HarmonyOS Java UI之TableLayout布局示例

TableLayout简介
TableLayout意为表格布局,也可以称为网格布局,允许我们使用表格的方式来排列组件,也就是行和列的方式。
TableLayout提供了用于在表格中对齐和排列组件的接口。可配置表格的排列方式,行数和列数,以及组件的位置。
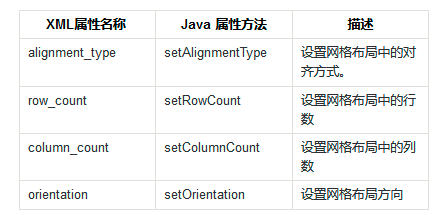
常用属性

ohos:alignment_type表示设置网格布局中的对齐方式,默认为align_contents(表示页边距对齐),还有一个参数是align_edges(表示边界对齐)。
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
<!--这里参数可以为align_contents或者align_edges-->
ohos:alignment_type="align_contents"
ohos:background_element="#8AA7AA">
</TableLayout>
ohos:row_count表示设置网格布局中行数,ohos:column_count表示设置网格布局中的列数。如果没有为子组件设置值,则使用父组件默认的行数和列数。在网格布局中若子组件的数量超出列数设置,则会自动添加行数。比如下列代码,我们设置一行,两列,但是是三个子组件,我们监听其中一个按钮的点击事件,将行列数显示在文本组件中。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_content"
ohos:width="match_content"
ohos:row_count="1"
ohos:column_count="2"
ohos:background_element="#8AA7AA">
<Text
ohos:id="$+id:tableTxt"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是文本组件"
ohos:text_size="20fp"/>
<Button
ohos:id="$+id:button"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是第一个按钮"
ohos:background_element="#5C6E71"
ohos:text_color="#FFFFFF"
ohos:text_size="20fp"/>
<Button
ohos:id="$+id:btn"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是第二个按钮"
ohos:background_element="#5C6E71"
ohos:text_color="#FFFFFF"
ohos:text_size="20fp"/>
</TableLayout>
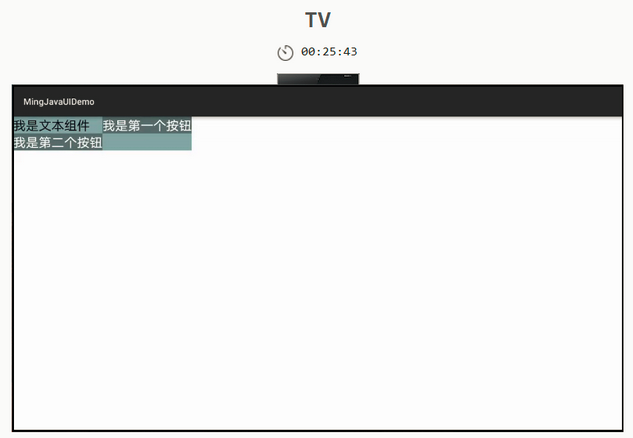
未触发按钮点击事件的时候页面显示效果。

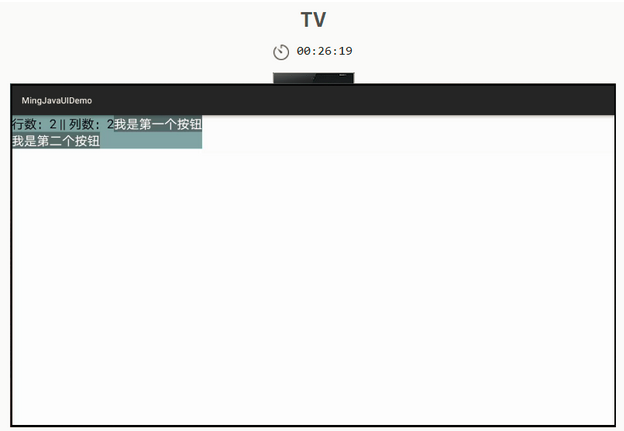
触发按钮点击事件的时候页面显示效果。

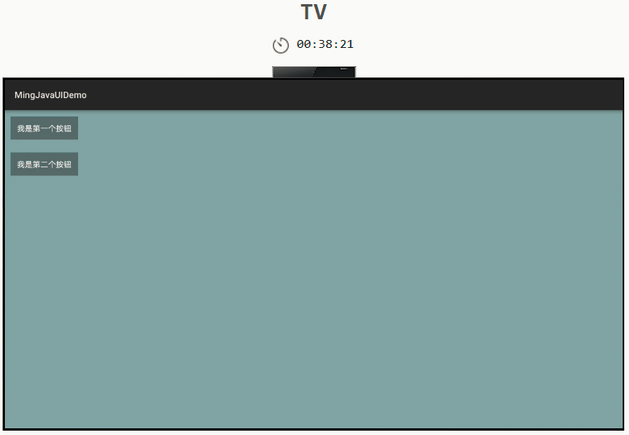
ohos:orientation表示设置表格中组件的排列方式,水平(vertical)和垂直(horizontal)。如果我们设置行为1,列为2,子组件三个,设置水平方向显示,那么我们的列将失效,自动会添加一列。
<!--表格内组件垂直显示,也可以理解为一列多行-->
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:background_element="#8AA7AA">
</TableLayout>

<!--表格内组件水平显示,可以理解为一行多列-->
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:background_element="#8AA7AA">
</TableLayout>

示例
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:tableLayout"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:row_count="3"
ohos:column_count="5"
ohos:background_element="#8AA7AA">
<Button
ohos:height="match_content"
ohos:width="match_content"
ohos:text="我是第1个按钮"
ohos:background_element="#07CCFF"
ohos:text_color="#FFFFFF"
ohos:text_size="20fp"
ohos:padding="10vp"/>
.....
</TableLayout>

作者:IT明
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#bky
分类:
鸿蒙




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· Vite CVE-2025-30208 安全漏洞
· 《HelloGitHub》第 108 期
· MQ 如何保证数据一致性?
· 一个基于 .NET 开源免费的异地组网和内网穿透工具