funfun需求文档
功能点评估1:背景图片功能
要求:完成显示图片大小,图片宽度随浏览器大小自适应屏幕尺寸,高度要求以滚动方式渲染图片显示完整;当页面高度超出一张图片时,则在垂直方向重复渲染背景图片。
开发问题:因为单纯的对body标签添加style样式background-image,无法控制背景图片高度,不能满足完整显示图片要求,因此通过img标签元素放置于所有元素最底层,加载首张背景图片资源,实现此功能,具体开发细节,见funfun开发文档。
--------------------------------------图片示例:----------------------------------------------

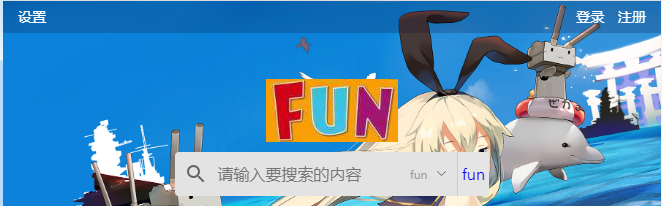
功能点评估2:TOP导航区功能
要求:导航区一期目标,包含可点击链接 "设置" 居左,点击设置后,弹出换肤功能页面;包含 "登录" 和 "注册" 可点击链接 居右,功能暂不实现。
--------------------------------------图片示例:----------------------------------------------

功能点评估3:POP-BOX换肤页面功能
要求:换肤功能分为3个区域:POS-MAX-BOX,POP-BOX 和 GRADIENT
1. POS-MAX-BOX:换肤屏保区。作用:收起换肤,并让非换肤框全屏失效。
--------------------------------------图片示例:----------------------------------------------

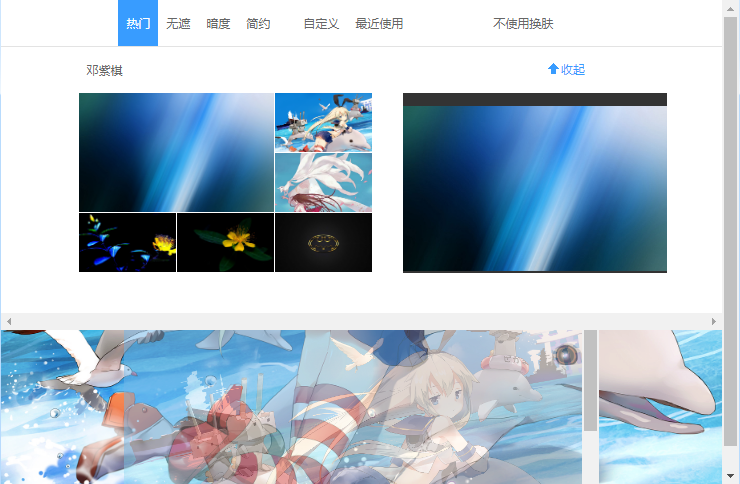
2. POP-BOX:换肤功能区。
(1) 包括 POP-HEADER:换肤导航区,其下有 POP-NAV(前三点) 和 "不使用换肤" (第四点),"收起" (第五点), 三个部分:
