Reactnative——安装React Navigation后无法运行项目
运行
npm install --save react-navigation
后,运行
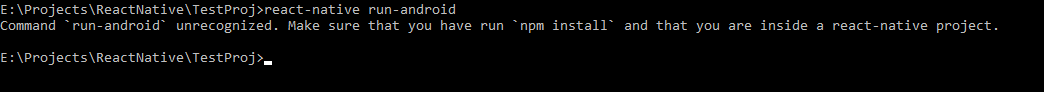
react-native run-android
报

解决方法:
1、react-native init NavTest (The cli is locally installed with this command) 2、deleted package-lock.json 3、npm install --save react-navigation 4、deleted the generated package-lock.json 5、npm install 6、react-native run android A little ugly, I don't know entirely what happened, but this worked. https://reactnavigation.org/ for sample code to run.
Or Copy this to index.android.js
import React, { Component } from 'react';
import {
AppRegistry,
Button,
} from 'react-native';
import {
StackNavigator,
} from 'react-navigation';
class HomeScreen extends Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
const { navigate } = this.props.navigation;
return (
<Button
title="Go to Jane's profile"
onPress={() =>
navigate('Profile', { name: 'Jane' })
}
/>
);
}
}
class ProfileScreen extends Component{
static navigationOptions = {
title: 'Jane',
};
render() {
return (null);
}
}
const NavTest= StackNavigator({
Home: { screen: HomeScreen },
Profile: { screen: ProfileScreen },
});
AppRegistry.registerComponent('NavTest', () => NavTest);
略懂,略懂....



