音",
"iconPath": "image/voiceN.png",
"selectedIconPath": "image/voiceS.png"
},
{
"pagePath": "pages/video/video",
"text": "视频",
"iconPath": "image/videoN.png",
"selectedIconPath": "image/videoS.png"
}
]
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#eb4f38",
"navigationBarTextStyle": "white"
}
}
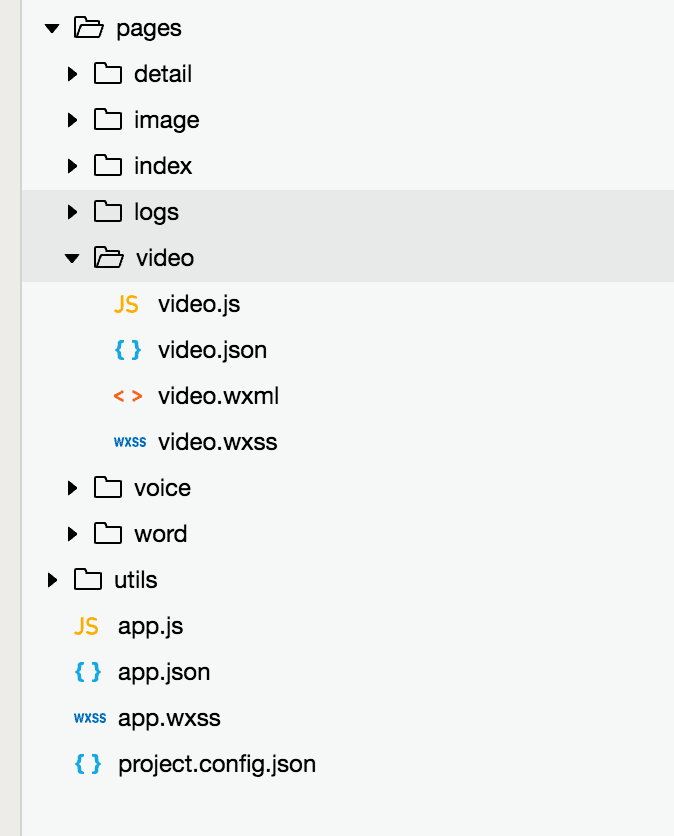
1、pages文件夹中的,相当于是页面文件。
2、tabBar中,为小程序底部导航栏,tabBar至少需要两个最多五个Item选项。下面为属性说明,最好使图片变化的颜色和文件变化的颜色相同

borderStyle:
`white`
"tabBar"
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#eb4f38",
"borderStyle": "white",
"backgroundColor": "#ffffff",
`black`
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#eb4f38",
"borderStyle": "black",
"backgroundColor": "#ffffff",