1) 包含 "热门"。作用:选择背景图片;
2) 可点击按钮:"无遮","暗度","简约"。作用:控制背景颜色分别为#eee,#111 和 #999;
3) 可点击按钮:"亮度"。作用:控制背景明暗度,暂不开发;
4) 可点击按钮:"自定义","最近使用"。作用:暂不开发;
5) 可点击按钮:"不使用换肤", 居左。"不使用换肤" 时背景颜色默认为 #e6e6e6;
6) 可点击按钮:"收起" 居右。作用:收起换肤页面。
(2) 包括 POP-CONTENT:弹出框内容区,其下再划分为 POP-SELECT-CON:弹出框选择内容区,其下包含:
1) POB-SELECT:背景图片选择导航区。作用:暂不开发;
2) POA-CON:艺术图片列表(左侧),其下包含6张可选背景图片,和一个 POS-IN-THIS:选中图片预览区(右侧),共同居中显示;
3. GRADIENT:明暗背景控制元素,具体的实现由js脚本执行完成。
--------------------------------------图片示例:(后续补充)----------------------------------------------
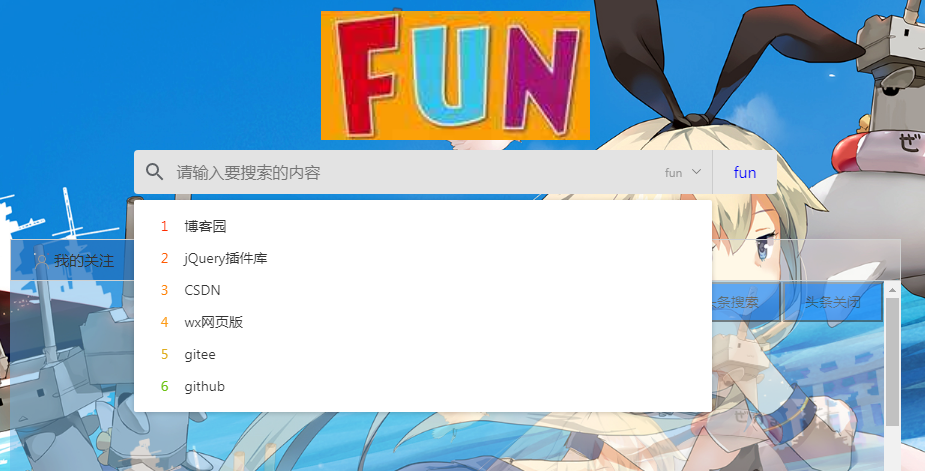
功能点评估4:CONTAINER:LOGO图片与搜索输入控制区
要求:
(1) 搜索输入框初始搜索引擎选择为fun,可通过左侧搜索放大镜图片,或者在无任何输入时直接点击搜索输入区,快速选择常用网站列表;可通过右侧第一个选项选择搜索引擎,通过按钮fun可点击实现搜索操作;
(2) 搜索输入框上方的LOGO图片可随选择的搜索引擎做出相应的变化;
(3) 在浏览器屏幕缩小时,搜索输入框LOGO图片也将随之按比例缩小;


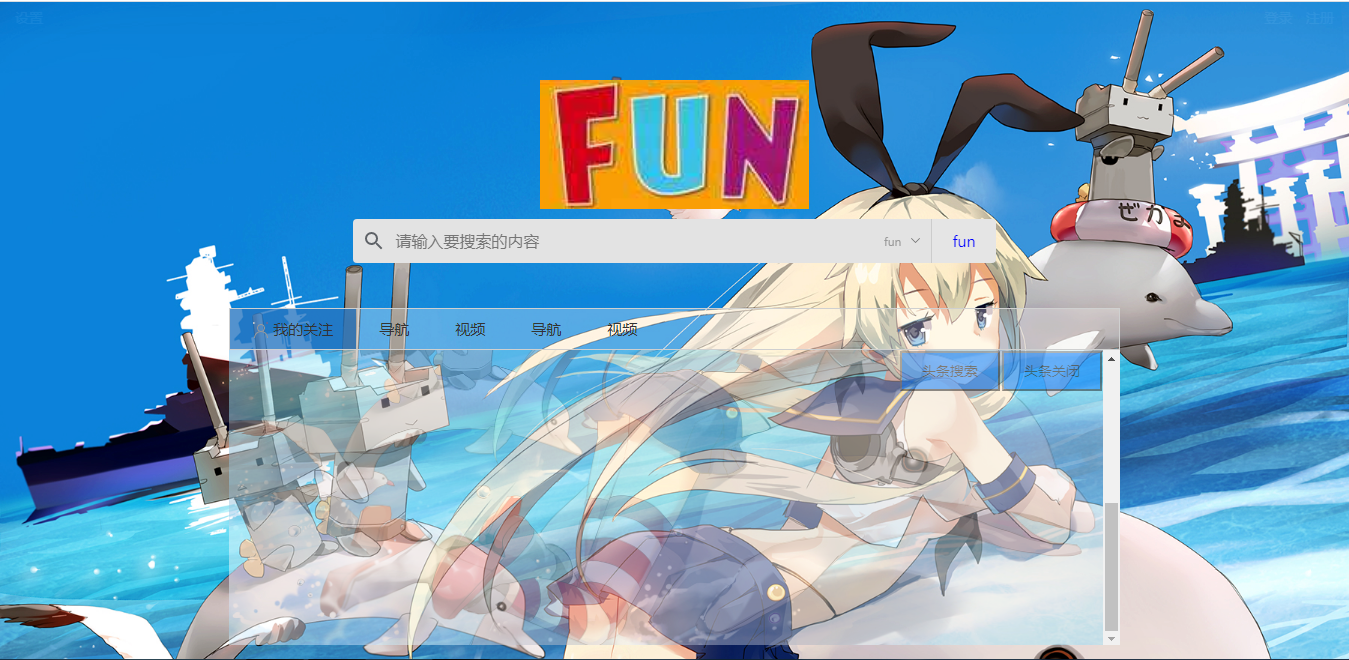
功能点评估5:NEWS-BOX+N 内容展现区
要求:此部包含3个模块NEWS-BOX,NEWS-BOX1 和NEWS-BOX2,分别是内容导航区,内容展现区,和详细内容展现区.
