Bootstrap响应式导航平板状态下折叠
方法1:
下载源码:
https://v3.bootcss.com/getting-started/#download-source

修改以下内容:
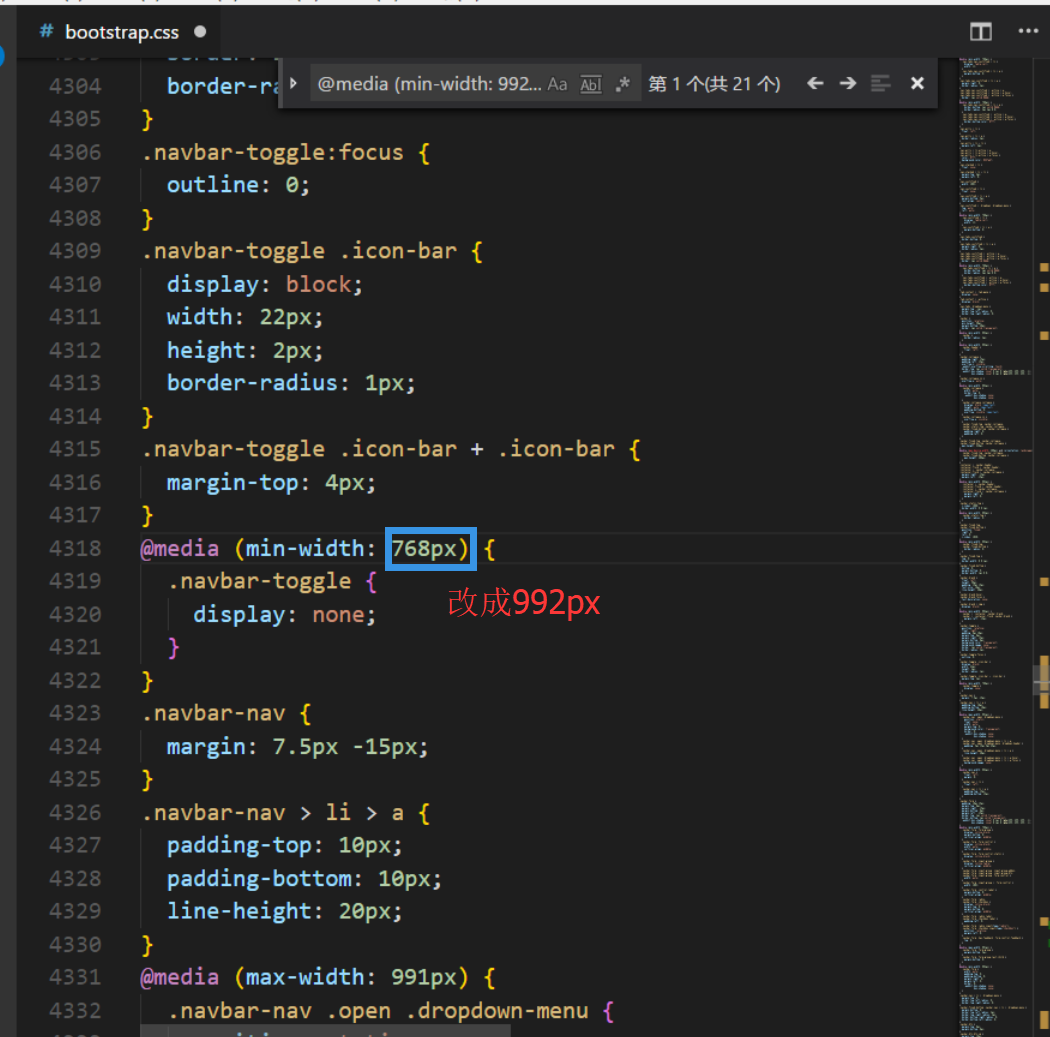
*\bootstrap-3.3.7\dist\css\bootstrap.css

