鸿蒙应用开发踩坑记之路由跳转
本来打算先搞地图方面的开发,但是遇到一些,已经在官方论坛发帖求助了:
关于JS UI开发的一些问题
大家如果对鸿蒙应用开发有兴趣,也去帮我催催官方吧。
这两天Mac OS发布了最新的版本,鸿蒙的开发工具也发布了mac版本,这两件事稍许冲淡了我在鸿蒙应用开发中遇到的不快。
今天就来继续做一下路由跳转。
这个功能就在之前的项目基础上做,请参考我之前的文章:
鸿蒙系统应用开发之JS实现一个简单的List
要做路由,首先要在config.json中加上page:
"js": [
{
"pages": [
"pages/index/index",
"pages/music/index" //新增的页面
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
}
]
js是在config的module中,js UI项目生成的时候会已经有了。
接下来就在js/page文件夹下增加这个music文件夹,需要新建的文件和index下一致。

然后我们就可开始改造之前的index部分。
<text class="item" onclick="goto">{{$item.name}}</text>
这个时候出现了问题,我要怎么把频道id传给这个函数呢?
翻了下文档,我发现官方并没有明确说明箭头函数或者bind方法能不能用。
那我就姑且当作可以吧。
尝试之后,两个都不行……
这个onclick里面只能放函数名……
好吧,于是我修改了一下:
<text class="item" onclick="goto" id="{{$item.channel_id}}">{{$item.name}}</text>
然后在index.js里面增加goto方法:
goto(e){
router.push({
uri:'pages/music/index',
params:{
channelId: e.target.attr.id
}
})
}
这个事件响应总是要传一个event对象的,从event对象上拿到target,就可以拿到这个id了。
哦,别忘记在index.js引入router:
import router from ‘@system.router’;
然后用push方法跳转到相应的页面,可以把参数带过去,params下的channelId会直接放在music/index的data里面。
import fetch from '@system.fetch';
export default {
data: {
title: "",
data:{
items:[
]
},
},
onInit() {
let me = this;
fetch.fetch({
url:"https://douban.fm/j/v2/playlist?channel=“+this.channelId+“&kbps=192&client=s%3Amainsite%7Cy%3A3.0&app_name=radio_website&version=100&type=n",
responseType: 'json',
success: function(response) {
console.info('response data:' + JSON.stringify(JSON.parse(response.data).song));
me.data.items = JSON.parse(response.data).song;
},
fail: function(data, code) {
console.info('fail callback');
},
})
}
}
哦,大家注意到没有,使用的接口变了,获取频道的接口用https://douban.fm/j/v2/channels,获取音乐的接口用了https://douban.fm/j/v2/playlist。
这个我在log里面打印了一下结果,发现song是空数组,如果是相同的链接放在浏览器里,是可以获取到song的。
所以我就修改了一下header:
fetch.fetch({
url:"https://douban.fm/j/v2/playlist?channel="+this.channelId+"&kbps=192&client=s%3Amainsite%7Cy%3A3.0&app_name=radio_website&version=100&type=n",
responseType: 'json',
header:{
Cookie: 'flag="ok"; bid=yG56A3KHR9A; dbcl2="224225133:WtwFP8gIv98"; ck=ctOj',
UserAgent: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 11_0_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36'
},
success: function(response) {
//console.info('response data:' + response.data);
console.info('response data:' + JSON.stringify(JSON.parse(response.data).song));
me.data.items = JSON.parse(response.data).song;
},
fail: function(data, code) {
console.info('fail callback');
},
})
果然带上cookie和UA之后,顺利拿到了song。
接下来就是在music/index .hml里展现出来了。
<div class="container">
<list>
<list-item for="{{data.items}}" class="list_item">
<image src="{{$item.picture}}" class="image"></image>
<text class="item" id="{{$item.s_id}}">{{$item.title}}</text>
</list-item>
</list>
</div>
页面的结构没有问题,不过样式我调整了半天。
这里最主要的问题就是image标签,这是hml里面自带的组件,根据使用下来的感受,这个image组件跟原生的img标签可是完全不一样的:
.image{
height: 50px;
width: 50px;
object-fit: contain; /*设置图片的缩放形式*/
}
最好是强行设置宽高,目前我还没太搞清楚这里面的样式问题。
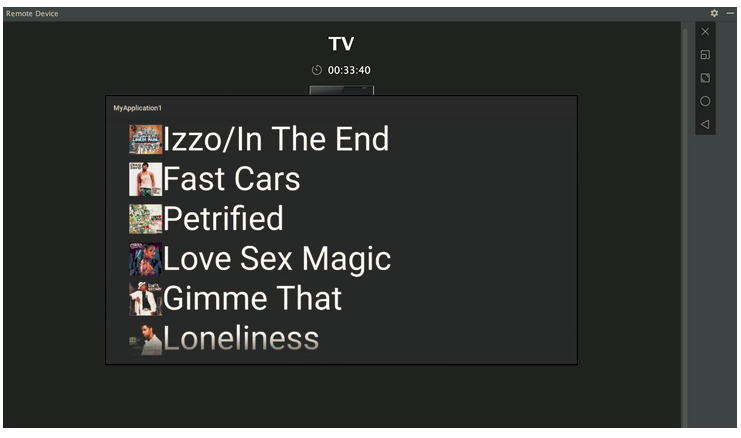
最后的结果就是:

因为远程调试,也没有办法播放音乐,所以就不做播放功能了,先去尝试一下其他组件吧。
作者:WebCodingTech
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#bky





