鸿蒙的js开发部模式17:鸿蒙的系统能力的应用模块
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->【课程入口】
目录:
1. 鸿蒙的系统能力主要涉及通知消息模块,在模拟器中也可以实践和获取
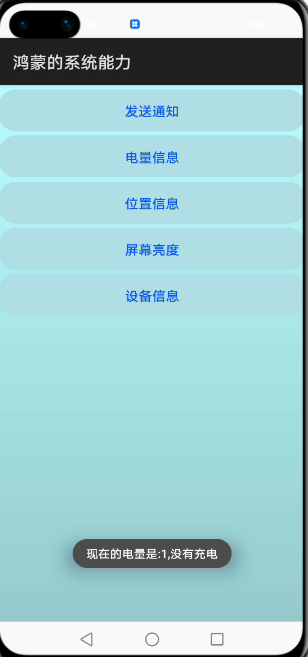
初始界面:

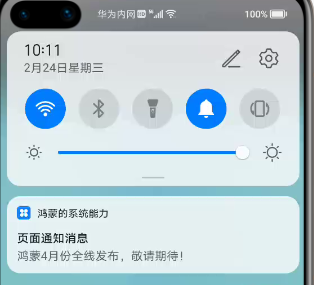
点击发送通知,顶部出现通知消息的图标


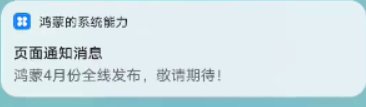
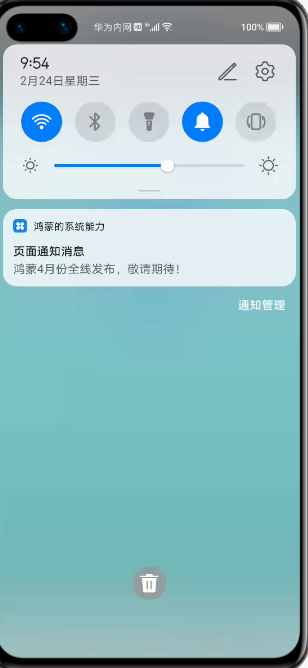
下拉通知菜单栏,出现通知信息:


js的业务逻辑代码:
import notification from '@system.notification';
notification.show({
contentTitle: '页面通知消息',
contentText: '鸿蒙4月份全线发布,敬请期待!',
clickAction: {
bundleName: 'com.example.jscode3',
abilityName: 'MainAbility',
uri: '/path/menuone/menuone',
},
});contentTitle 通知标题。contentText 通知内容。
bundleName 点击通知后要跳转到的应用的bundleName
abilityName 点击通知后要跳转到的应用的abilityName
uri
要跳转到的uri,可以是下面的两种格式:
页面绝对路径,由配置文件中pages列表提供,例如:pages/index/index
pages/detail/detail
特殊的,如果uri的值是"/",则跳转到首页。
2.鸿蒙的系统能力主要涉及电量信息模块,在模拟器中也可以实践和获取

js的业务逻辑代码:
import battery from '@system.battery';
battery.getStatus({
success: function(data) {
console.log('success get battery level:' + data.level);
prompt.showToast({
message:"现在的电量是:"+data.level+","+(data.charging==true?'正在充电':"没有充电"),
duration:8000
});
},
fail: function(data, code) {
console.log('fail to get battery level code:' + code + ', data: ' + data);
},
});charging 当前电池是否在充电中。 level 当前电池的电量,取值范围:0.00 - 1.00 。
3.鸿蒙的系统能力主要涉及位置信息模块,在模拟器中也可以实践和获取
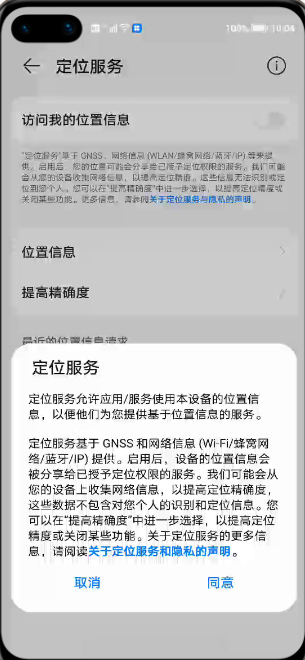
模拟器中开启定位服务,点击同意:


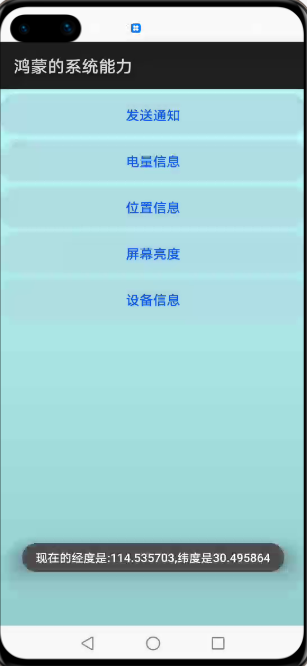
点击位置信息,可以获取当前的经度和纬度数据:

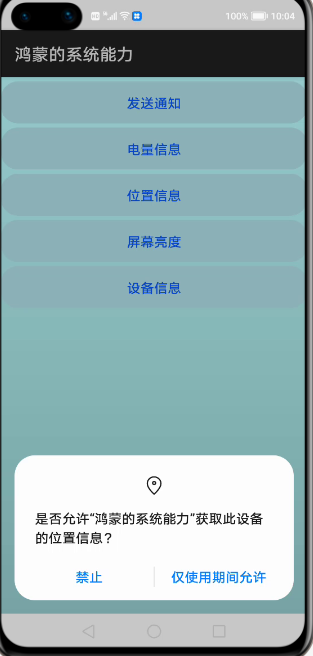
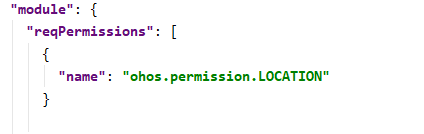
申请权限

js的业务逻辑代码:
import geolocation from '@system.geolocation';
geolocation.getLocation({
success: function(data) {
console.log('success get location data. latitude:' + data.latitude);
prompt.showToast({
message:"现在的经度是:"+data.longitude+",纬度是"+data.latitude,
duration:8000
});
},
fail: function(data, code) {
console.log('fail to get location. code:' + code + ', data:' + data);
},
});
通过获取经度和纬度数据,通过上报数据,结合华为云平台,可以非常好的使用地图结合相应的业务实现。
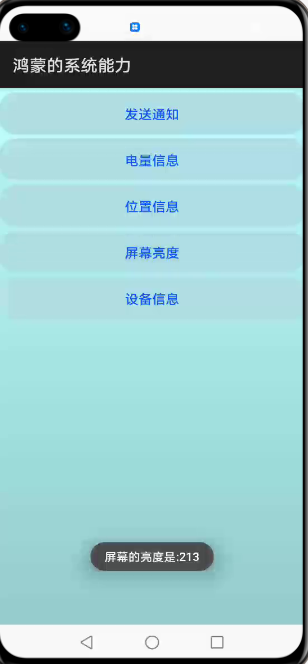
4.鸿蒙的系统能力主要涉及屏幕亮度信息模块,在模拟器中也可以实践和获取

通过调节亮度

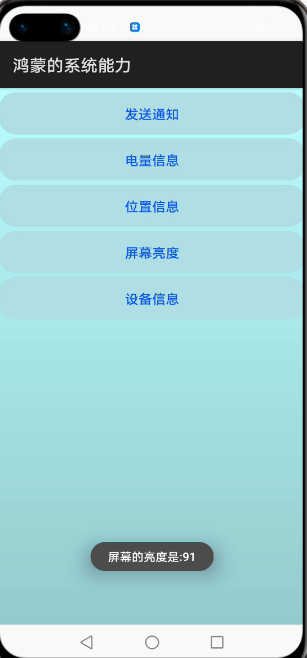
再次获取:

js的业务逻辑代码:
import brightness from '@system.brightness';
brightness.getValue({
success: function(data){
console.log('success get brightness value:' + data.value);
prompt.showToast({
message:"屏幕的亮度是:"+data.value,
duration:8000
});
},
fail: function(data, code) {
console.log('get brightness fail, code: ' + code + ', data: ' + data);
},
});
5.鸿蒙的系统能力主要涉及设备信息模块,在模拟器中也可以实践和获取

js的业务逻辑代码:
import device from '@system.device';
device.getInfo({
success: function(data) {
console.log('Device information obtained successfully. Device brand:' + data.brand);
let infos="品牌是:"+data.brand+",生产商"+data.manufacturer+",手机的型号是:"+data.model+",手机的代号是:"+data.product+",语言是:"+
data.language+",系统地区"+data.region+",设备的形状是:"+data.screenShape;
prompt.showToast({
message:"手机信息是:"+infos,
duration:8000
});
},
fail: function(data, code) {
console.log('Failed to obtain device information. Error code:'+ code + '; Error information: ' + data);
},
});鸿蒙系统4月份的商用,相信鸿蒙出色的能力!一起加油,迎接鸿蒙的全场景!
作者:六合李欣
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com


