1.5新闻版式编辑
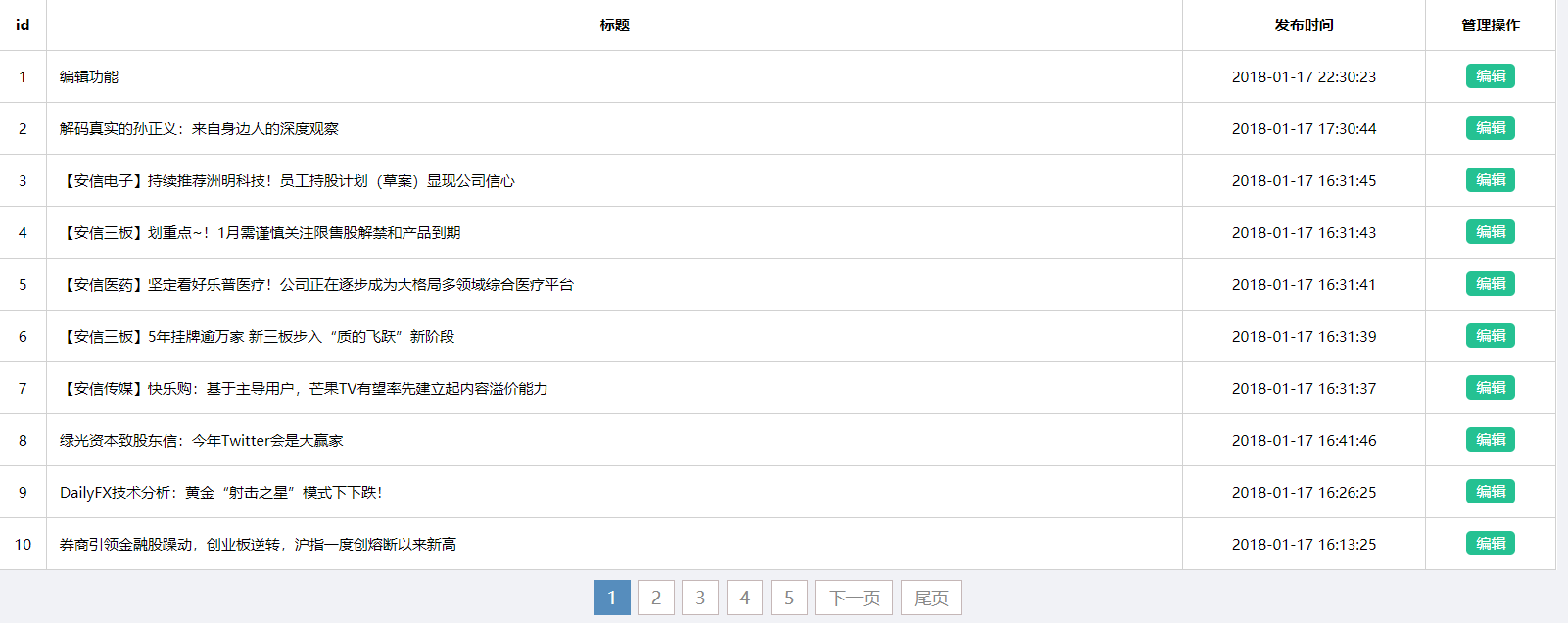
效果如下:并且同时做到能编辑修改成功


1、后台代码
1 @admin_blue.route('/news_edit_detail/<int:news_id>',methods=['POST','GET']) 2 def news_edit_detail(news_id): 3 #处理get请求 4 news = None 5 try: 6 # 查询和形参中id相等得第一个新闻 7 news = News.query.filter(News.id == news_id).first() 8 # 查询所有得分类 9 categories = Category.query.all() 10 except Exception as e: 11 # 记录日志 12 current_app.logger.error(e) 13 if not News: 14 abort(404) 15 16 #处理post请求接收参数 17 if request.method =="POST": 18 title = request.form.get("title") 19 category_id = request.form.get("category_id") 20 digest = request.form.get("digest") 21 index_image_not = request.files.get("index_image") 22 content = request.form.get("content") 23 #判断参数是否齐全 24 if not all([title,category_id,digest,content]): 25 return jsonify(errno=RET.DBERR, errmsg="数据不齐全") 26 27 try: 28 #查询id等于形参接收到得一样id 得新闻 29 news = News.query.filter(News.id == news_id).first() 30 except Exception as e: 31 current_app.logger.error(e) 32 try: 33 #查询id等于形参接收到得一样id 得新闻 34 Category.query.filter(Category.id == category_id).all() 35 except Exception as e: 36 current_app.logger.error(e) 37 return jsonify(errno=RET.DBERR, errmsg="数据错误") 38 39 if index_image_not: 40 try: 41 #判断是否接收到图片 42 index_image = index_image_not.read() 43 except Exception as e: 44 current_app.logger.error(e) 45 try: 46 # 用key变量接收上传完七牛云返回的指纹 47 key = upload_file(index_image) 48 except Exception as e: 49 current_app.logger.error(e) 50 #将新值赋值给新闻 51 news.title = title 52 news.category_id = category_id 53 news.digest = digest 54 news.index_image_url = constants.QINIU_DOMIN_PREFIX + key 55 news.content = content 56 try: 57 #数据提交 58 db.session.commit() 59 except Exception as e: 60 #出错回滚 61 db.session.rollback() 62 current_app.logger.error(e) 63 #返回结果 64 return jsonify(errno=RET.OK, errmsg="成功") 65 # 传递上下文 66 context = { 67 "categories": categories, 68 "news": news, 69 70 } 71 # 渲染页面 72 return render_template("admin/news_edit_detail.html", context=context)
2、前端代码(新闻页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>新经资讯后台管理</title> 6 <link rel="stylesheet" type="text/css" href="../../static/admin/css/reset.css"> 7 <link rel="stylesheet" type="text/css" href="../../static/admin/css/main.css"> 8 <link rel="stylesheet" href="../../static/admin/css/jquery.pagination.css"> 9 <script type="text/javascript" src="../../static/admin/js/jquery-1.12.4.min.js"></script> 10 <script type="text/javascript" src="../../static/admin/js/jquery.pagination.min.js"></script> 11 </head> 12 <body> 13 <div class="breadcrub"> 14 当前位置:新闻管理>新闻版式编辑 15 <form class="news_filter_form"> 16 <input type="text" name="keyword" placeholder="请输入关键字" class="input_txt"> 17 <input type="submit" value="搜 索" class="input_sub"> 18 </form> 19 </div> 20 <div class="pannel"> 21 <table class="common_table"> 22 <tr> 23 <th width="3%">id</th> 24 <th width="70%">标题</th> 25 <th width="15%">发布时间</th> 26 <th width="8%">管理操作</th> 27 </tr> 28 29 {% for news in context.news_list %} 30 <tr> 31 <td>{{ news.id }}</td> 32 <td class="tleft">{{ news.title }}</td> 33 <td>{{ news.create_time }}</td> 34 <td> 35 <a href="{{ url_for("admin.news_edit_detail",news_id=news.id) }}" class="review">编辑</a> 36 </td> 37 </tr> 38 {% endfor %} 39 40 </table> 41 </div> 42 43 <div class="box"> 44 <div id="pagination" class="page"></div> 45 </div> 46 47 <script> 48 $(function() { 49 $("#pagination").pagination({ 50 currentPage: {{ context.current_page }}, 51 totalPage: {{ context.total_page }}, 52 callback: function(current) { 53 window.location = '/admin/news_edit?p=' + current; 54 } 55 }); 56 }); 57 </script> 58 59 60 </body> 61 </html>
