用HMS Core地图服务自定义地图样式,给你的应用制作专属个性化地图
不同行业的开发者对地图样式的展示需求差异很大。例如,物流类应用希望地图样式简洁一些,重点突出城市分布和快递路径;AR游戏类应用中的地图色彩需要和游戏UI适配,做的更酷炫一些;景区导览应用中的地图样式要景区特色相结合,重点呈现关键景点。
自定义地图样式可以更好的迎合不同行业的开发者对于地图样式的展示需求,开发者可以综合考虑自身产品的使用场景、品牌色调等因素,自由创建最适合的地图样式。
HMS Core地图服务(Map Kit)提供了自定义地图样式能力,开发者可通过更改Petal Maps Studio中的样式选项,自定义地图样式的显示,更改道路、公园、企业和其他兴趣点等功能的可视化显示。提供七大类,上百种地图元素的样式编辑,让开发者自由编辑个性化地图。同时,开发者只需编辑一次,地图即可适用于多种终端(Android/iOS/Web)极大的提高了开发效率
集成步骤
一、 生成样式ID
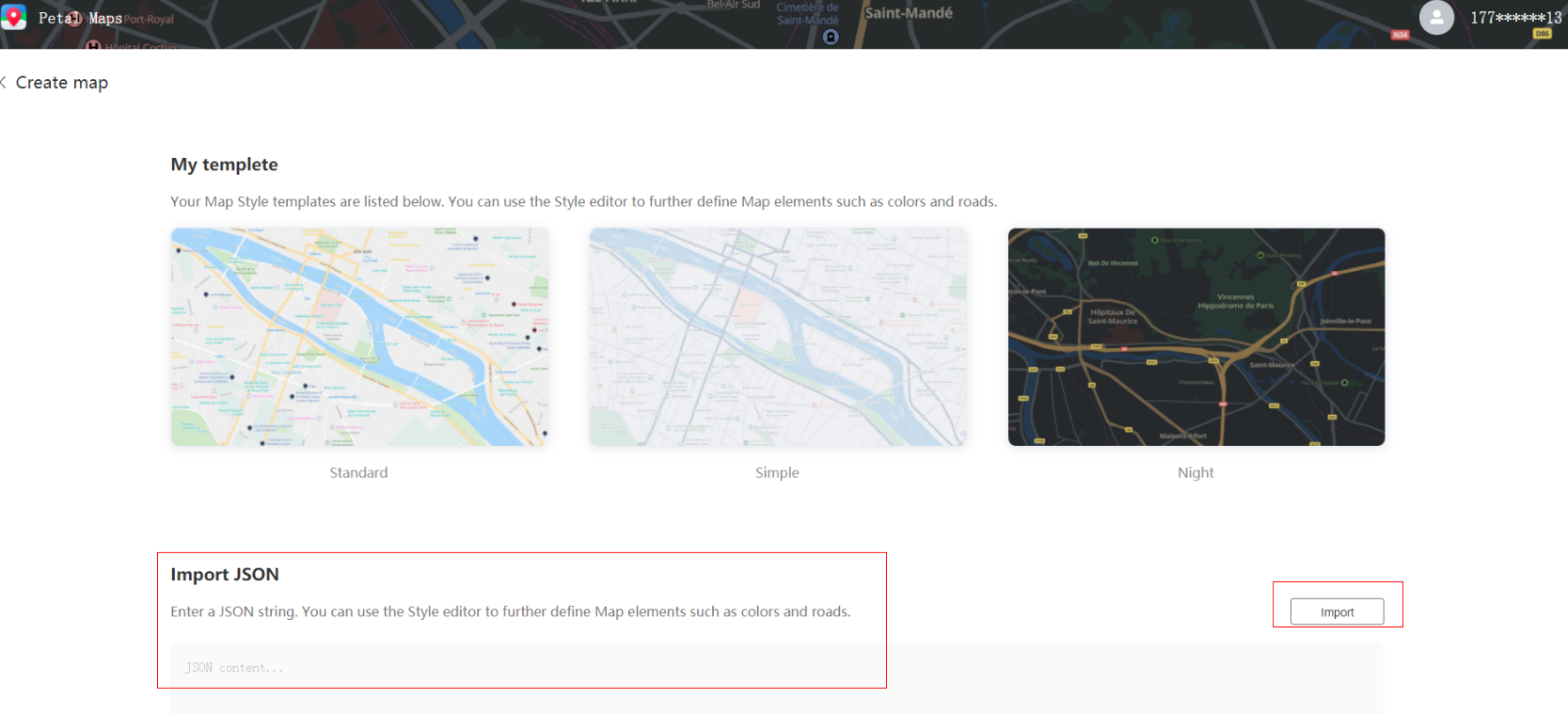
1. 登录Petal Maps Studio,点击“Create map”创建自定义样式。

2. 导入JSON样式文件,点击“Import”。

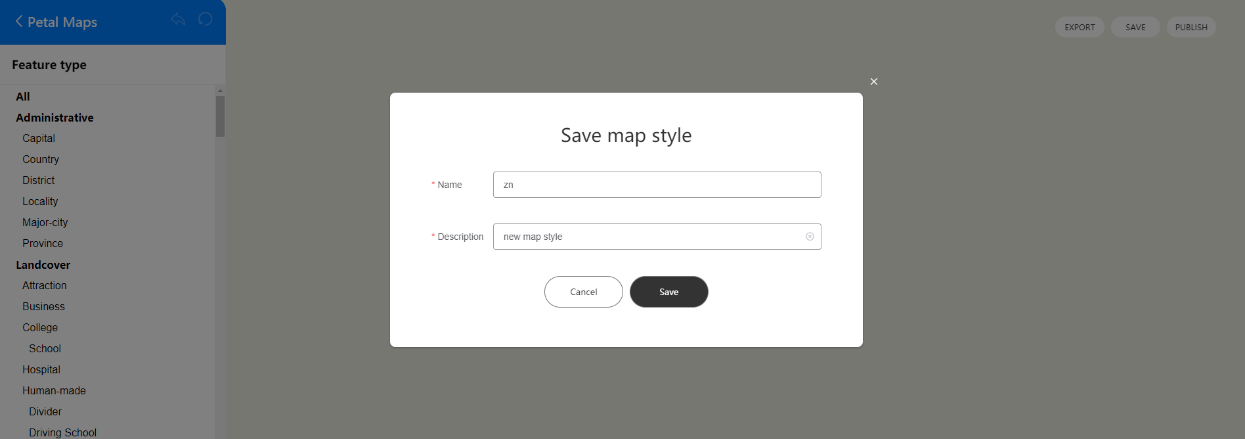
3. 在编辑器里修改样式。
4. 点击“SAVE”生成预览ID,通过预览ID测试样式效果。点击“PUBLISH”发布生成样式ID,样式ID是唯一ID,一旦发布生效不会变化。

二、 各平台代码实现步骤
地图服务提供两种方法设置自定义地图样式:
• 设置样式文件:通过嵌入JSON样式声明文件手动定义地图样式的更改。
• 设置样式ID:在Petal Maps Studio上创建新样式,或导入现有样式定义。样式一旦发布,使用此样式的应用都会自动应用新样式,不需要更新版本。
1. 第一种方法:设置样式文件
新建样式文件mapstyle_road.json
[
{
"mapFeature": "road.highway.city",
"options": "all",
"paint": {
"color": "#7569ce"
}
},
{
"mapFeature": "road.highway.country",
"options": "all",
"paint": {
"color": "#7271c6"
}
},
{
"mapFeature": "road.province",
"options": "all",
"paint": {
"color": "#6c6ae2"
}
},
{
"mapFeature": "road.city-arterial",
"options": "geometry.fill",
"paint": {
"color": "#be9bca"
}
},
{
"mapFeature": "transit.railway",
"options": "all",
"paint": {
"color": "#b2e6b2"
}
}
]
1.1 Android设置样式文件
(1)在res/raw目录下添加JSON文件 mapstyle_road.json
