IOS底部安全区适配的解决办法
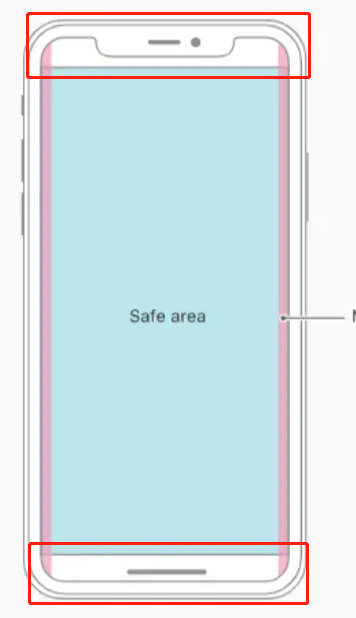
iPhone X及以上机型底部存在底部指示条,指示条的操作区域与页面底部存在重合,容易导致用户误操作,

解决方案:
一、在index.html中的head中添加如下代码
<!-- 在 head 标签中添加 meta 标签,并设置 viewport-fit=cover 值 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover" />
二、开启顶部安全适配
/*在这里插入代码片*/ .safe-area-inset-top{ padding-top: constant(safe-area-inset-top); padding-top: env(safe-area-inset-top); }
三、开启底部安全适配
/*在这里插入代码片*/ .safe-area-inset-bottom{ padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }
注意:这个样式尽量引入要适配的父元素上,不要加padding:0; 还有尽量不要限制高度


 浙公网安备 33010602011771号
浙公网安备 33010602011771号