CSS快速提升技巧(二)
01.【负边距】💘负边距的效果。注意左右负边距表现并不一致。左为负时,是左移,右为负时,是左拉。上下与左右类似

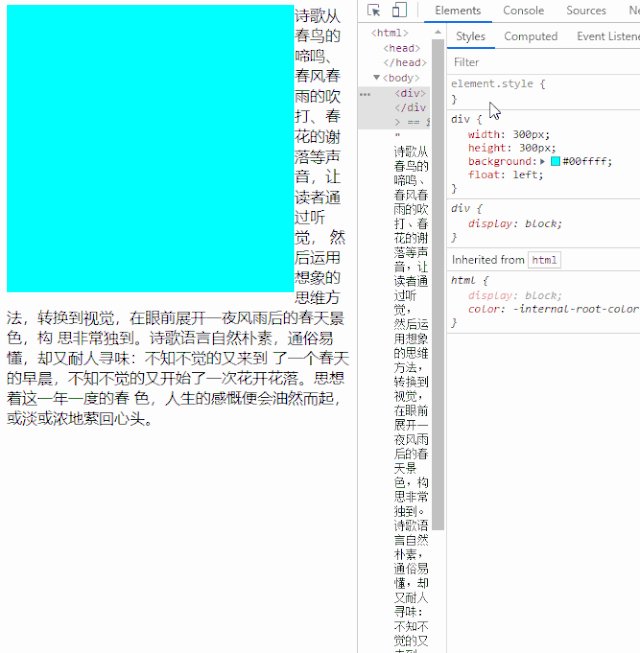
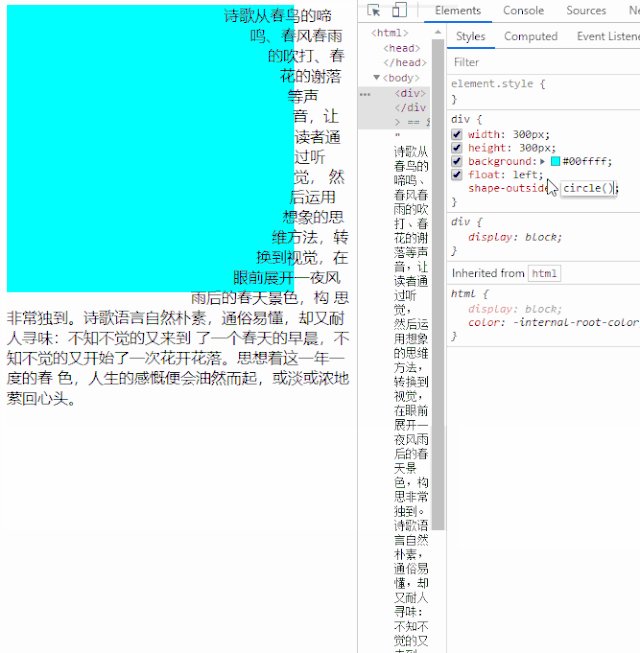
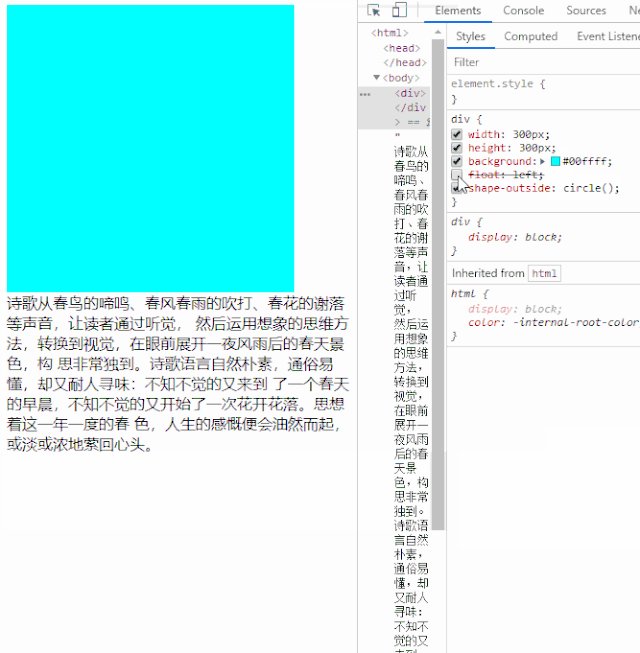
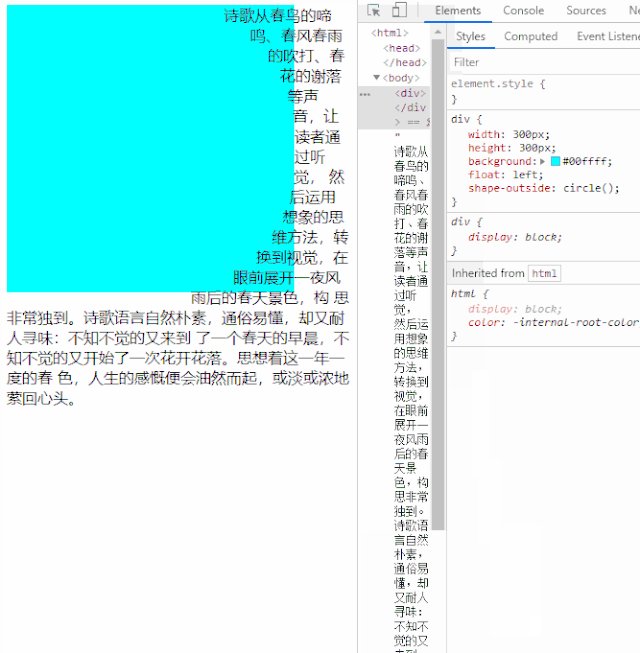
02.【shape-outside】❤不要自以为是了。你以为自己是方的,在别人眼里你却是圆的

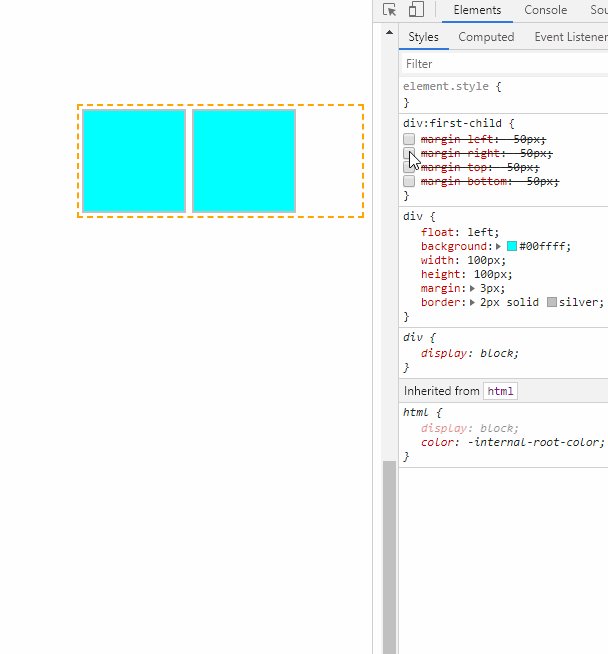
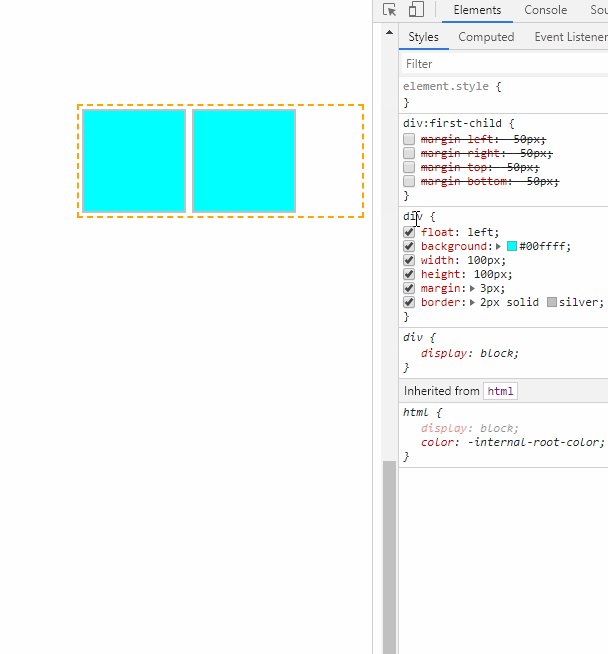
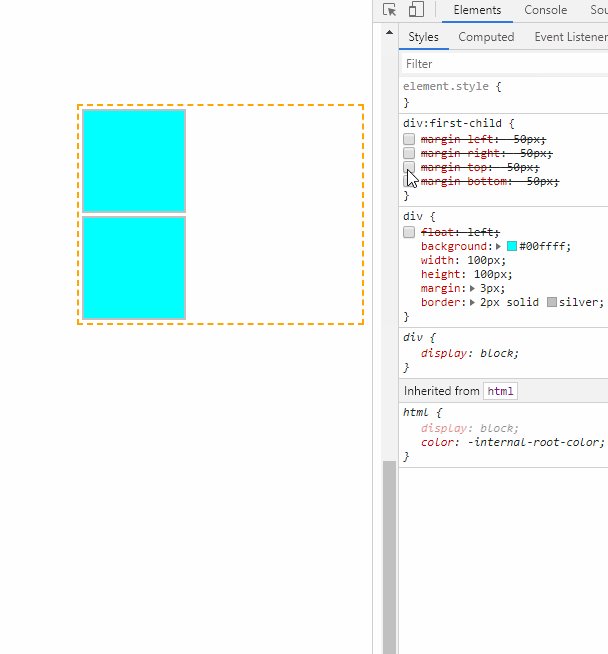
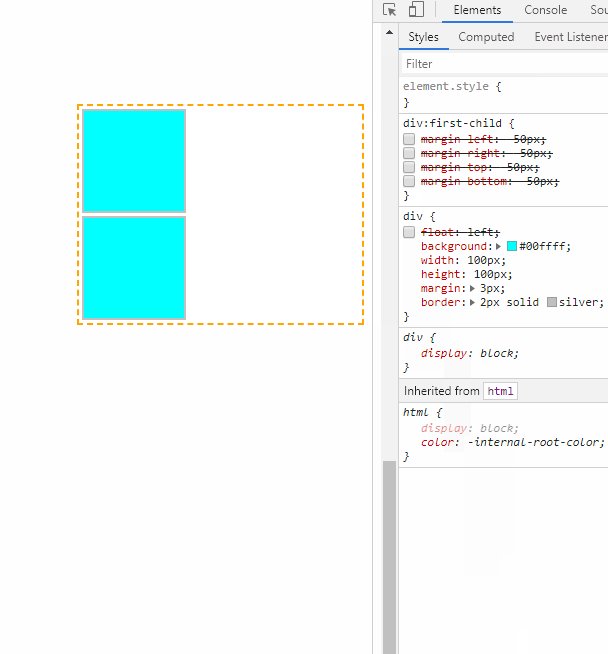
03.【BFC应用】💓BFC应用之阻止外边距合并(margin collapsing)

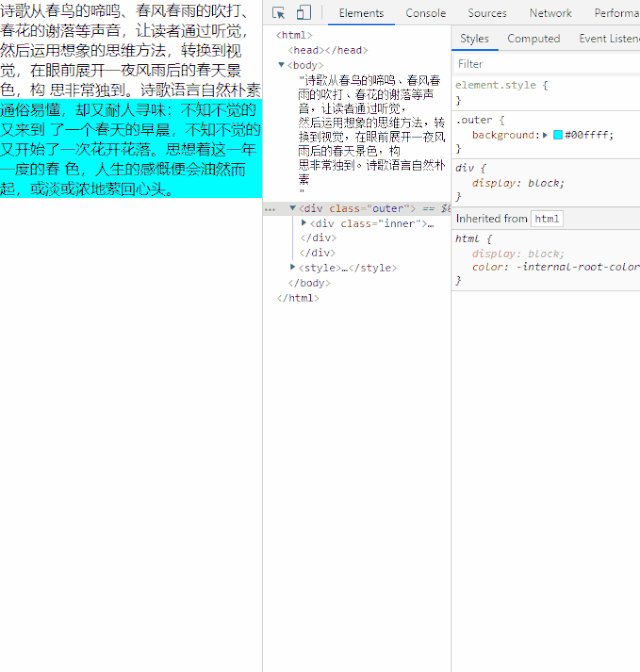
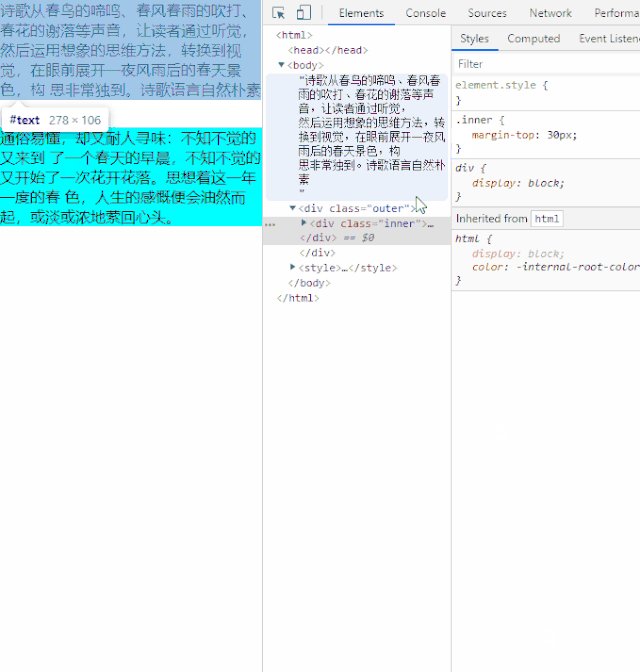
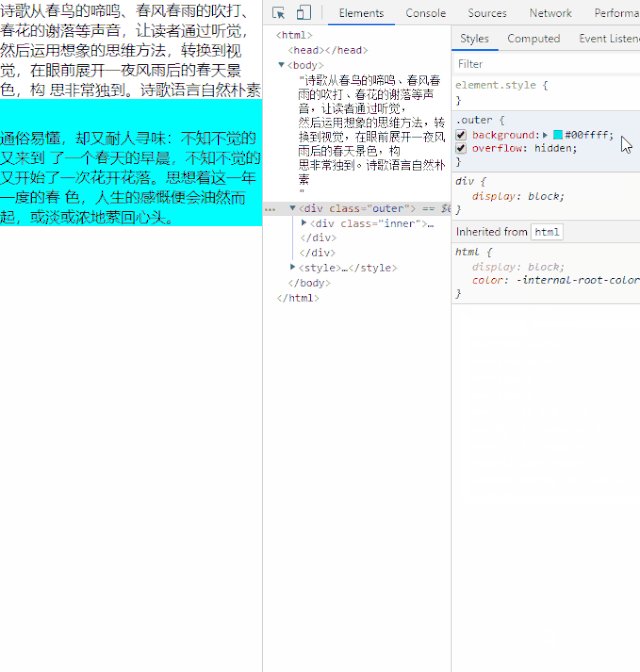
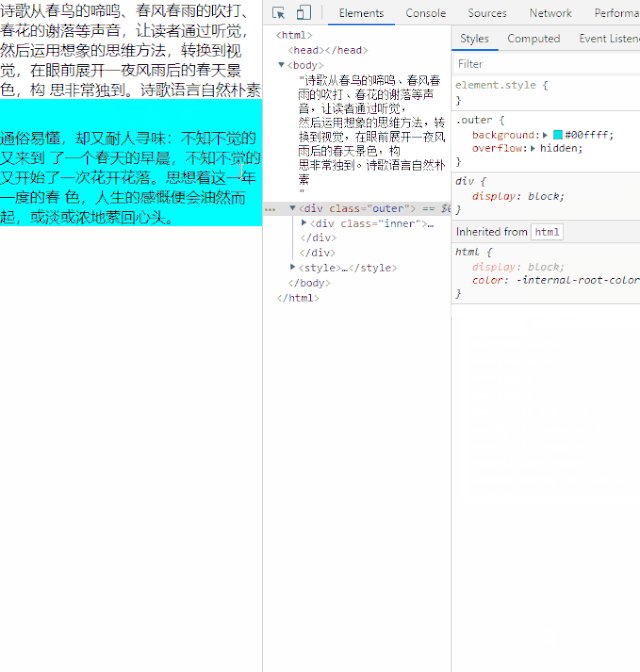
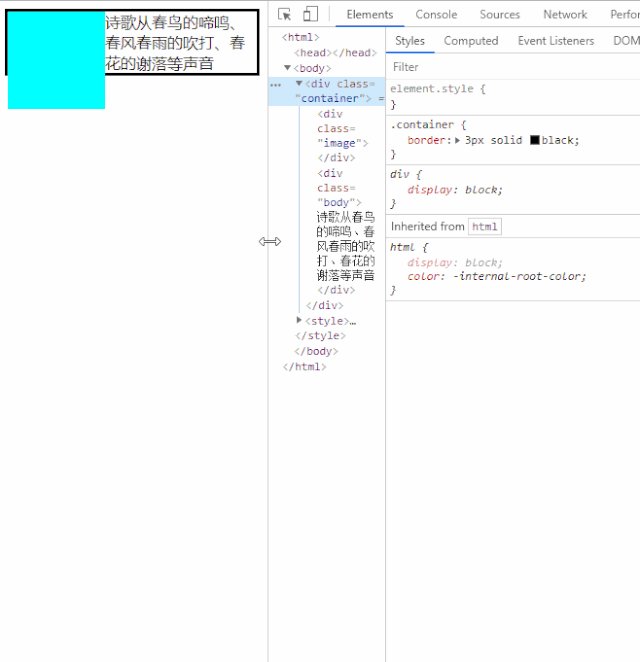
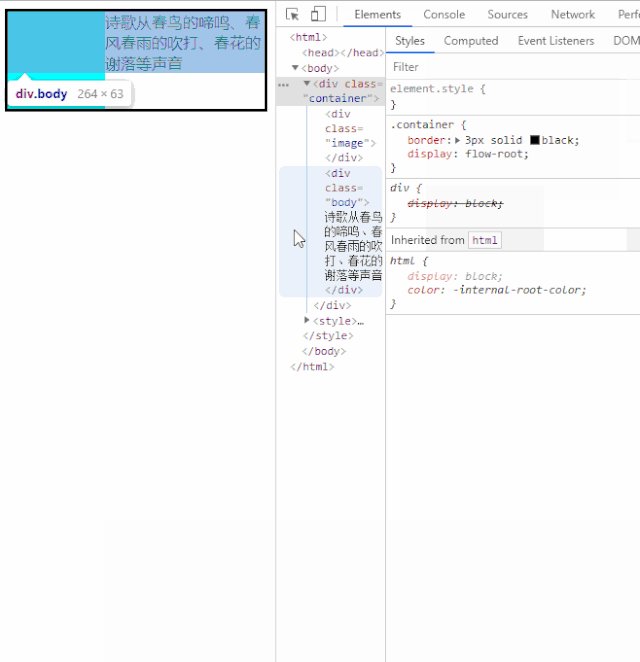
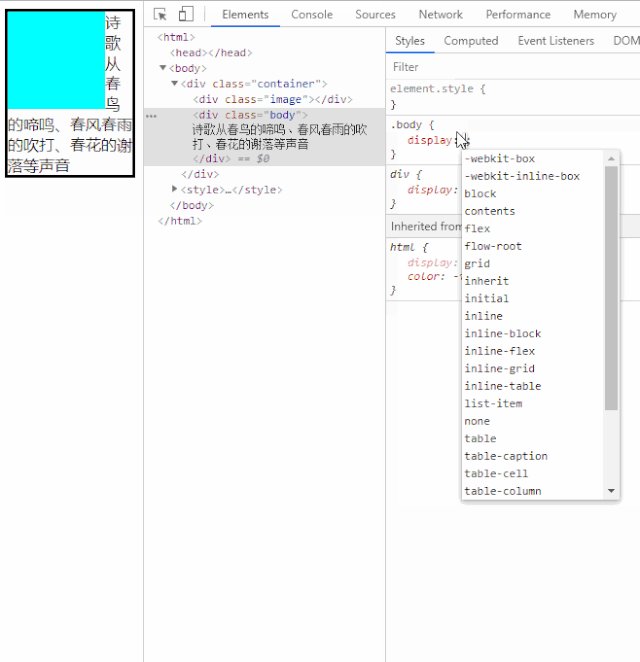
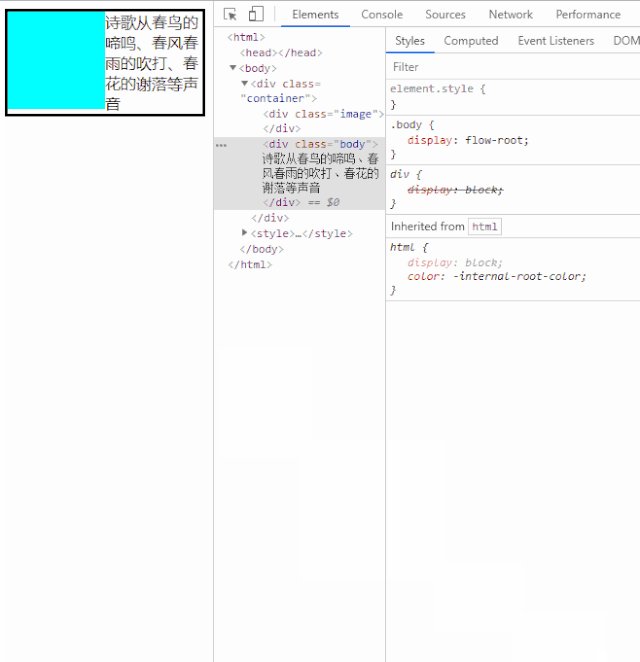
04.【BFC应用】💔BFC应用之消除浮动的影响

