Django-C001-快速入门
此文章完成度【100%】留着以后忘记的回顾。多写多练多思考,我会努力写出有意思的demo,如果知识点有错误、误导,欢迎大家在评论处写下你的感想或者纠错。
Django
Django是一个开放源码的Web应用框架,由Python写成,采用MVT的框架模式,它最初是被开发用于管理劳伦斯出版社集团旗下的一些以新闻内容为主的网站,CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
框架介绍
Django 项目是一个Python定制框架,它源自一个在线新闻Web站点,于2005年以开源的形式被释放出来,Django框架的核心组件有:
-
-
- 用于创建模型的对象关系映射(Object Relational Mapping,简称ORM)
- 为最终用户设计的完美管理界面
- 一流的 URL 设计
- 设计者友好的模板语言
- 缓存系统
- 用于创建模型的对象关系映射(Object Relational Mapping,简称ORM)
-
Django使用 Python语言写的开源Web开发框架 (open source web framework),它鼓励快速开发,并遵循MVC设计。Django遵守BSD版权,
初次发布于2005年,并在2008年发布了第一个正式版本1.0
架构设计
Django是一个基于MVC构造的框架,但是在Django中,控制器接受用户输入的部分由框架自行处理,所以Django里更关注的是模型 (Model)、视图(Views)、模板(Template),被称为MVT模式。
| M | 模型(Model),即数据存取层 | 处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。 |
| V | 视图 (View),即业务逻辑层 | 存取模型及调取恰当模板的相关逻辑。模型与模板的桥梁 |
| T |
模板 (Template) 即表现层 |
处理与表现相关的决定,如何在页面或其他类型文档中进行显示 |
从以上表述可以看出 Django 视图不处理用户输入,而仅仅决定要展现哪些数据给用户,而 Django 模板仅仅决定如何展现Django 视图指定的数据,或者说,Django 将 MVC 中的视图进一步分解为 Django 视图和 Django 模板两个部分,分别决定展现哪些数据和如何展现,使得Django的模板可以根据需要随时替换,而不仅仅限制于内置的模板
至于 MVC 控制器部分,由 Django 框架的 URLconf 机制是使用正则表达式匹配URL,然后调用适合的Python函数,URLconf对于URL的规则没有任何限制,你完全可以设计成任意的URL风格,框架把控制层给封装了,无非与数据交互这层都是数据库表的增、删、改、查的操作,在写程序时候,只要调用相应的方法就行了,感觉很方便,程序员把控制层东西交给了Django自动完成,只需要编写非常少的代码就可以完成很多事情。
设计哲学
Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以“插件”形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(Do Not Repeat Yourself)原则。
Django基于MVC的设计十分优美:
-
对象关系映射 (ORM object-relational mapping):以Python类形式定义你的数据模型,ORM将模型与关系数据库连接起来,你将得到一个非常容易使用的数据库API,同时你也可以在Django中使用原始的SQL语句。
-
URL 分派:使用正则匹配URL,你可以设计任意的URL,没有框架的特定限定。像你喜欢的一样灵活。
-
模版系统:使用Django强大而可扩展的模板语言,可以分隔设计、内容和Python代码。并且具有可继承性。
-
表单处理:你可以方便的生成各种表单模型,实现表单的有效性检验。可以方便的从你定义的模型实例生成相应的表单。
-
Cache系统:可以挂在内存缓冲或其它的框架实现超级缓冲 -- 实现你所需要的粒度。
-
会话(session),用户登录与权限检查,快速开发用户会话功能。
-
国际化:内置国际化系统,方便开发出多种语言的网站。
-
自动化的管理界面:不需要你花大量的工作来创建人员管理和更新内容。Django自带一个ADMIN site
学习直达
Django官网 Django中文文档 Django基础教程 The Django Book Django-redis中文文档
项目创建
接下来你会得到两种方式创建项目:
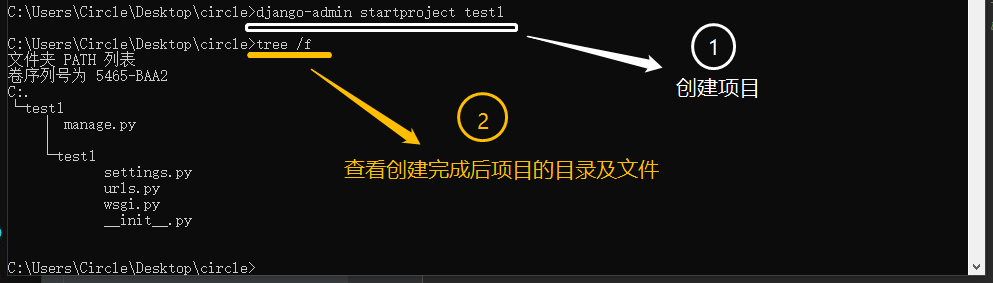
1.通过命令行进入到你想创建项目的目录下输入
django-admin startproject test1[test1为你要创建的项目名]

