HarmonyOS Codelab样例—弹窗基本使用
一、介绍
本篇 Codelab 主要基于 dialog 和 button 组件,实现弹窗的几种自定义效果,具体效果有:
1. 警告弹窗,点击确认按钮弹窗关闭。
2. 确认弹窗,点击取消按钮或确认按钮,触发对应操作。
3. 加载弹窗,展示加载中效果。
4. 提示弹窗,支持用户输入内容,点击取消和确认按钮,触发对应操作。
5. 进度条弹窗,展示进度条以及百分比。
相关概念
dialog组件:自定义弹窗容器组件。
button组件:按钮组件。
完整示例
源码下载

二、环境搭建
我们首先需要完成 HarmonyOS 开发环境搭建,可参照如下步骤进行。
软件要求
DevEco Studio版本:DevEco Studio 3.1 Release。
HarmonyOS SDK版本:API version 9。
硬件要求
设备类型:华为手机或运行在 DevEco Studio 上的华为手机设备模拟器。
HarmonyOS 系统:3.1.0 Developer Release。
环境搭建
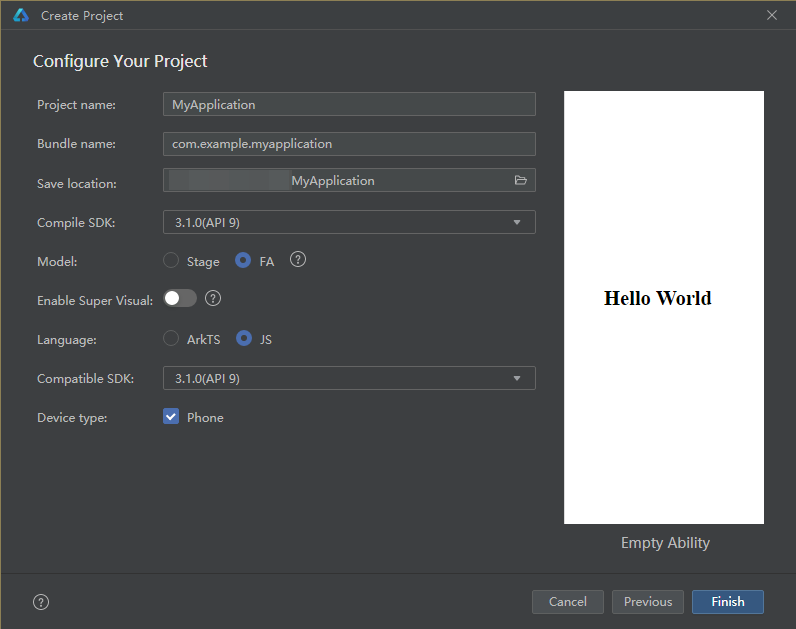
1. 安装 DevEco Studio,详情请参考下载和安装软件。
2. 设置 DevEco Studio 开发环境,DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
● 如果可以直接访问 Internet,只需进行下载HarmonyOS SDK操作。
● 如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
3. 开发者可以参考以下链接,完成设备调试的相关配置:
● 使用真机进行调试

三、代码结构解读
本篇 Codelab 只对核心代码进行讲解,对于完整代码,我们会在源码下载或 gitee 中提供。
├──entry/src/main/js // 代码区 │ └──MainAbility │ ├──common │ │ └──images // 图片资源 │ ├──i18n // 国际化中英文 │ │ ├──en-US.json │ │ └──zh-CN.json │ ├──pages │ │ └──index │ │ ├──index.css // 页面整体布局以及弹窗样式 │ │ ├──index.hml // 自定义弹窗展示页面 │ │ └──index.js // 弹窗显示关闭逻辑以及动画逻辑 │ └──app.js // 程序入口 └──entry/src/main/resources // 应用资源目录
四、构建应用页面
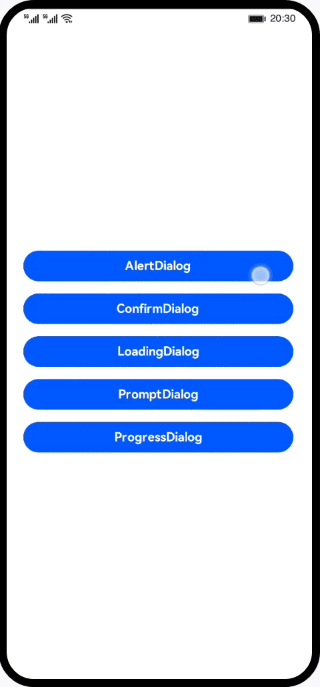
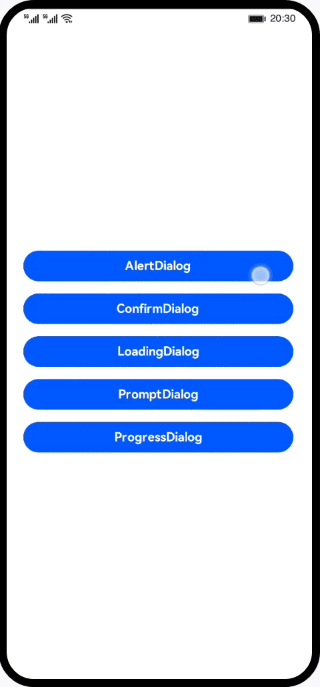
界面主要包括按钮列表页和自定义弹窗两部分,我们可以通过在 dialog 标签中添加自定义组件设置弹窗,具体效果如图所示:

首先搭建 index.hml 中的按钮页,主要包括 5 种常见的弹窗,分别为 AlertDialog、ConfirmDialog、LoadingDialog、PromptDialog 以及 ProgressDialog。
<!--index.hml-->
<div class="btn-div">
<button type="capsule" value="AlertDialog" class="btn" onclick="showAlert"></button>
<button type="capsule" value="ConfirmDialog" class="btn" onclick="showConfirm"></button>
<button type="capsule" value="LoadingDialog" class="btn" onclick="showLoading"></button>
<button type="capsule" value="PromptDialog" class="btn" onclick="showPrompt"></button>
<button type="capsule" value="ProgressDialog" class="btn" onclick="showProgress"></button>
</div>
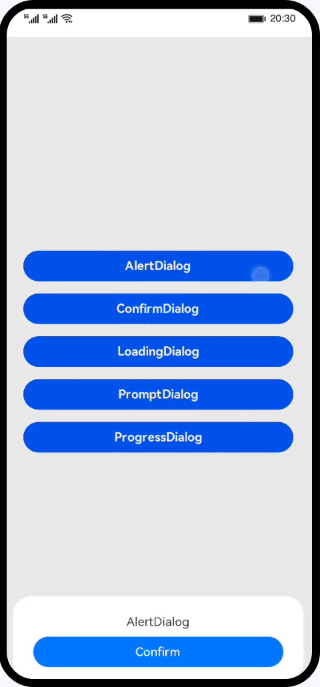
然后在 index.hml 中创建 AlertDialog 自定义弹窗,效果如图所示:

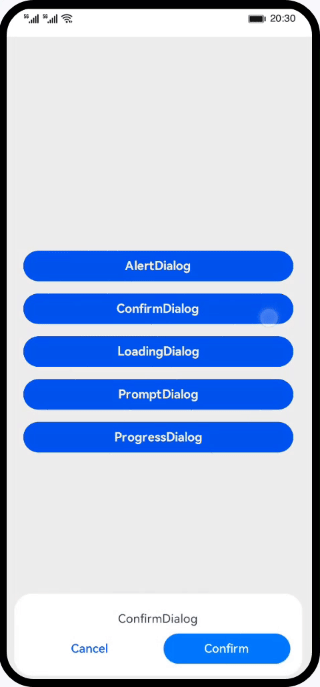
创建 ConfirmDialog 自定义弹窗,效果如图所示:

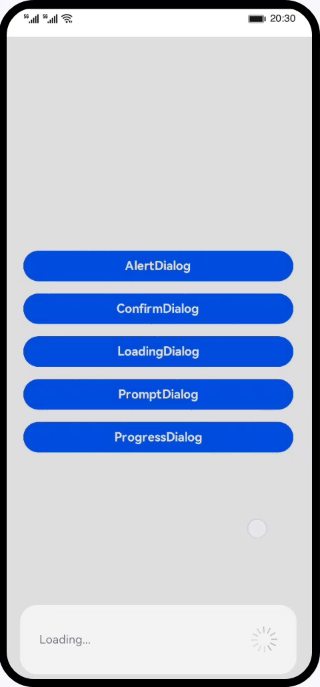
创建 LoadingDialog 自定义弹窗,效果如图所示:

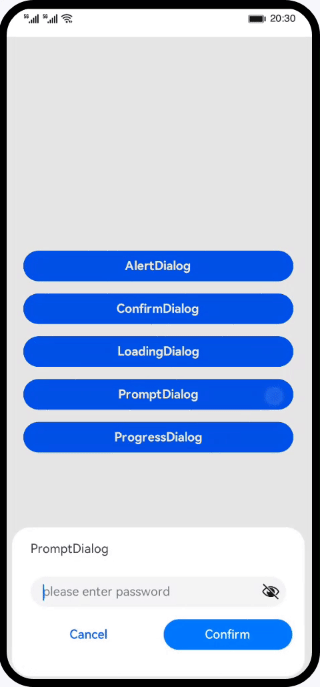
创建 PromptDialog 自定义弹窗,效果如图所示:

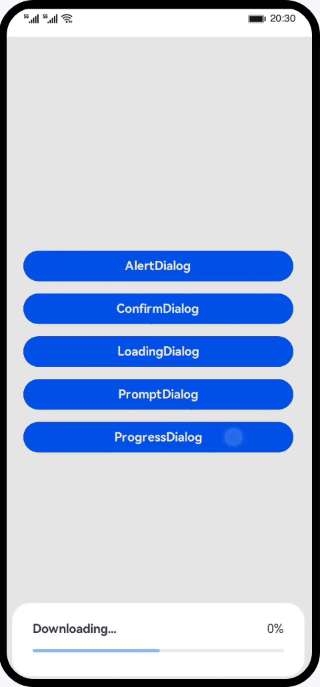
创建 ProgressDialog 自定义弹窗,效果如图所示:

然后在 index.js 文件中实现不同 button 的点击事件,展示对应自定义弹窗:
// index.js
export default {
data: {...},
// 展示AlertDialog
showAlert() {
this.$element('alertDialog').show();
},
// 展示ConfirmDialog
showConfirm() {
this.$element('confirmDialog').show();
},
// 展示LoadingDialog
showLoading() {
...
this.animation = this.$element('loading-img').animate(frames, options);
this.animation.play();
this.$element('loadingDialog').show();
},
// 展示PromptDialog
showPrompt() {
this.$element('promptDialog').show();
},
// 展示ProgressDialog
showProgress() {
...
}
}
五、总结
您已经完成了本次 Codelab 的学习,并了解到以下知识点:
1. dialog 自定义弹窗容器组件的使用。
2. button 按钮组件的使用。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号