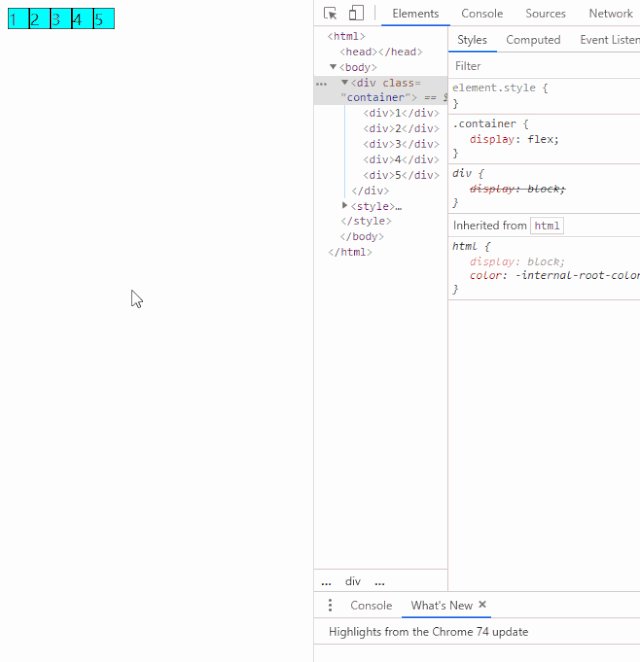
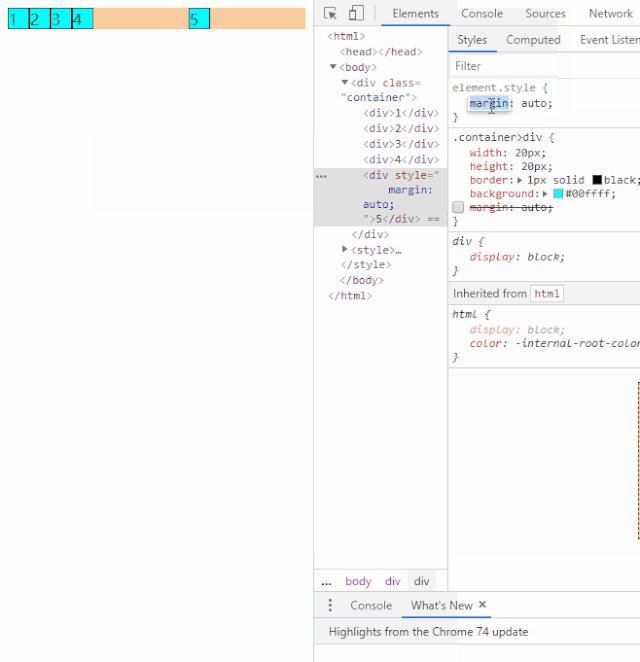
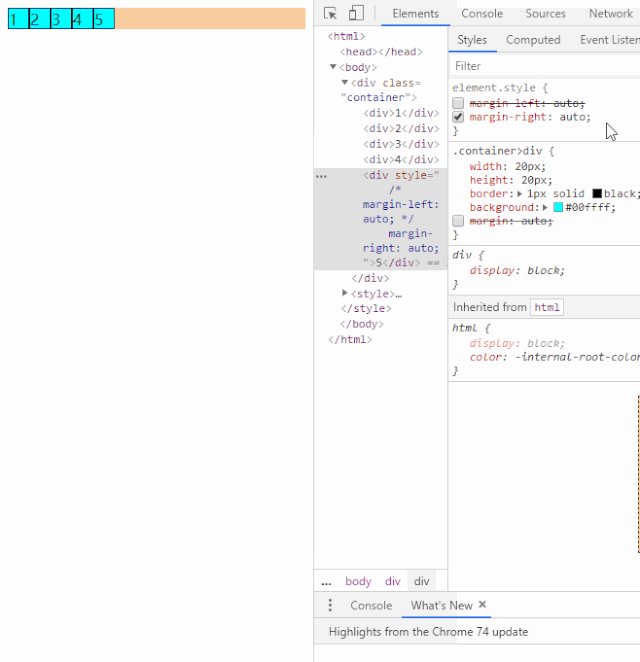
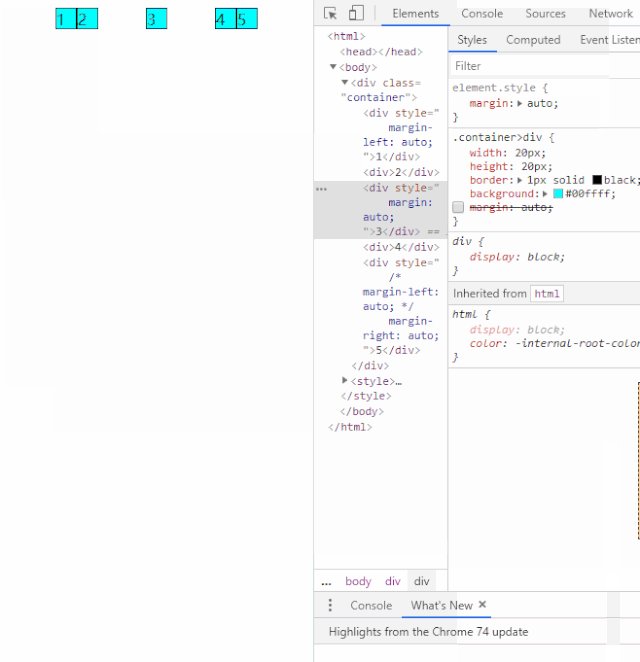
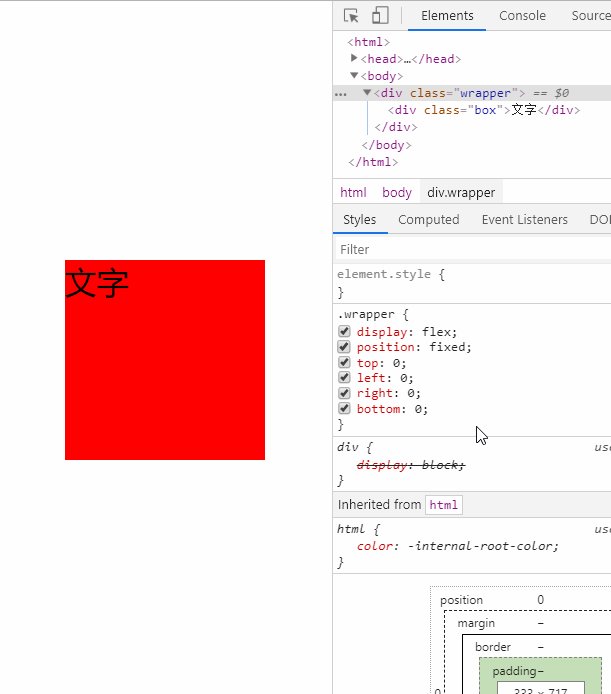
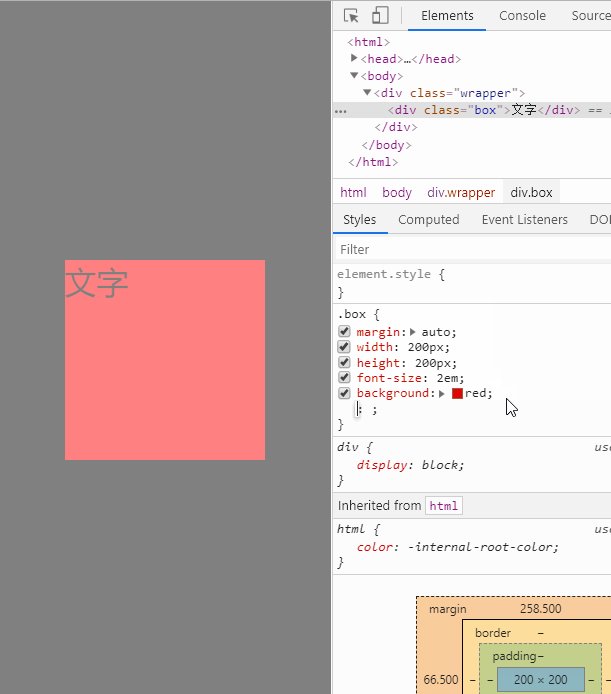
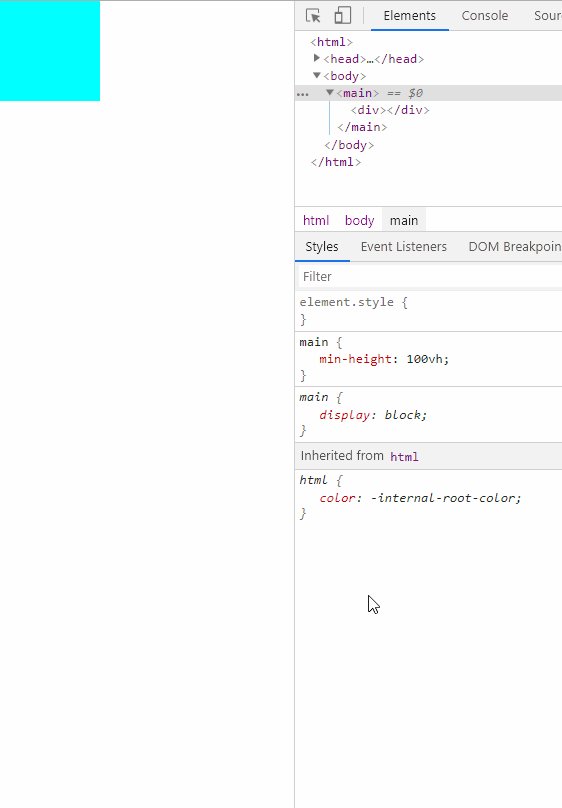
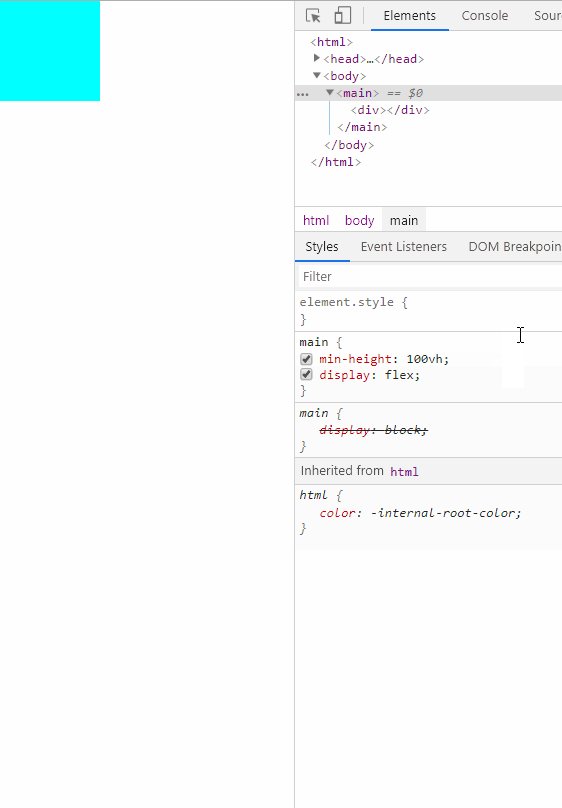
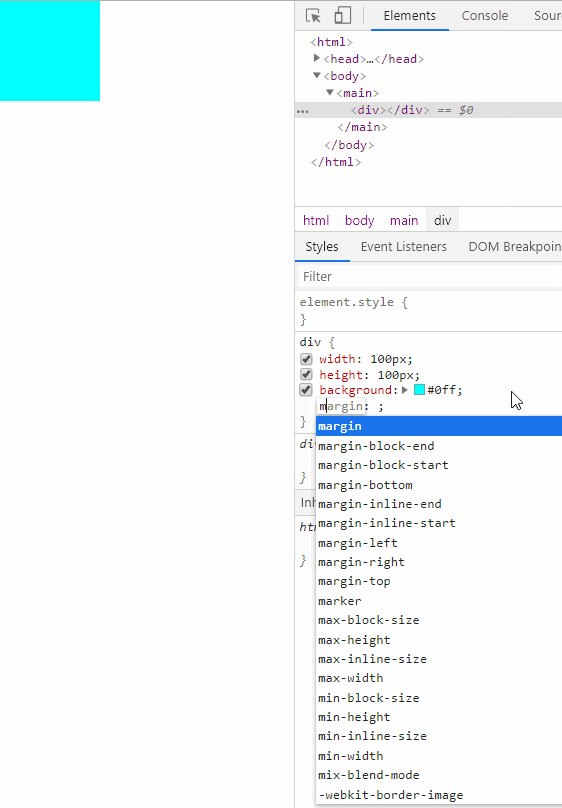
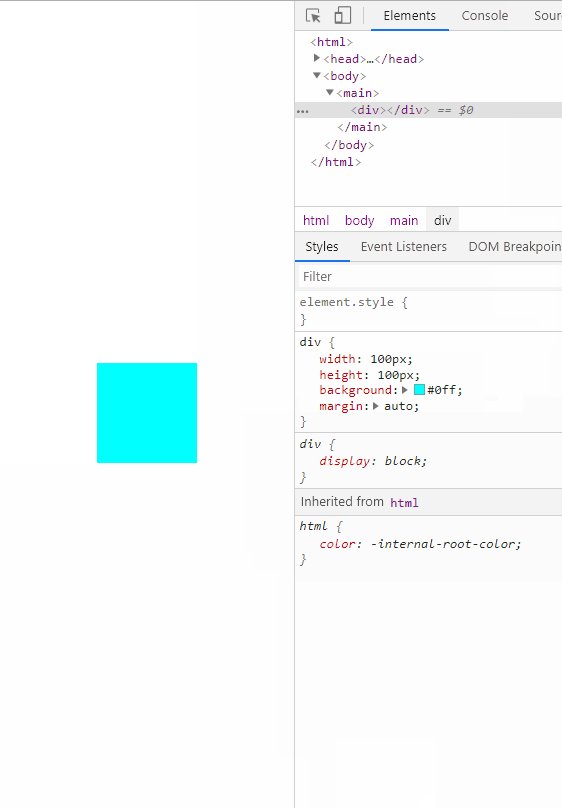
05.【flex不为认知的特性之一】💕flex布局下margin:auto的神奇用法

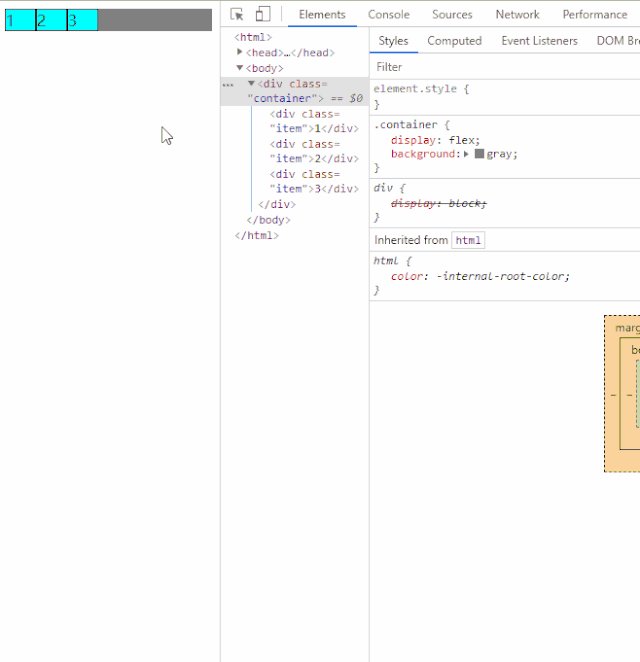
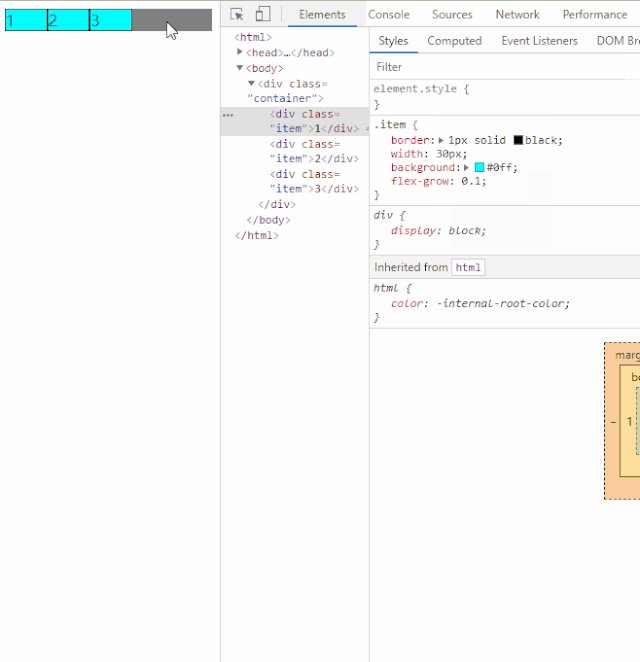
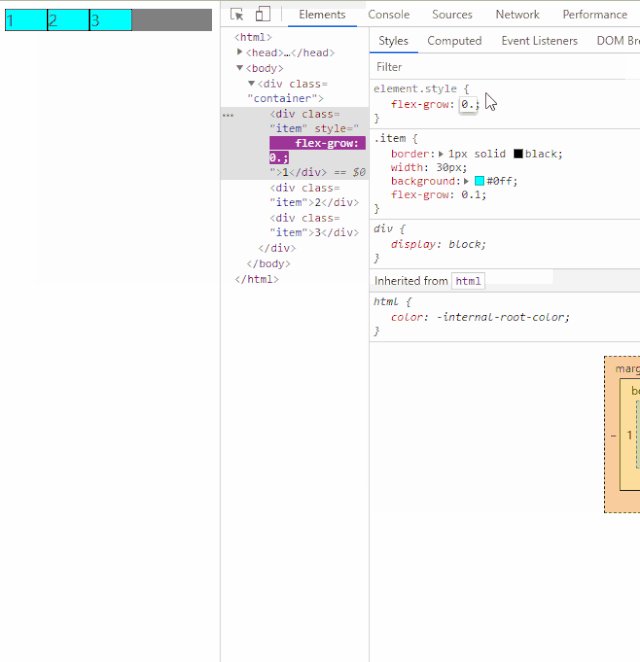
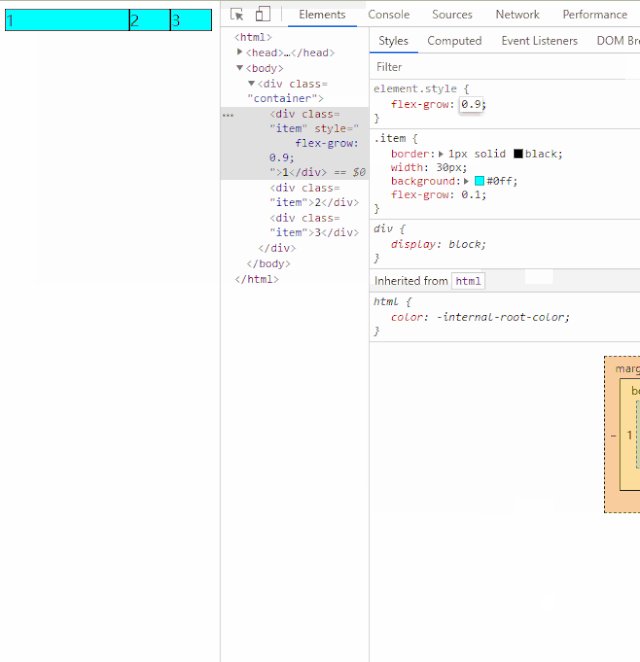
06.【flex不为认知的特性之二】💖flex布局,当flex-grow之和小于1时,只能按比例分配部分剩余空间,而不是全部

07.【input的宽度】💗并不是给元素设置display:block就会自动填充父元素宽度。input 就是个例外,其默认宽度取决于size特性的值

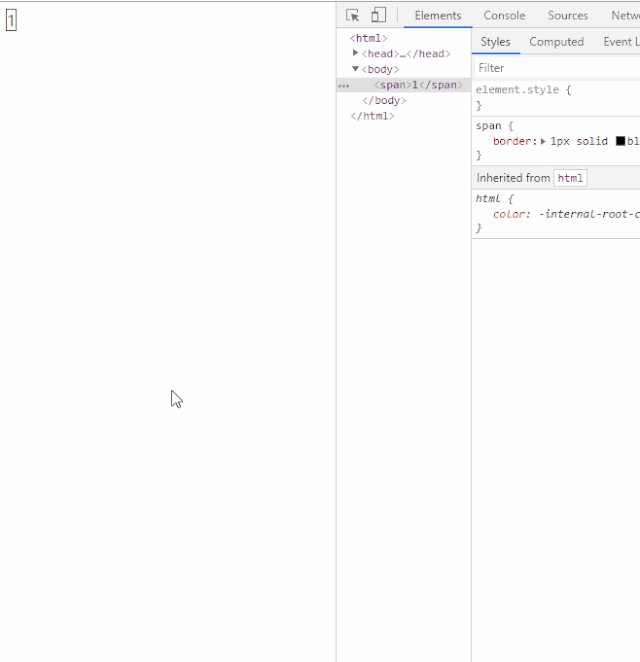
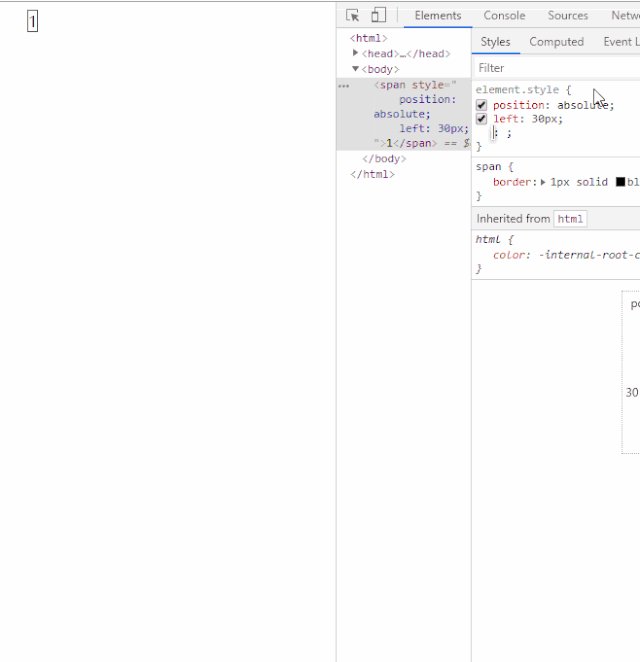
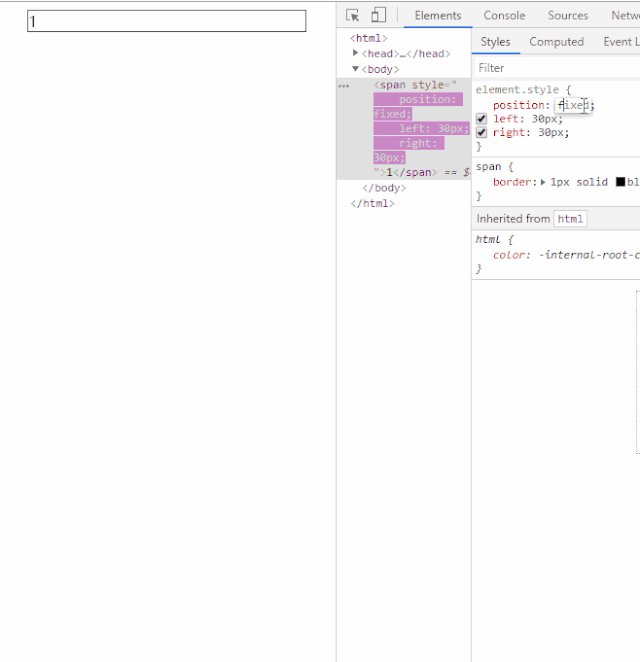
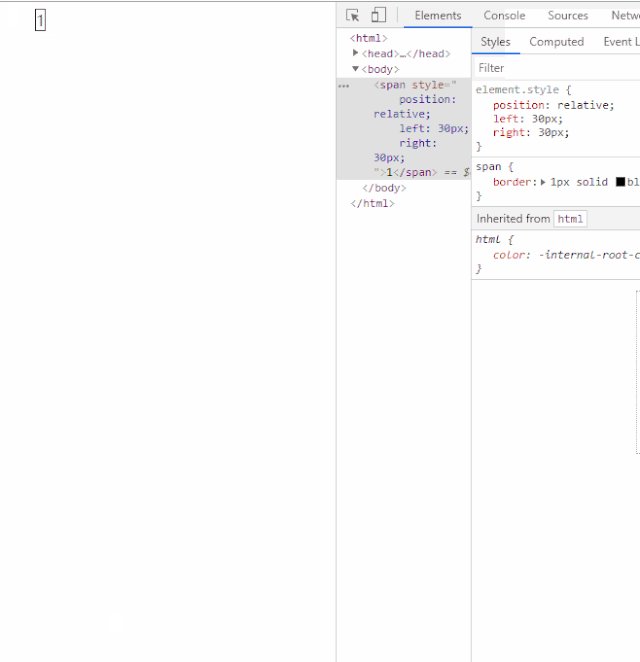
08.【定位特性】💙绝对定位和固定定位时,同时设置 left 和 right 等同于隐式地设置宽度