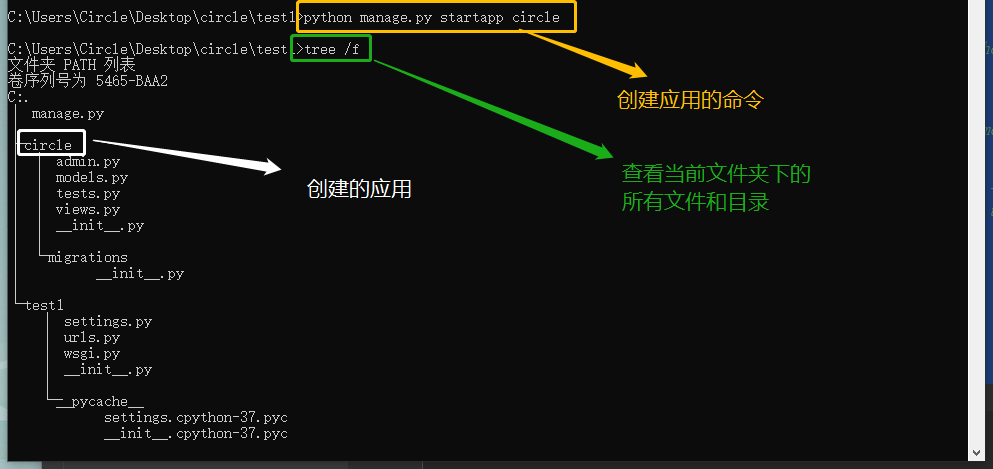
2.创建应用
python manage.py startapp circle【circle是应用名】

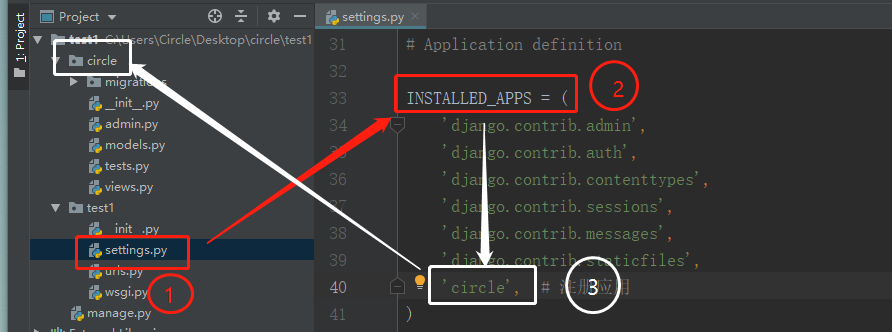
3.建立应用和项目之间的关联,进行应用注册,在settings.py中INSTALLED_APPS中添加应用名

