div+radio模拟select
HTML
<div class="section1"> <div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6"> </div> <div class="col-xs-12 col-sm-6"> <div class="sort"> <span>Ordenar por</span> <div class="pullDown"> <div class="select" id="year">2020</div> <span class="glyphicon glyphicon-triangle-bottom"></span> <div class="seleUl"> <div class="seleLi"> <input id="2020" type="radio" name="year" class="checksele" value="2020" checked /><label for="2020">2020</label> </div> <div class="seleLi"> <input id="2019" type="radio" name="year" class="checksele" value="2019" /><label for="2019">2019</label> </div> </div> </div> </div> </div> </div> </div> </div>
css
.section1 div.sort, .section1 div.sort>div { display: flex; justify-content: flex-end; } .section1 div.sort .select { font-weight: 600; font-size: 14px; line-height: 17px; color: #000000; } .section1 div.sort span, .section1 div.sort>div { line-height: 37px; margin-left: 10px; } .section1 div.sort span, .section1 div.sort div.select { line-height: 37px; font-size: 14px; color: #222; } .section1 .pullDown { position: relative; }.section1 div.sort div.seleUl {
margin-left: 15px;
z-index: 2;
background-color: #fff;
border: 1px solid #7F7F7F;
width: 100px;
text-align: center;
opacity: 0;
position: absolute;
top: 32px;
right: 0;
}
.section1 .pullDown:hover .seleUl {
/*opacity: 1;*/
animation: fadeSele 1s;
animation-fill-mode: forwards;
}
@keyframes fadeSele{
0% { opacity: 0; }
25% { opacity: .3; }
50% { opacity: .6; }
75% { opacity: .9; }
100% { opacity: 1; }
} .section1 .seleUl .seleLi { border-bottom: 1px solid #979797; } .section1 .seleUl .seleLi label { font-weight: 500; cursor: pointer; } .section1 .seleUl .seleLi input[type="radio"] { display: none; } .section1 .seleUl .seleLi input[type="radio"]:checked~label { font-weight: 700; }
js
<script type="text/javascript"> $(".seleLi input[type='radio']").click(function() { $("#year").text($(this).attr("value")); }); </script>
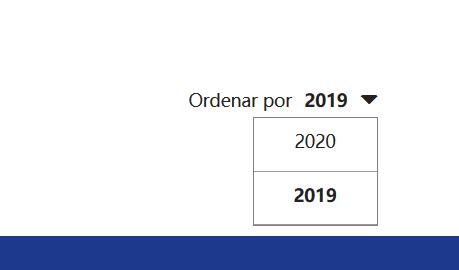
效果(鼠标经过下拉)

略懂,略懂....