(2)使用loadRawResourceStyle()方法,加载为MapStyleOptions对象,再将该对象传递给HuaweiMap.setMapStyle()方法。
private HuaweiMap hMap;
MapStyleOptions styleOptions = MapStyleOptions.loadRawResourceStyle(this, R.raw.mapstyle_road);
hMap.setMapStyle(styleOptions);
1.2 iOS设置样式文件
(1)在工程目录下定义一个JSON文件 mapstyle_road.json
(2)将文件路径传递给setMapStyle方法
// 读取样式文件的路径
NSString *path = [NSBundle.mainBundle pathForResource:name ofType:@"json"];
// 调用设置方法
[self.mapView setMapStyle:path];
1.3 JavaScript设置样式文件
map.setStyle("mapstyle_road.json");
2.第二种方法:设置预览ID或样式ID
2.1 Android设置样式ID
Android SDK提供两种方式设置预览ID或样式ID:创建地图前、创建地图后。
(1)在创建地图后使用自定义样式。
通过调用HuaweiMap的setStyleId和previewId方法设置自定义样式。
private HuaweiMap hMap;
String styleIdStr = edtStyleId.getText().toString(); //创建地图后设置样式ID
// String previewIdStr = edtPreviewId.getText().toString(); //在创建地图后设置预览ID
if (TextUtils.isEmpty(styleIdStr)) {
Toast.makeText(this, "Please make sure the style ID is edited", Toast.LENGTH_SHORT).show();
return;
}
if (null != hMap) {
hMap.setStyleId("859320508888914176");
// hMap.previewId("888359570022864384");
}
(2)在创建地图前改变现有样式
通过调用HuaweiMapOptions的styleId和previewId方法设置自定义样式,当同时设置styleId和previewId时,优先使用styleId。
FragmentManager fragmentManager = getSupportFragmentManager();
mSupportMapFragment = (SupportMapFragment) fragmentManager.findFragmentByTag("support_map_fragment");
if (mSupportMapFragment == null) {
