halcon与C#混合编程(转)
halcon源程序:
dev_open_window(0, 0, 512, 512, 'black', WindowHandle)
read_image (Image, 'C:/Users/BadGuy/Desktop/猫.jpg')
dev_display(Image)
get_image_size(Image, Width, Height)
rgb3_to_gray(Image, Image, Image, ImageGray)
dev_display(ImageGray)
注意:写halcon程序时,如果过程中的图片需要显示出来,则需要在每个过程中都添加dev_display(**)
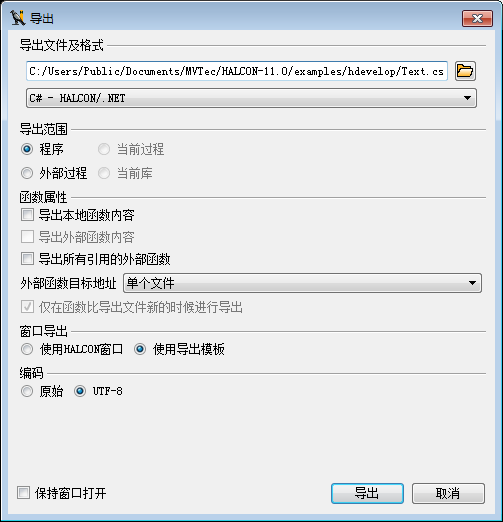
第一步:导出C#-halcon./net 程序;(halcon11.0)

第二步:
新建C#窗体程序

第三步:
添加halcondotnet.DLL文件到引用中,并将halconwindow添加至工具箱;
步骤如下:
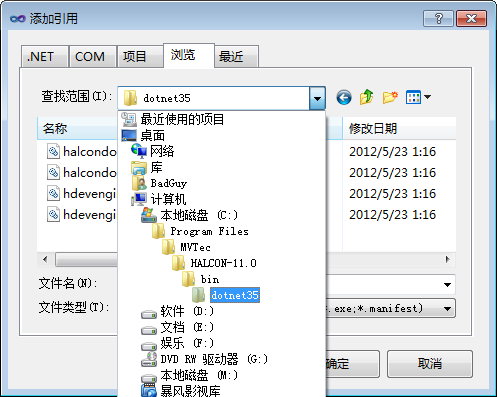
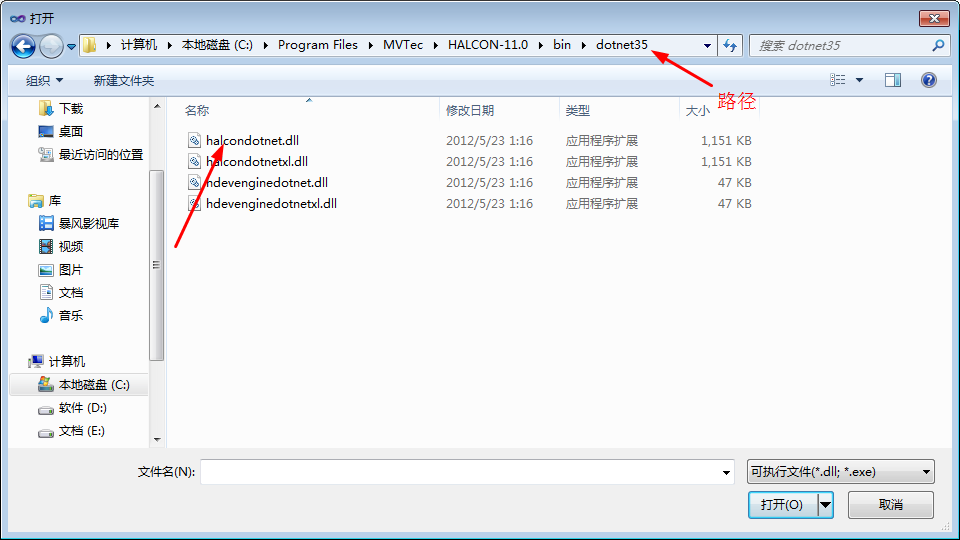
引用-添加引用-(找到halcon中的halcondotnet.DLL进行添加)


