#2020征文-TV# 3.1.1 文本组件 - Text
文本组件是我们最常用的组件之一,它是用来在UI界面上显示字符串。作为基本组件,有很多扩展,常见的有按钮组件Button、文本编辑组件TextFiled、计时器组件TickTimer,它们都是Text组件的扩展(也称为Text的子类)。
Text(文本组件)是Component类的子类之一,所以它能够使用Component类的所有公开的属性和方法(后面章节会详细介绍该类),Text类自身也提供了一些特殊的属性、方法、内部类和接口。
1、从源代码入手
阅读官方的Java API文档看结构不是很清晰,所以我们在DevEco中查看源代码。
/**
* 继承Component类
*/
public class Text extends Component {}
这里我们说一下如何查看类的继承关系,由于DevEco是基于开源的社区版,它是没有Diagrams功能的,我们可以使用第二种方法Navigate --> Type Hierarchy(或者F4)来查看关系图。


我们可以点击DevEco界面左侧选项卡Structure查看类中详细结构,我们可以看到Text自身提供了很多属性和方法,同时也继承父类的很多属性和方法。

/**
* 默认构造函数
* 用于使用默认属性和样式创建文本实例
* @param context
*/
public Text(Context context) {}
/**
* 提供了用于在XML解析后使用指定的属性集合和默认样式创建文本实例的构造函数
* @param context
* @param attrSet
*/
public Text(Context context, AttrSet attrSet) {}
/**
* 提供了用于在XML解析后使用指定的属性集和指定的样式创建文本实例的构造函数
* @param context
* @param attrSet
* @param styleName
*/
public Text(Context context, AttrSet attrSet, String styleName) {}
我们在代码中要给布局添加组件时,需要先创建组件对象。使用磨人的构造函数创建Text对象,后面两种构造函数我们这里不做过多说明,这两种是用于自定义组件时使用的,后面自定义组件小节中会详细介绍,期待吧。
//创建Text对象
Text text = new Text(this);
我们可以在Structure中看到Text类有很多属性,比如设置文本内容的text属性、设置文本内容颜色的textColor属性、设置文本内容字体大小的textSize属性,及设置文本内容字体的font属性等。也有继承自父类的属性,比如设置文本宽度的width属性、设置文本高度的height属性等。
//1. 创建Text对象
Text text = new Text(this);
//2. 设置文本内容宽高
text.setWidth(ComponentContainer.LayoutConfig.MATCH_PARENT);
text.setHeight(ComponentContainer.LayoutConfig.MATCH_PARENT);
//3. 设置显示内容
text.setText("我是在代码创建的Text。");
//4. 设置文字大小
text.setTextSize(50, Text.TextSizeType.FP);
//5. 设置文字颜色
text.setTextColor(Color.BLUE);
//6. 添加组件到布局中
layout.addComponent(text);
我们可以启动一下我们的模拟器,查看是不是在界面中显示了我们设置的文本内容。

当然组件不仅仅是做显示使用的,我们还可以在组件上添加监听事件,来实现交互效果,比如我们点击界面中的文字内容,让它显示成其他的内容。

我们现在使用的是代码中构建UI界面,当然官方也给我们提供了在XML中声明布局,添加组件,在代码中设置界面入口只需要指定它在内存中的地址。如果我们要对组件进行监听,需要指定其在内存中的地址,然后创建对象完成监听操作。
在resources --> base目录下创建layout目录(目录下的文件就是布局资源),然后在该目录下创建布局资源文件(后缀为.xml),然后在XML中声明布局和组件。
<!--xml文件-->
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:layout_alignment="horizontal_center"
ohos:text="我是在XML中声明的Text。"
ohos:text_size="50"
/>
</DirectionalLayout>
//在AbilitySlice的onStart方法中设置界面入口,这里指定页面在内存中的地址
super.setUIContent(ResourceTable.Layout_ability_text_xml);

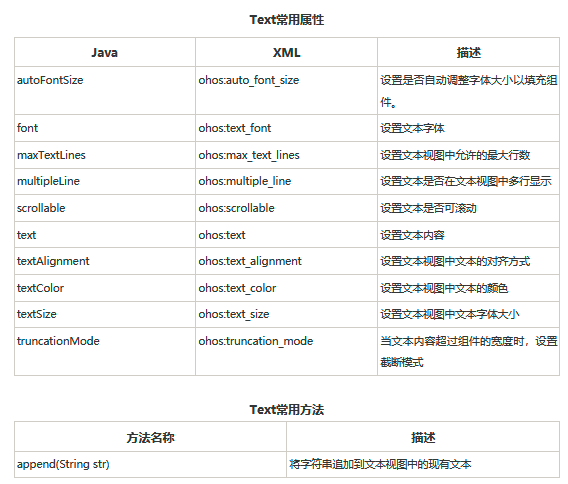
2、常用属性和方法
到这里我们已经对Text有了大致的了解,对两种编写布局的方式也有了大致的了解。Text有很多属性和方法,我们在这里给大家列出常用的几个属性和方法。

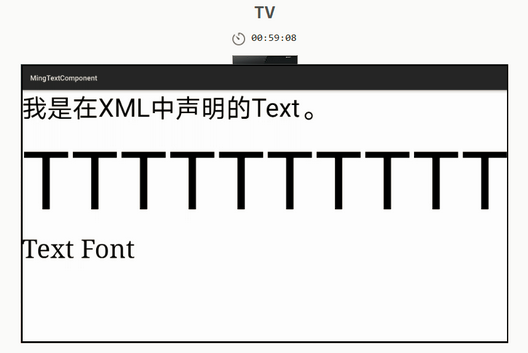
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是在XML中声明的Text。"
ohos:text_size="50fp"
/>
<Text
ohos:id="$+id:text_auto_font_size"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="T"
ohos:text_size="50fp"
ohos:auto_font_size="true"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text="Text Font"
ohos:text_size="50fp"
ohos:text_font="serif"/>
//2. 自动调整字体大小
Text text_auto_font_size = (Text) findComponentById(ResourceTable.Id_text_auto_font_size);
text_auto_font_size.setClickedListener(l -> {
text_auto_font_size.append("T");
});

获取原文资源包
作者:IT明
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号