HuaweiMapOptions huaweiMapOptions = new HuaweiMapOptions();
// please replace "styleId" with style ID field value in
huaweiMapOptions.styleId("styleId"); //在创建地图前设置样式ID
// please replace "previewId" with preview ID field value in
huaweiMapOptions.previewId("previewId"); //在创建地图前设置预览ID
mSupportMapFragment = SupportMapFragment.newInstance(huaweiMapOptions);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.map_container_layout, mSupportMapFragment, "support_map_fragment");
fragmentTransaction.commit();
}
mSupportMapFragment.getMapAsync(this);
mSupportMapFragment.onAttach(this);
2.2 iOS SDK提供1种设置预览ID或样式ID的方式:创建地图后。
在创建地图后使用自定义样式,请调用HMapView的setMapStyleID:和setMapPreviewID:方法设置。
/**
* @brief 改变底图样式
* @param styleID值为在官网配置的自定义样式列表中ID
* @return 是否设置成功
*/
- (BOOL)setMapStyleID:(NSString*)styleID;
/**
* @brief 改变底图样式
* @param previewID值为在官网配置的自定义样式列表中预览ID
* @return 是否设置成功
*/
- (BOOL)setMapPreviewID:(NSString*)previewID;
2.3 JavaScript提供两种方式设置预览ID或样式ID:地图加载前、地图加载后
(1)在首次加载地图时使用指定自定义样式
在创建地图引入华为地图API文件时,增加styleId或者previewId参数,当同时传入styleId和previewId时,优先使用styleId。注意key要经过URL转码。
<script src="https://mapapi.cloud.huawei.com/mapjs/v1/api/js?callback=initMap&key=API KEY&styleId=styleId"></script>
(2)在加载地图后改变现有样式
// 设置样式ID
map.setStyleId(String styleId)
// 设置预览ID
map.setPreviewId(String previewId)
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~