(1) NEWS-BOX:内容导航区有不超过6的导航选择按钮,第一个按钮为 "我的关注",按钮选择后的功能实现暂未开发;
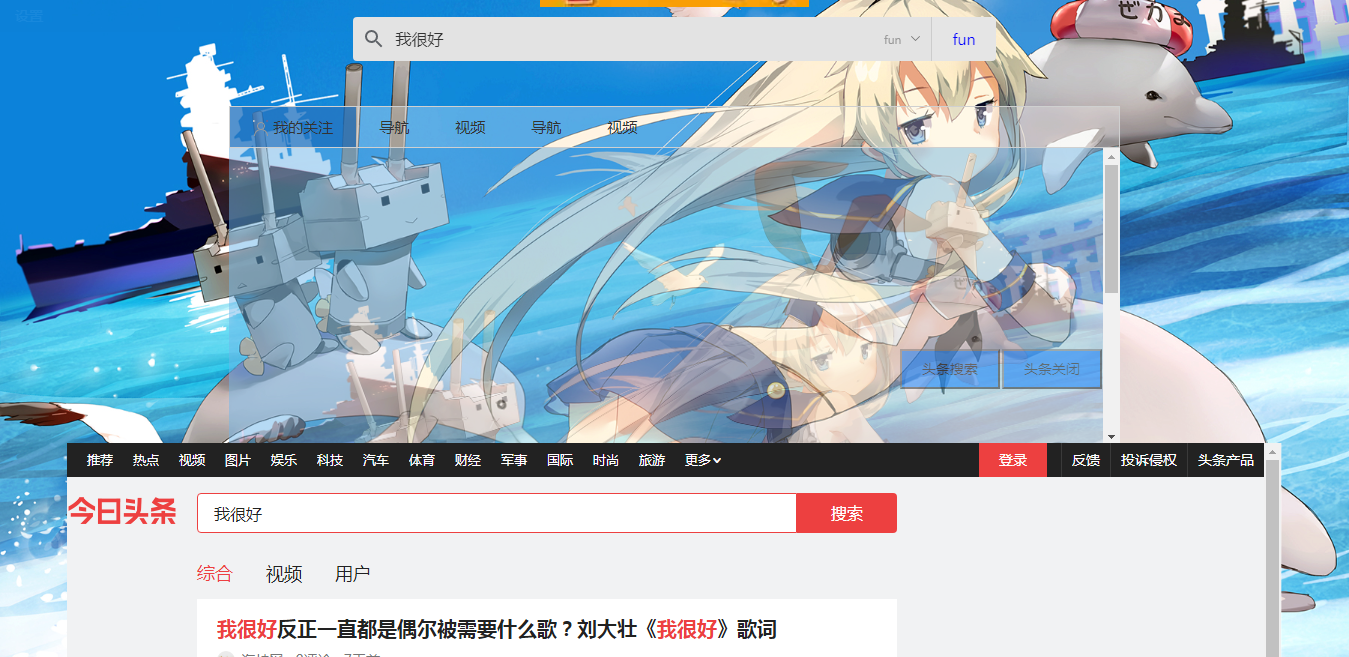
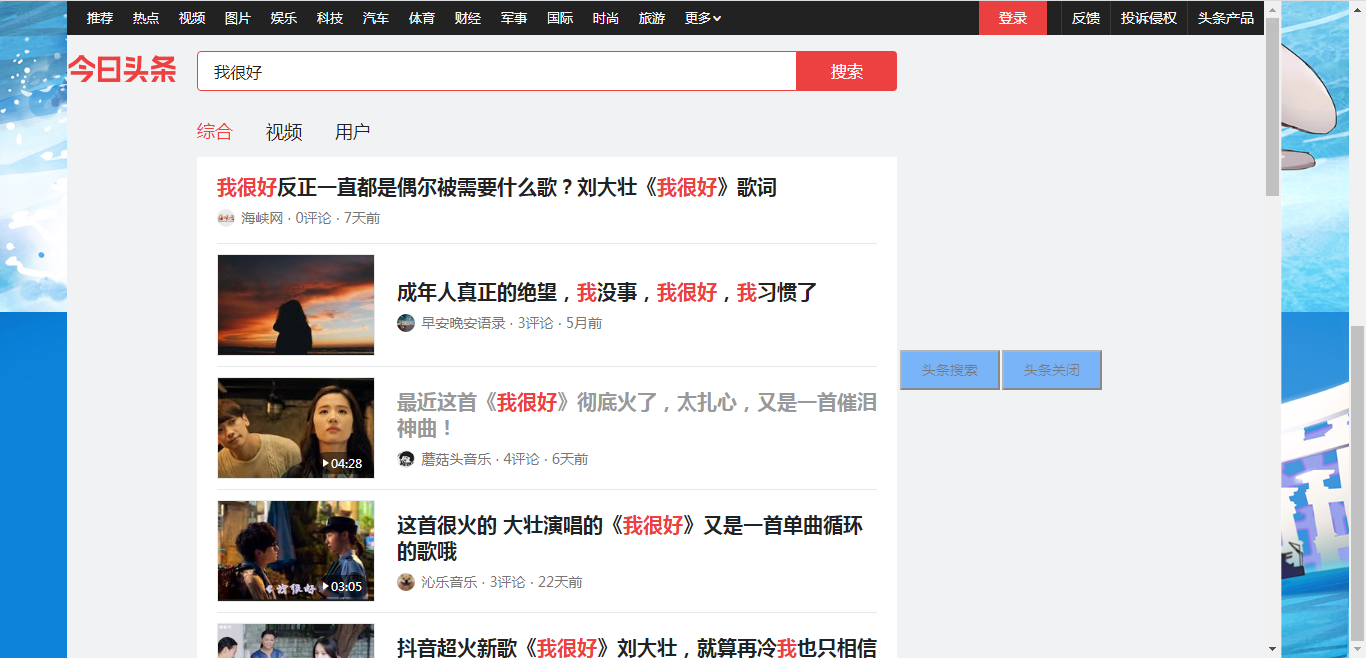
(2) NEWS-BOX1:内容展现区有背景图片,可滚动竖向显示完整,其中有两个按钮,"头条搜索" 和 "关闭头条",点击头条搜索,可以根据搜索输入控制区的内容进行相关头条的内容搜索,按钮为绝对定位,会始终处于屏幕固定位置,不会随背景滚动而移动位置。
(3) NEWS-BOX2:详细内容展现区,会弹出站内窗口链接头条网站,展现头条搜索后的实际内容。
--------------------------------------图片示例:----------------------------------------------


功能点评估6:FOOTER 底部版权声明区
--------------------------------------图片示例:----------------------------------------------

说明:正常情况下,隐藏此区域,只有鼠标移至时才会显示。
功能点评估7:测试上线
1.配置nginx,下载安装及配置;
2.允许Linux防火墙开放知道指定端口8088
3.上传项目到Linux服务器(这里使用的XShell工具)
4.部署到Linux后台运行jar包
5.访问 http://106.53.83.206:8088/