09.【层叠上下文】💚层叠上下文:小辈就是小辈,再厉害也只是个小辈

10.【粘性定位】💛position:sticky,粘性定位要起作用,需要设置最后滞留位置。chrome有bug,firefox完美

11.【相邻兄弟选择器】💜相邻兄弟选择器之常用场景

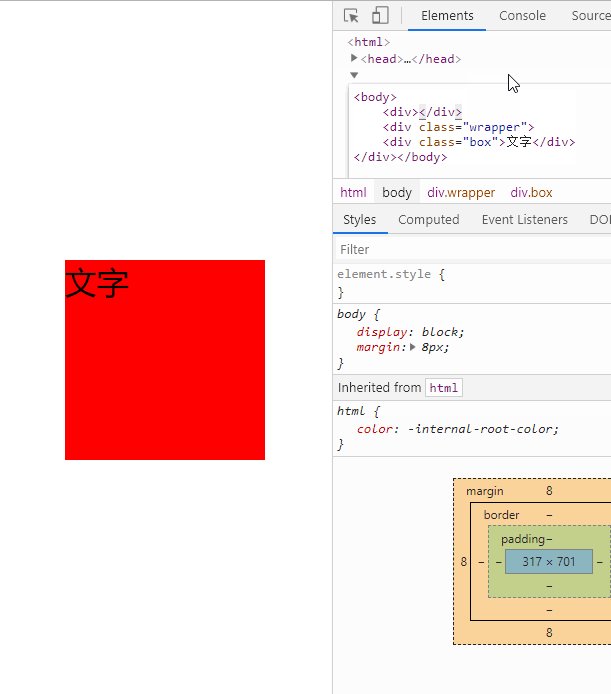
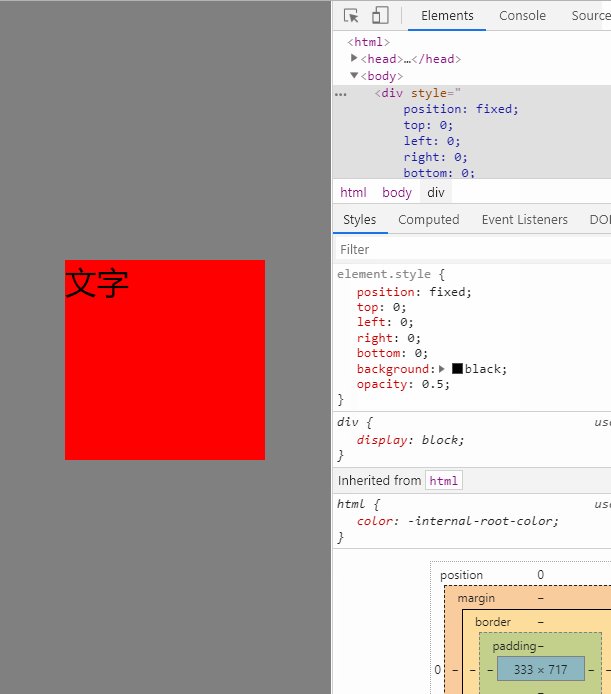
12.【模态框】🖤要使模态框背景透明,用rgba是一种简单方式

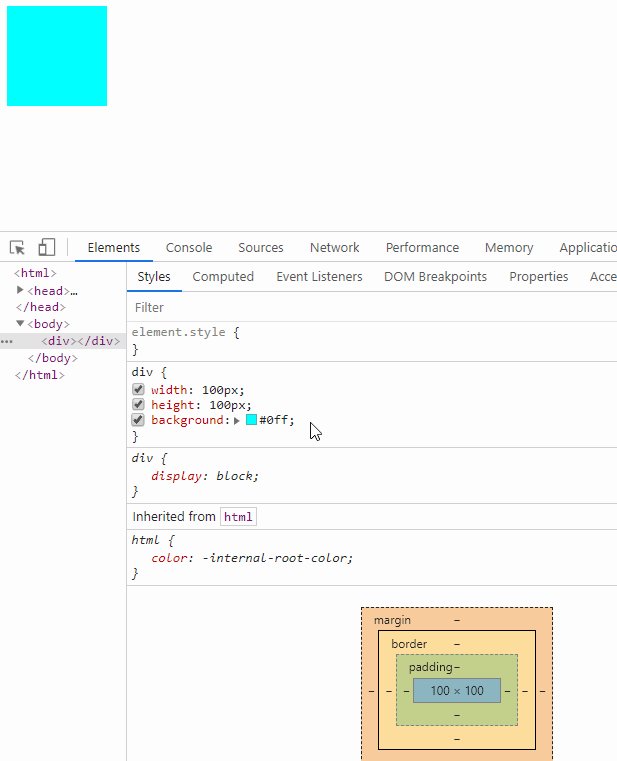
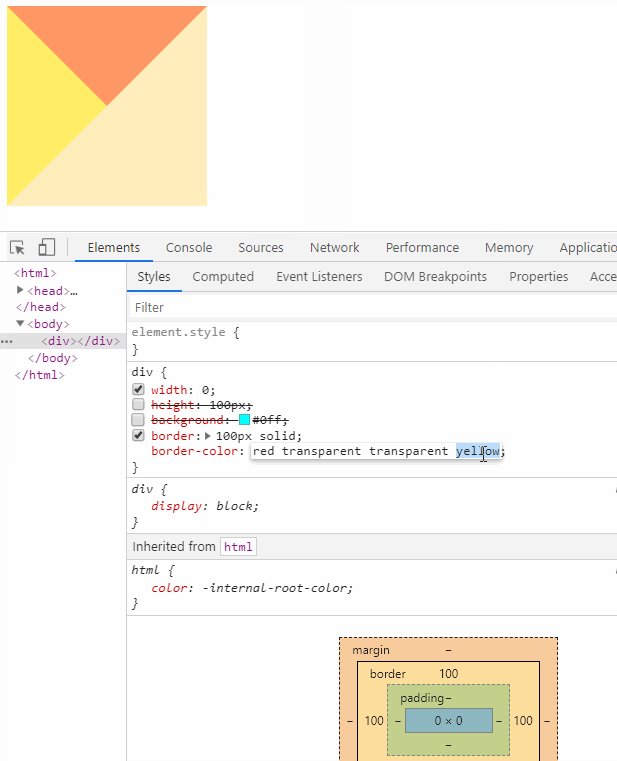
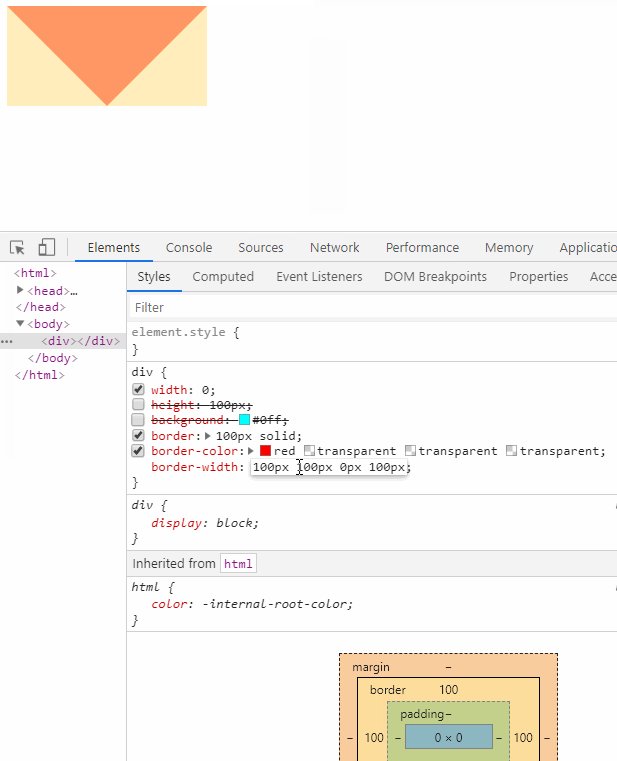
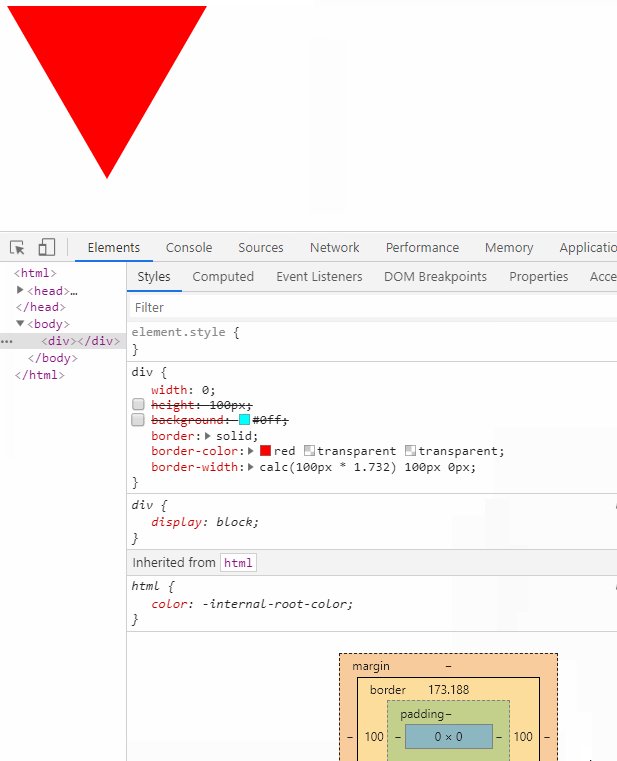
13.【三角形】💝css绘制三角形的原理

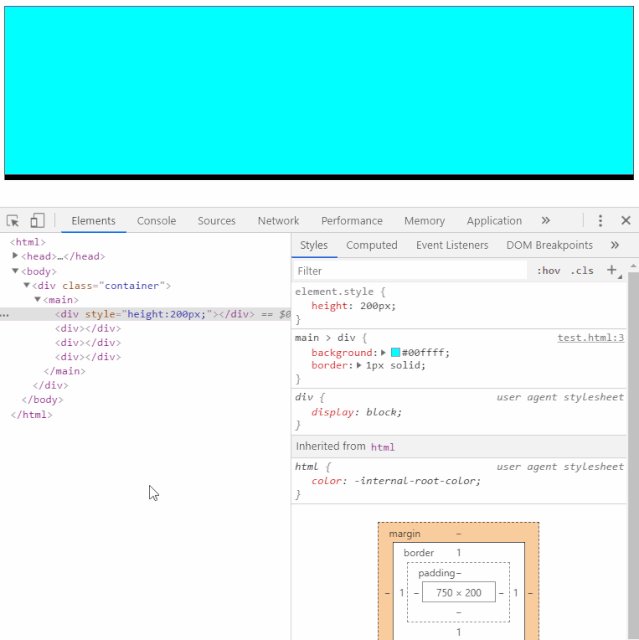
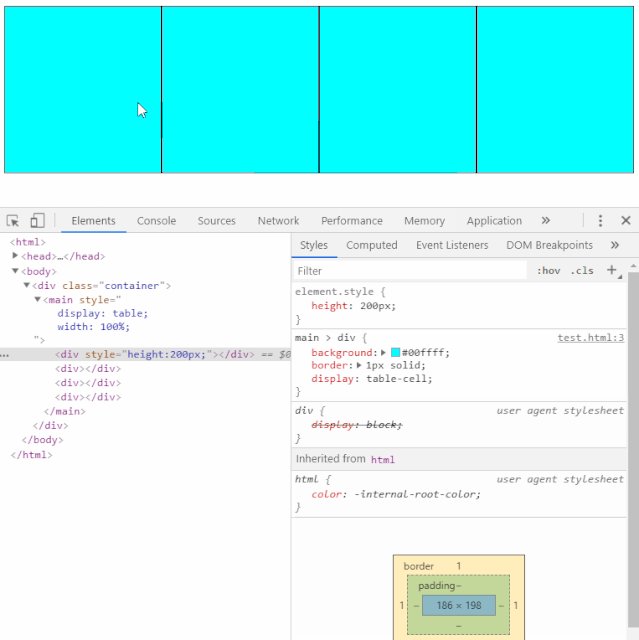
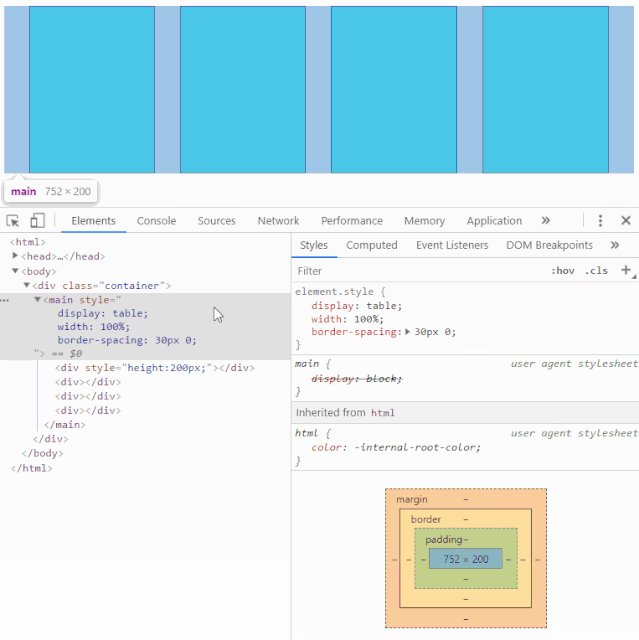
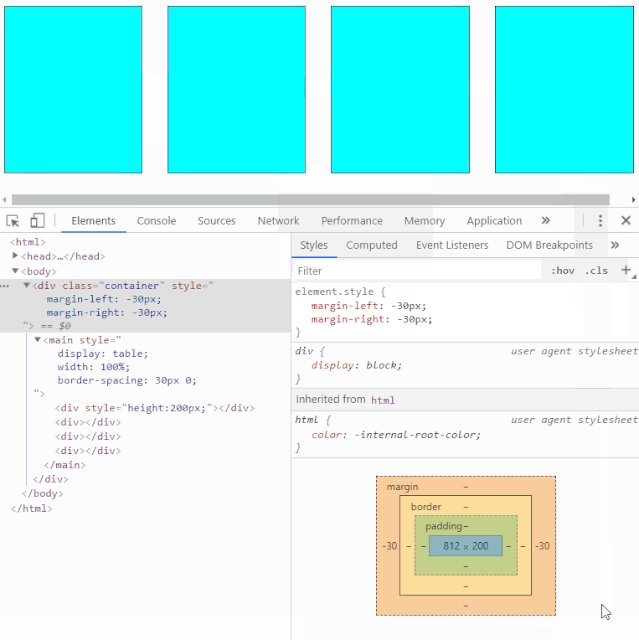
14.【table布局】💞display:table实现多列等高布局

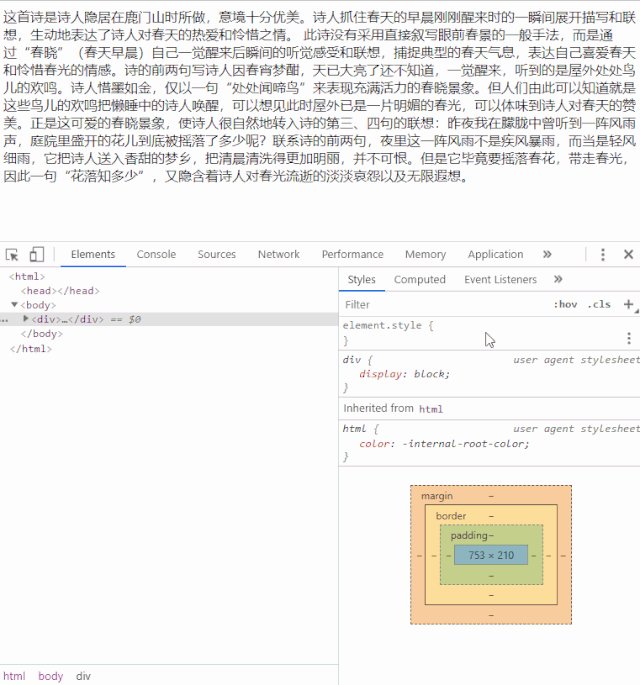
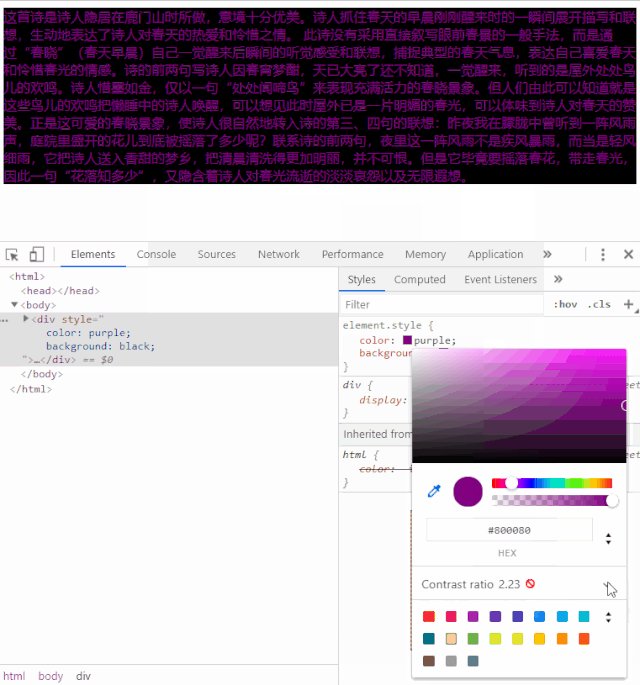
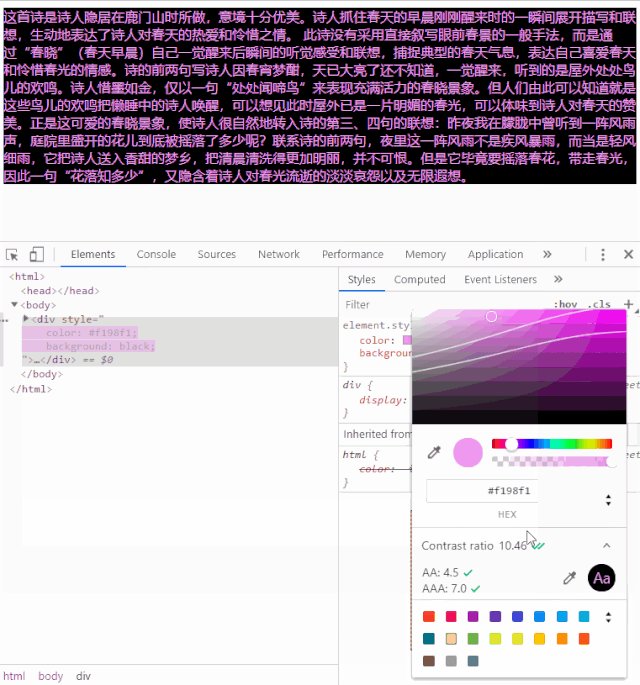
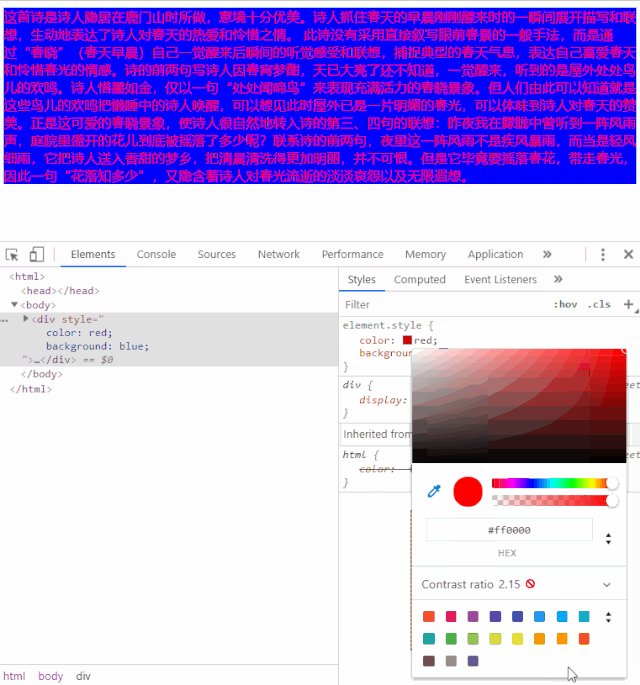
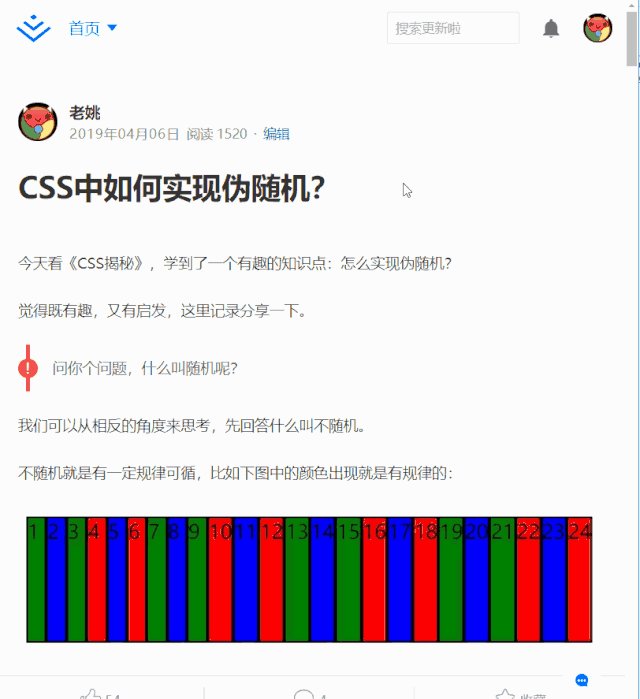
15.【颜色对比度】❣蓝底红字,由于颜色对比度比较低,故而看不清,因此不是好的配色方案😂