list:
pagePath:为按钮页面文件的路径,默认为word.wxml。
text:为文字的名字
iconPath:底部按钮默认状态下的图片。
selectedIconPath:底部按钮点击状态下的图片
"list": [
{
"pagePath": "pages/word/word",
"text": "段子",
"iconPath": "image/wordN.png",
"selectedIconPath": "image/wordS.png"
},
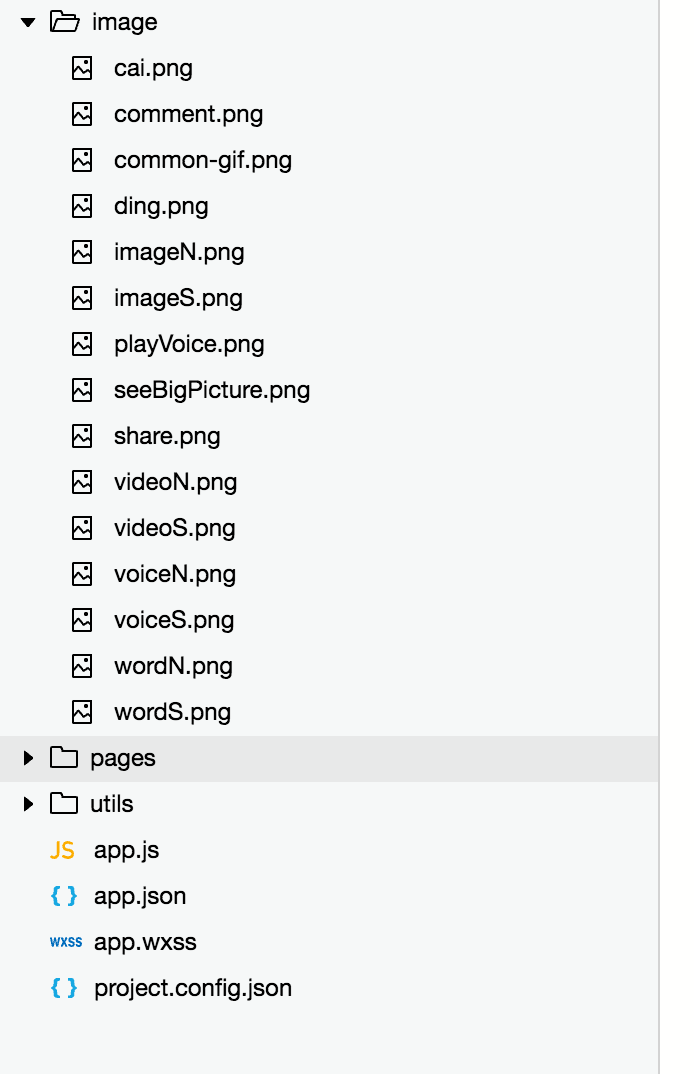
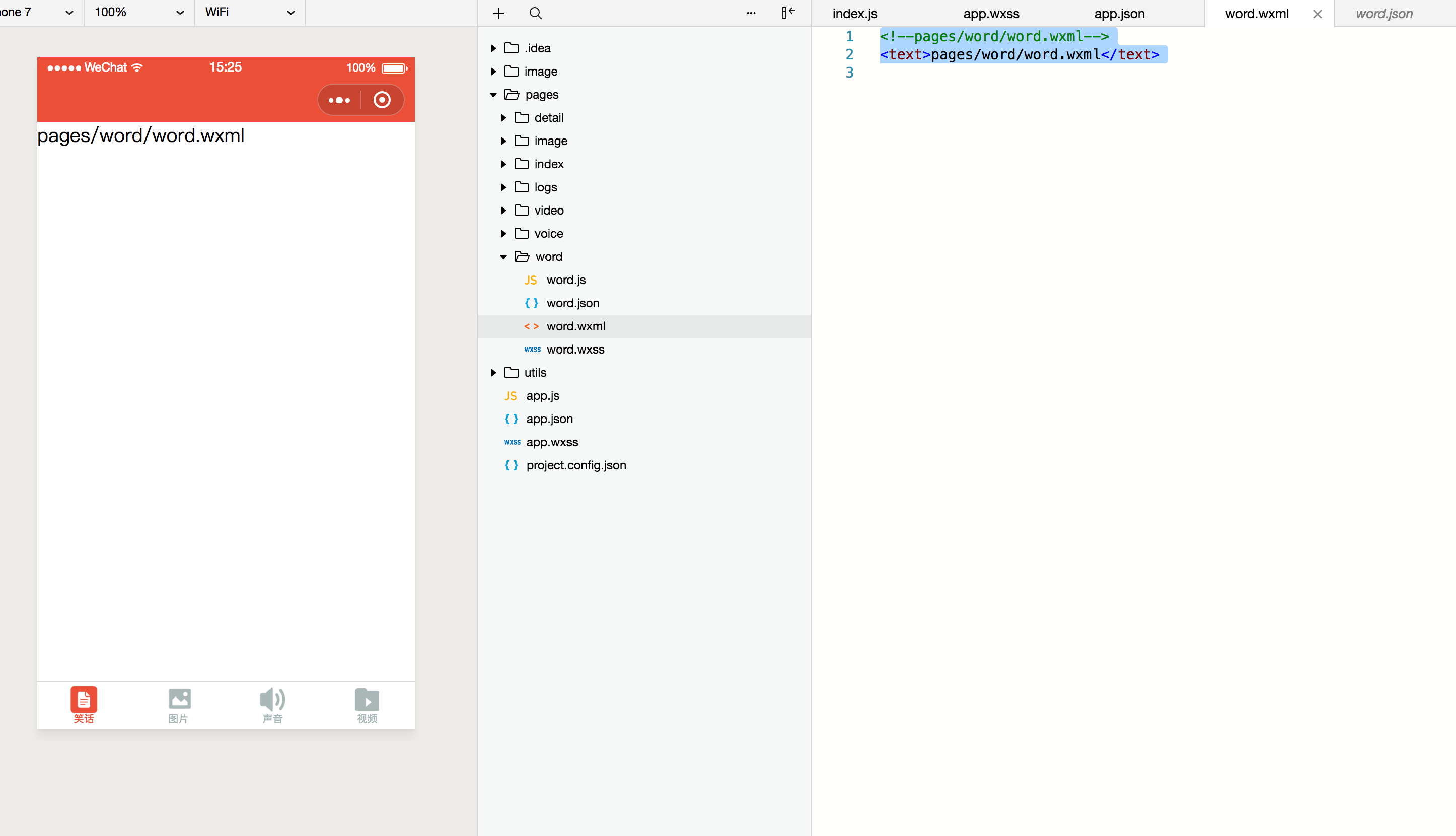
1、这时自动生成关于上面pages中相关路径的代码