2.2前端代码(编辑页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>新经资讯后台管理</title> 6 <link rel="stylesheet" type="text/css" href="../../static/admin/css/reset.css"> 7 <link rel="stylesheet" type="text/css" href="../../static/admin/css/main.css"> 8 <script type="text/javascript" src="../../static/admin/js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="../../static/admin/js/jquery.form.min.js"></script> 10 <script src="../../static/admin/tinymce/js/tinymce/tinymce.min.js"></script> 11 <script src="../../static/admin/js/tinymce_setup.js"></script> 12 <script src="../../static/admin/js/news_edit_detail.js"></script> 13 </head> 14 <body> 15 <div class="breadcrub"> 16 当前位置:新闻管理>新闻版本编辑 17 </div> 18 <div class="pannel"> 19 <form class="news_edit"> 20 <h3 class="review_title">新闻版式编辑</h3> 21 22 <div class="form_group"> 23 <label>新闻标题:</label> 24 <input name="title" type="text" class="input_txt2" value="{{ context.news.title }}"> 25 </div> 26 <div class="form_group"> 27 <label>新闻分类:</label> 28 <select class="sel_opt" name="category_id"> 29 {% for category in context.categories %} 30 <option value="{{ category.id }}" {% if category.id == context.news.category_id %}selected{% endif %}>{{ category.name }}</option> 31 {% endfor %} 32 </select> 33 </div> 34 <div class="form_group"> 35 <label>新闻摘要:</label> 36 <textarea class="input_multxt" name="digest">{{ context.news.digest }}</textarea> 37 </div> 38 <div class="form_group"> 39 <label>索引图片:</label> 40 <img src="{{ context.news.index_image_url }}" alt="索引图片" class="index_pic"> 41 </div> 42 <div class="form_group"> 43 <label>上传图片:</label> 44 <input type="file" name="index_image" class="input_file"> 45 </div> 46 <div class="form_group"> 47 <label>新闻内容:</label> 48 <div class="rich_wrap fl"> 49 <input class="input_area" id="rich_content" name="content" value="{{ context.news.content }}"></input> 50 </div> 51 </div> 52 {# 添加隐藏字段新闻id #} 53 <input id="news_id" type="hidden" name="news_id" value="{{ context.news.id }}"> 54 55 <div class="form_group indent_group line_top"> 56 <input type="submit" value="确定" class="confirm"> 57 <input type="button" value="取消" class="cancel" onclick="cancel()"> 58 </div> 59 </form> 60 </div> 61 62 </body> 63 </html>
3、js代码
1 function getCookie(name) { 2 var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); 3 return r ? r[1] : undefined; 4 } 5 6 $(function(){ 7 $(".news_edit").submit(function (e) { 8 e.preventDefault() 9 10 // 从表单中的隐藏input中读取news_id 11 var news_id = $('#news_id').val(); 12 13 // TODO 新闻编辑提交 14 $(this).ajaxSubmit({ 15 beforeSubmit: function (request) { 16 // 在提交之前,对参数进行处理 17 for(var i=0; i<request.length; i++) { 18 var item = request[i]; 19 if (item["name"] == "content") { 20 item["value"] = tinyMCE.activeEditor.getContent() 21 } 22 } 23 }, 24 url: "/admin/news_edit_detail/" + news_id, 25 type: "POST", 26 headers: { 27 "X-CSRFToken": getCookie('csrf_token') 28 }, 29 success: function (resp) { 30 if (resp.errno == "0") { 31 // 返回上一页,刷新数据 32 location.href = document.referrer; 33 } else { 34 alert(resp.errmsg); 35 } 36 } 37 }) 38 }) 39 }) 40 41 // 点击取消,返回上一页 42 function cancel() { 43 history.go(-1) 44 }