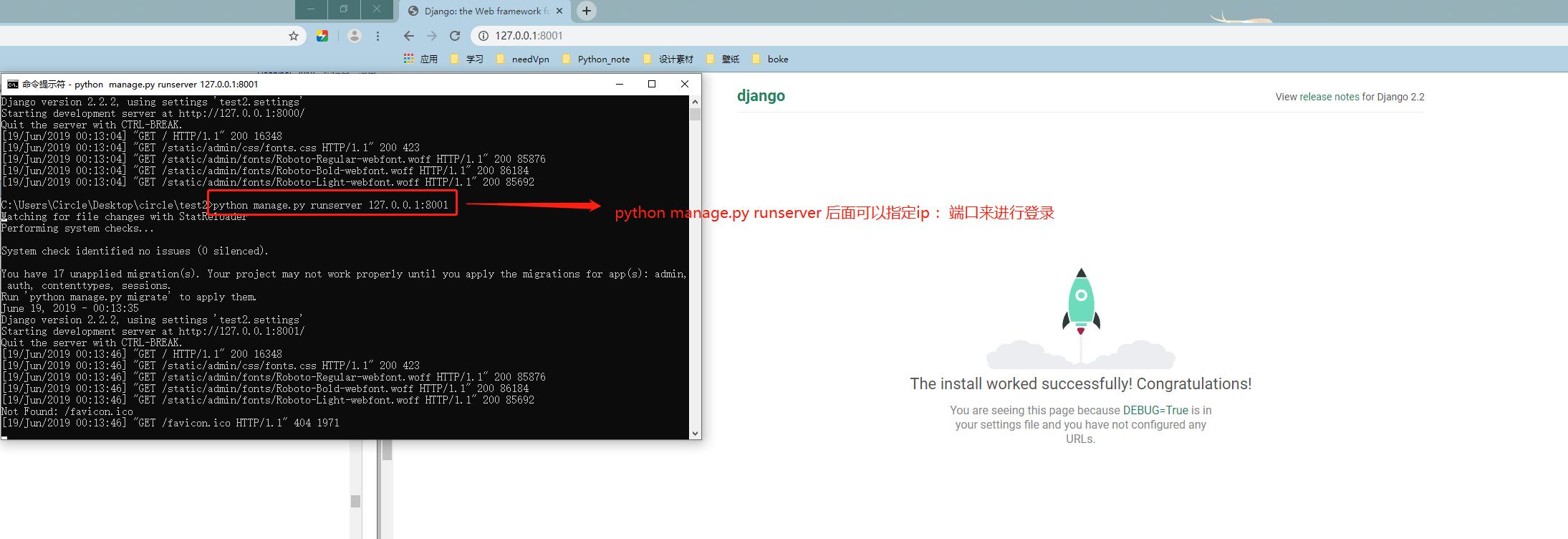
运行自己开发的第一个Web项目输入命令 python manage.py runserver,当显示下面图片的信息说明运行成功

那么接下来就是第二种特别方便的方式-------->pycharm
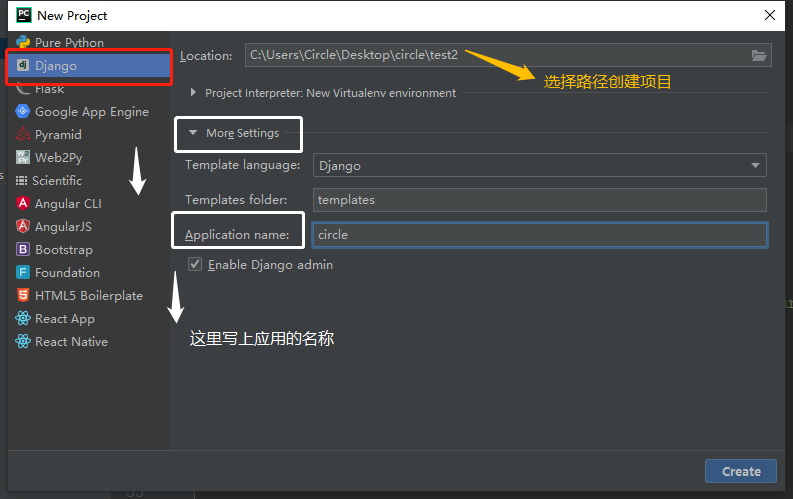
a.首先点击File-->New Project-->Django
点击Create就将项目创建完成,非常的简单方便,同样你可以运行这个项目测试一下是否创建的正确