第四步:
在工具箱中添加halconWindow控件
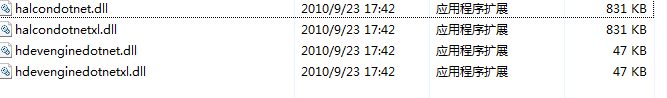
打开工具箱,在空白处右键-选择项-浏览,选择下边文件

第五步:
在Form1窗口添加一个button和halconWindow控件(工具箱中找halcon图标).

第五步:
将导出的程序添加至现有程序的类中(其中就包含using halcondotnet;);
点击项目-添加-现有项-把刚才导出来的类添加进来
第六步:
在Form1.cs中,实例化刚才导进来的类:HDevelopExport HD = new HDevelopExport();
第七步:
在button_click中调用此类的方法:HD.RunHalcon(hWindowControl1.HalconWindow);
C#程序:
namespace Test_cat
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
HDevelopExport HD = new HDevelopExport();
private void button1_Click(object sender, EventArgs e)
{
HD.RunHalcon(hWindowControl1.HalconWindow);
}
}
}
注意:如果在win64 系统下,则需要将平台更改为X64或者AnyCPU
halcon与C#混合编程进阶版
这篇主要是C#和Halcon的混合编程,在此基础上对按键不同功能的划分,以及图片适应窗口和从本地打开图片。
新手来这里:http://www.cnblogs.com/badguy518/p/5515054.html
halcon源程序:
dev_open_window(0, 0, 512, 512, 'black', WindowHandle)
read_image (Image, 'C:/Users/Administrator/Desktop/猫.jpg')
dev_display(Image)
get_image_size(Image, Width, Height)
rgb3_to_gray(Image, Image, Image, ImageGray)
dev_display(ImageGray)
注意:写halcon程序时,如果过程中的图片需要显示出来,则需要在每个过程中都添加dev_display(**)
第一步:导出C#程序,建立项目,并添加此类
//
// File generated by HDevelop for HALCON/DOTNET (C#) Version 10.0
//
// This file is intended to be used with the HDevelopTemplate or
// HDevelopTemplateWPF projects located under %HALCONEXAMPLES%\c#
using System;
using HalconDotNet;
public partial class HDevelopExport
{
public HTuple hv_ExpDefaultWinHandle;
// Main procedure
private void action()
{
// Local iconic variables
HObject ho_Image, ho_ImageGray;
// Local control variables
HTuple hv_Width, hv_Height;
// Initialize local and output iconic variables
HOperatorSet.GenEmptyObj(out ho_Image);
HOperatorSet.GenEmptyObj(out ho_ImageGray);
//dev_open_window(...);
ho_Image.Dispose();
HOperatorSet.ReadImage(out ho_Image, "C:/Users/Administrator/Desktop/猫¨.jpg");
HOperatorSet.DispObj(ho_Image, hv_ExpDefaultWinHandle);
HOperatorSet.GetImageSize(ho_Image, out hv_Width, out hv_Height);
ho_ImageGray.Dispose();
HOperatorSet.Rgb3ToGray(ho_Image, ho_Image, ho_Image, out ho_ImageGray);
HOperatorSet.DispObj(ho_ImageGray, hv_ExpDefaultWinHandle);
ho_Image.Dispose();
ho_ImageGray.Dispose();
}
public void InitHalcon()
{
// Default settings used in HDevelop
HOperatorSet.SetSystem("do_low_error", "false");
}
public void RunHalcon(HTuple Window)
{
hv_ExpDefaultWinHandle = Window;
action();
}
}
第二步:布局设计
本程序需要显示图片的halconWindow控件和读图以及处理图片的两个button控件;如下图:

第三步:将导出的类进行框架分解
如果想在程序中添加不同的按键,比如一个用来打开图片,一个用来处理图片,则就需要将halcon导出的类进行分解;
框架如下:
//定义变量
//初始化halcon
public void InitHalcon()
{
//初始化halcon程序
}
//读取图片
public void ReadPicture(HTuple Window)
{
//读图程序
}
//处理图片
public void Process()
{
//处理程序
}
第四步:填补框架
将对应框架下得程序进行填补操作(下边程序可以代替public partial class HDevelopExport下的所有程序):
//定义变量
public HTuple hv_ExpDefaultWinHandle;
HObject ho_Image, ho_ImageGray;
HTuple hv_Width, hv_Height;
//初始化halcon
public void InitHalcon()
{
// Default settings used in HDevelop
HOperatorSet.SetSystem("do_low_error", "false");
}
public void ReadPicture(HTuple Window)
{
//读图并显示
hv_ExpDefaultWinHandle = Window;
HOperatorSet.GenEmptyObj(out ho_Image);
ho_Image.Dispose();
HOperatorSet.ReadImage(out ho_Image, "C:/Users/Administrator/Desktop/猫¨.jpg");
HOperatorSet.DispObj(ho_Image, hv_ExpDefaultWinHandle);
HOperatorSet.GetImageSize(ho_Image, out hv_Width, out hv_Height);
}
public void Process()
{
//处理程序
HOperatorSet.GenEmptyObj(out ho_ImageGray);
ho_ImageGray.Dispose();
HOperatorSet.Rgb3ToGray(ho_Image, ho_Image, ho_Image, out ho_ImageGray);
HOperatorSet.DispObj(ho_ImageGray, hv_ExpDefaultWinHandle);
ho_Image.Dispose();
ho_ImageGray.Dispose();
}
第五步:在主程序Form1.cs中添加程序:
①在主程序Form1的类下对刚才添加的类进行实例化:
HDevelopExport hd = new HDevelopExport();
②在按键下添加相应程序
private void button1_Click(object sender, EventArgs e)
{
hd.ReadPicture(hWindowControl1.HalconWindow);
}
private void button2_Click(object sender, EventArgs e)
{
hd.Process();
}
此步骤完成之后,程序可以运行。
附加步骤1:
在以上程序中,已经可以将图片显示出来,并进行处理,但由于窗口与图片的大小不一致,导致在显示窗口中不能适应程序窗口的大小,下面是解决此类问题的方法:
在读图程序中,将获取图片的大小的程序HOperatorSet.GetImageSize(ho_Image, out hv_Width, out hv_Height);放在显示图片之前,并在显示图片程序之前加入下面程序:
HOperatorSet.SetPart(hv_ExpDefaultWinHandle, 0, 0, hv_Height - 1, hv_Width - 1);然后图片就可以适应窗口大小。
此步骤也可以在halcon中更改。
附加步骤2:
如果想在程序中能够打开本地文件夹的图片进行处理,则需要改以下程序:
注意:①②是添加的类中③④是主程序中
①将public void ReadPicture(HTuple Window)的括号中加入参数,改为public void ReadPicture(HTuple Window, string ImagePath)
②将 ReadPicture下的程序 HOperatorSet.ReadImage(out ho_Image, "C:/Users/Administrator/Desktop/猫¨.jpg");改为HOperatorSet.ReadImage(out ho_Image, ImagePath);
③主程序中定义变量string ImagePath
④将button1的程序改成如下:
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog1 = new OpenFileDialog();
openFileDialog1.Filter ="JPEG文件|*.jpg*|BMP文件|*.bmp*";
openFileDialog1.RestoreDirectory = true;
openFileDialog1.FilterIndex = 1;
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
ImagePath = openFileDialog1.FileName;
hd.ReadPicture(hWindowControl1.HalconWindow, ImagePath);
}
}
接下来可以试试运行程序。