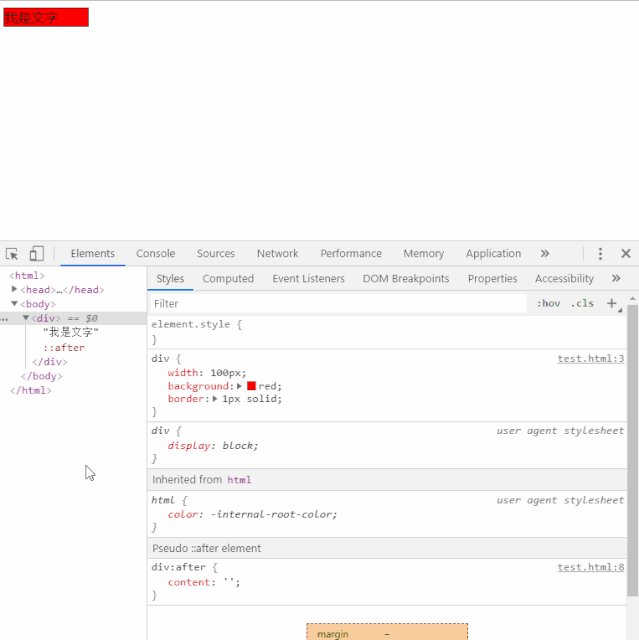
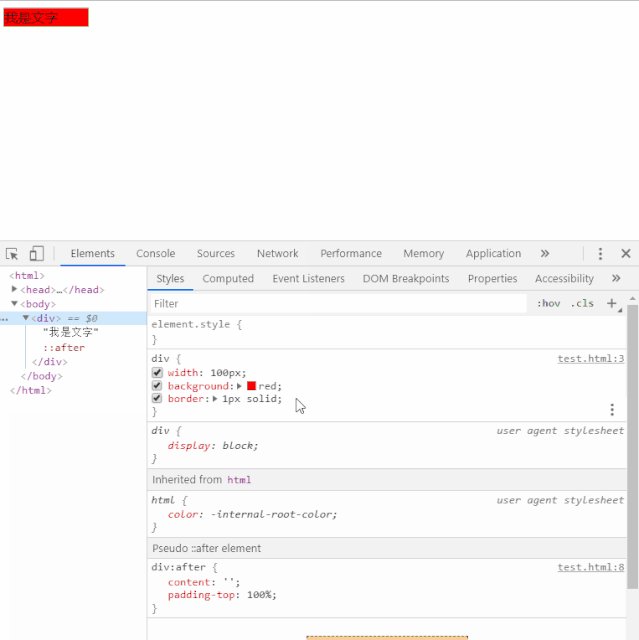
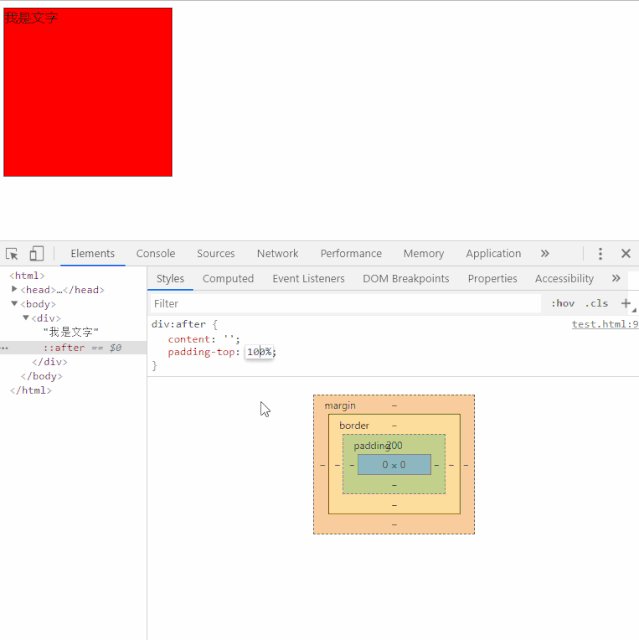
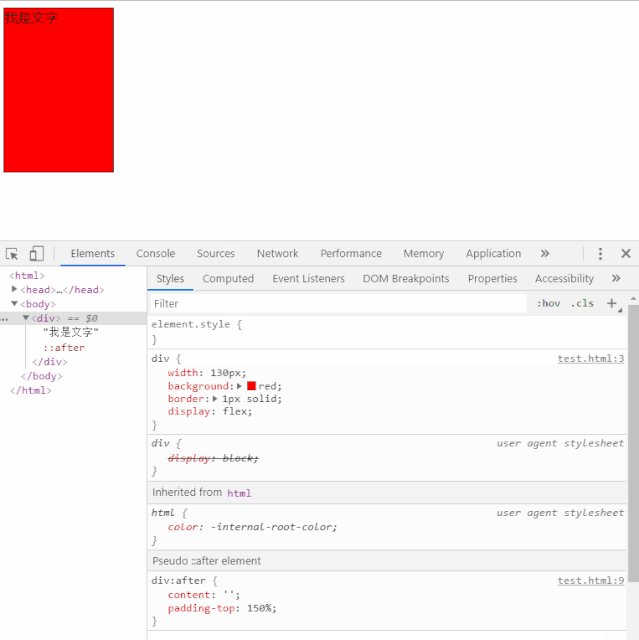
16.【定宽高比】♥css实现定宽高比的原理:padding的百分比是相对于其包含块的宽度,而不是高度

17.【动画方向】🐹动画方向可以选择alternate,去回交替进行

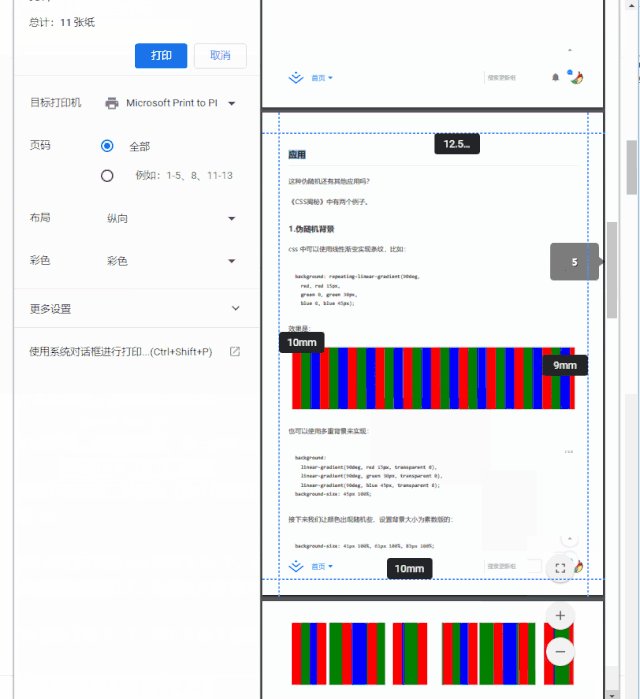
18.【线性渐变应用】🐮css绘制彩带的原理

19.【隐藏文本】🐯隐藏文字内容的两种办法

20.【居中】🐰实现居中的一种简单方式

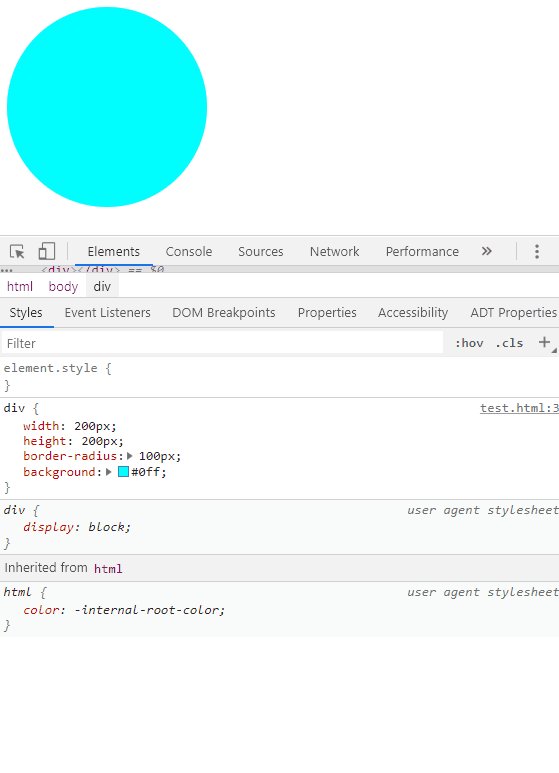
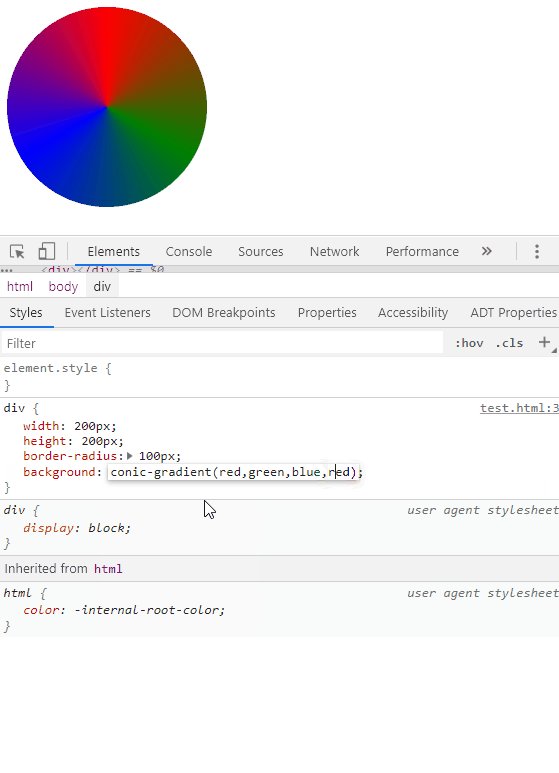
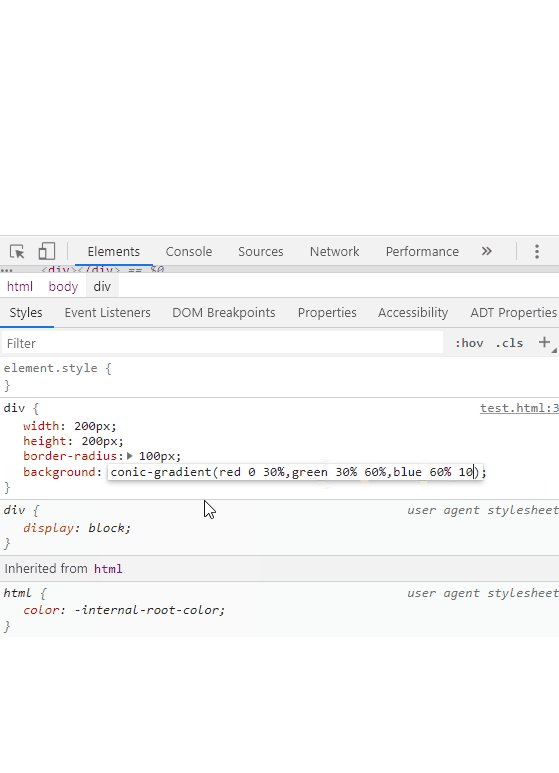
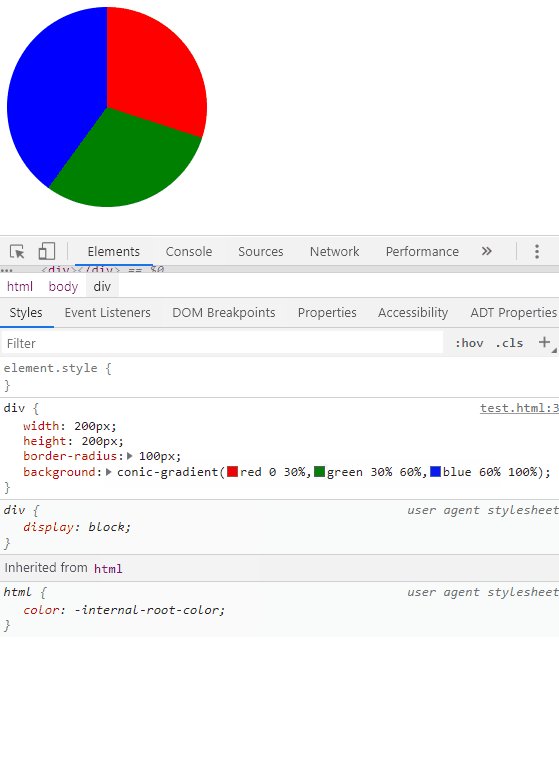
21.【角向渐变】🐲新的渐变:角向渐变。可以用来实现饼图

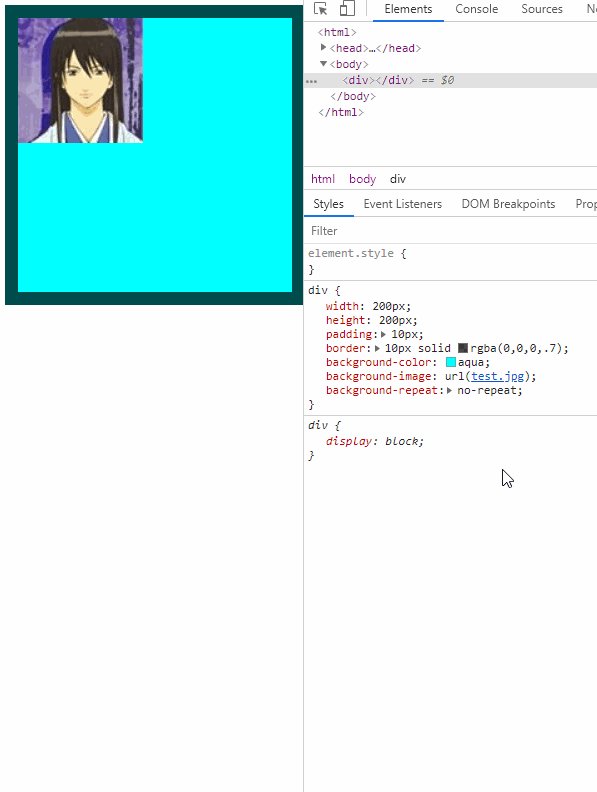
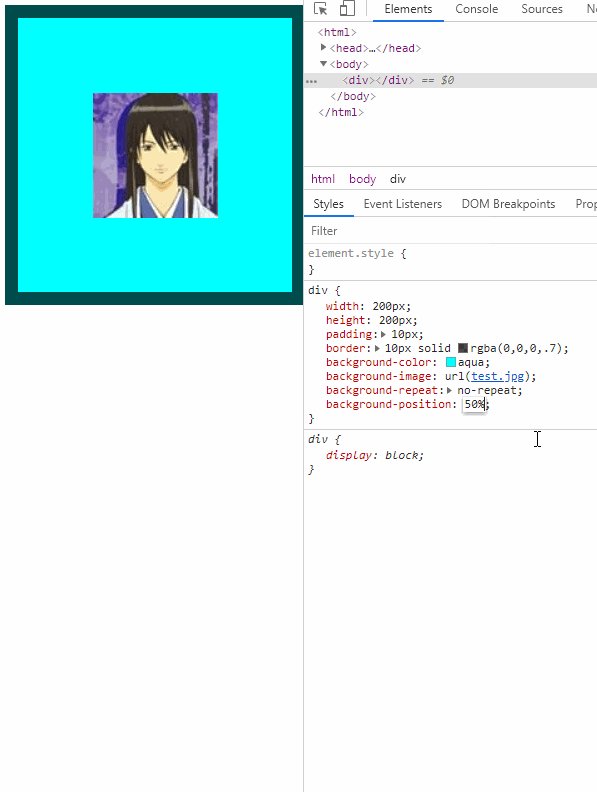
22.【背景位置百分比】🐍background-position百分比的正确理解方式:图片自身的百分比位置与容器同样的百分比位置重合

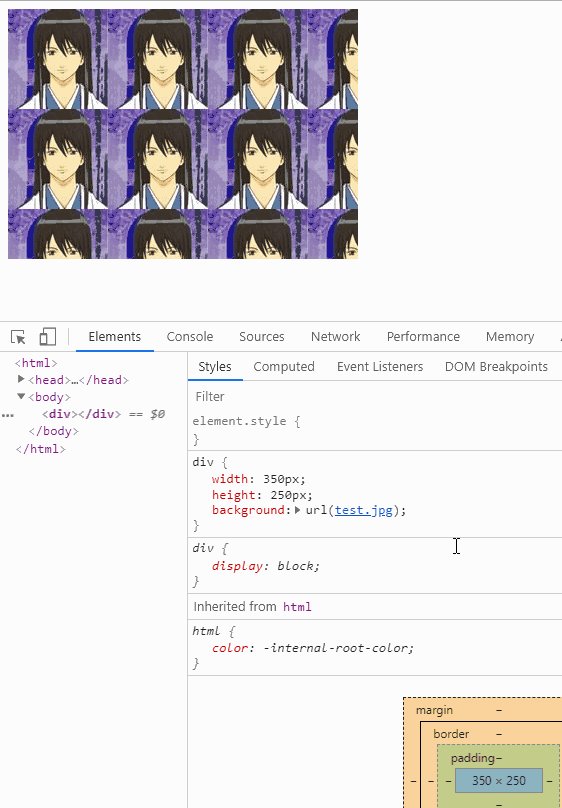
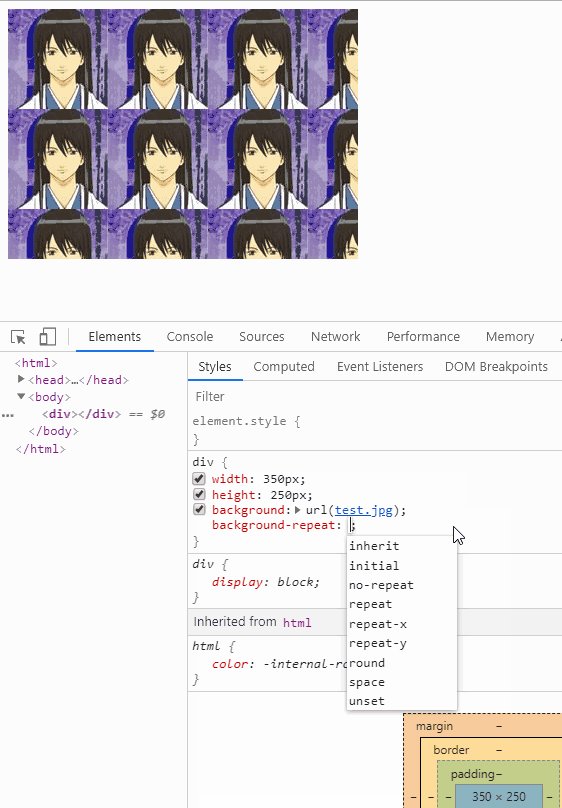
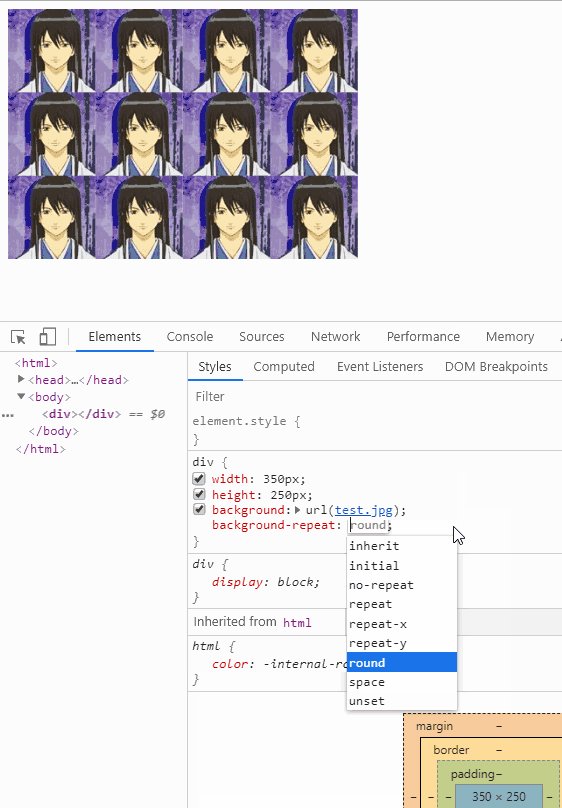
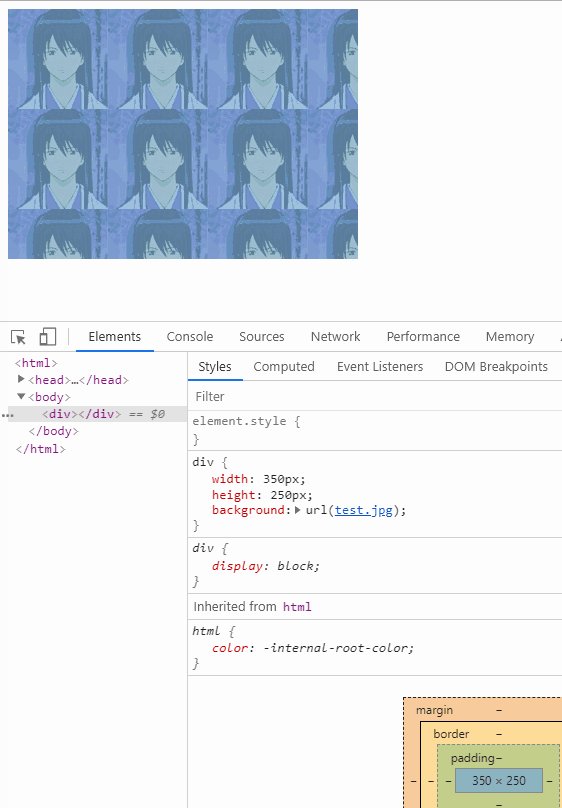
23.【背景重复新值】🐴background-repeat新属性值:round和space。前者表示凑个整,后者表示留点缝