模型设计
操作数据库一般情况都是通过写SQL语句,那么不用SQL语句也想操作数据库需要用到什么呢?那么接下来出场的就是ORM框架
ORM框架
O就是object-对象,R是relation-关系,M是mapping-映射。在ORM框架中,我们通过类和数据表进行了一个映射,可以让我们通过类和类对象就能操作所对应的数据表中的数据。ORM的作用:根据设计的类生成数据库的表
使用Django进行数据库开发的步骤:
1.在models.py中定义模型类
2.迁移
3.通过类和对象完成数据的增、删、改、查操作
1.定义模型类
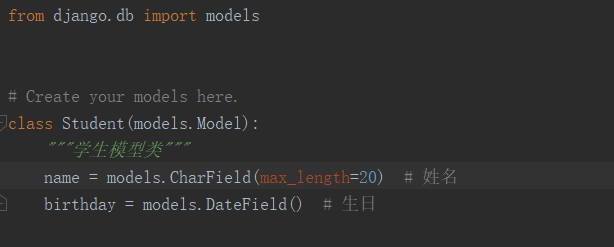
模型类定义在models.py文件中,继承自models.Model类

学生模型类已经定义完成了。接下来就需要第二个步骤生成迁移文件
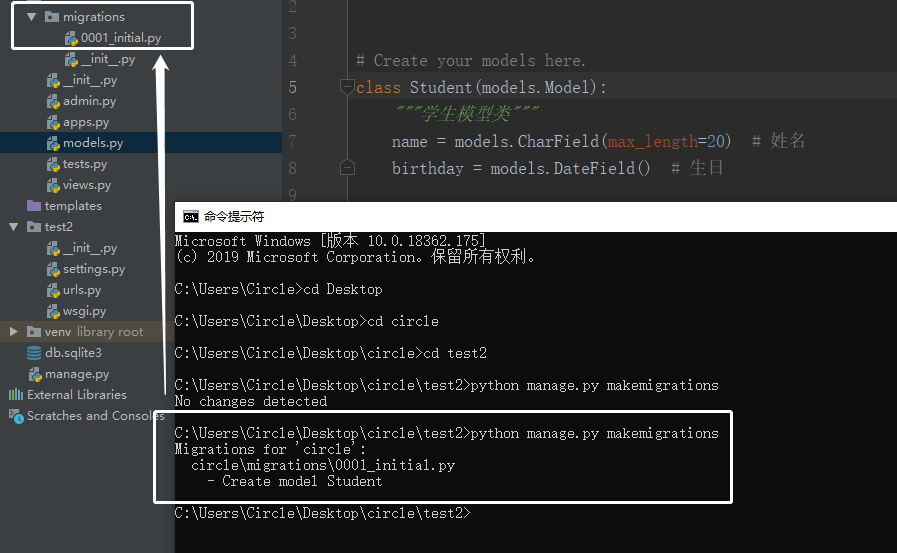
在命令中输入 python manage.py makemigrations

打开迁移文件如下图:

接下来我们需要执行迁移命令:
python manage.py migrate

当执行迁移命令后,Django框架会读取迁移文件自动帮我们在数据库中生成对应的表格。

Django默认采用sqlite3数据库,上图中的db.sqlite3就是Django框架帮我们自动生成的数据库文件。 sqlite3是一个很小的数据库,通常用在手机中,它跟mysql一样,我们也可以通过sql语句来操作它。稍后我会将数据展示到页面给大家看一下数据的情况,或者可以下载sqlite3数据库有关的软件查看
完善下面我们重新复习一下上面的步骤删除所建的项目重头还是做一次然后再完善下学生和学校这两个类供我们之后的学习使用

