001 - 使用鸿蒙WebView创建简单浏览器 step 1
-
打开官网,找到WebView的文档(模拟器不支持)
鸿蒙webview的开发指南(原始链接,方便大家识别并点击):https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-webview-0000001092715158

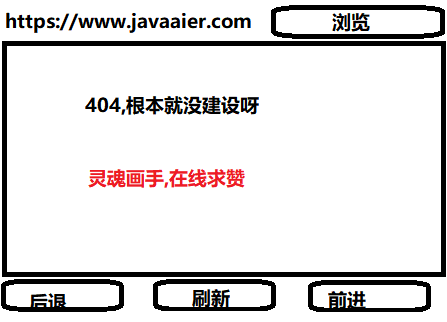
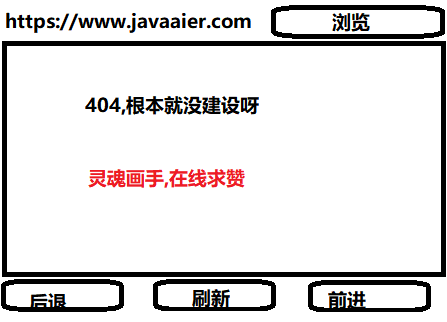
2. 创建一个Page Ability,把基本布局弄好

下面是代码
打开官网,找到WebView的文档(模拟器不支持)
鸿蒙webview的开发指南(原始链接,方便大家识别并点击):https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-webview-0000001092715158

2. 创建一个Page Ability,把基本布局弄好

下面是代码