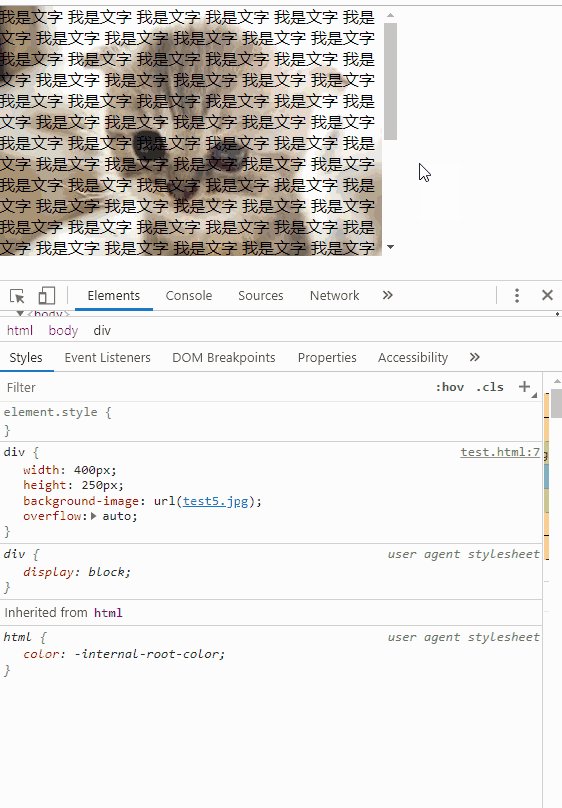
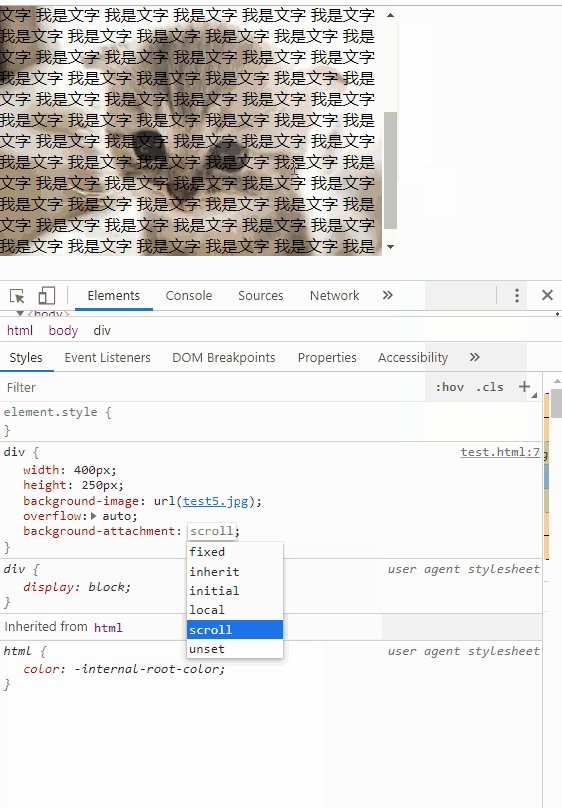
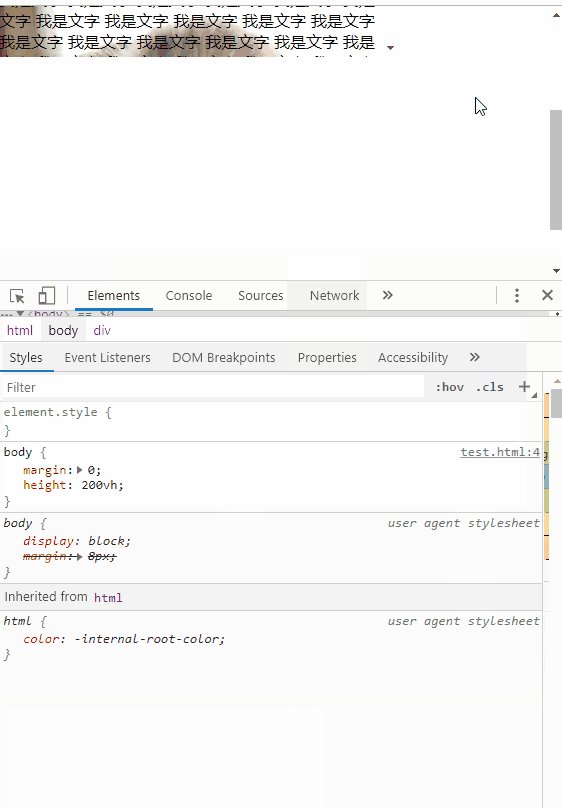
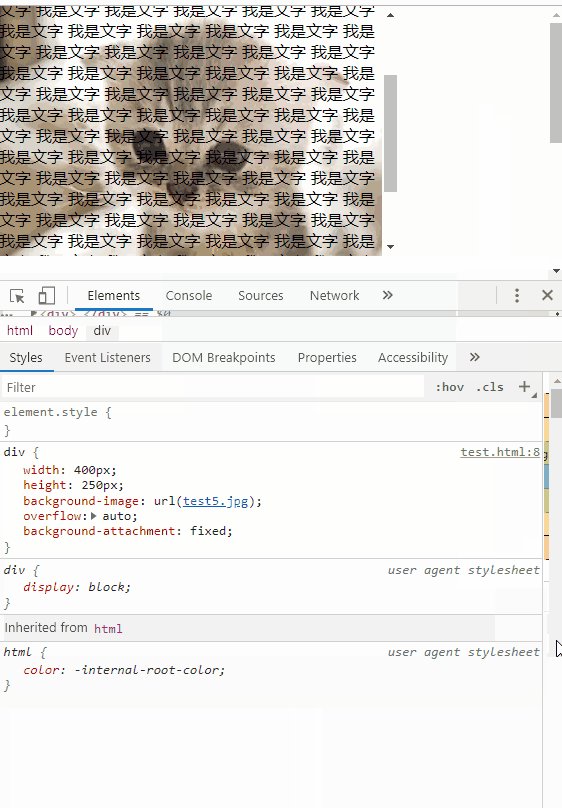
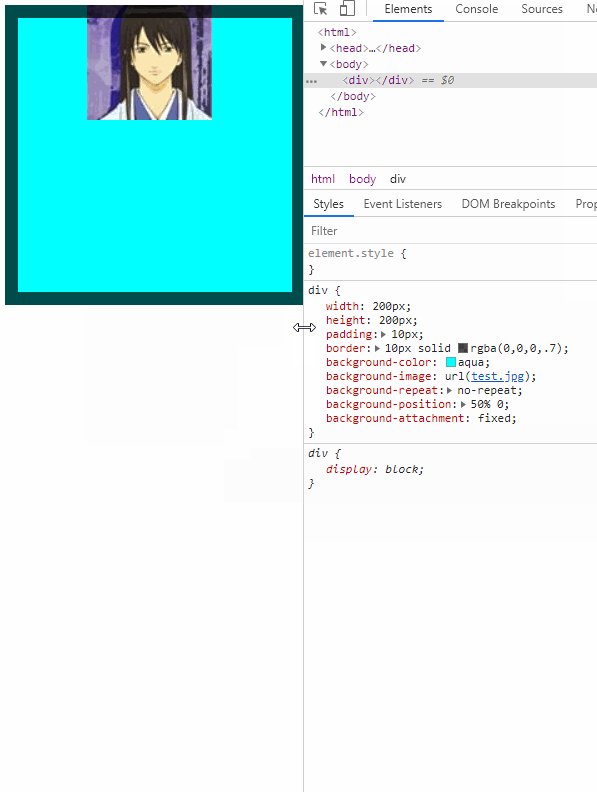
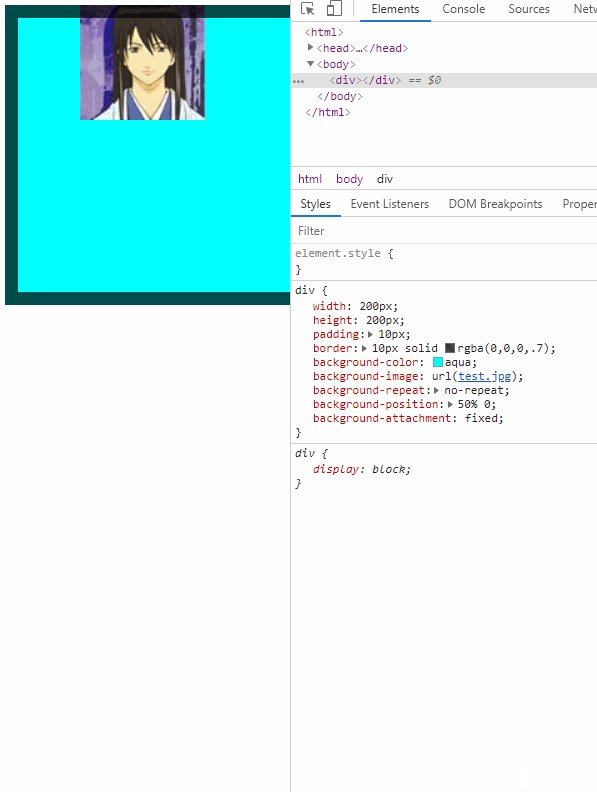
24.【背景附着】🐐background-attachment指定背景如何附着在容器上,注意其属性值local和fixed的使用

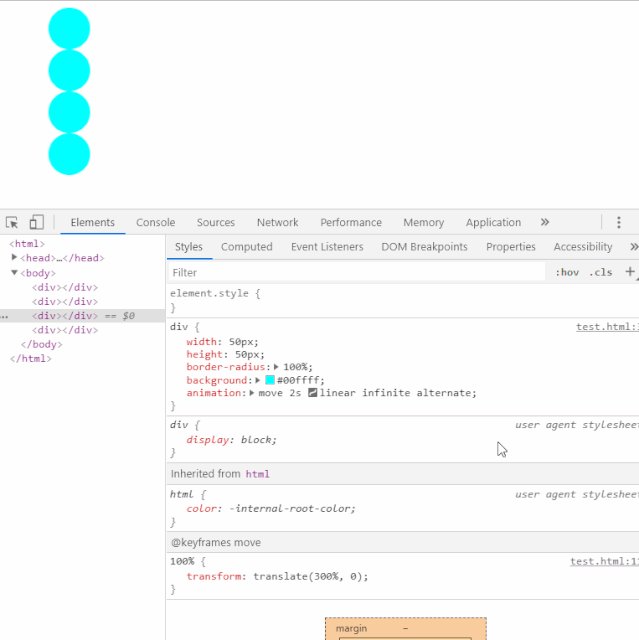
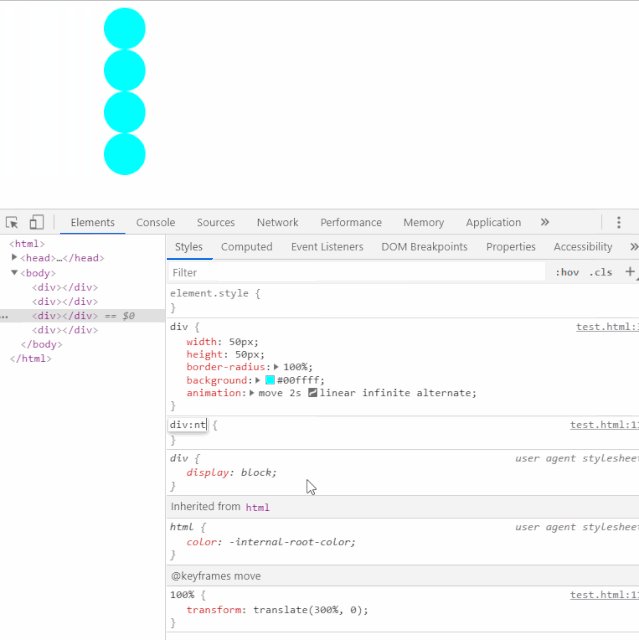
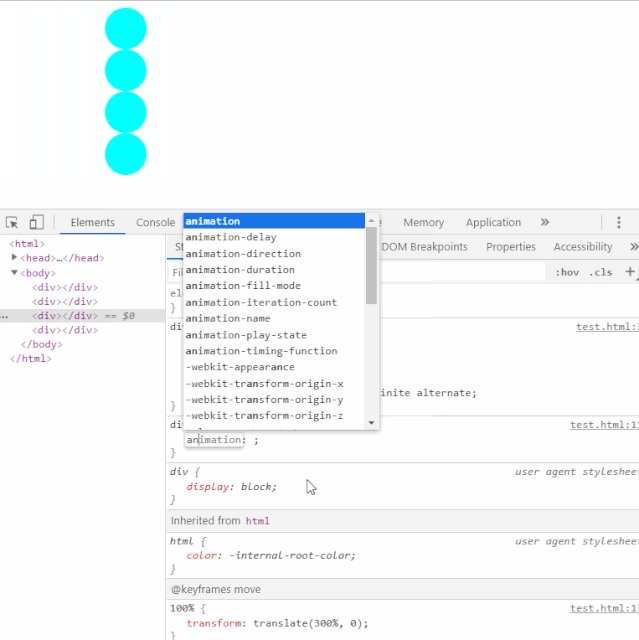
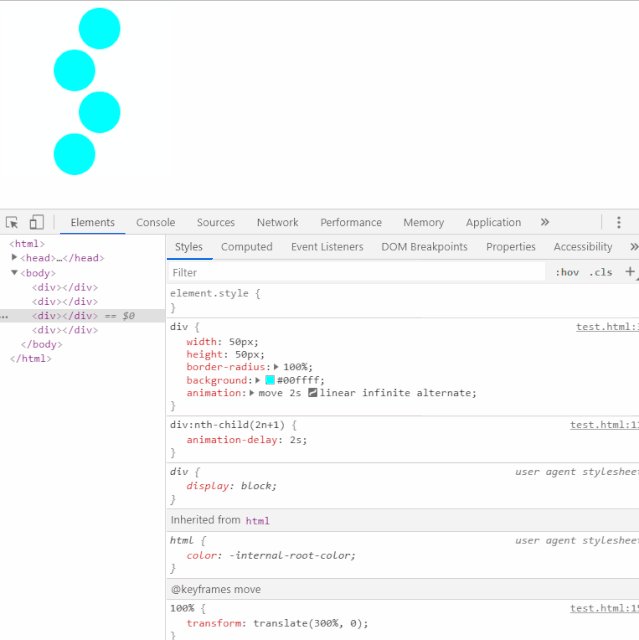
25.【动画延时】🐵动画添加延迟时间可以使步调不一致

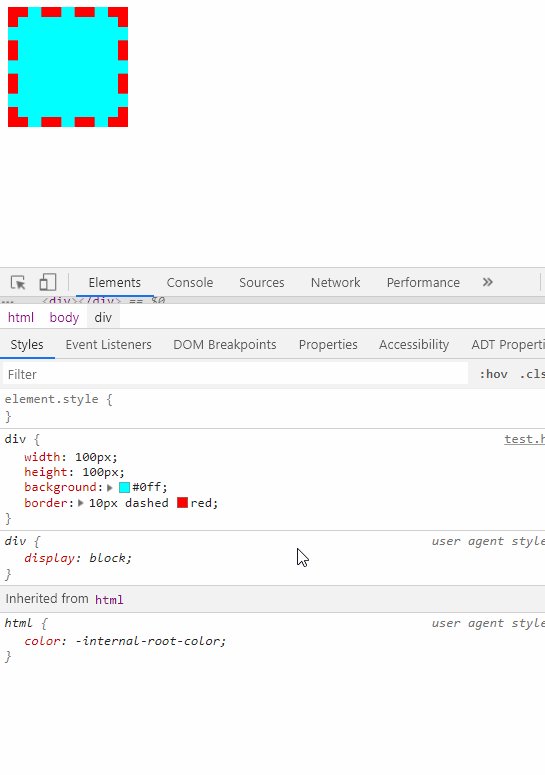
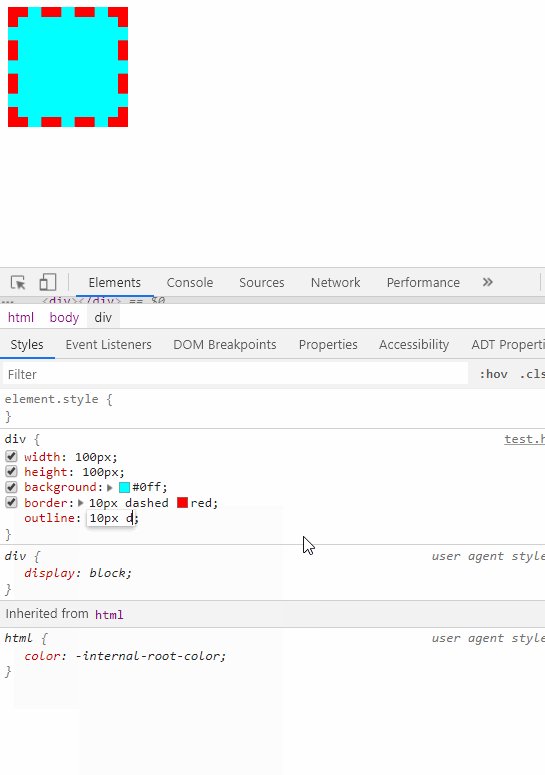
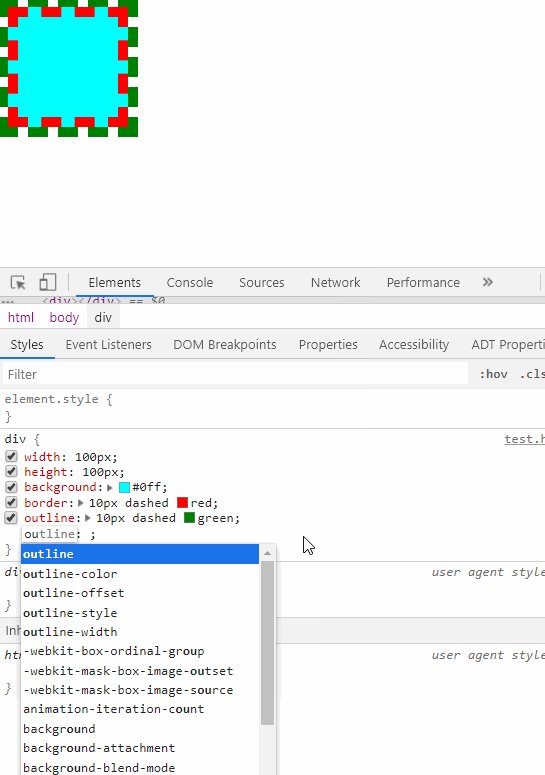
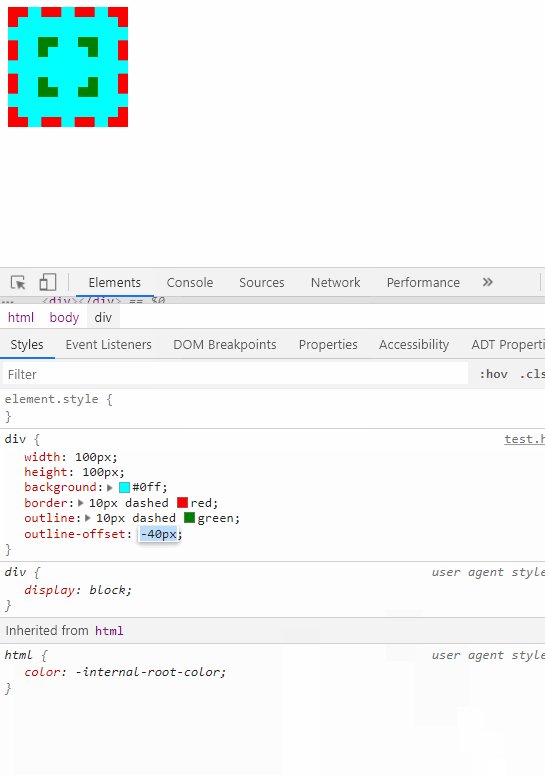
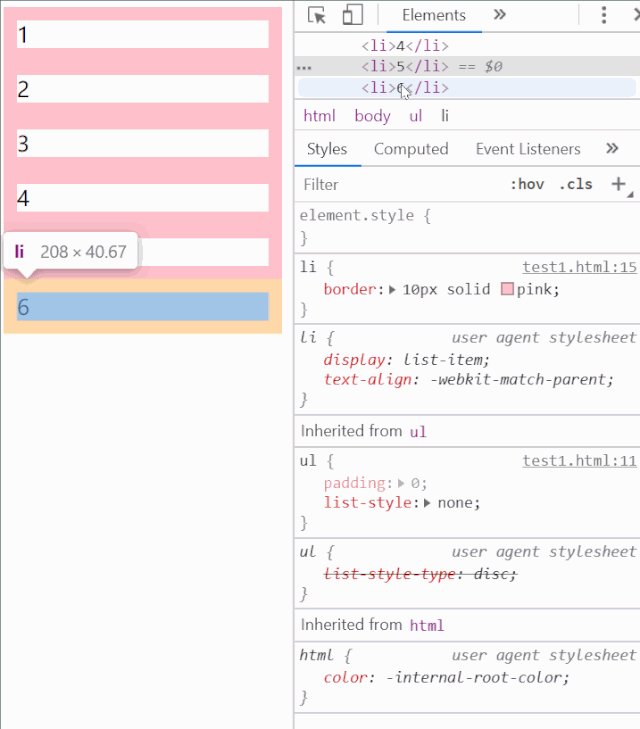
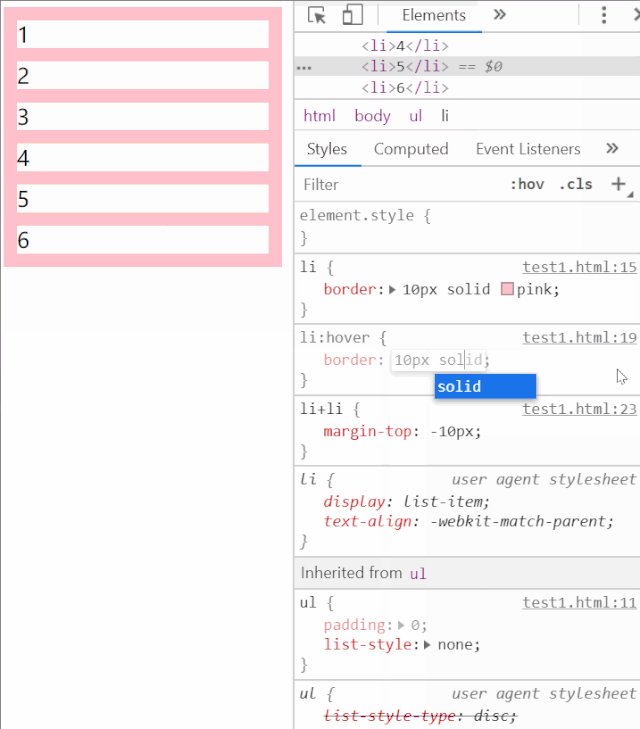
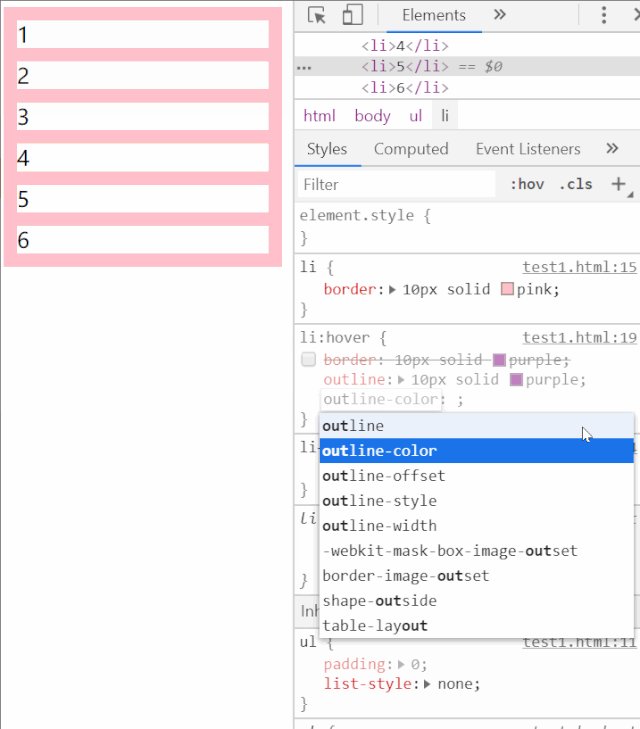
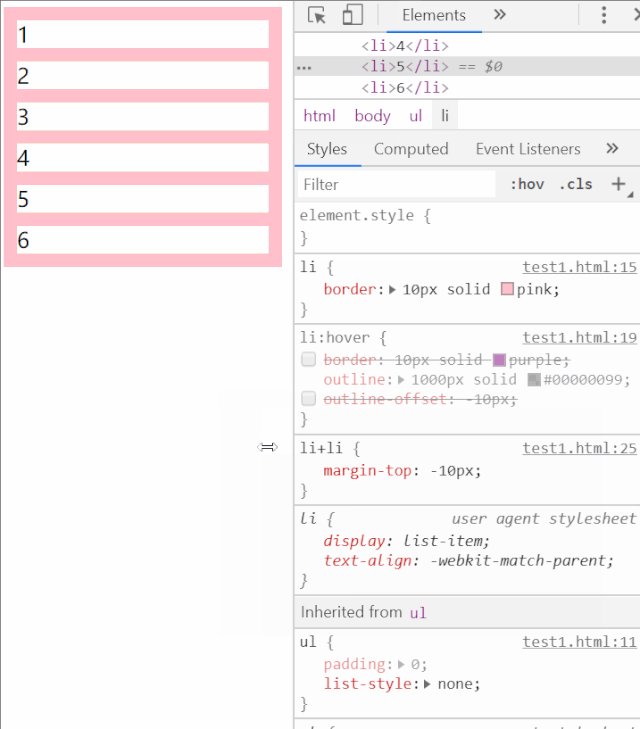
26.【outline使用】🐔可以使用outline来描边,不占地方,它甚至可以在里面