1 class ClassInfo(models.Model): 2 """班级信息模型类""" 3 class_name = models.CharField(max_length=20) 4 class_num = models.IntegerField() 5 6 7 class StudentInfo(models.Model): 8 """学生信息模型类""" 9 name = models.CharField(max_length=20) 10 age = models.IntegerField() 11 gender = models.BooleanField(default=False) 12 stu_class = models.ForeignKey(ClassInfo,on_delete=models.CASCADE)
这里简单的提一下引用外键的一些说明,在2.0以前on_delete=models.CASCADE为默认值,可以省略。但是如果你使用的是2.x就必须完整的写入,on_delete还有一些默认的选项,会在以后单独讨论外键的时候详细说明。
ForeignKey(ClassInfo,on_delete=models.CASCADE)
接下来我们通过模型类操作数据库
这里我们可以通过shell模式进行简单的添加一些数据
进入shell 在命令行中输入:python manage.py shell
1 # 首先引入test1.models下的类 2 from test1.models import ClassInfo, StudentInfo 3 """ 4 这里提醒一下test1为你的应用名不是项目名称 5 如果在导包的时候发现报错,首先查看一下导入的包名或者类名 6 是否正确。如果都正确,就是有肯能就是你在进入shell之后才编 7 写的类,这时候退出shell模式,在从新进入一次就可以了 8 """
接下来查询一下ClassInfo、StudentInfo中的信息看看会如何显示
ClassInfo.objects.all() # 目标结果会返回一个<QuerySet []>因为这里还没有写入任何数据
接下来就是通过Python 的shell中插入一条数据
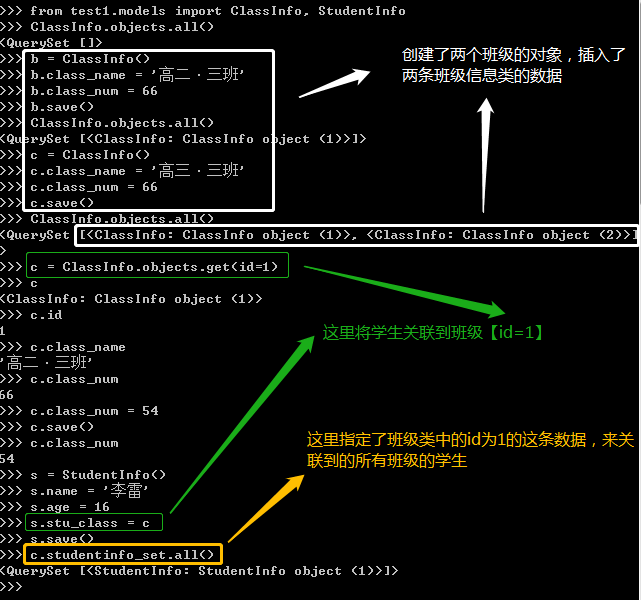
1 c = ClassInfo() # 创建一个ClassInfo对象 2 c.class_name = '高三·三班' # 设置名字 3 c.class_num = 66 # 设置班级人数 4 c.save() # 调用save()方法 5 # 在查询一下ClassInfo里的数据 6 ClassInfo.objects.all() # 目标结果为<QuerySet [<ClassInfo: ClassInfo object (1)>]>
数据已经插入了,接下来查询一下id=1的对象数据
1 c = ClassInfo.objects.get(id=1) 2 c # <ClassInfo: ClassInfo object (1)> 3 c.id # 1 4 c.class_name # 高二·三班 5 c.class_num # 66 6 # 我们也可以通过c这个对象修改这条数据里面的信息 7 c.class_num = 54 8 c.save() 9 c.class_num # 这里就会返回修改后的数据54
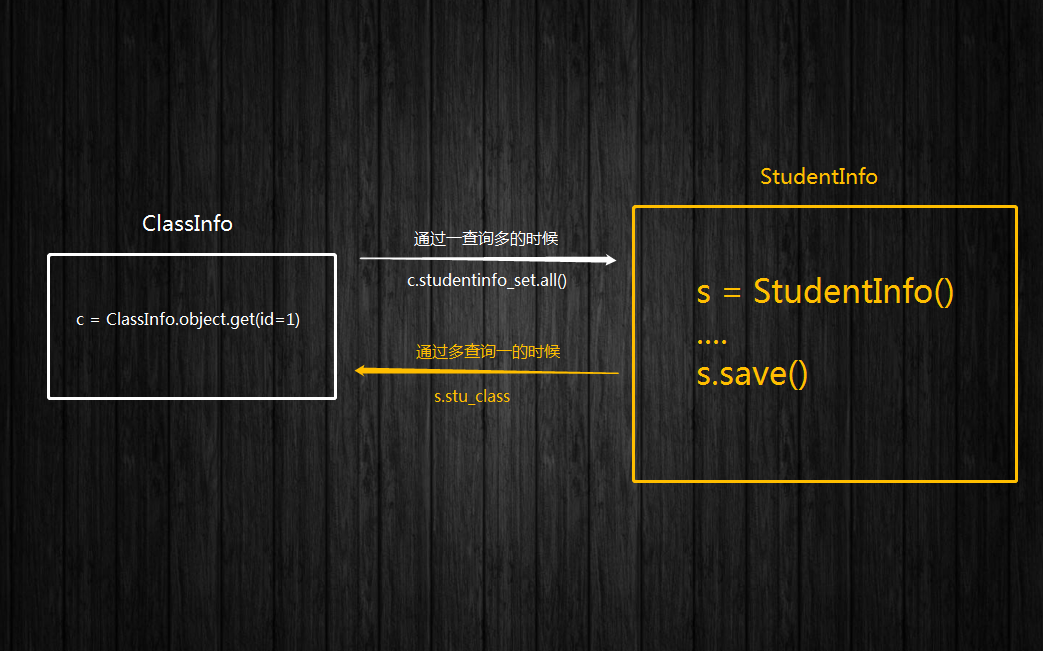
创建一个关联ClassInfo的StudentInfo的数据
# 创建一个StudentInfo类的对象 s = StudentInfo() s.name = '李雷' s.age = 16 s.stu_class = c s.save() # 班级与学生是一对多的关系,django中提供了关联的操作方式 # 获得关联集合:返回当前班级对象的所有学生 c.studentinfo_set.all() # <QuerySet [<StudentInfo: StudentInfo object (1)>]>