2、将images 准备好的按钮背景等图片放入


3、pages中默认自动生成的.wxxml内容为文件所在的路径,比如 笑话 按钮
<!--pages/word/word.wxml-->
<text>pages/word/word.wxml</text>

4、配置小程序的全局属性app.wss
app.wxss,我将四个模块分为三个部分 头部,内容区域, 底部。因为每个页面头部,底部样式都一样而中间部分不一样所以我把1,3抽到全局中,注释比较清晰
这里主要配置选中未选中颜色背景色及每个底部选项页面引入和图片引入。对于其他各自的pages中的页面可以覆盖哦
/*整体view样式*/
.containsView{
padding: 15rpx 15rpx 15rpx 15rpx;
margin-top: 15rpx;
margin-bottom: 15rpx;
background-color: white;
}
/*头部整体样式*/
.topContainsView{
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 18rpx;
}
/**
* 头像样式
*/
.profileImage{
width: 60rpx;
height: 60rpx;
border-radius: 30rpx;
}
/*头部显示名字和时间整体样式*/
.topRightView{
margin-left: 15rpx;
display: flex;
flex-direction: column;
}
/*用户名称样式*/
.topRightName{
font-size: 18rpx;
}
/*时间样式*/
.topRightTime{
font-size: 14rpx;
color: #b8b2b2;
margin-top: 10rpx;
}
/*因为中间部分不一样不放在整体样式中*/
/*底部view整体样式*/
.bottomView{
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
/*每个Item样式*/
.bottomItemView{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 18rpx;
padding-left: 10rpx;
padding-right: 10rpx;
}
/*Item样式中的图标样式 顶 踩 分享 评论*/
.bottomItemImage{
width: 45rpx;
height: 45rpx;
}
/*Item中的文字样式 顶 踩 分享 评论*/
.bottomItemText{
font-size: 15rpx;
color: #b8b2b2;
margin-left: 10rpx;
margin-top: 8rpx;
}
/*分割线样式*/
.divLine{
background: #f3f3f3;
width: 100%;
height: 15rpx;
}
5、段子模块
1、word.json小程序头部页面名字
{
"navigationBarTitleText": "段子"
}

2、word.wxml 页面的内容编辑
下面通过对顶部,中间,和底部样式看看如果确定<view/>中是横向放入其他控件,还是垂直放入
<loading hidden="{{loadingHidden}}">正在加载...</loading>
<scroll-view scroll-y="true"
bindscrolltoupper="bindscrolltoupper" bindscrolltolower="bindscrolltolower"
style="height: 100%">
<block wx:for-items="{{list}}">
<!-- 分割线 -->
<view class="divLine"></view>
<!-- 整体item样式 -->
<view class="containsView">
<!--顶部样式-->
<view class="topContainsView">
<image class="profileImage" src="{{item.profile_image}}" />
<view class="topRightView">
<text class="topRightName">{{item.name}}</text>
<text class="topRightTime">{{item.passtime}}</text>
</view>
</view>
<!-- 中间内容 -->
<text class="centerContent">{{item.text}}</text>
<!-- 底部view样式 -->
<view class="bottomView">
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/ding.png" />
<text class="bottomItemText">{{item.ding}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/cai.png" />
<text class="bottomItemText">{{item.cai}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/share.png" />
<text class="bottomItemText">{{item.repost}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/comment.png" />
<text class="bottomItemText">{{item.comment}}</text>
</view>
</view>
</view>
</block>
</scroll-view>