27【背景定位】🐶当固定背景不随元素滚动时,背景定位是相对于视口的

28【tab-size】🐷浏览器默认显示tab为8个空格,tab-size可以指定空格长度

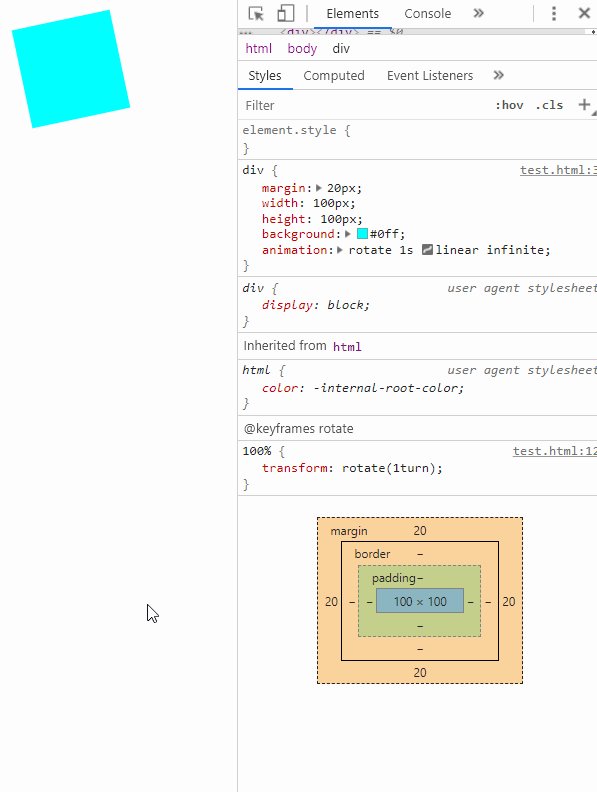
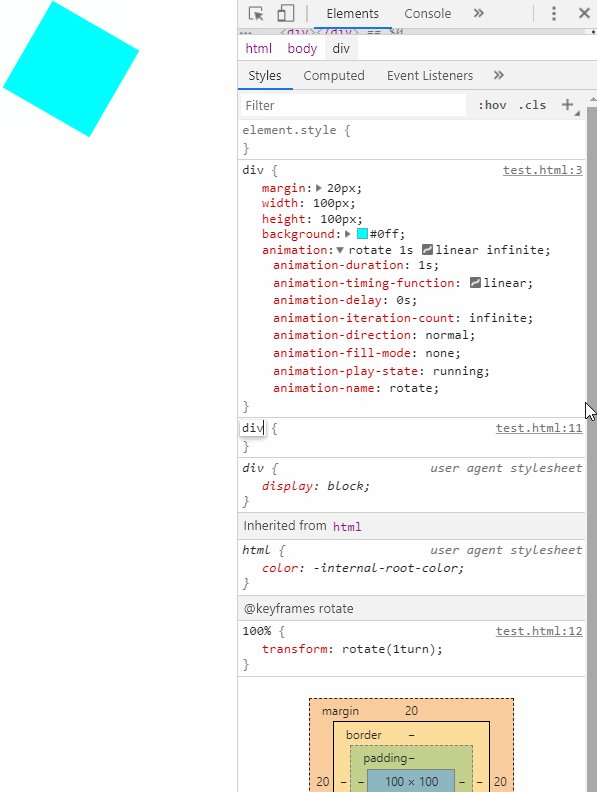
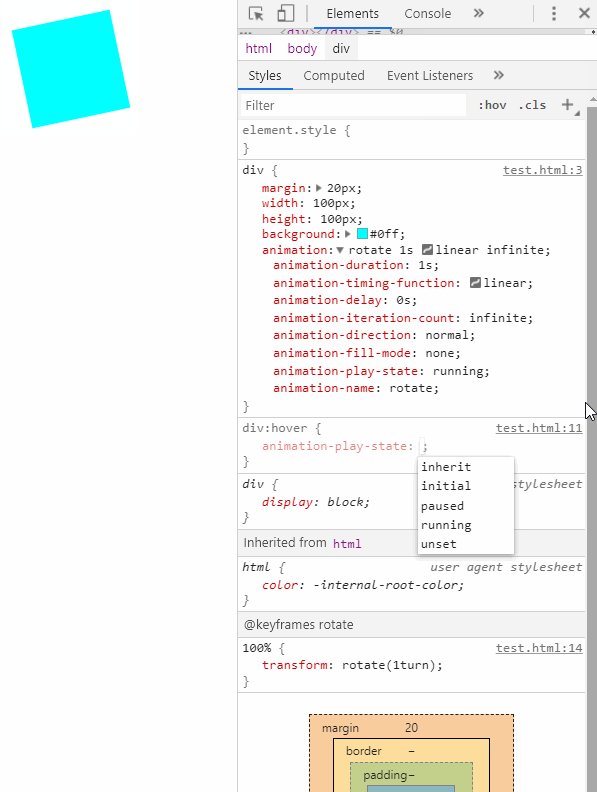
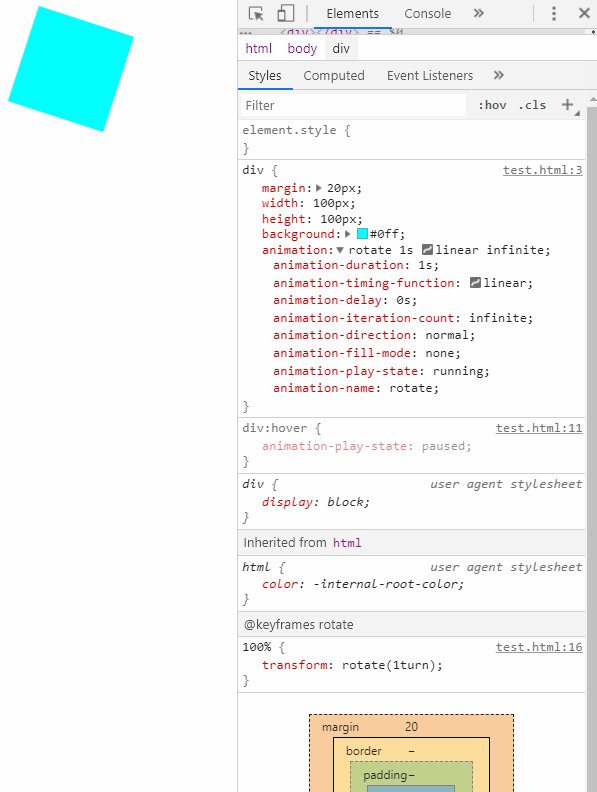
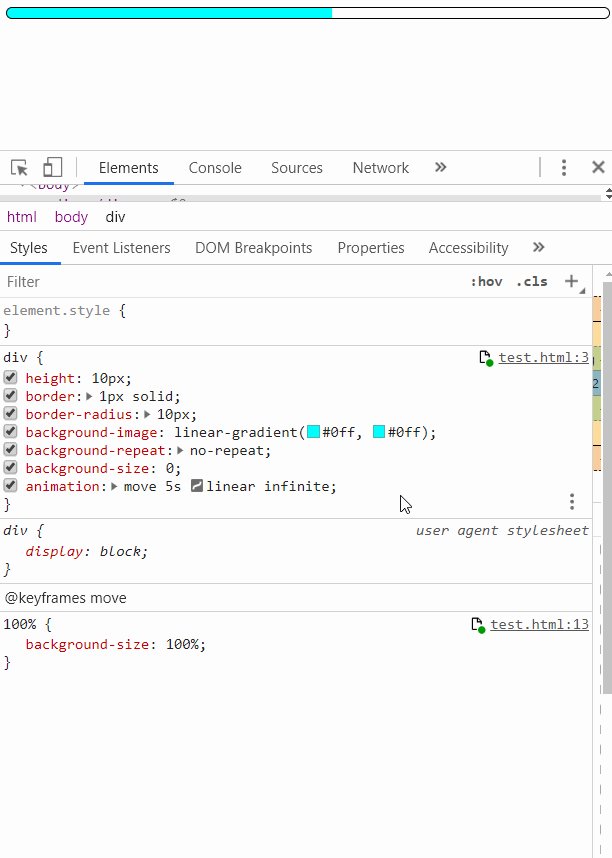
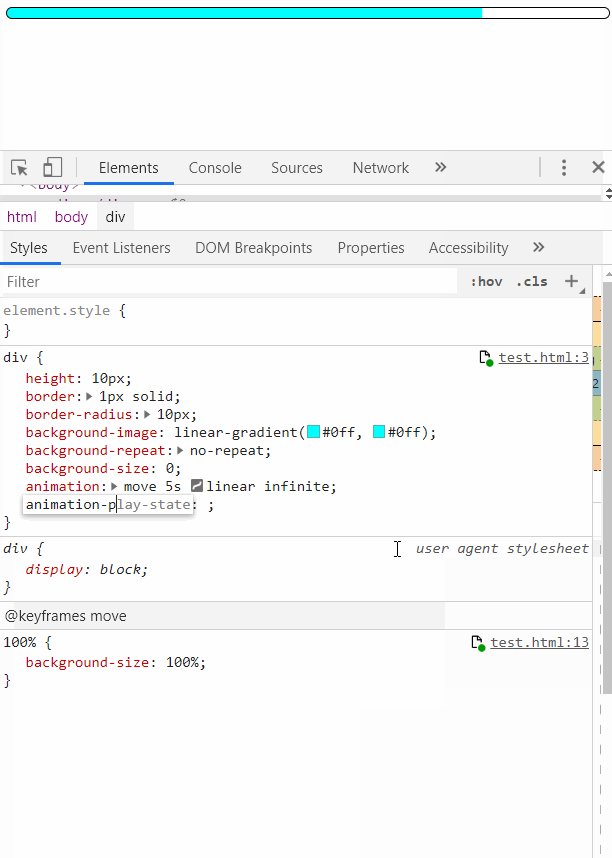
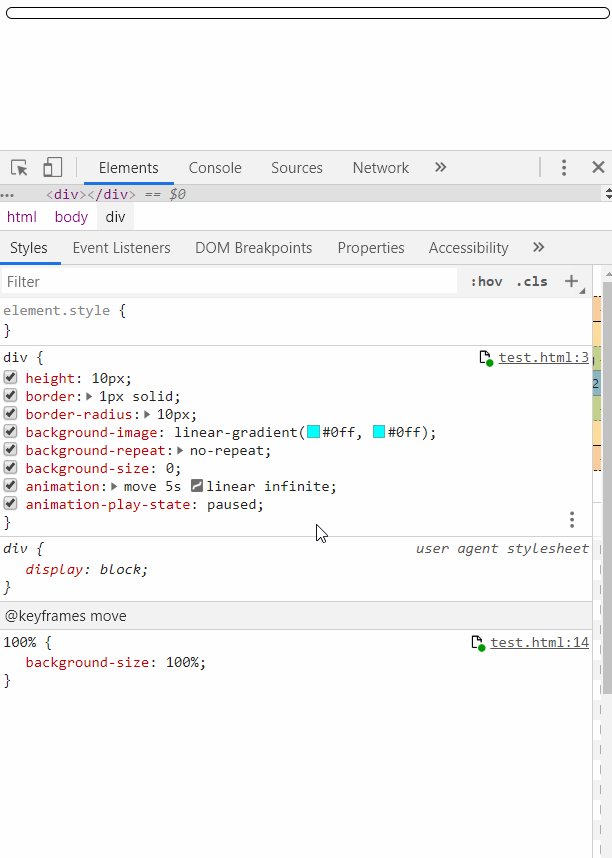
29【动画暂停】🥝CSS动画其实是可以暂停的

30【object-fit】🍓图片在指定尺寸后,可以设置object-fit为contain或cover保持比例

31【鼠标状态】🍒按钮禁用时,不要忘了设置鼠标状态

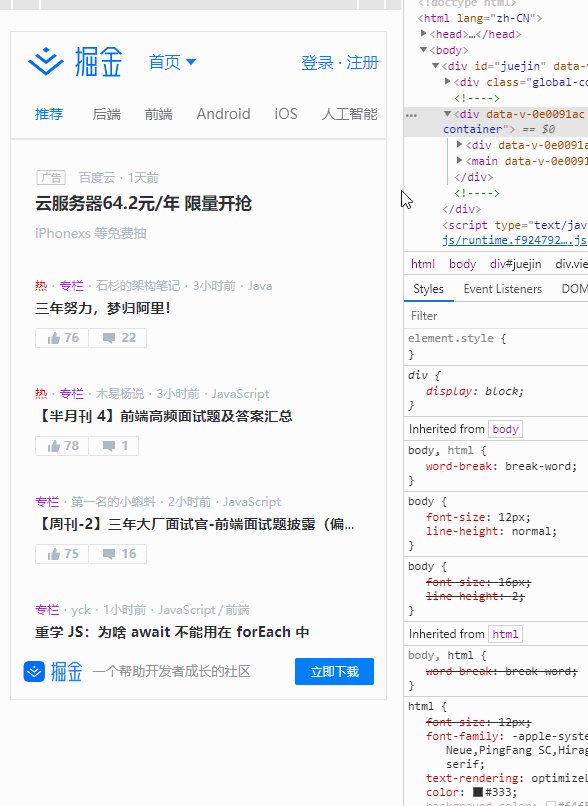
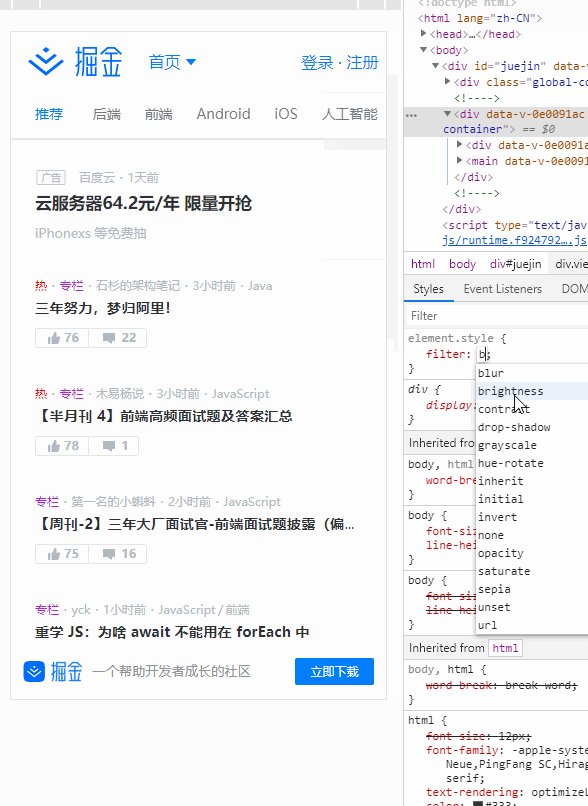
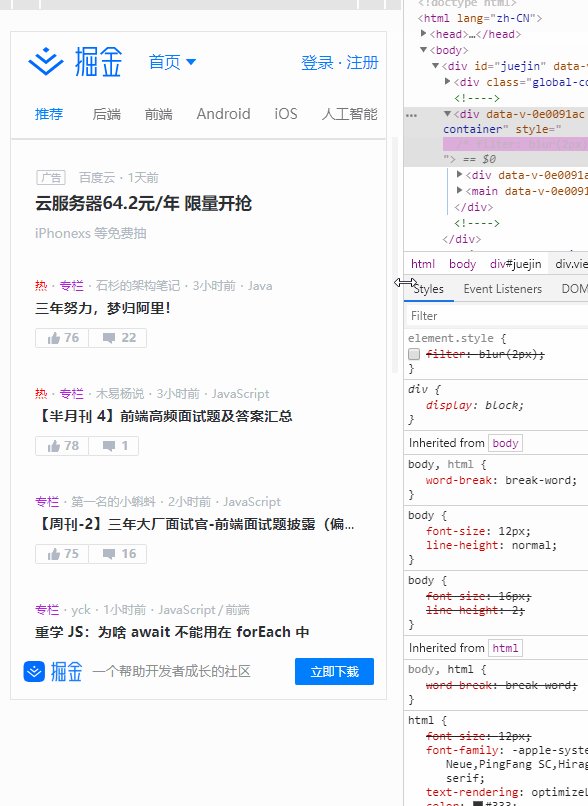
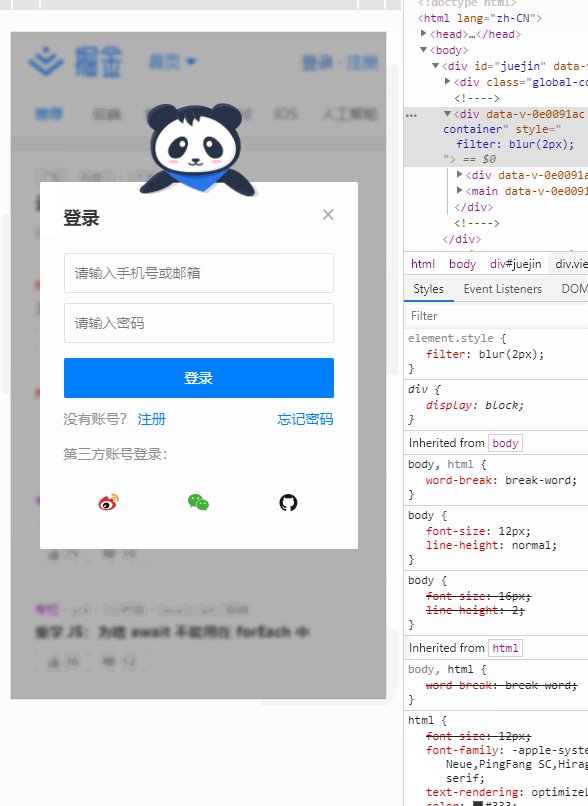
32【背景虚化】🍑使用CSS滤镜实现背景虚化