现在这种情况下想查看一下数据,真的是很不方便,如果在没有相关数据库软件的时候,就只能在Shell中查看吗?这里Django还提供了一个后台管理之类的东西,我们将数据显示在哪里试一下
后台管理
使用Django的管理模块,需要按照如下步骤操作:
- 管理界面本地化
- 创建管理员
- 注册模型类
- 自定义管理页面
1.管理界面本地化:本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
打开untitled/settings.py文件,找到语言编码、时区的设置项,将内容改为如下:

LANGUAGE_CODE = 'zh-hans' # 设置中文 TIME_ZONE = 'Asia/Shanghai' # 设置时区
2.创建管理员
# 创建命令 python manage.py createsuperuser # 接下来就是设置用户名、邮箱、密码 # 启动服务器 python manage.py runserver # 然后可以打开浏览器查看是否成功 # 127.0.0.1:8000/admin/


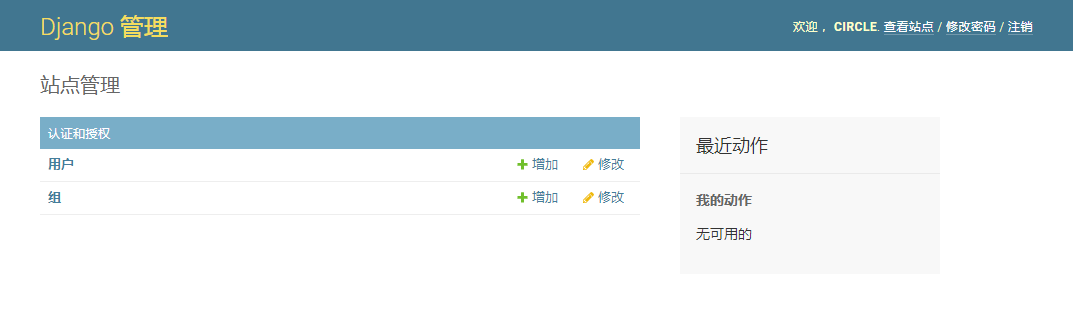
3.注册模型类:登录后台管理,默认没有我们创建的应用定义的模型类,而需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增、删、改、查
打开test1/admin.py文件

1 from django.contrib import admin 2 from test1.models import ClassInfo, StudentInfo 3 4 5 # Register your models here. 6 admin.site.register(ClassInfo) 7 admin.site.register(StudentInfo)
在浏览器刷新页面就可以看见自己test1这个应用被添加进来

