结对第二次作业——顶会热词统计的实现
|这个作业属于哪个课程|2021春软工实践S班|
:---😐:---😐:---:
|这个作业要求在哪里|结对第二次作业|
|这个作业的目标|顶会热词统计的实现|
|其他参考文献|CSDN|
目录
- 一、基础功能的实现
- 二、编码要求
- GitHub仓库地址
- 代码规范地址
- 技术和框架
- 博客撰写要求
- PSP表格
- 云服务器项目地址
- 结对讨论过程描述
- 代码说明
- 模态框 使用了弹出式的交互界面 主要涉及的是查找 或者添加论文 用了bootstrap 的技术
- ajax通信,通过传递数据的方式 和后台交互 主要的交互是controller类下的各种操作 主要设计js技术
- 在controller里面有对 传递信息 有效性的判断 controller主要用于和前端传递的信息进行验证并且调用 相对的方法操作数据库,早期为了测试方便没用数据库 但后期有数据库后操作都 更改了但注释还在 方便在后台直接测试数据
- 操作数据库的主要方法,用了预处理的方式,这样有好处就是,当我测试的时候比如在java下写一个void main 我可以把execute//掉 然后syso输出结构就可以知道错在哪,其实主要是找bug的时候要用到
- 心路历程和收获与评价
一、基础功能的实现
基本功能展示
刷新页面

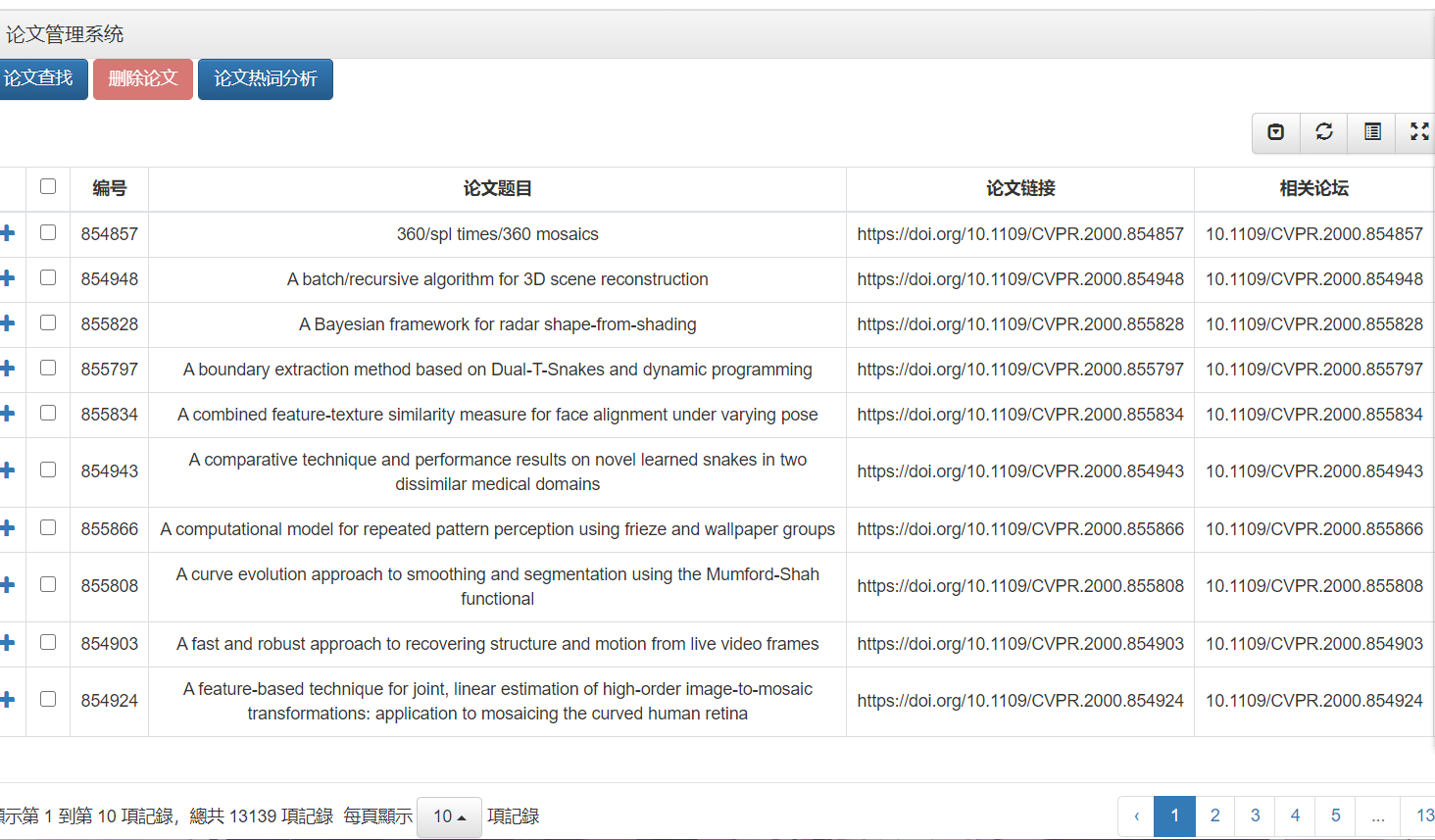