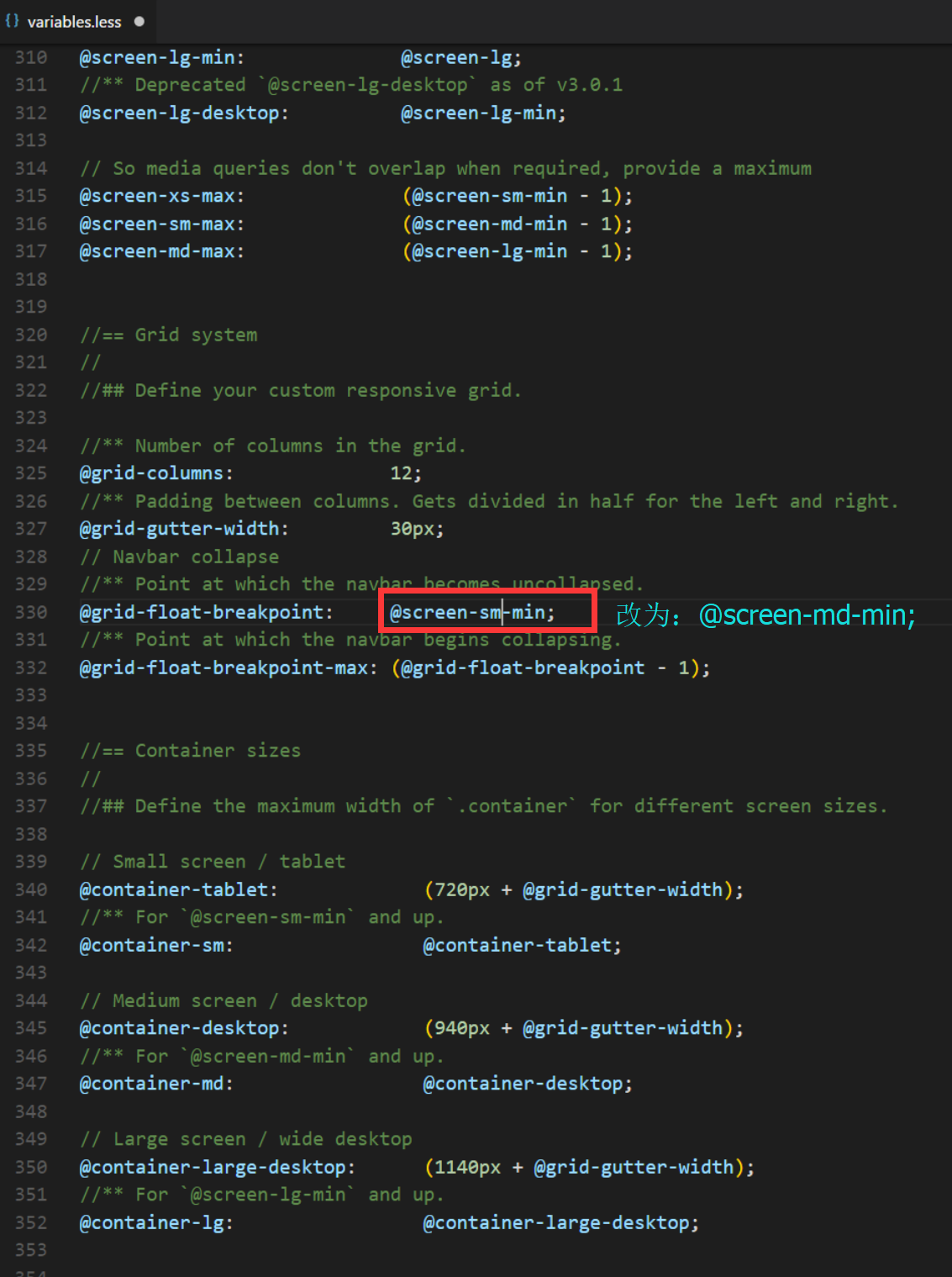
*\bootstrap-3.3.7\less\variables.less

根据bootstrap官网步骤安装Grunt后来编译修改后的源码
https://v3.bootcss.com/getting-started/#grunt

在*\bootstrap-3.3.7\根目录下执行“grunt dist”进行编译
grunt dist”进行编译最后将*\bootstrap-3.3.7\dist\css\bootstrap.css拷贝到项目即可。
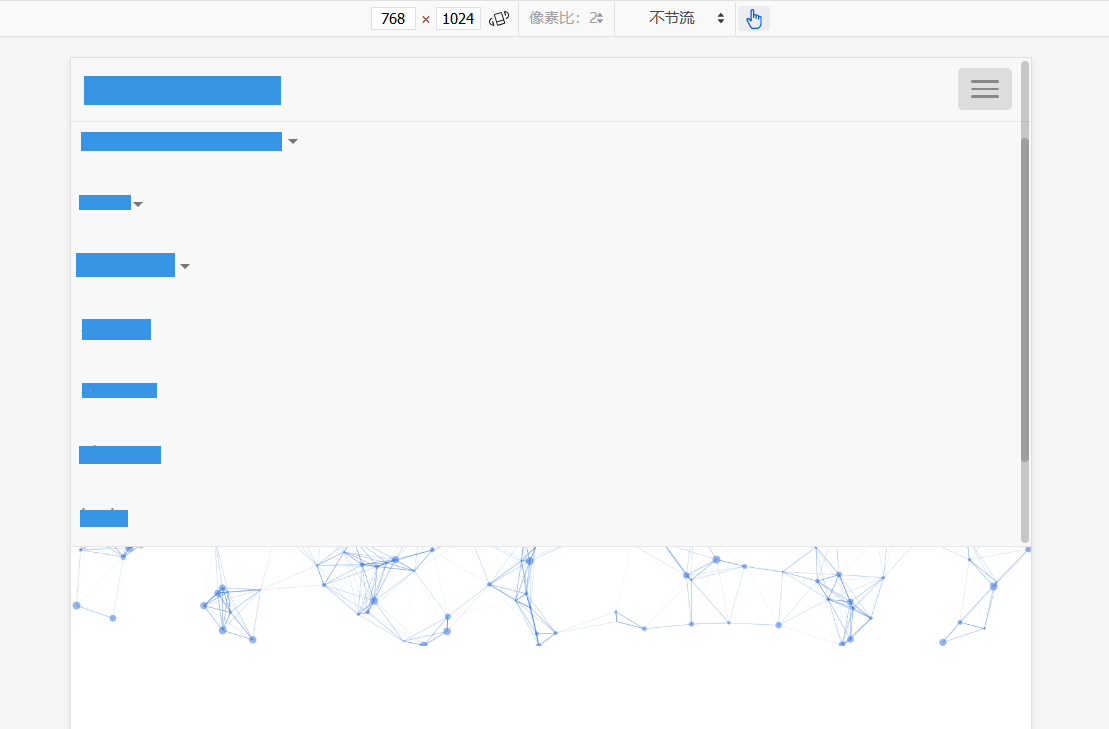
最终效果

方法2:
样式覆盖
.navbar-header { float: none; } .navbar-toggle { display: block; } .navbar-collapse.collapse { display: none!important; } .navbar-nav { float: none!important; } .navbar-nav>li { float: none; } .navbar-collapse.collapse.in { display: block !important; }
略懂,略懂....