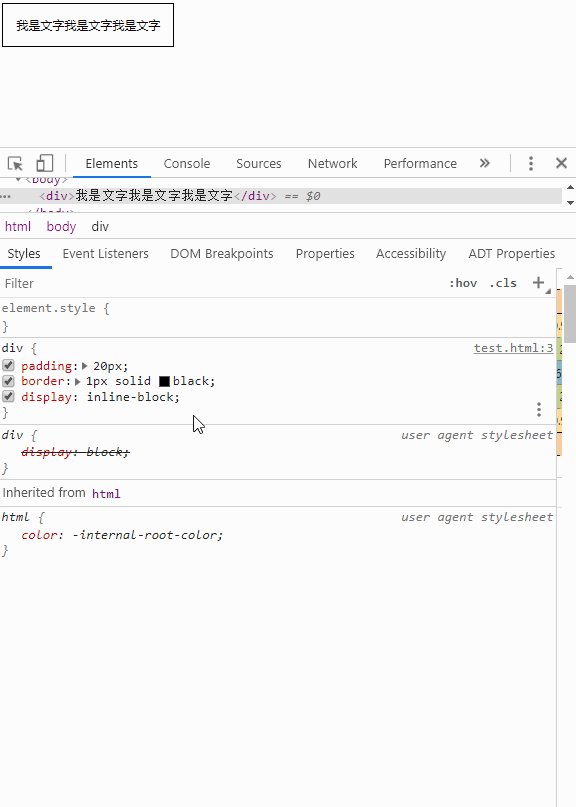
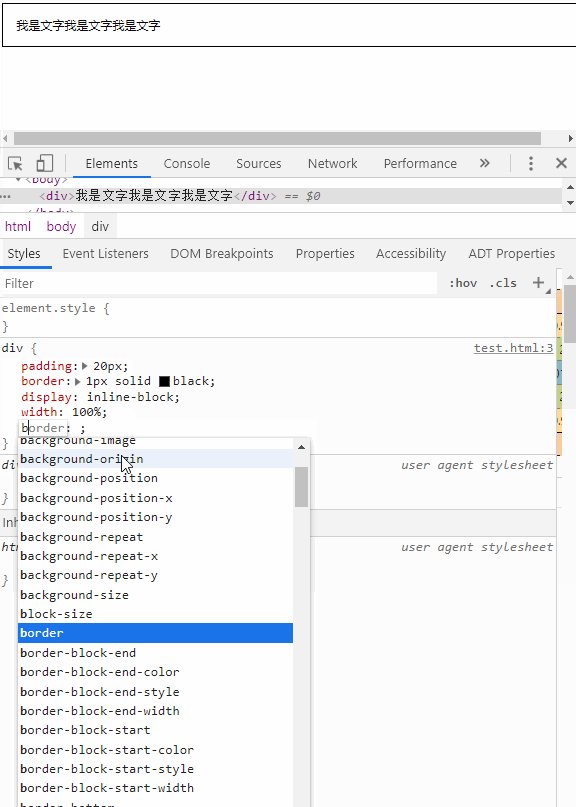
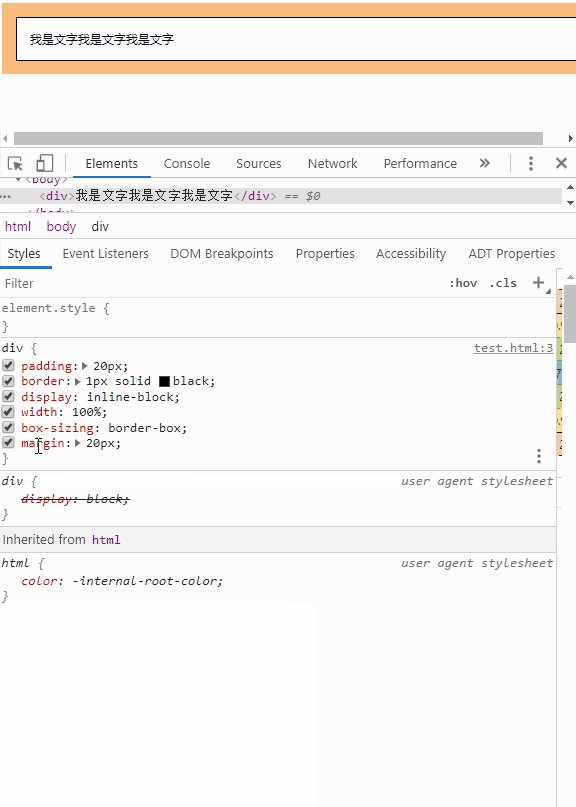
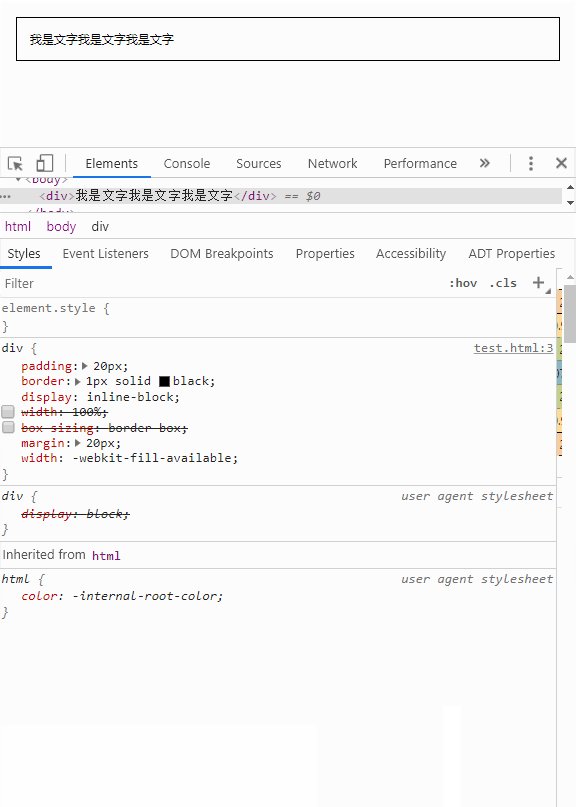
33【fill-available】🍏设置宽度为fill-available,可以使inline-block像block那样填充整个空间

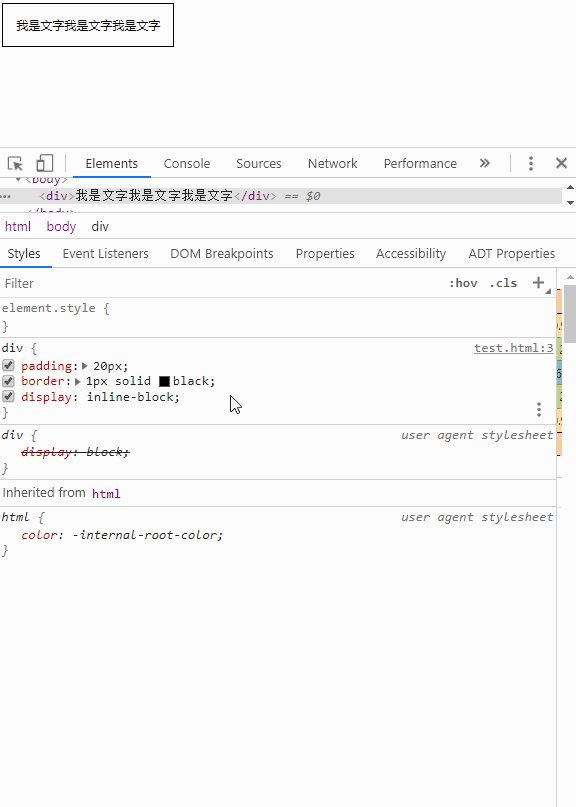
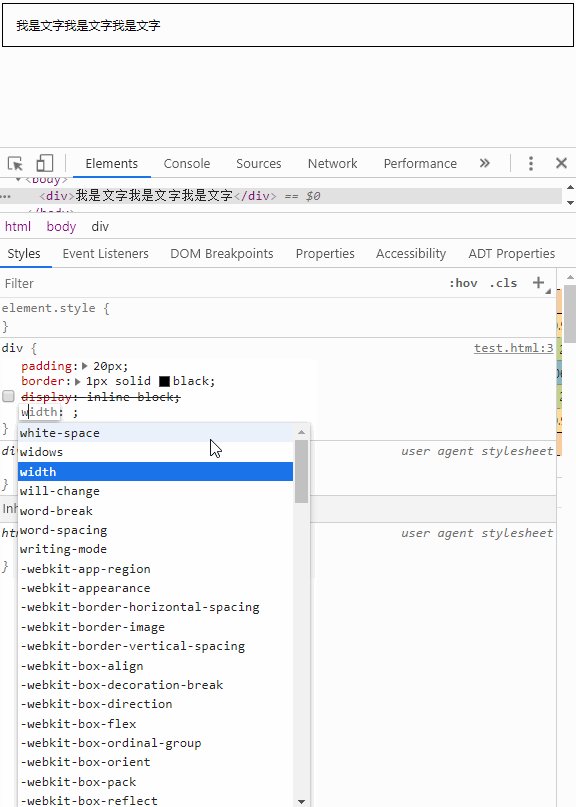
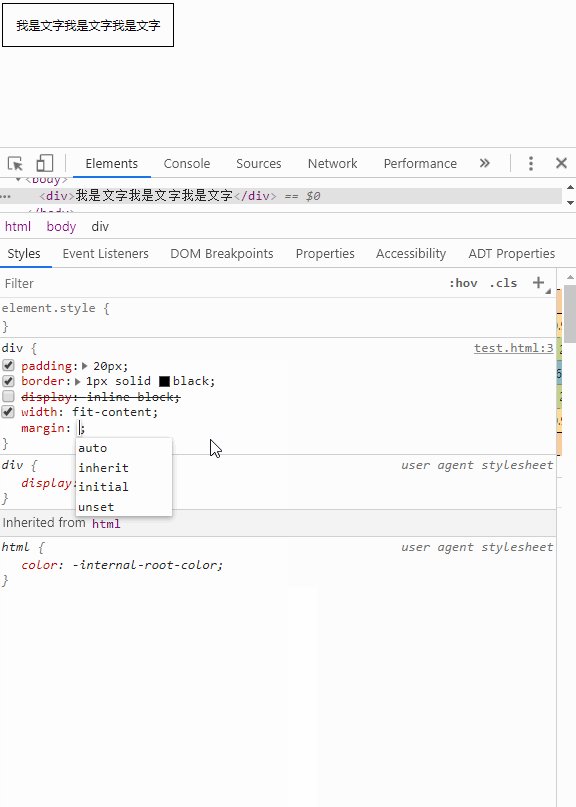
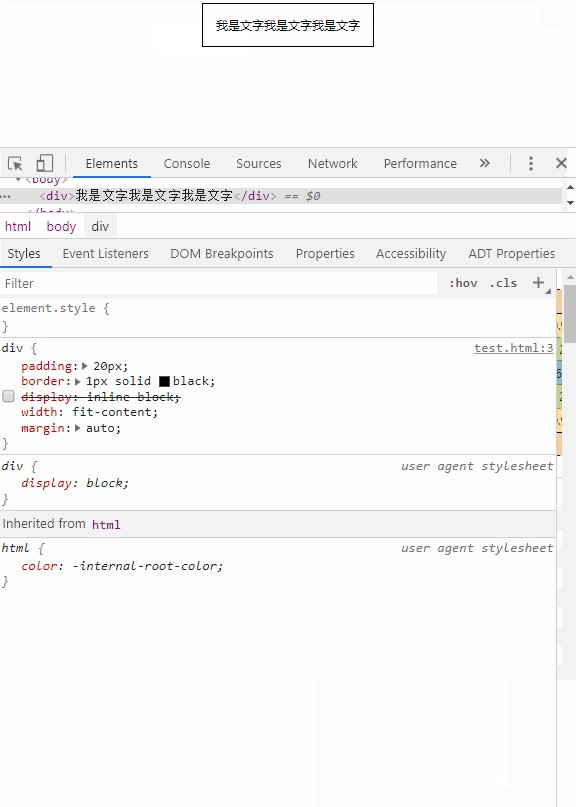
34【fit-content】🍎设置宽度为fit-content,可以使block像inline-block那样实现收缩宽度包裹内容的效果

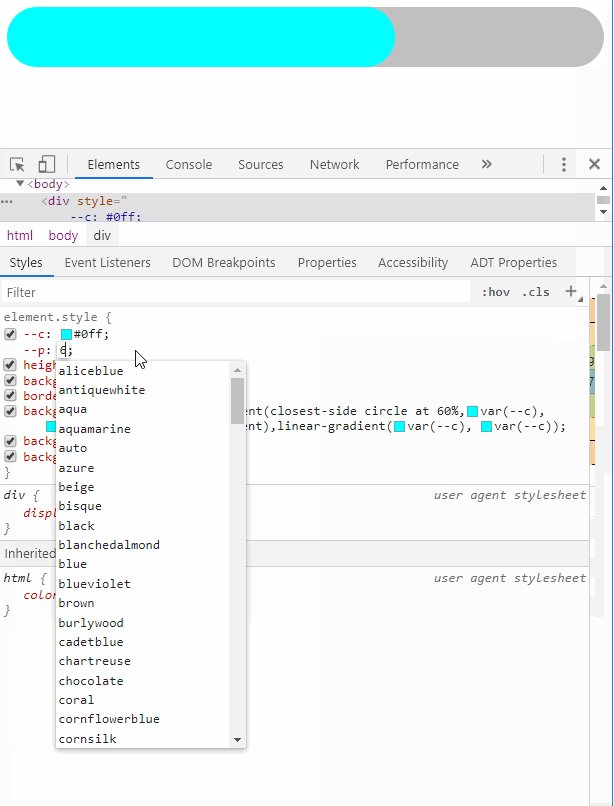
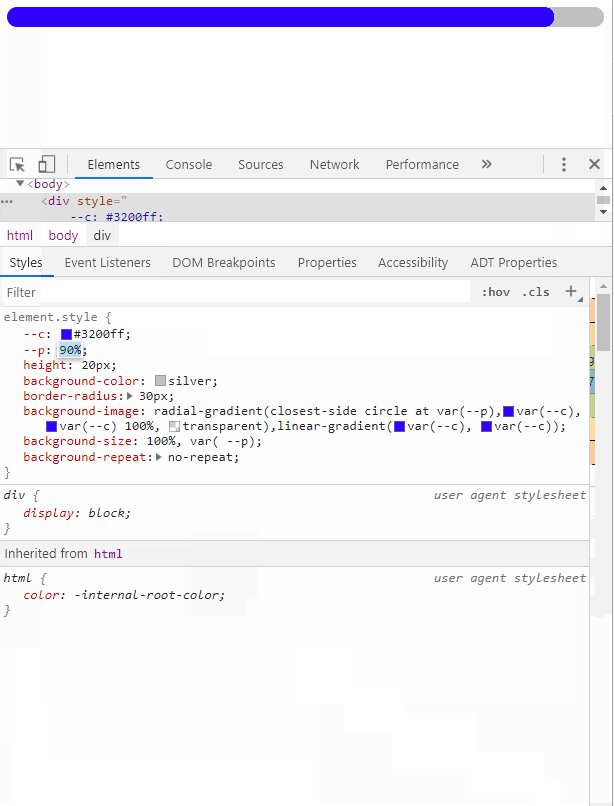
35【自定义属性】🍋CSS自定义属性的简单使用

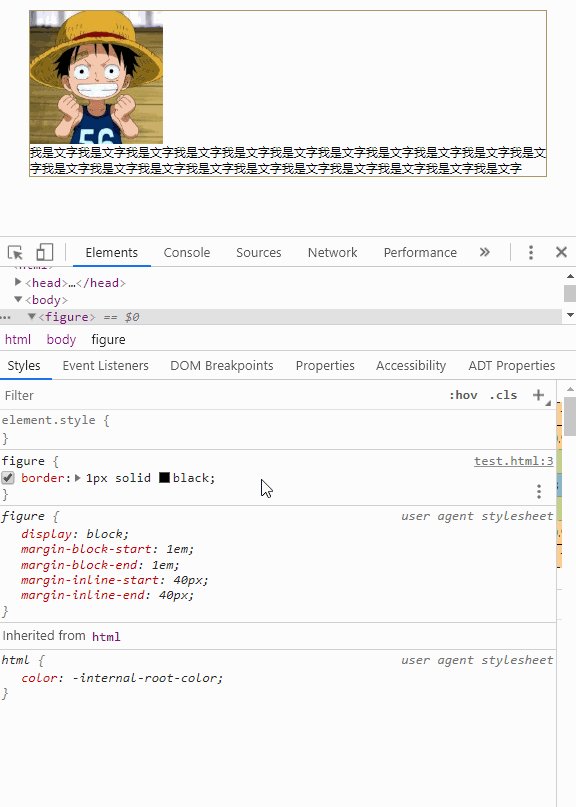
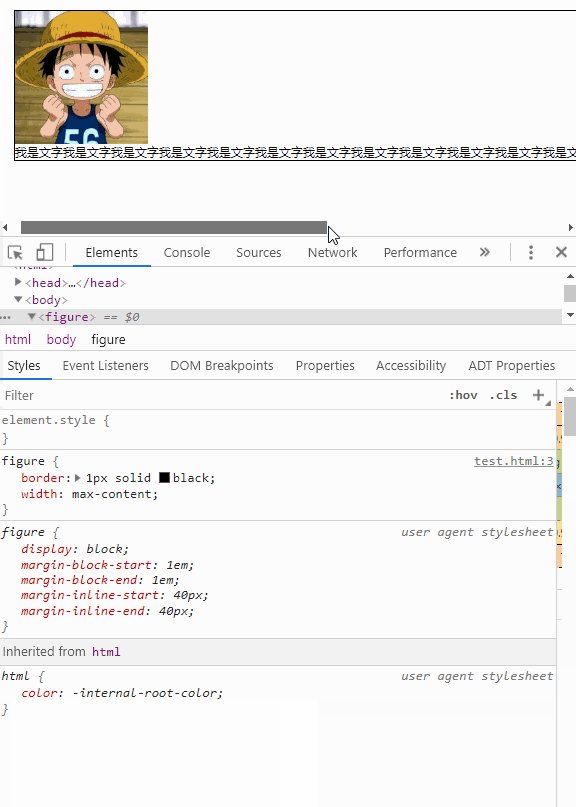
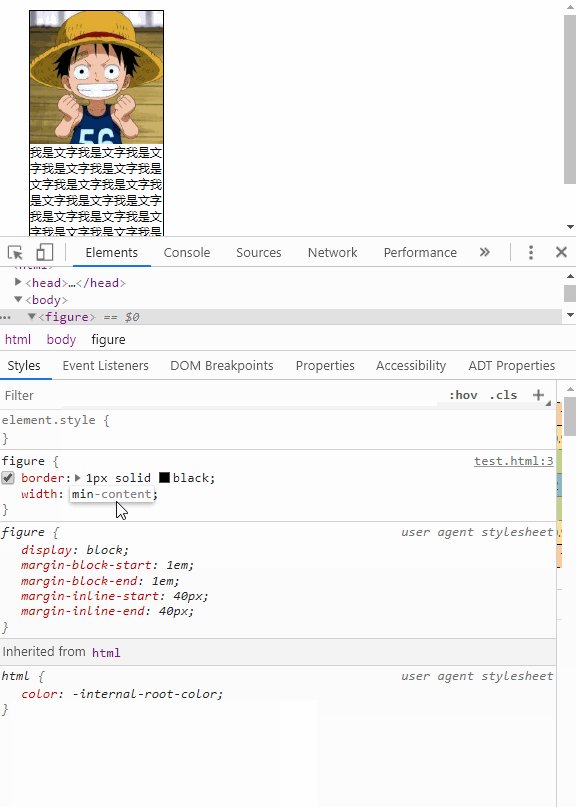
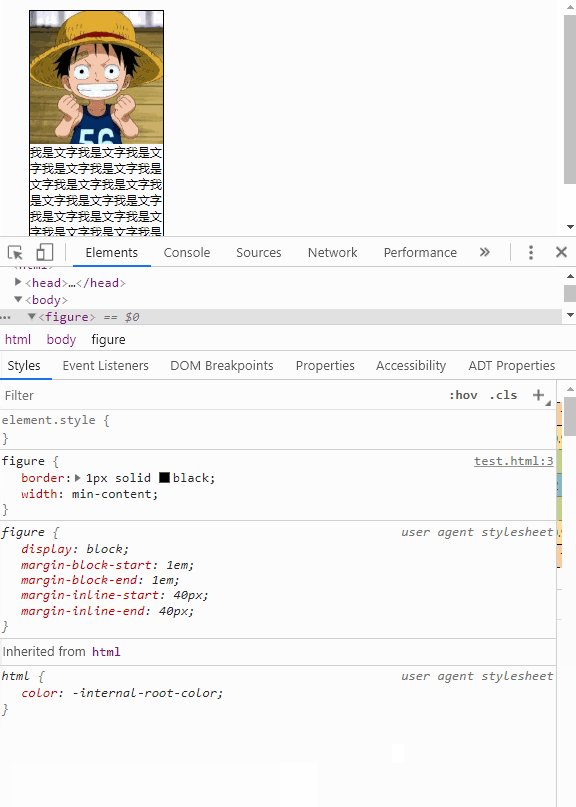
36【min-content/max-content】🍍可以设置宽度为min-content和max-content,前者让内容尽可能地收缩,后者让内容尽可能地展开