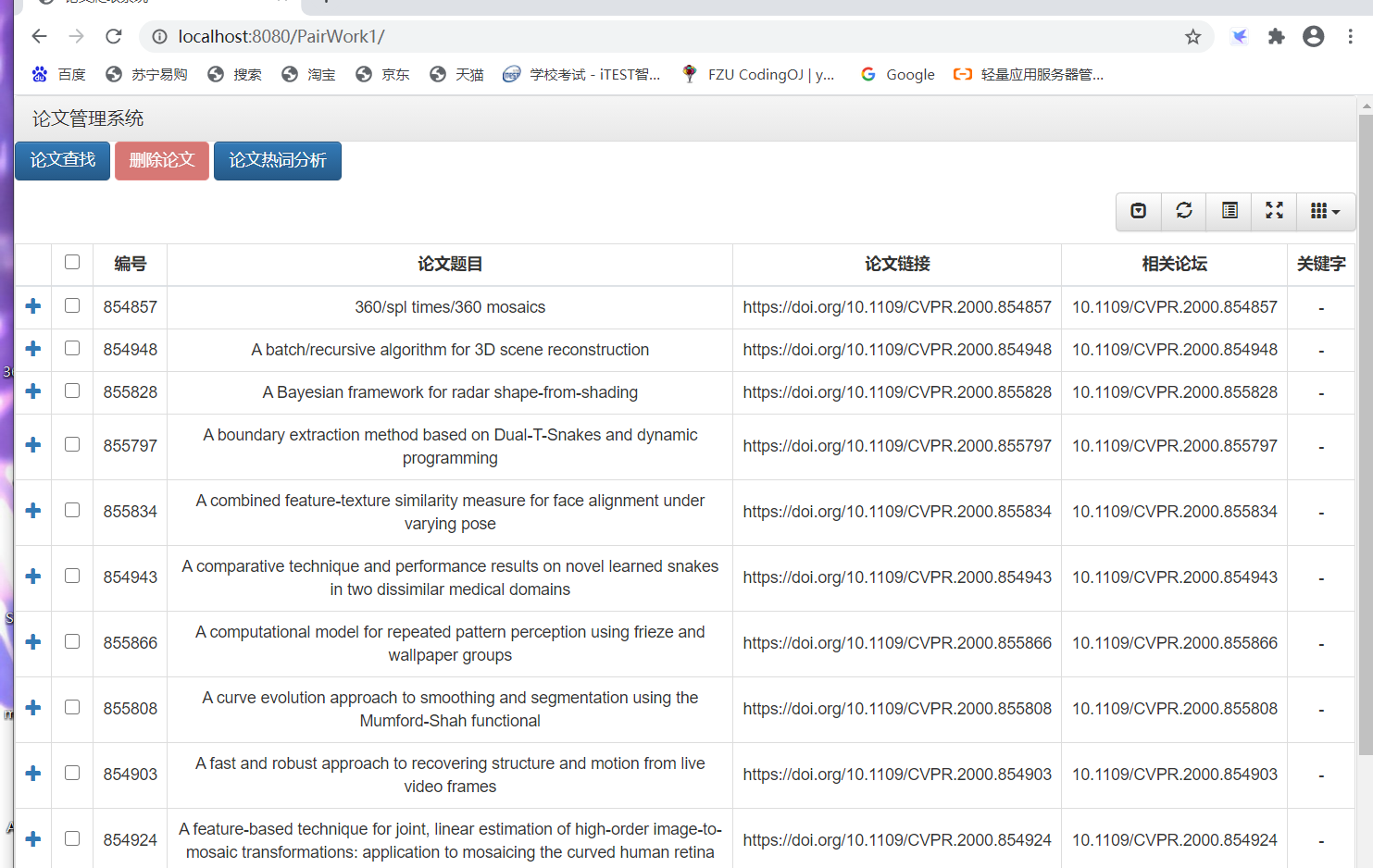
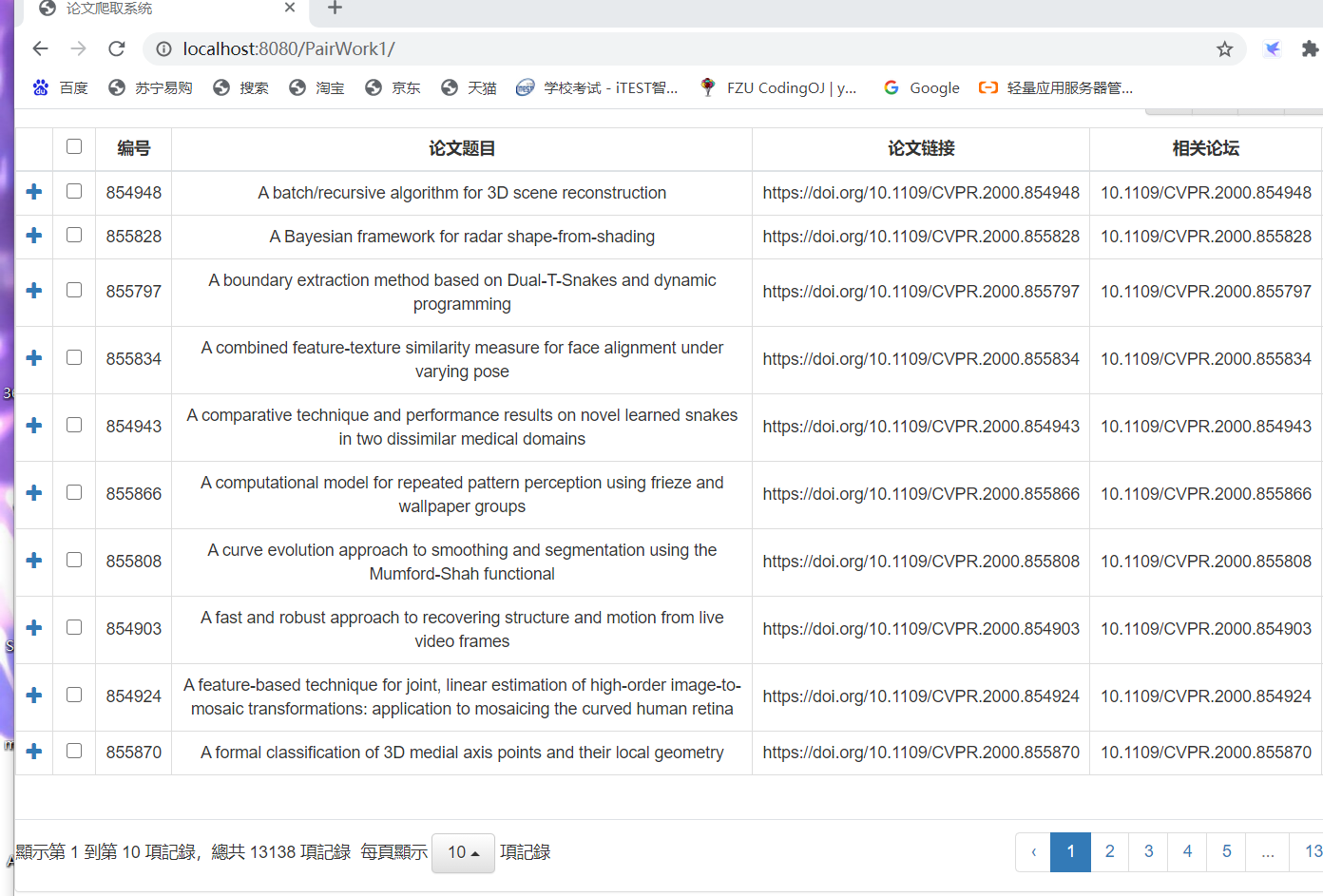
基本论文页面展示

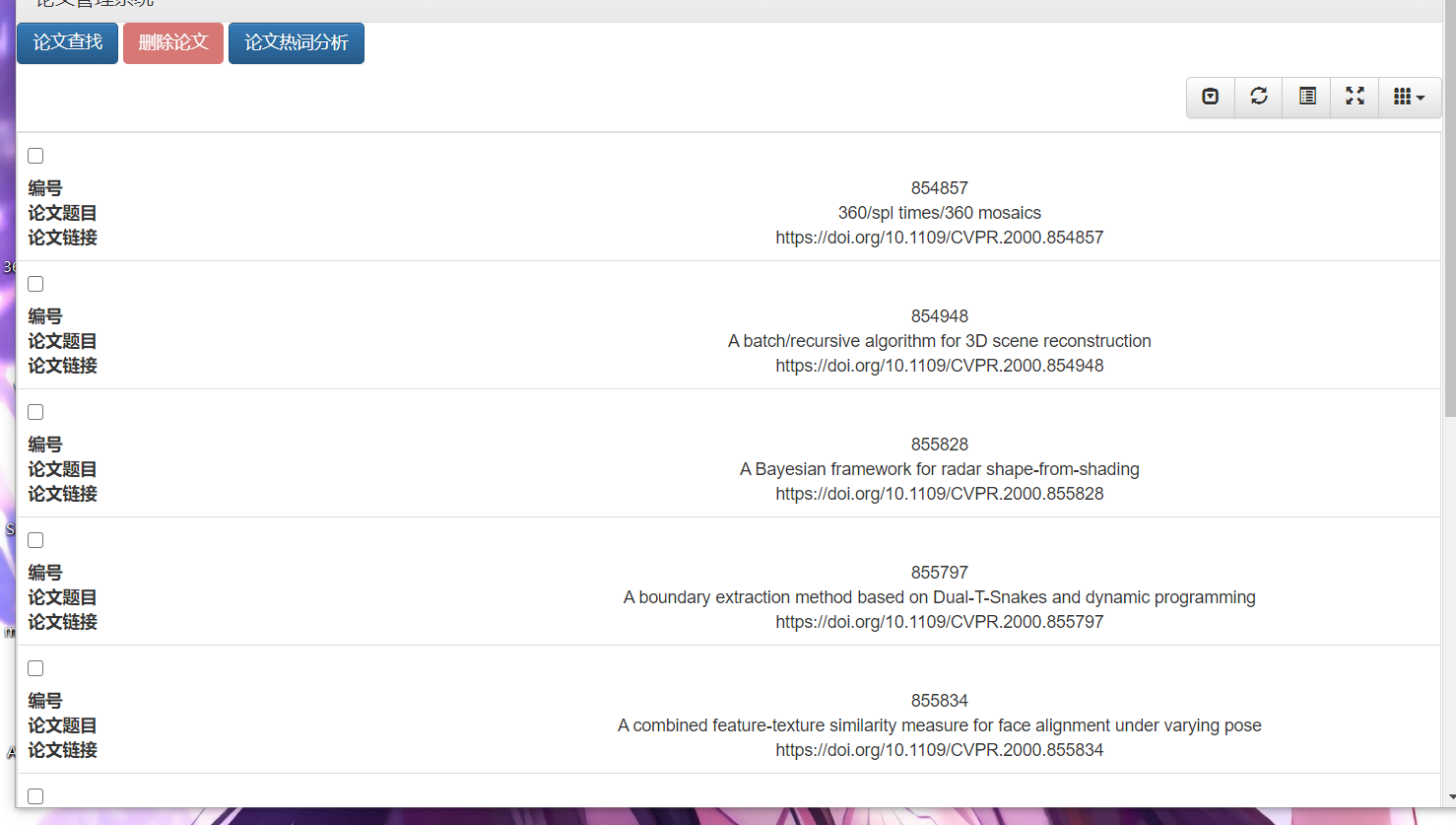
更换显示方式

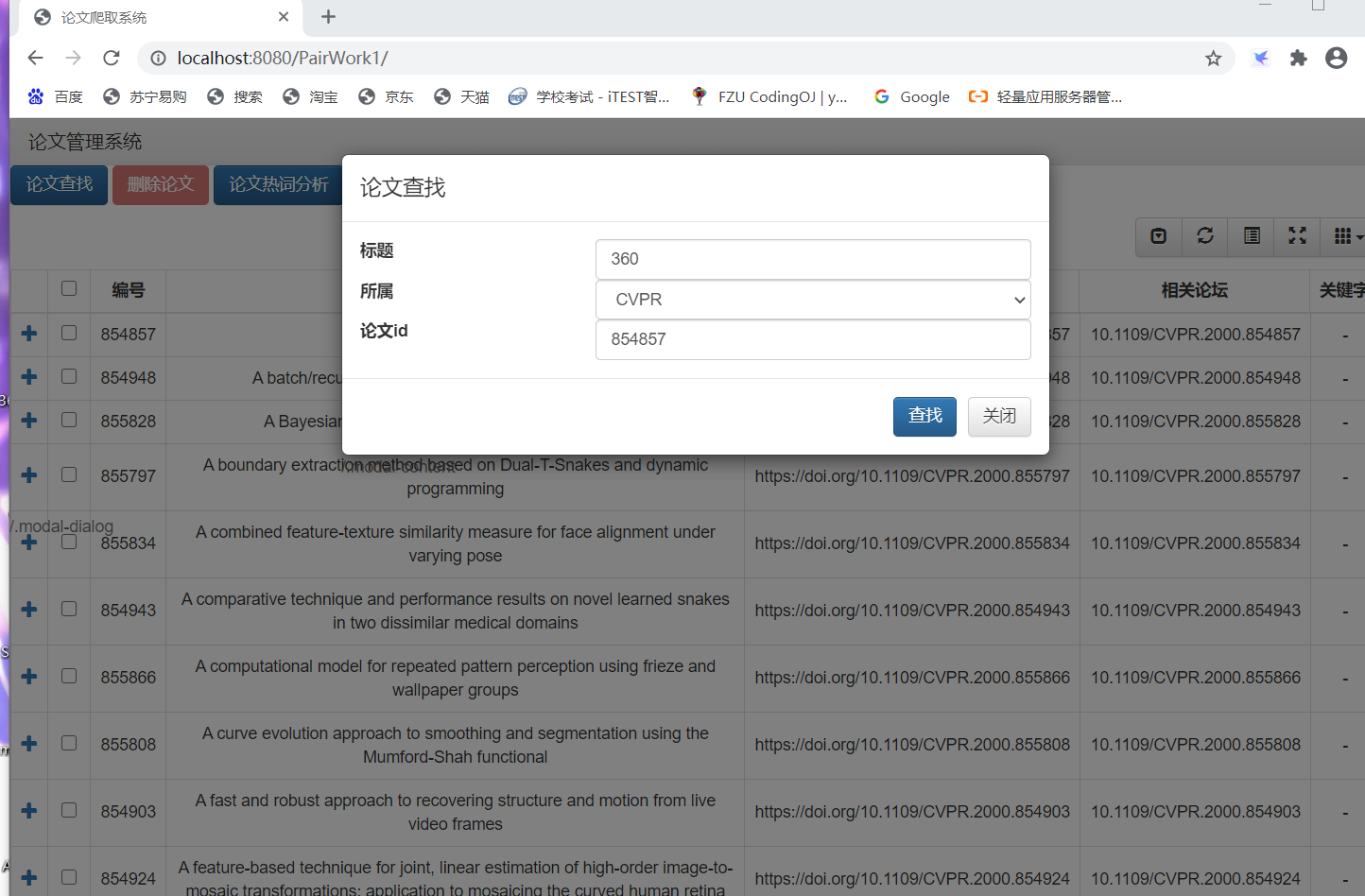
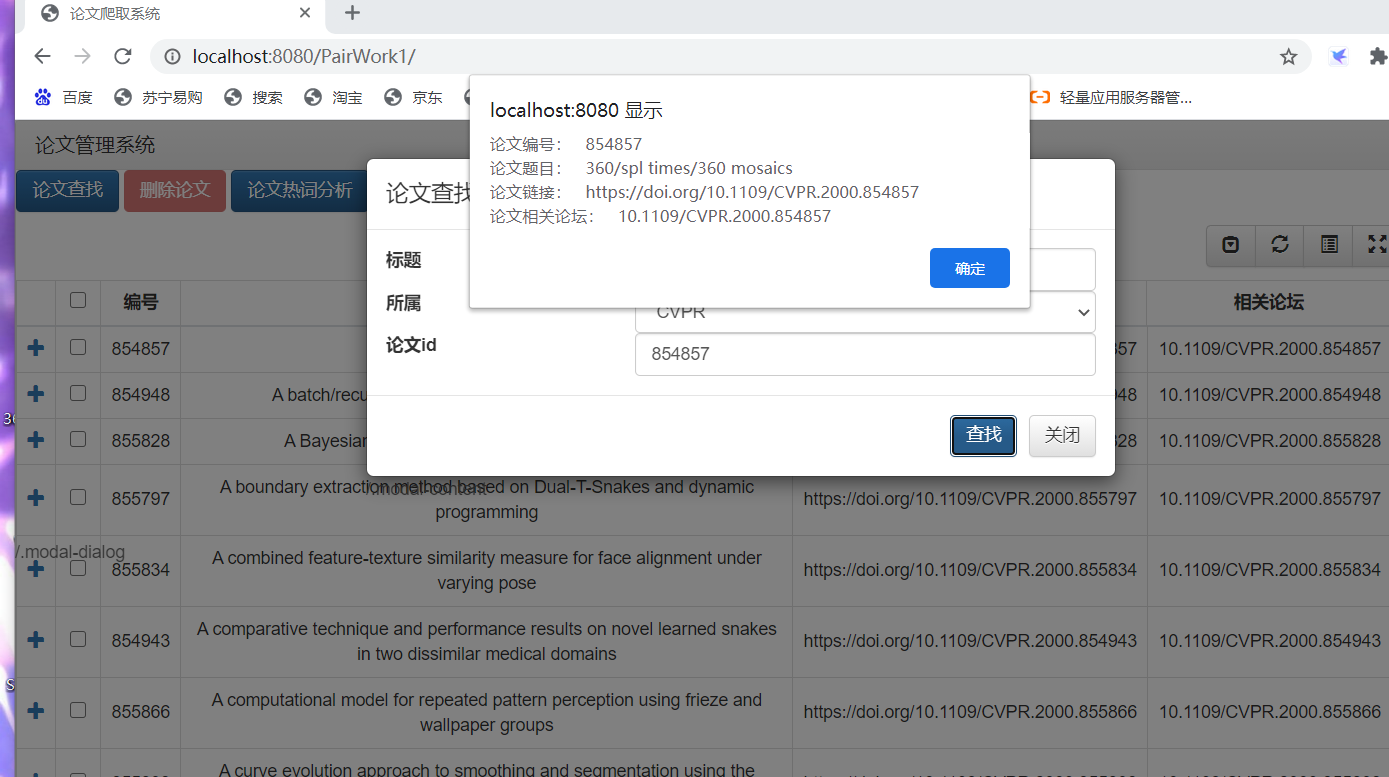
论文查找



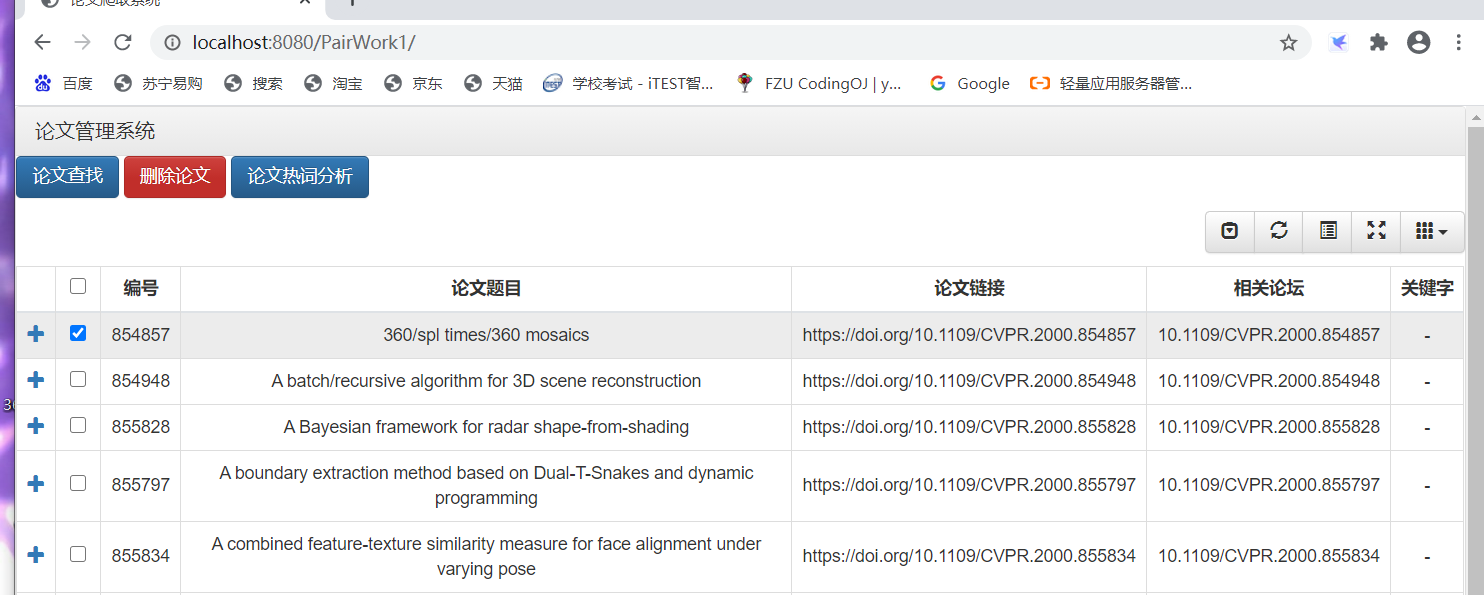
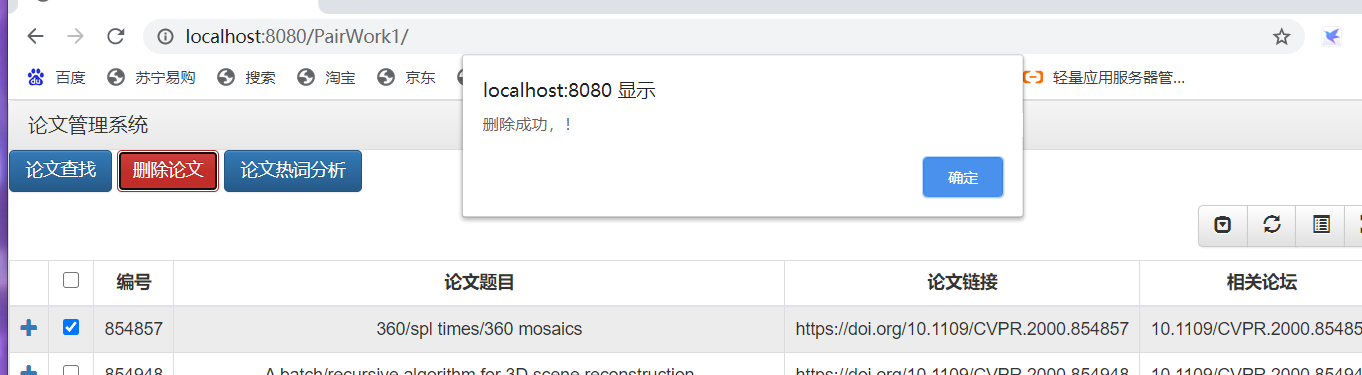
删除论文



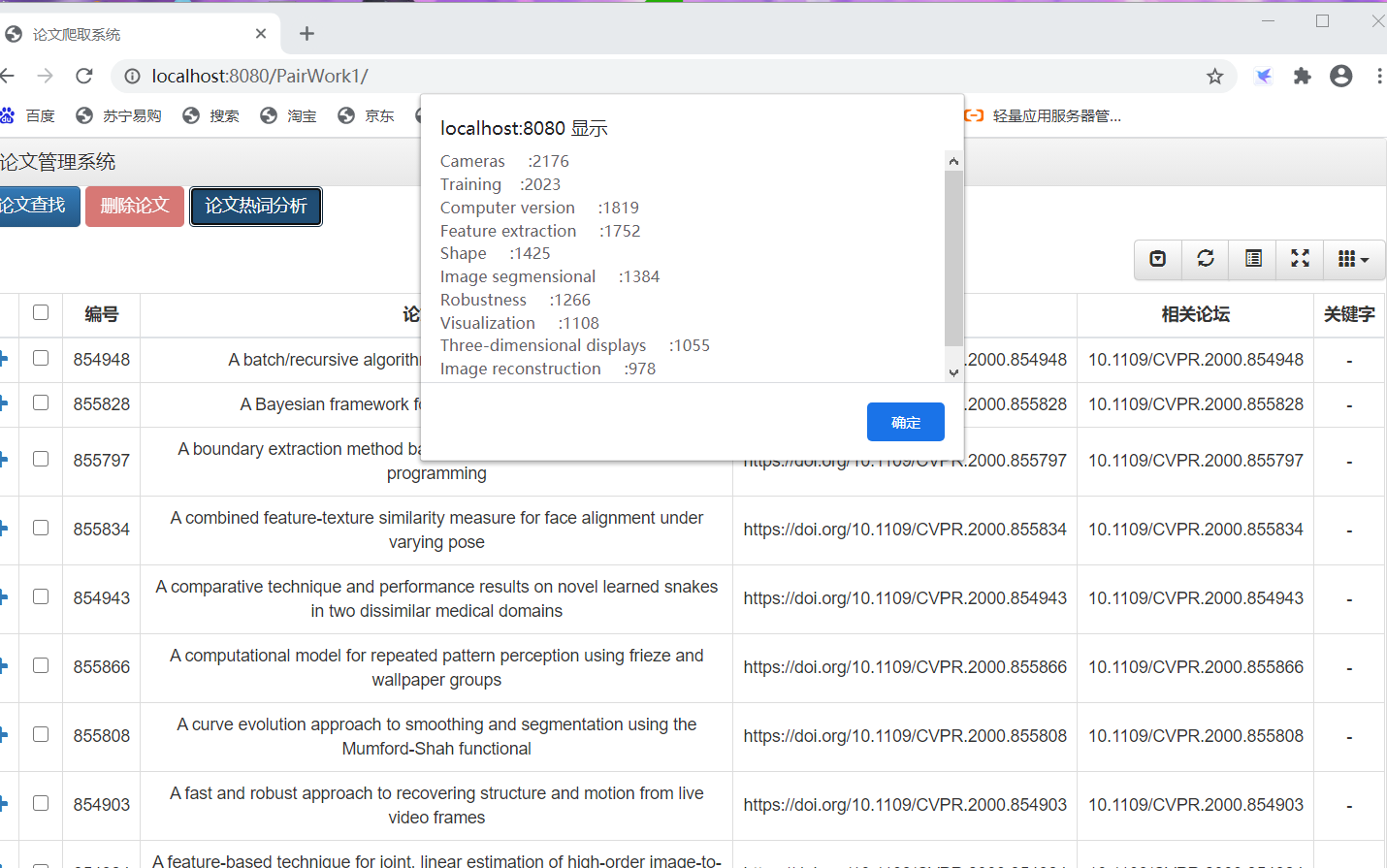
热词统计

项目部署
二、编码要求
GitHub仓库地址
代码规范地址
技术和框架
spring框架 bootstrap-table JQuery Ajax通信 MVC模式 js html css fastjson
博客撰写要求
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 100 | 200 |
| • Estimate | • 估计这个任务需要多少时间 | 1440 | 2880 |
| Development | 开发 | 200 | 300 |
| • Analysis | • 需求分析 (包括学习新技术) | 300 | 500 |