1、滚动标签<scroll-view/> 具体下面二者属性的调节,看3、word.js
- bindscrolltoupper:头部滚动,上拉刷新,一般是刷最新的记录
- bindscrolltolower:底部滚动,下拉刷新,一般是加载历史的记录
2、关于样式的控制,一般都在app.wxss中,只有中间的样式才在自己的word.wxss中
<view/>,相当于<div/>标签,里面放其他的控件,- 顶部样式为横向加垂直构成。 class为
topContainsView和topRightView构成,观察它的wxss样式为如下代码,flex-direction: row;控制内部的控件为row行排列,如果是column,则为垂直排列,具体看头部这两个class的属性就知道啦 - 发现凡是关于
<view/>的class的基本都有,display: flex;,Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
/*头部整体样式*/
.topContainsView{
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 18rpx;
}
/*头部显示名字和时间整体样式*/
.topRightView{
margin-left: 15rpx;
display: flex;
flex-direction: column;
}
3、js传来的数据的填充(中间省略了很多代码,复制上面的即可)
<block wx:for-items="{{list}}">{{item.text}}
<block wx:for-items="{{list}}">
<!-- 中间内容 -->
<text class="centerContent">{{item.text}}</text>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/ding.png" />
<text class="bottomItemText">{{item.ding}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/cai.png" />
<text class="bottomItemText">{{item.cai}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/share.png" />
<text class="bottomItemText">{{item.repost}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/comment.png" />
<text class="bottomItemText">{{item.comment}}</text>
</view>
</block>
3、js发送http请求获取笑话数据
微信文档
https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html
Page({
data: {
list: [],
maxtime: '',
loadingHidden: false
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
//加载最新
this.requestData('newlist');
},
/**
* 上拉刷新
*/
bindscrolltoupper: function () {
//加载最新
this.requestData('newlist');
},
/**
* 加载更多
*/
bindscrolltolower: function () {
console.log('到底部')
//加载更多
this.requestData('list');
},
/**
* 请求数据
*/
requestData: function (a) {
var that = this;
console.log(that.data.maxtime)
wx.request({
url: 'http://api.budejie.com/api/api_open.php',
data: {
a: a,
c: 'data',
maxtime: that.data.maxtime,
type: '29',
},
method: 'GET',
success: function (res) {
console.log(res)
console.log('上一页', that.data.list)
that.setData({
// 拼接数组
list: that.data.list.concat(res.data.list),
loadingHidden: true,
maxtime: res.data.info.maxtime
})
}
})
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
真实get请求调用
http://api.budejie.com/api/api_open.php?a=newlist&c=data&maxtime=&type=29
{
"info": {
"vendor": "node94",
"count": 2000,
"page": 100,
"maxid": "1520477237",
"maxtime": "1520477237"
},
"list": [{
"id": "27300550",
"type": "29",
"text": "“喂,老婆,我今天发工资了,晚上我们去吃大餐,顺便给你买化妆品,买几套衣服,3.8女神节到了,你上次看上的那条项链也一起买了吧,别再替我省钱了,老公挣钱老婆花是应该的,爱你……”\n我强忍着感动的泪水告诉他:“你 打 错 电 话 了 !”这是谁家的老公?能不能过户?",
"user_id": "19794323",
"name": "这又神马情况",
"screen_name": "这又神马情况",
"profile_image": "http:\/\/wimg.spriteapp.cn\/profile\/large\/2017\/11\/23\/5a16a76c2ceeb_mini.jpg",
"created_at": "2018-03-08 16:45:41",
"create_time": "2018-03-08 15:49:39",
"passtime": "2018-03-08 16:45:41",
"love": "64",
"hate": "2",
"comment": "3",
"repost": "1",
"bookmark": "0",
"bimageuri": "",
"voiceuri": "",
"voicetime": "0",
"voicelength": "0",
"status": "2",
"theme_id": "64",
"theme_name": "糗事",
"theme_type": "1",
"videouri": "",
"videotime": "0",
"original_pid": "0",
"cache_version": 2,
"cai": "2",
"top_cmt": [],
"weixin_url": "http:\/\/b.f.winapp111.com\/share\/27300550.html?wx.qq.com&appname=",
"themes": [],
"width": "0",
"height": "0",
"tag": "",
"t": 1520498741,
"ding": "64",
"favourite": "0"
}, {
"id": "27300558",
"type": "29",
"text": "女儿回家后拉着爸爸,坐在沙发上对妈妈说:妈妈,今天是三八节,你去炒几个菜,再给爸爸整瓶五粮液、茅台什么的好酒,让我跟爸爸享受一下节日的气氛。\n妈妈一听愣住了:你说什么?今天是谁的节日?\n女儿说:三八父女节。",
"user_id": "19794323",
"name": "这又神马情况",
"screen_name": "这又神马情况",
"profile_image": "http:\/\/wimg.spriteapp.cn\/profile\/large\/2017\/11\/23\/5a16a76c2ceeb_mini.jpg",
"created_at": "2018-03-08 16:45:39",
"create_time": "2018-03-08 15:50:59",
"passtime": "2018-03-08 16:45:39",
"love": "13",
"hate": "1",
"comment": "0",
"repost": "2",
"bookmark": "1",
"bimageuri": "",
"voiceuri": "",
"voicetime": "0",
"voicelength": "0",
"status": "2",
"theme_id": "64",
"theme_name": "糗事",
"theme_type": "1",
"videouri": "",
"videotime": "0",
"original_pid": "0",
"cache_version": 2,
"cai": "1",
"top_cmt": [],
"weixin_url": "http:\/\/a.f.zk111.cn\/share\/27300558.html?wx.qq.com&appname=",
"themes": [],
"width": "0",
"height": "0",
"tag": "",
"t": 1520498739,
"ding": "13",
"favourite": "1"
}]
}下载源码
如果满意,请打赏1毛钱以上金额,并与博主加为好友
| 支付包 | 微信 | 微信公众号 |
|---|---|---|
 |
 |
 |


