【软通动力】HarmonyOS三方件开发指南(2)——LoadingView组件
目录:
1. LoadingView组件功能介绍
1.1. 功能介绍:
LoadingView组件是一个可以显示加载动画的三方组件,目前支持4种风格显示。
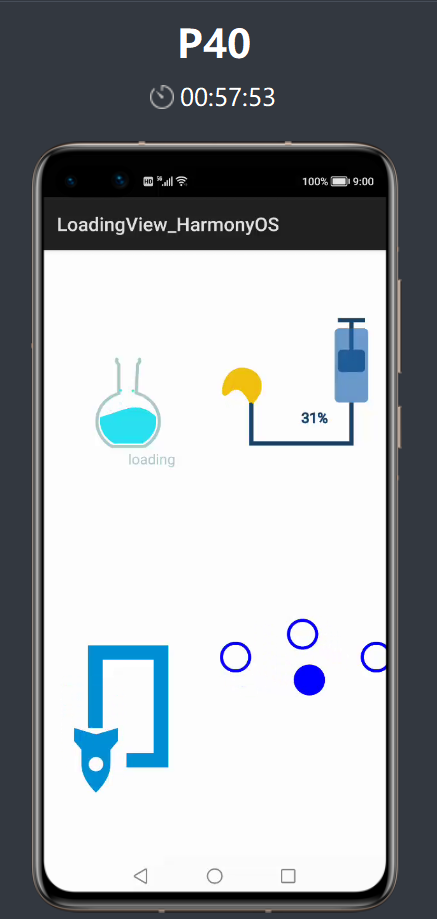
1.2. 模拟器上运行效果:
2. LoadingView使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将precentpositionlayout.har和loadingview.har复制到entry\libs目录下即可(由于build.gradle中已经依赖libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,将跟组件容器修改为com.isoftstone.precentpositionlayout.PrecentPositionLayout,然后再增加4个com.isoftstone.loadingview.LoadingView组件,分别位于屏幕的左上,左下,右上,右下,每个组件的长度和宽度都占屏幕的50%。修改后代码如下:
<?xml version="1.0" encoding="utf-8"?> <com.isoftstone.precentpositionlayout.PrecentPositionLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical" ohos:id = "$+id:layout_main"> <com.isoftstone.loadingview.LoadingView ohos:id="$+id:text_helloworld" ohos:height="500" ohos:width="500" ohos:left_margin="0" ohos:top_margin="0" /> <com.isoftstone.loadingview.LoadingView ohos:id="$+id:text_helloworld2" ohos:height="500" ohos:width="500" ohos:left_margin="500" ohos:top_margin="0" /> <com.isoftstone.loadingview.LoadingView ohos:id="$+id:text_helloworld3" ohos:height="500" ohos:width="500" ohos:left_margin="0" ohos:top_margin="500" /> <com.isoftstone.loadingview.LoadingView ohos:id="$+id:text_helloworld4" ohos:height="500" ohos:width="500" ohos:left_margin="500" ohos:top_margin="500" /> </com.isoftstone.precentpositionlayout.PrecentPositionLayout>
2.3. 修改MainAbilitySlince的UI加载代码
在MainAbilitySlince类的onStart函数中,增加如下代码。
@Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); PrecentPositionLayout precentPositionLayout = (PrecentPositionLayout)findComponentById(ResourceTable.Id_layout_main); precentPositionLayout.AutoSize(); LoadingView loadingView1 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld); loadingView1.SetType(LoadingView.LoadingViewType.WATER); loadingView1.addDrawTask(loadingView1); LoadingView loadingView2 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld2); loadingView2.SetType(LoadingView.LoadingViewType.BALLOON); loadingView2.addDrawTask(loadingView2); LoadingView loadingView3 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld3); loadingView3.SetType(LoadingView.LoadingViewType.FISH); loadingView3.addDrawTask(loadingView3); LoadingView loadingView4 = (LoadingView)findComponentById(ResourceTable.Id_text_helloworld4); loadingView4.SetType(LoadingView.LoadingViewType.CIRCLE); loadingView4.addDrawTask(loadingView4); }
作者:软通动力乾
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/





