HarmonyOS Java UI之AdaptiveBoxLayout布局示例

AdaptiveBoxLayout简介
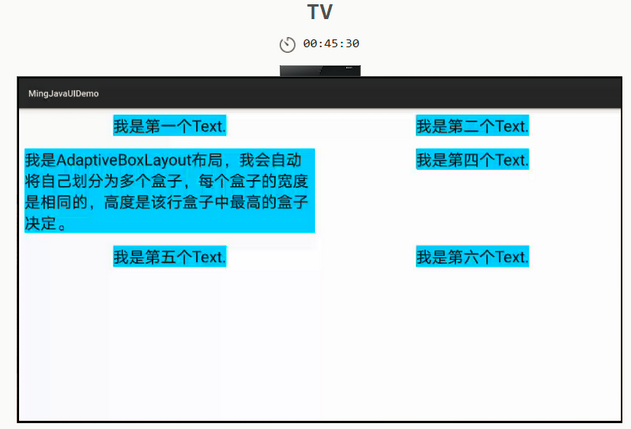
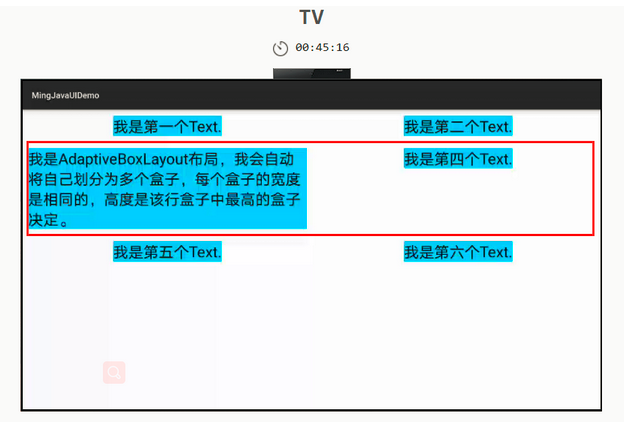
AdaptiveBoxLayout意为自适应盒模式布局,是将整个UI划分为形同宽度,高度有可能不同的行和列的盒子,也可以理解为将整个UI划分为多块。其中盒子的宽度取决于布局的宽度和每行中盒子的数量,这个需要在布局策略中指定。子组件的排列只有在前一行被填满后才会开始在新一行中占位。
① 布局中盒子(块)的宽度取决于布局的宽度和每行中盒子的数量,这些属性需要在布局策略中指定。
② 每个盒子(块)的高度由其子组件的高度决定。
③ 子组件的排列只有在前一行被填满后才会开始在新一行中占位。
④ 每个盒子(块)包含一个子组件。
⑤ 每一行的高度由该行最高盒子高度决定。
⑥ 布局的宽度只能为MATCH_PARENT或固定值。
⑦ 可以为布局中的组件设置长度,宽度和对齐方式。
常用属性

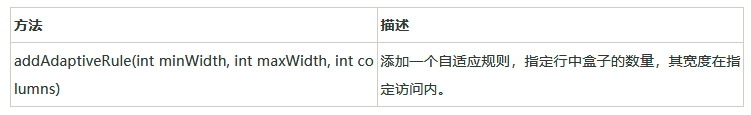
由于继承自Component,所以常用的属性和其他的布局一样。这里需要提的一个方法是添加自适应规则,唯一遗憾的是,目前我还没有添加成功,暂时还未找到原因,若你成功了,麻烦告知一下。
示例
<?xml version="1.0" encoding="utf-8"?>
<AdaptiveBoxLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_adaptive_box_layout"
ohos:text="我是第一个Text."
ohos:margin="10vp"
ohos:text_size="50"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_adaptive_box_layout"
ohos:text="我是第二个Text."
ohos:margin="10vp"
ohos:text_size="50"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_adaptive_box_layout"
ohos:text="我是AdaptiveBoxLayout布局,我会自动将自己划分为多个盒子,每个盒子的宽度是相同的,高度是该行盒子中最高的盒子决定。"
ohos:margin="10vp"
ohos:multiple_lines="true"
ohos:text_size="50"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_adaptive_box_layout"
ohos:text="我是第四个Text."
ohos:margin="10vp"
ohos:text_size="50"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_adaptive_box_layout"
ohos:text="我是第五个Text."
ohos:margin="10vp"
ohos:text_size="50"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_adaptive_box_layout"
ohos:text="我是第六个Text."
ohos:margin="10vp"
ohos:text_size="50"/>
</AdaptiveBoxLayout>


这里我们有一个Text文本是多行显示,所以它的高度相对其他Text会比较高。而自适应盒模式布局提到行高度是该行中最高盒子的高度,我们也可以从图中看到,第四个Text的高度和第三个Text的高度是一样的。
作者:IT明
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#bky


