基于JS通用组件的鸿蒙购物应用开发介绍
1. 介绍
HarmonyOS支持应用以Ability为单位进行部署,Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型。
本篇Codelab将会使用UI组件开发出一个HarmonyOS购物应用。
HarmonyOS为开发者提供了多种组件,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。开发者只需要关注实现逻辑,减少开发量。
最终效果预览
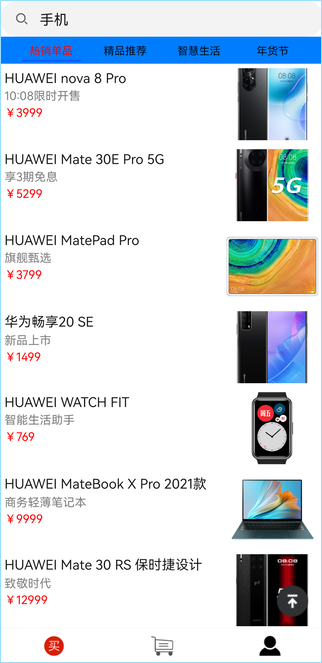
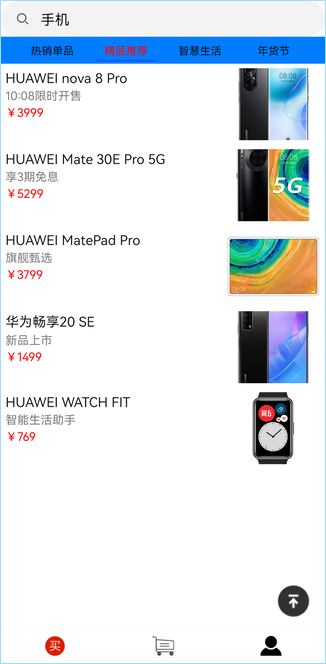
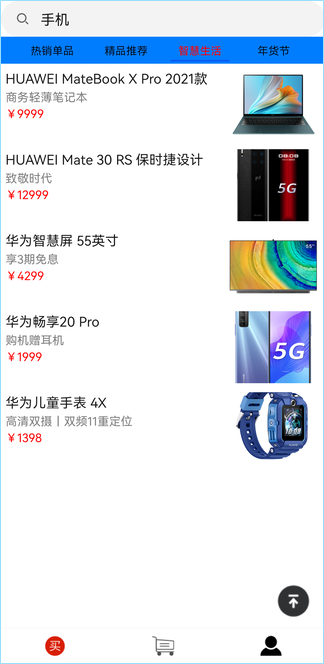
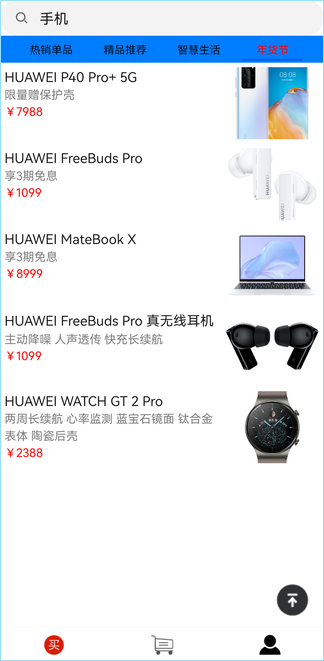
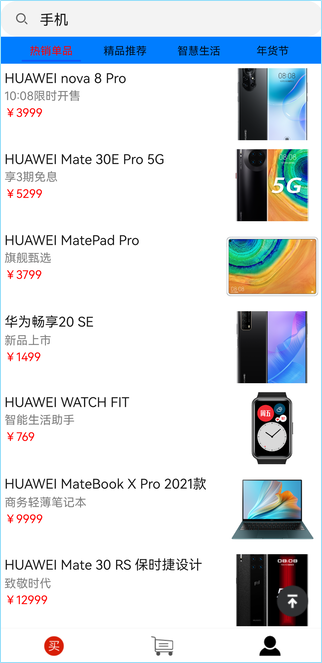
我们最终会构建一个简易的购物应用。应用包含两级页面,分别是主页(商品浏览页签、购物车页签、我的页签)和商品详情页面,两个页面都展示了丰富的HarmonyOS UI组件,包括:自定义弹窗容器(dialog),列表(list),滑动容器(swiper),页签组件(tabs),按钮组件(button),图表组件(chart),分隔器组件(divider),图片组件(image),交互式组件(input),跑马灯组件(marquee),菜单组件(menu),滑动选择器组件(picker),进度条组件(progress),评分条组件(rating),搜索框组件(search)。
商品浏览页面和商品详情页面如下图:


2. 搭建HarmonyOS环境
● 安装DevEco Studio和Node.js,详情请参考下载和安装软件。
● 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
● 如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
● 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
🕮 说明
如需要在手机中运行程序,则需要提前申请证书,如使用模拟器可忽略。
● 准备密钥和证书请求文件
● 申请调试证书
你可以通过如下两种方式完成本篇Codelab:
● 开启开发者模式的HarmonyOS真机。
● DevEco Studio中的手机模拟器(模拟器暂不支持分布式调试)。
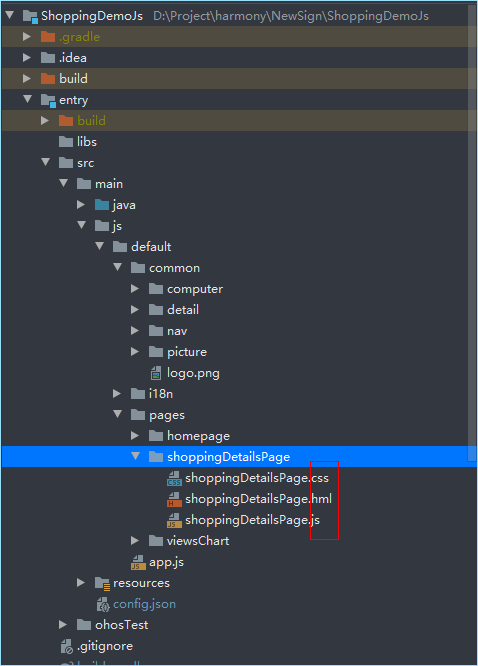
3. 代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在7 参考中提供下载方式,接下来我们会用一小节来讲解整个工程的代码结构:
● entry/src/main/js/default/common 文件夹存放一些公共的资源,比如图片。
● entry/src/main/js/default/pages 文件夹存放 HarmonyOS JS的页面,包含css、hml、js三类文件。
● entry/src/main/config.json:配置文件。

4. 页面详细解析
接下来,我们就可以编写css、hml、js代码了。
搜索框组件(search):用于提供用户搜索内容的输入区域,图片示例和代码如下:
页面展示:
![]()
tab页签容器(tabs),图片示例和代码如下:
<tabs>的子组件(tab-bar):用来展示tab的标签区。
<tabs>的子组件(tab-content):用来展示tab的内容区。
注:用户可通过左右滑动或点击不同tab标签区,来显示不同tab标签区的内容区