| • Design Spec | • 生成设计文档 | 30 | 60 |
| • Design Review | • 设计复审 | 20 | 40 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| • Design | • 具体设计 | 40 | 50 |
| • Coding | • 具体编码 | 300 | 500 |
| • Code Review | • 代码复审 | 30 | 20 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 100 | 200 |
| Reporting | 报告 | ||
| • Test Repor | • 测试报告 | 30 | 60 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 40 | 30 |
| 合计 | 1200 | 2880 |
云服务器项目地址
结对讨论过程描述
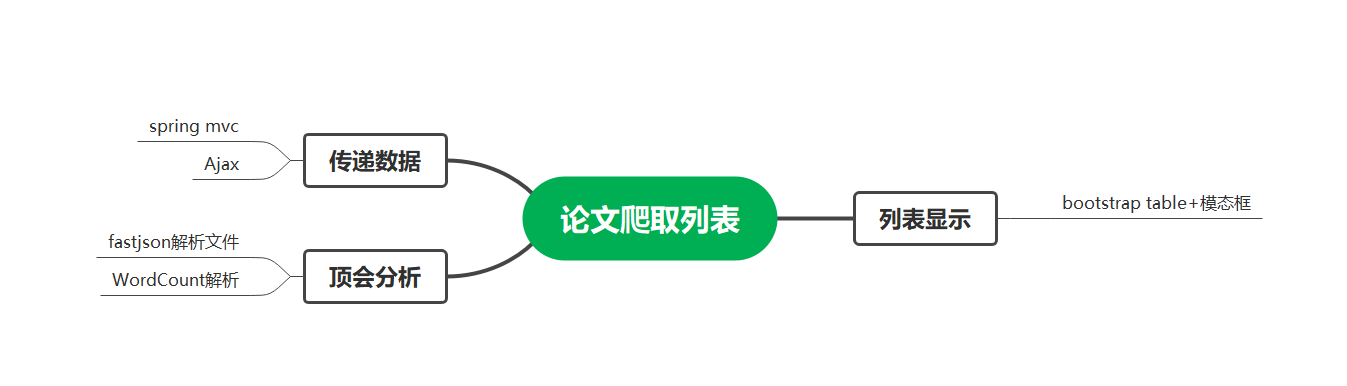
功能结构图

讨论截图


代码说明
模态框 使用了弹出式的交互界面 主要涉及的是查找 或者添加论文 用了bootstrap 的技术
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">论文查找</h4>
</div>
