鸿蒙的横向滚动菜单和分组Group列表菜单和fetch请求加载聚合数据
目录:
本文的项目是通过远程调用聚合数据制作一个新闻页面.首先要明确以下几点:
1.页面加载的时候 用户点击加载浏览什么服务器就加载什么,若一下全部加载出来不仅对页面布局有负担,而且对服务器的负载也很大,造成服务器资源浪费.
2.思路过程(以制作首页为例): onInit首先加载拿到首页数据;用户点击那个菜单加载那个菜单的数据.
项目过程如下:
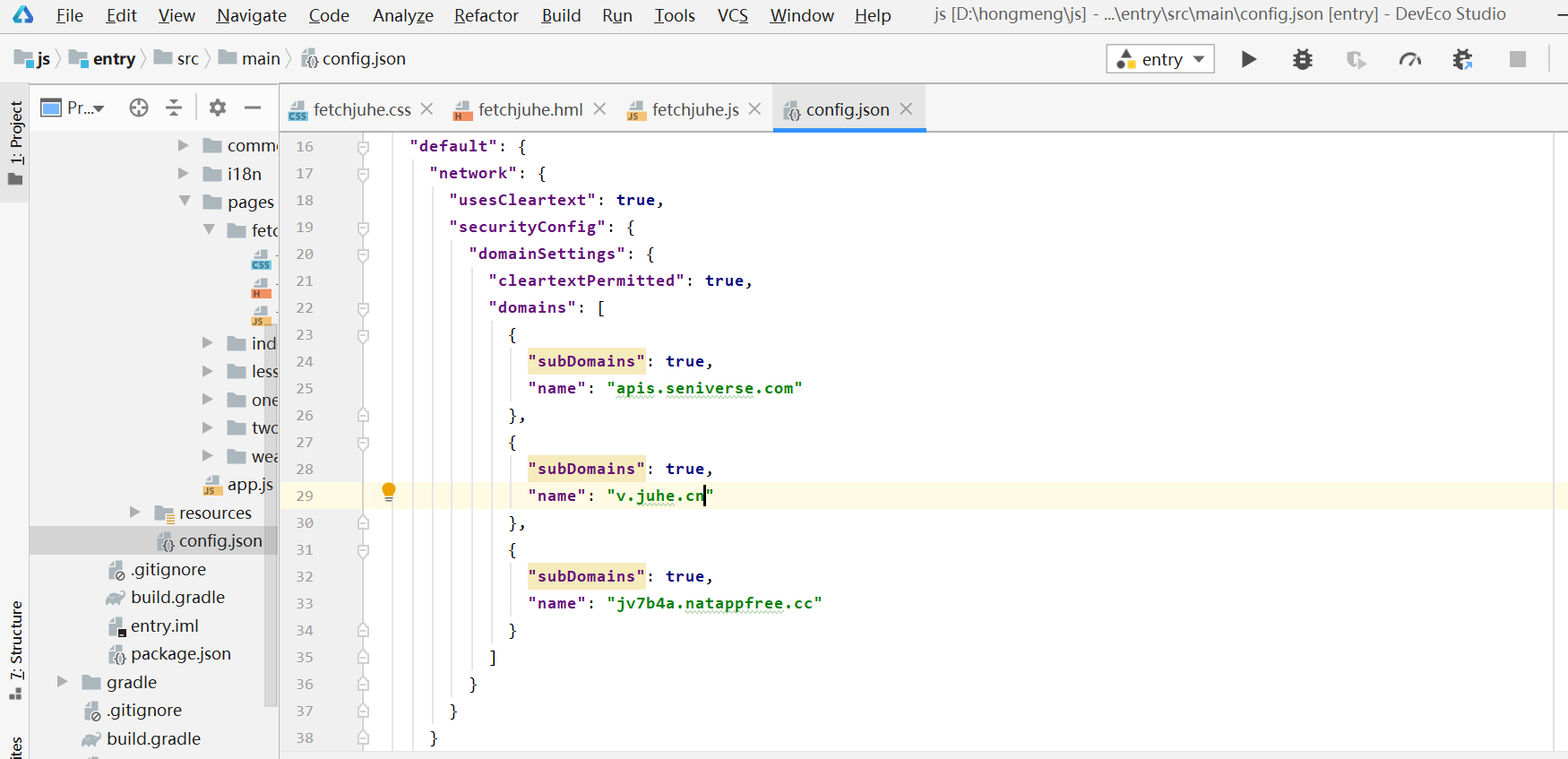
1.导入鸿蒙的网络请求模块fetch (上篇文章也讲到) 这里需要重点注意的是:一定要到config.json中去看有没有配置二级域名 不然看不到数据.例如我这里是v.juhe.cn 下图:
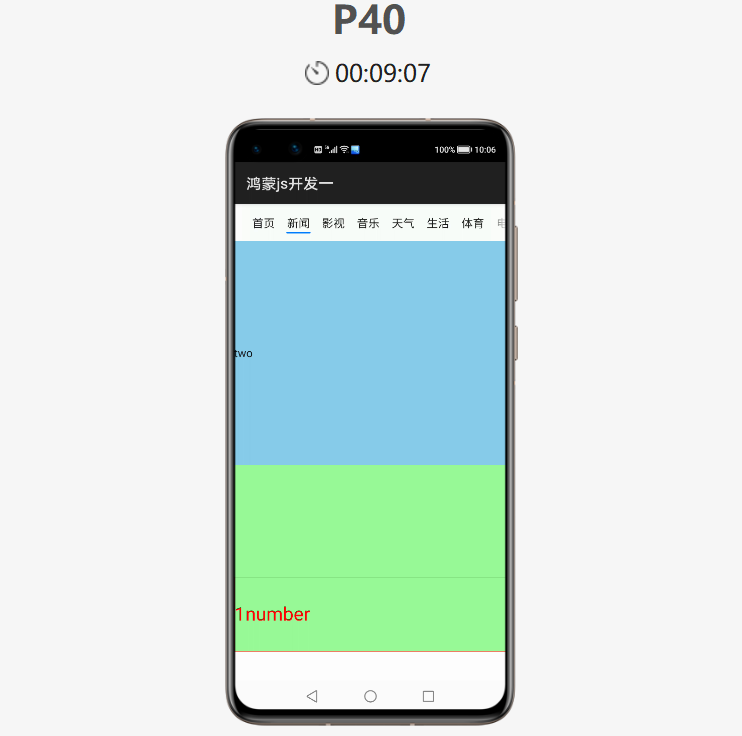
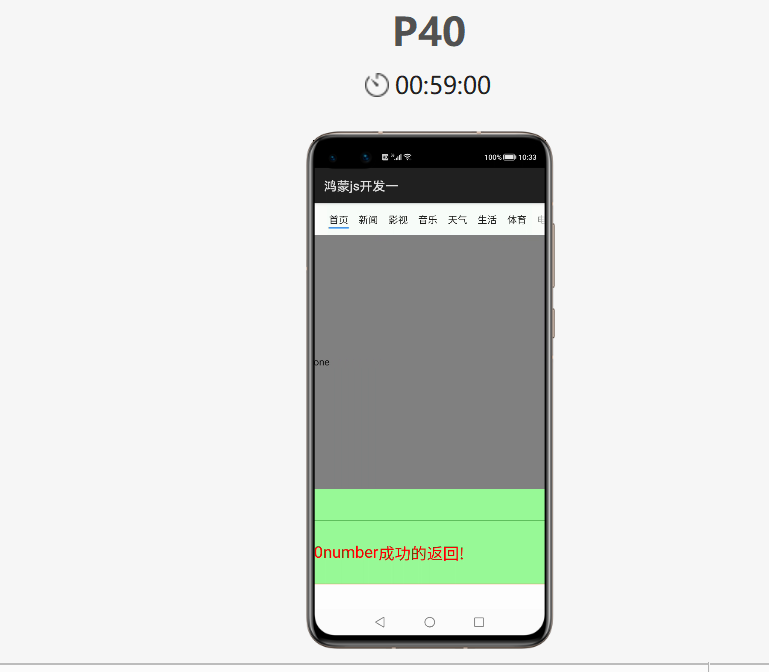
2.因为鸿蒙没有可视化窗口 ,因此我们可以制作一个调试可视化窗口.调试完成后 再将其去掉 . 这个窗口的目的仅是让自己通过可视化窗口清楚明了的看到是否成功拿到数据,便于我们更好的跟踪和调试.(点击事件changemenu跳转到js中 将当前点击的菜单项赋值给currentIndex就做制作一个调试窗口)具体代码及标注以下会详细给出. 展示想过如下图:

 模拟器中的字样来自于聚合数据给定的样式:
模拟器中的字样来自于聚合数据给定的样式:
js业务逻辑层:
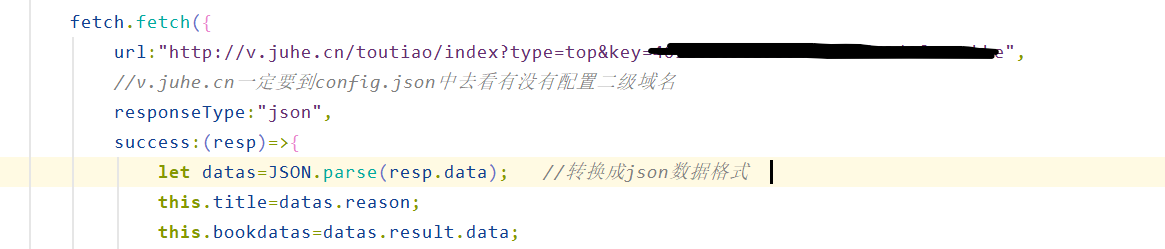
