【软通动力】HarmonyOS三方件开发指南(1)-PrecentPositionLayout
目录:
1. PrecentPositionLayout功能介绍
1.1. 组件介绍:
SDK提供了不同布局规范的组件容器,例如以单一方向排列的DirectionalLayout、以相对位置排列的DependentLayout、以确切位置排列的PositionLayout等。
其中PositionLayout中组件的位置是以绝对像素点定义的,无法实现根据屏幕的大小自适应。因此,引入一种以百分比方式定义的PrecentPositionLayout布局容器,通过它可以很方便的实现屏幕自适应。
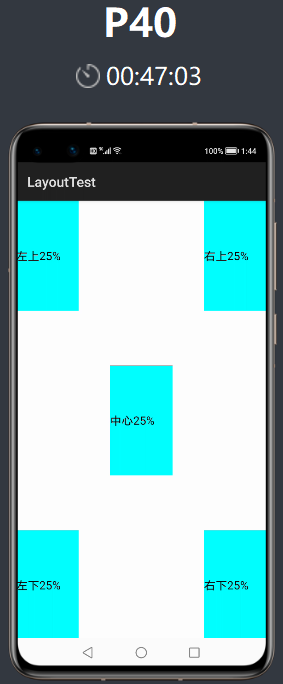
1.2. 手机模拟器上运行效果:

2. PrecentPositionLayout使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中调用HAR,只需要将precentpositionlayout.har复制到entry\libs目录下即可(由于build.gradle中已经依赖libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,将跟组件容器修改为com.isoftstone.precentpositionlayout.PrecentPositionLayout,然后再增加5个Text组件,分别位于屏幕的左上,左下,右上,右下和中间,每个组件的长度和宽度都占屏幕的25%。修改后代码如下:
<?xml version="1.0" encoding="utf-8"?> <com.isoftstone.precentpositionlayout.PrecentPositionLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent"> <Text ohos:id="$+id:text_helloworld" ohos:height="250" ohos:width="250" ohos:left_margin="0" ohos:top_margin="0" ohos:background_element="$graphic:background_text" ohos:text="左上25%" ohos:text_size="50" /> <Text ohos:id="$+id:text_helloworld" ohos:height="250" ohos:width="250" ohos:left_margin="750" ohos:top_margin="0" ohos:background_element="$graphic:background_text" ohos:text="右上25%" ohos:text_size="50" /> <Text ohos:id="$+id:text_helloworld" ohos:height="250" ohos:width="250" ohos:left_margin="0" ohos:top_margin="750" ohos:background_element="$graphic:background_text" ohos:text="左下25%" ohos:text_size="50" /> <Text ohos:id="$+id:text_helloworld" ohos:height="250" ohos:width="250" ohos:left_margin="750" ohos:top_margin="750" ohos:background_element="$graphic:background_text" ohos:text="右下25%" ohos:text_size="50" /> <Text ohos:id="$+id:text_helloworld" ohos:height="250" ohos:width="250" ohos:left_margin="375" ohos:top_margin="375" ohos:background_element="$graphic:background_text" ohos:text="中心25%" ohos:text_size="50" /> </com.isoftstone.precentpositionlayout.PrecentPositionLayout>
2.3. 增加Text组件的背景资源文件
为方便观察,上一步我们将Text组件设置了一个绘制背景graphic:background_text。
这里需要在resources/base/grahic目录下新增一个可绘制资源文件。
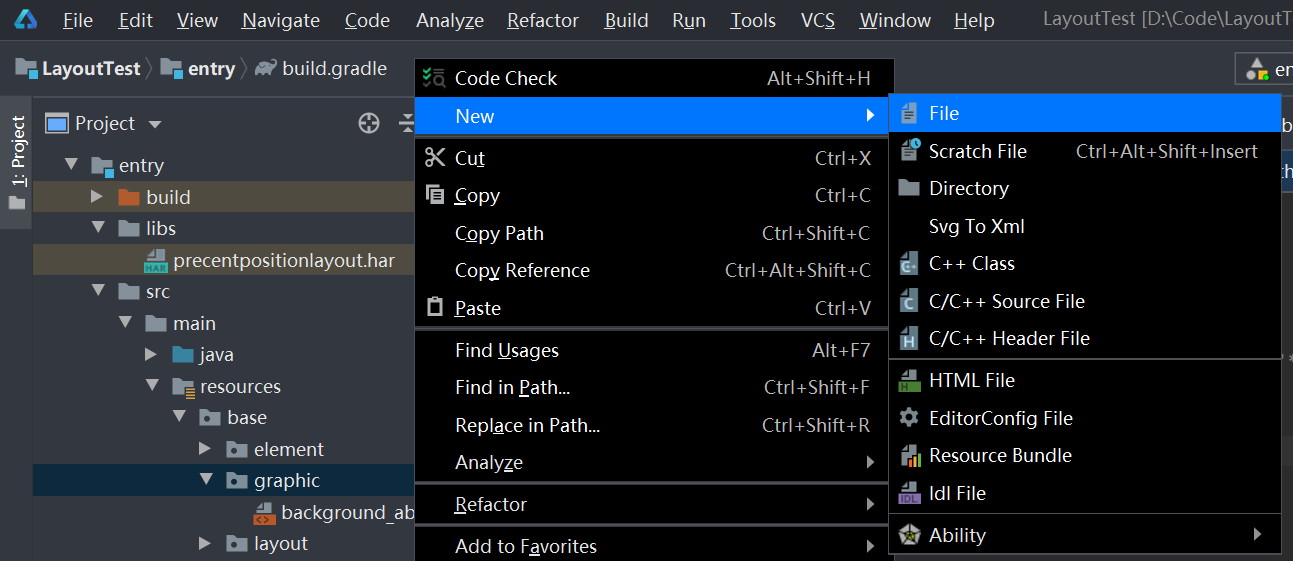
右键点击graphic,选择New-File,文件名输入background_text.xml。

文件内容如下:(可复制background_ability_main.xml的内容,修改color值即可)
<?xml version="1.0" encoding="UTF-8" ?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFF"/></shape>
2.4. 修改MainAbilitySlince的UI加载代码
在MainAbilitySlince类的onStart函数中,增加如下代码。
public void onStart(Intent intent) {
super.onStart(intent);
// 解析xml获得PrecentPositionLayout对象
PrecentPositionLayout precentPositionLayout = (PrecentPositionLayout) LayoutScatter.getInstance(getContext()).parse(ResourceTable.Layout_ability_main, null, false);
// 自动调整组件的百分比
precentPositionLayout.AutoSize();
// 设置到UI
super.setUIContent(precentPositionLayout);
//super.setUIContent(ResourceTable.Layout_ability_main);
}
作者:软通动力乾
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/