<div class="modal-body">
<div class="row">
<label for="name" class="col-sm-4 control-label">
标题
</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="name" placeholder="请输入论文标题">
</div>
</div>
<div class="row">
<label for="about1" class="col-sm-4 control-label">
所属
</label>
<div class="col-sm-8">
<select id="about1" class="form-control">
<option>CVPR</option>
<option>ICCV</option>
<option>ECCV</option>
</select>
</div>
</div>
<div class="row">
<label for="id1" class="col-sm-4 control-label">
论文id
</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="id1" placeholder="请输入论文id">
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="find"> 查找</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>/.modal-content
</div>/.modal-dialog
</div>
`
ajax通信,通过传递数据的方式 和后台交互 主要的交互是controller类下的各种操作 主要设计js技术
var selects =$("#papertab").bootstrapTable("getSelections");
if(selects.length==0){
return;
}
var Title="";
for(var i = 0;i < selects.length; i++){
//userIds=userIds+selects[i].id+",";
Title=Title+selects[i].title;
}
var param={
Title:Title
};
$.ajax({
url:"/PairWork1/deletePaperController.do",
data:param,
success:function(data){
if((typeof(data)!="undefined")&&(data==0)){
alert("删除成功,!");
$table.bootstrapTable('refresh');
}
},complete:function(){
$('#myModal').modal('hide');
