.Net Core项目发布到虚拟机(三)
在上一集我们说到 已经做好项目并连接到本地的mysql可以进行增删改了,接下里我们将这个项目发布到我们的虚拟机上运行...
ps:简单给出一张view视图页面,并用jquery发出请求

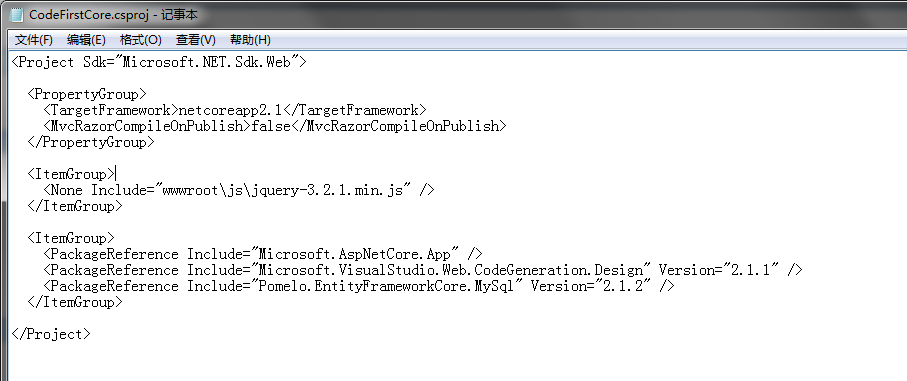
注意:1.在项目文件夹里找到.csproj结尾的文件右键记事本打开,
删除,否则发布后没有jquery文件
<ItemGroup>
<Content Remove="wwwroot\js\jquery-3.2.1.min.js" />
</ItemGroup>
添加,否则发布后没有Views文件夹
<MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish>
效果如下......

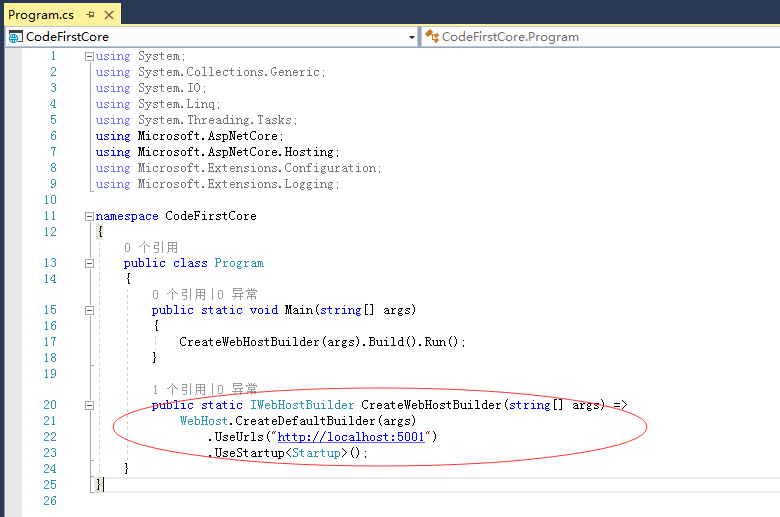
2.添加这个项目的新端口8001,因为8000已被上上集的项目占用了。打开program.cs,添加端口做以下修改......

3.右键发布项目
4.把发布的项目放进我们的虚拟机里,这一步在第一集已说到不在赘述,别忘上传后执行Linux命令行cd /xxxx,和dotnet xxx.dll ,看到
Hosting environment: development
Content root path: /xxx
Now listening on: http://localhost:xxx
Application started. Press Ctrl+C to shut down.
就可以下一步了。
5.到此,你已经可以让项目在虚拟机的火狐浏览器输入8001端口可以跑起来了,接下来我们让他在本地浏览器里也能跑起来,没错就是nginx
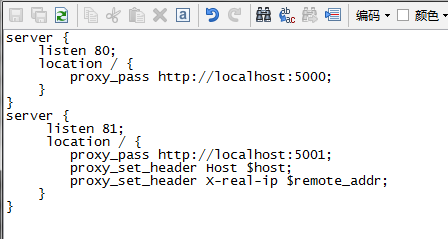
还是那个文件/etc/nginx/conf.d,修改如下,添加了反向代理服务器的81端口

6.为了可以让我们关闭5001的那个页面也可以使网页运行,我们还需要添加新项目的配置守护服务
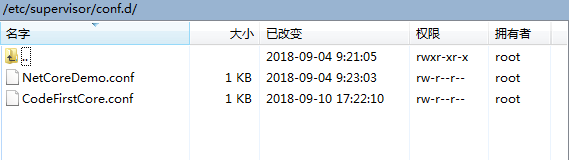
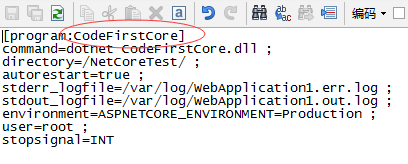
打开/etc/supervisor/conf.d/,添加新项目配置文件,文件名随便我这里是CodeFirstCore

并在该文件写下如下内容,注意路径啥的自己改。

linux输入命令行,让守护服务重新加载
supervisord -c /etc/supervisor/supervisord.conf
ps -ef | grep CodeFirstCore #【注意】CodeFirstCore 是上面 program:CodeFirstCore 的命名
supervisorctl reload #重新加载
7.到此时,本地浏览器浏览网站还是不行,还差最后一步,打开本地81端口,因为此端口已被防火墙屏蔽了。
命令行如下......
firewall-cmd --zone=public --add-port=81/tcp --permanent #(开放80端口)
systemctl restart firewalld #(重启防火墙以使配置即时生效)
8.本地浏览器打开login页面时,报出环境需改为development模式而不是publish模式。
原因为Linux默认为publish页面,请自行百度修改。

到这里就宣布Core之旅结束了.......
The End