import fetch from '@system.fetch'; export default { data: { title:'', currentIndex:0, type:"", bookdatas:[], //申明一个数组 menus:["首页","新闻","影视","音乐","天气","生活","体育","电竞","娱乐","美食"] }, onInit() { fetch.fetch({ url:"http://v.juhe.cn/toutiao/index?type=top&key=401162c3e198047abc4d73d6f95aabbe", //v.juhe.cn一定要到config.json中去看有没有配置二级域名 responseType:"json", success:(resp)=>{ let datas=JSON.parse(resp.data); //转换成json数据格式 this.title=datas.reason; this.bookdatas=datas.result.data; } } ) }, changemenu(event){ let clickindex=event.index; this.currentIndex=clickindex ; //当前点击的菜单项赋值给currentIndex this.type=typeof clickindex; if(clickindex==0) { } else if(clickindex==1) { } } }
页面渲染:
<div class="container"> <!--鸿蒙没有横向和垂直的滚顶视图组件--> <tabs class="tabs" index="{{currentIndex}}" vertical="false" onchange="changemenu"> <tab-bar class="tab-bar" mode="scrollable"> <block for="{{menus}}"> <text>{{$item}}</text> </block> </tab-bar> <tab-content class="tab-content" scrollable="true"> <div class="oneview"> <list class="listview"> //运用列表展示数据 <block for="{{bookdatas}}"> <list-item class="list-item"> <text>{{$item.title}}</text> </list-item> </block> </list> </div> <div class="twoview"> <text>two</text> </div> </tab-content> </tabs> <div class="info"> <text class="txtview">{{currentIndex}} </text> //返回当前标 <text class="txtview">{{type}} </text> //返回当前下表的数值类型 <text class="txtview">{{title}} </text> //是否成功获取数据 </div> </div>
css属性设置:
.container{ width: 100%; height: 1200px; background-color: palegreen ; display: flex; flex-direction: column; } .tabs{ width: 100%; } .tab-content{ width: 100%; height: 80%; background-color: green; } .oneview{ width: 100%; height: 100%; background-color: white; } .twoview{ width: 100%; height: 100%; background-color: skyblue; } .info{ width: 100%; height: 20%; border:1px solid red; } .txtview{ font-size: 50px; color: red; } .listview{ width: 100%; height: 100%; } .list-item{ width: 100%; height: 20%; border: 1px solid red; }
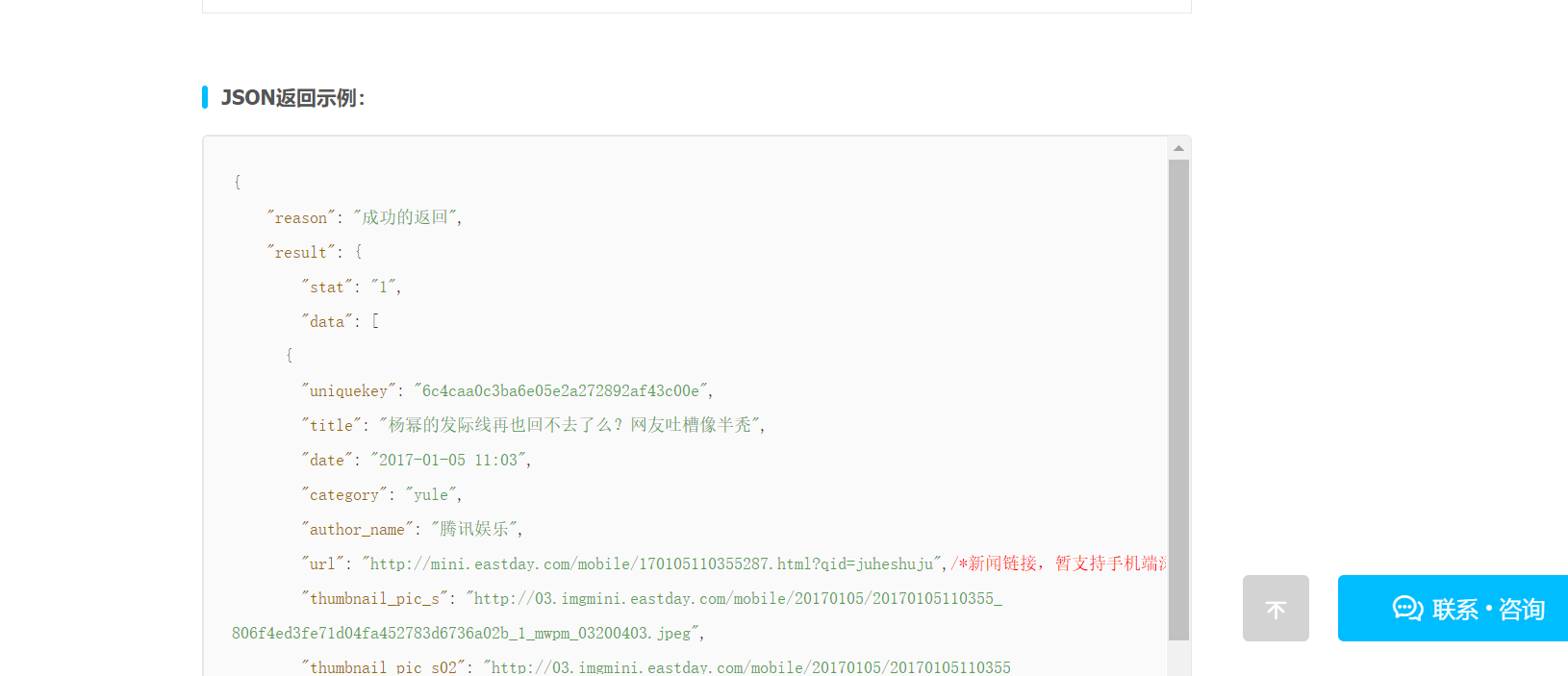
最后再强调一点 在调用聚合数据的时候代码的格式一定要和聚合给定的格式相同,通俗的来讲就是例如:我这里想获取的是是result中的data中的title的数据(见下图) 因此我们同样要将获取的数组放到申明的bookdatas数组中

最终效果图如下:

这样项目的大体框架就出来了 其他页面也是如此.后续会继续优化页面的布局.
作者:noutsider
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号