},
context:this
});
}
$("#remove_paper").bind("click",delPaper);
在controller里面有对 传递信息 有效性的判断 controller主要用于和前端传递的信息进行验证并且调用 相对的方法操作数据库,早期为了测试方便没用数据库 但后期有数据库后操作都 更改了但注释还在 方便在后台直接测试数据
public ModelAndView handleRequest(HttpServletRequest arg0, HttpServletResponse arg1) throws Exception {
// TODO Auto-generated method stub
arg1.setHeader("Content-type", "text/html;charset=UTF-8");
String title= arg0.getParameter("Title");
if( (null==title)||title.trim().equals("")) {
arg1.getOutputStream().write("-1".getBytes());
}
PaperListServiceImpl p =new PaperListServiceImpl();
int ret= p.delete(title);
arg1.getOutputStream().write(String.valueOf(ret).getBytes());
return null;
}
操作数据库的主要方法,用了预处理的方式,这样有好处就是,当我测试的时候比如在java下写一个void main 我可以把execute//掉 然后syso输出结构就可以知道错在哪,其实主要是找bug的时候要用到
public List<Paper> listAll() {
String sql = "select * from paper";
DBUtils dbUtils = new DBUtils();
dbUtils.init();
Connection conn =dbUtils.getConn();
PreparedStatement pstm = null;
ResultSet rs=null;
try {
pstm=conn.prepareStatement(sql);
rs=pstm.executeQuery();
List<Paper> datalist = new ArrayList<Paper>();
while(rs.next()) {
Paper p= new Paper();
p.setAbout(rs.getString("about"));
p.setId(rs.getString("paperid"));
//p.setKeywords(g.getKeywords());
p.setTitle(rs.getString("title"));