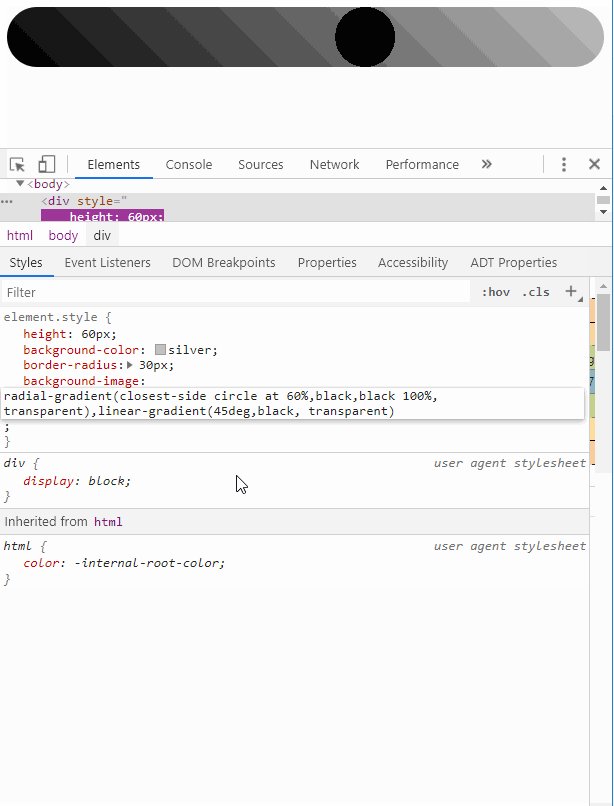
37【进度条】🍊使用渐变,一个div实现进度条

38【打印】🍉可以在打印网页时,设置page相关属性。比如page-break-before属性来表示是否需要另起新页

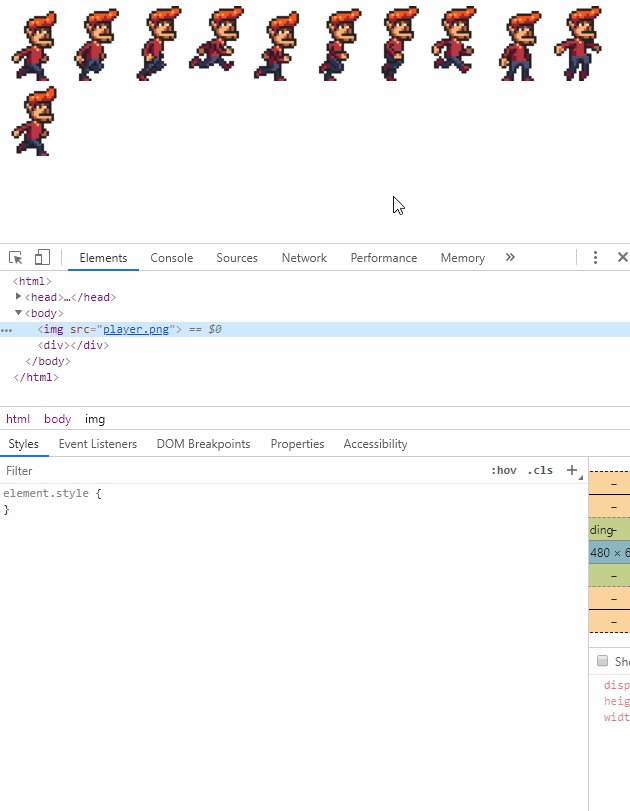
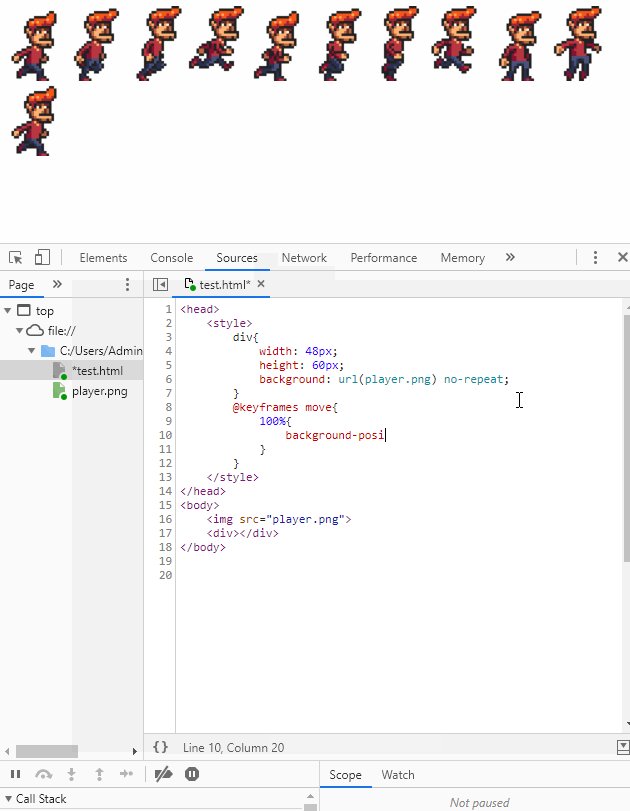
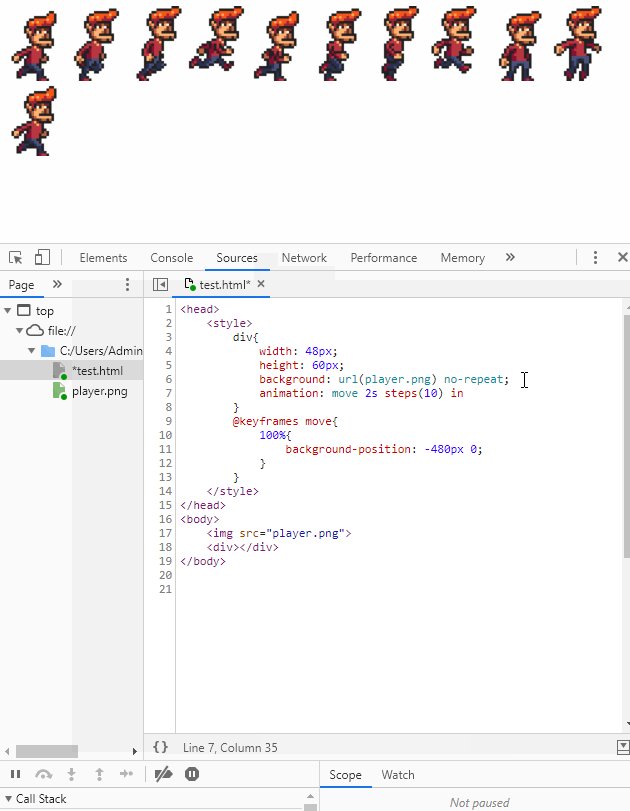
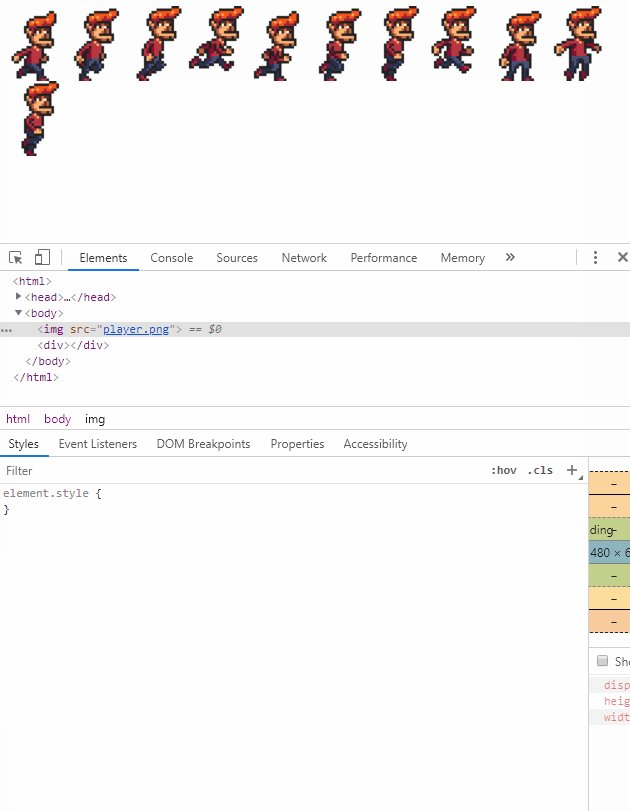
39【逐帧动画】🍌利用CSS精灵实现逐帧动画

40【resize】🍐普通元素也可以像textarea那样resize

41【面包屑】🍇使用before伪元素实现面包屑

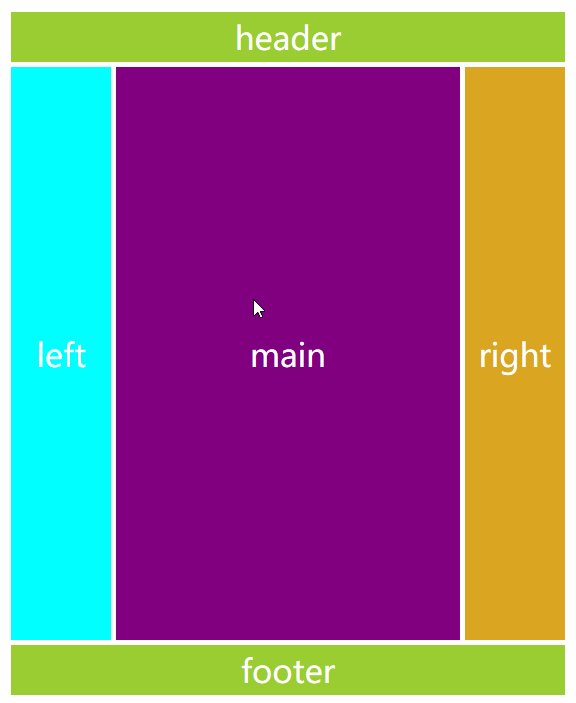
42【sticky footer】🍈使用grid布局实现sticky footer

43【动画填充状态】🍅CSS可以设置动画开始前和结束时所保持的状态

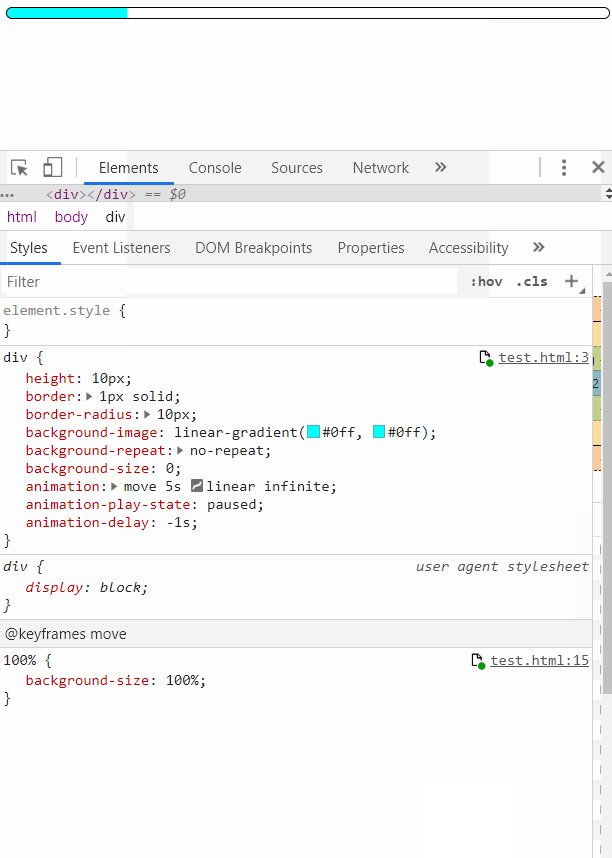
44【动画负延迟】🥑CSS动画可以设置延迟时间为负数,表示动画仿佛开始前就已经运行过了那么长时间

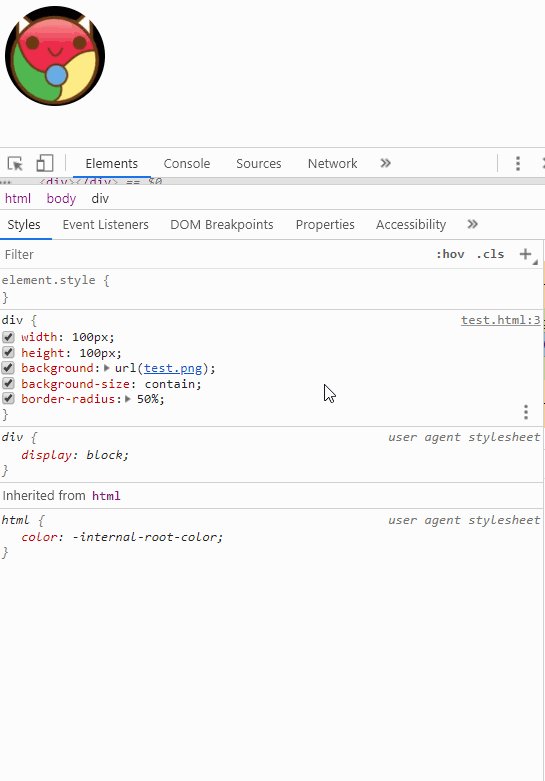
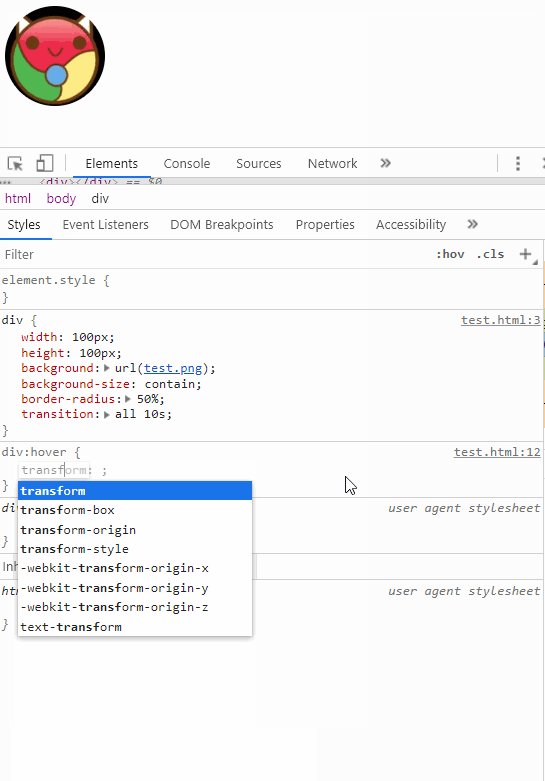
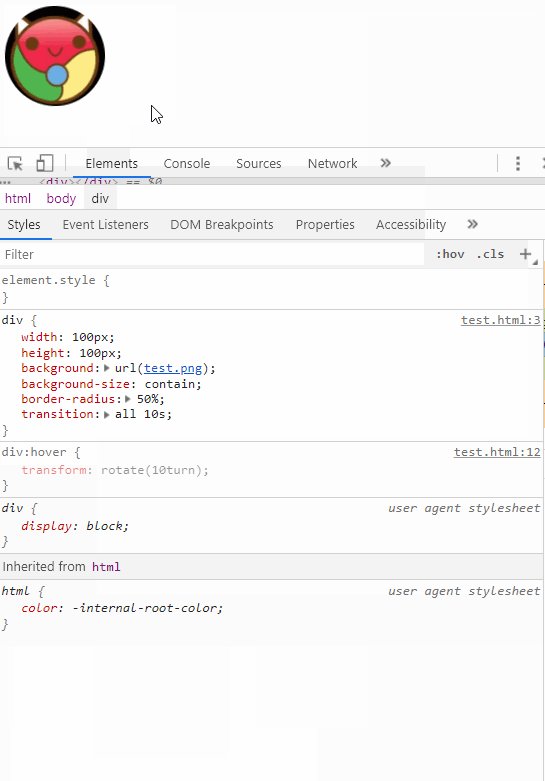
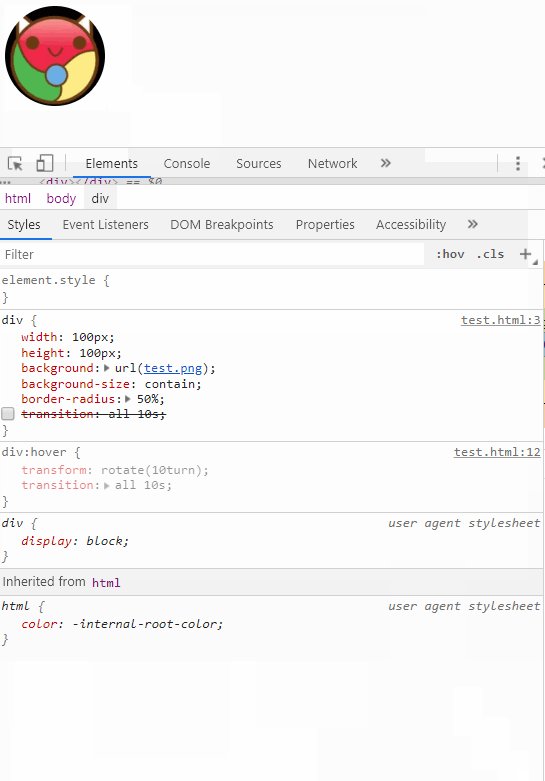
45【过渡】🍆爱的魔力转圈圈

46【动画案例】🍬水波效果原理

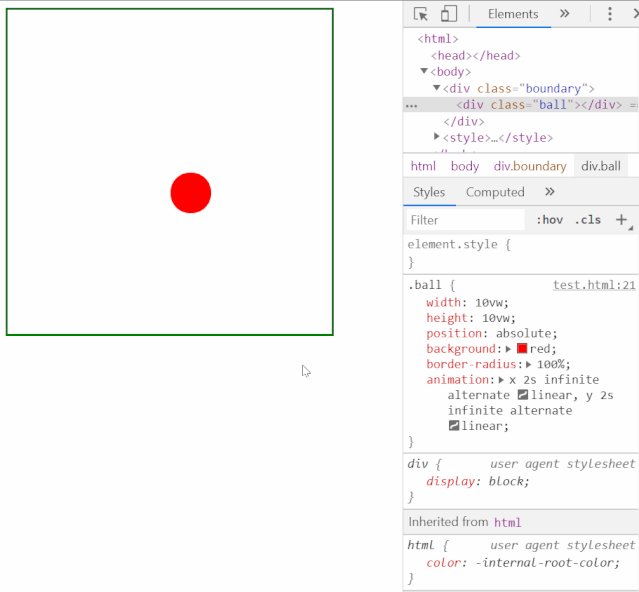
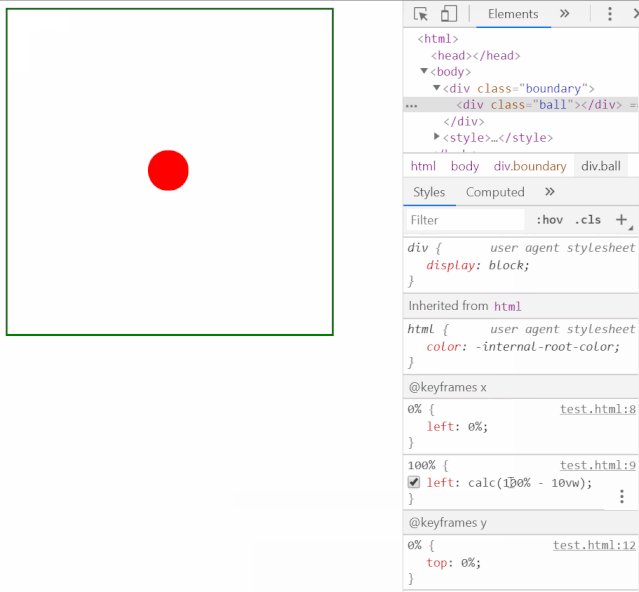
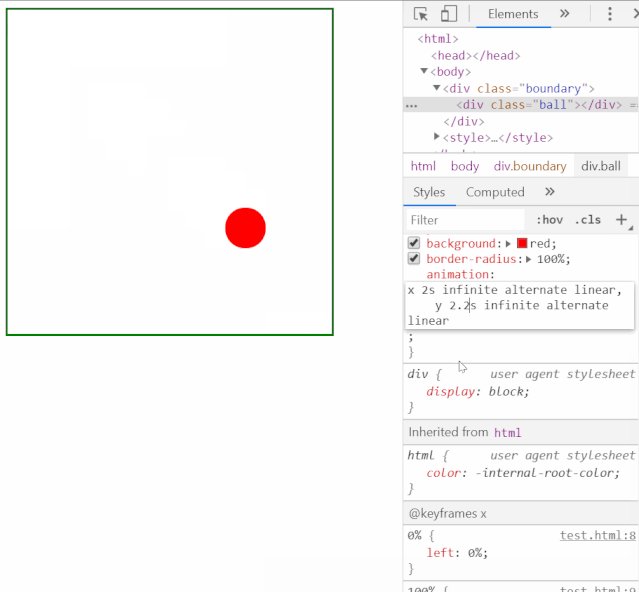
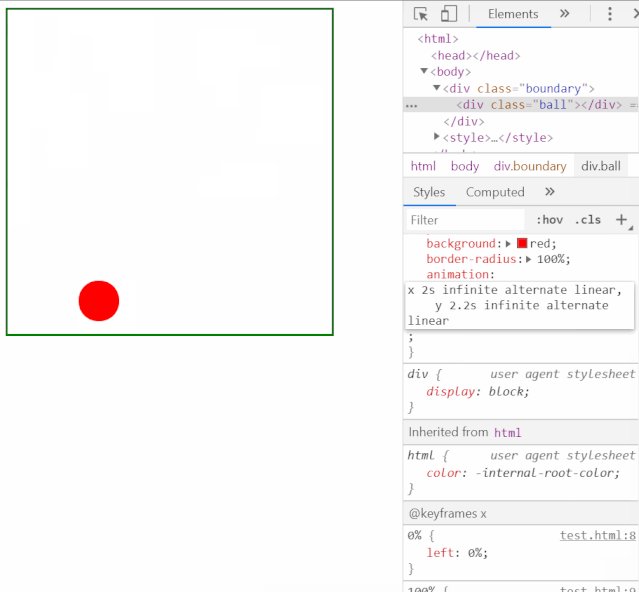
47【动画案例】🌸CSS弹球动画效果的原理

48【outline】🌻outline属性的妙用

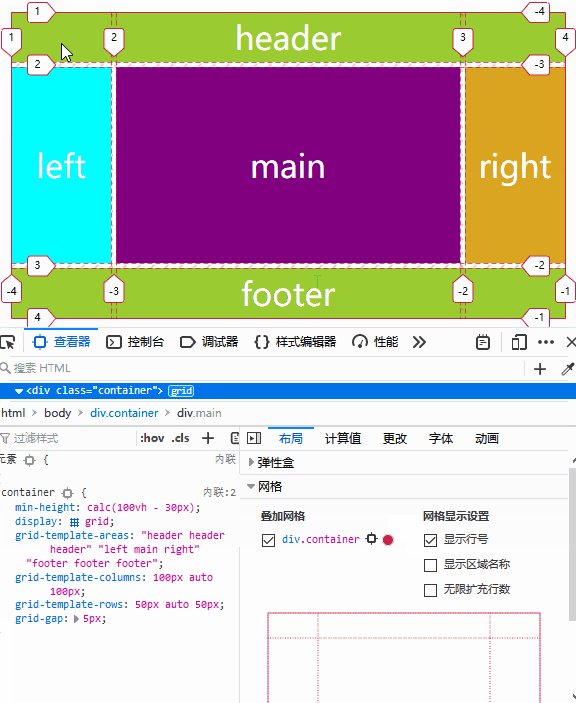
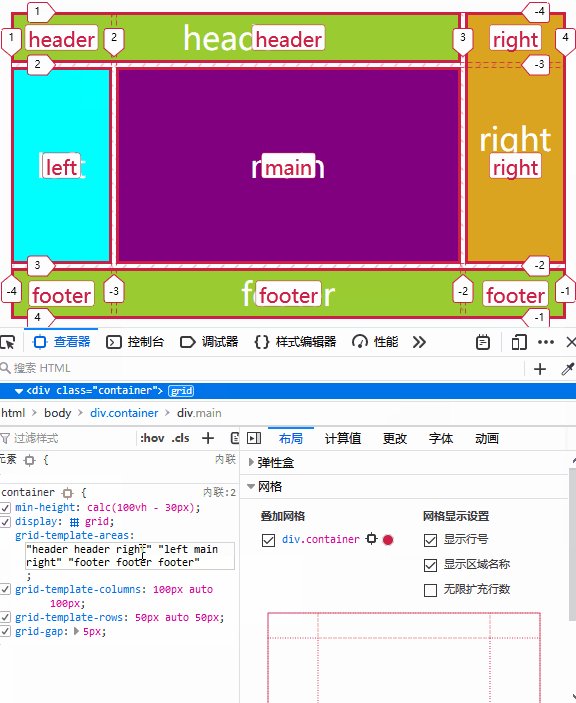
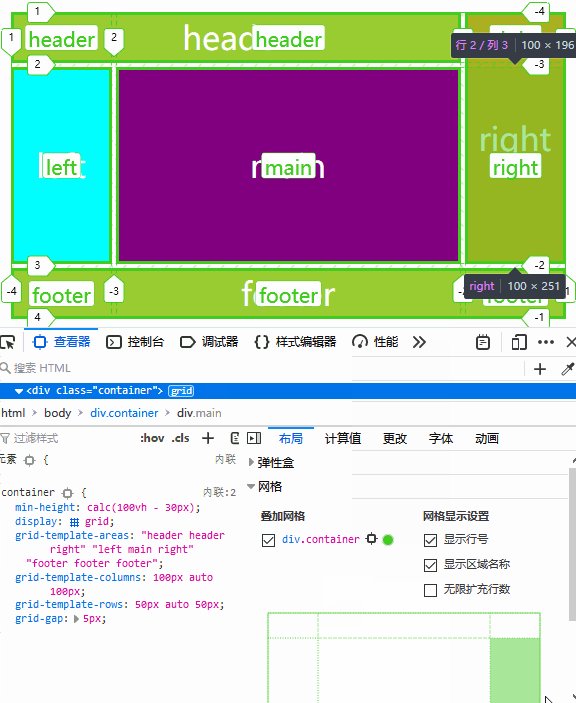
49【grid】💕火狐浏览器grid布局检测器

以上文章来源于前端工匠 ,作者老姚