p.setUrl(rs.getString("url"));
datalist.add(p);
}
return datalist;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
心路历程和收获与评价
阅读《构建之法》第四章的内容,结合在构建之法中学习到的相关内容,结对伙伴分别撰写结对开发项目的心路历程与收获,并评价结对队友。
131801208:本身自己就选修了javaee这门课程,作业内容与结对作业要求的知识点相重合,在写前端的时候感觉自己写的并不是特别好看,因此使用了bootstrap框架,在学习新知识的过程中虽然很痛苦,但是当完成的那一刻收获感满满。
031801133:在学习了第四章的内容后我感受到了结对过程中有很多需要一开始就商议好的内容,一步没有明确的目标,后来就有可能因此爆发各种各样的分歧,其次就是以前在写代码的时候不喜欢注释,在团队合作和组队的时候感觉到了注释的重要性。
131801208:我认为,陈力涵是一个很有担当的人,他经常为了缓和气氛说出类似‘做的差就说是我做的’,‘没事,大不了我通宵再改’这种激励别人的话
无形之中给了我很多动力。是一个可靠的伙伴”,o( ̄▽ ̄)d.
031801133:陈杉同学是一个很可靠和暖心的队友,因为没有web开发的经验,基本很多都是他带着我从头开始下学习和debug,本该是觉得根本做不出来的东西,慢慢回过头来看居然自己学了那么多,也能真的开发出东西,很感谢他的帮助。