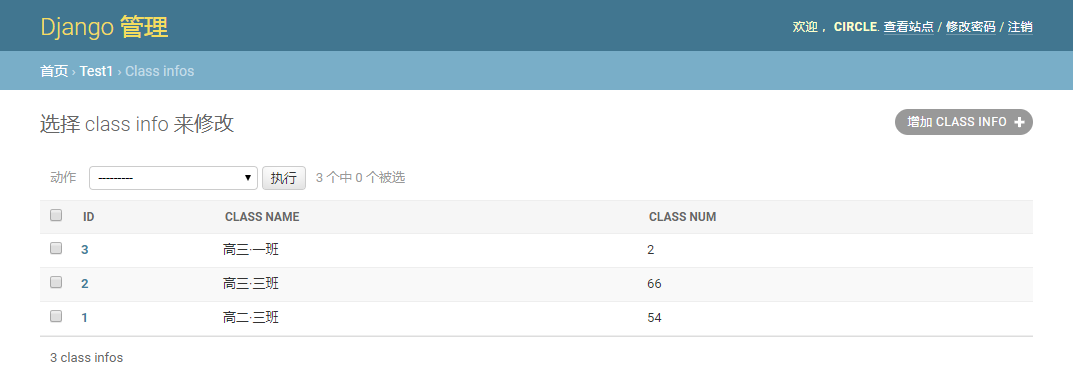
4.自定义管理页面:在列表页只显示出了ClassInfo object,对象的其它属性并没有列出来,查看非常不方便。 Django提供了自定义管理页面的功能,比如列表页要显示哪些值。
打开test1/admin.py文件

from django.contrib import admin from test1.models import ClassInfo, StudentInfo # 自定义类 class ClassInfoAdmin(admin.ModelAdmin): list_display = ['id', 'class_name', 'class_num'] class StudentInfoAdmin(admin.ModelAdmin): list_display = ['id', 'name', 'age', 'gender', 'stu_class'] # Register your models here. admin.site.register(ClassInfo, ClassInfoAdmin) admin.site.register(StudentInfo, StudentInfoAdmin)
刷新页面,数据就会显示出来了

视图
Django给我提供的管理页面,我们没有写,如果配置页面的规则,但是浏览器就能找到,这是因为Django默认给我们陪着了这个页面的信息,那么接下来我们就来了解一下定义视图,配置URLconf,对于Django的设计框架MVT,用户在URL中请求的视图,视图接受请求后进行处理,并将处理的结果返回给请求者
使用视图时需要进行两部操作:
1.定义视图函数
2,配置URLconf
1.定义视图:视图就是一个Python函数,被定义在views.py中,视图有一个必要的参数,request,视图必须返回HTTPResponse对象,HTTPResponse中的参数内容会显示在浏览器的页面上
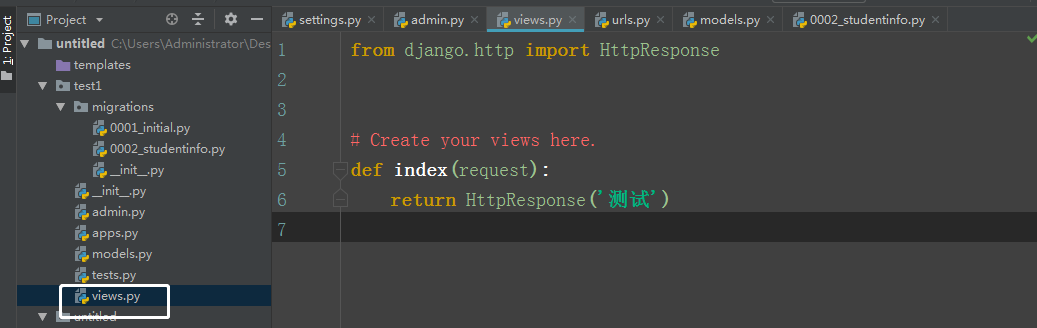
打开test1/views.py,定义视图:

from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse('测试')
2.配置URLconf
查找视图的过程:请求者在浏览器中输入地址,请求到网站后,获取url信息,然后与URLconf进行匹配,如果匹配成功则调用对应的视图函数,如果失败返回404
URLconf包括url规则、视图两部分
- url规则使用正则表达式
- 视图就是views.py中定义的函数
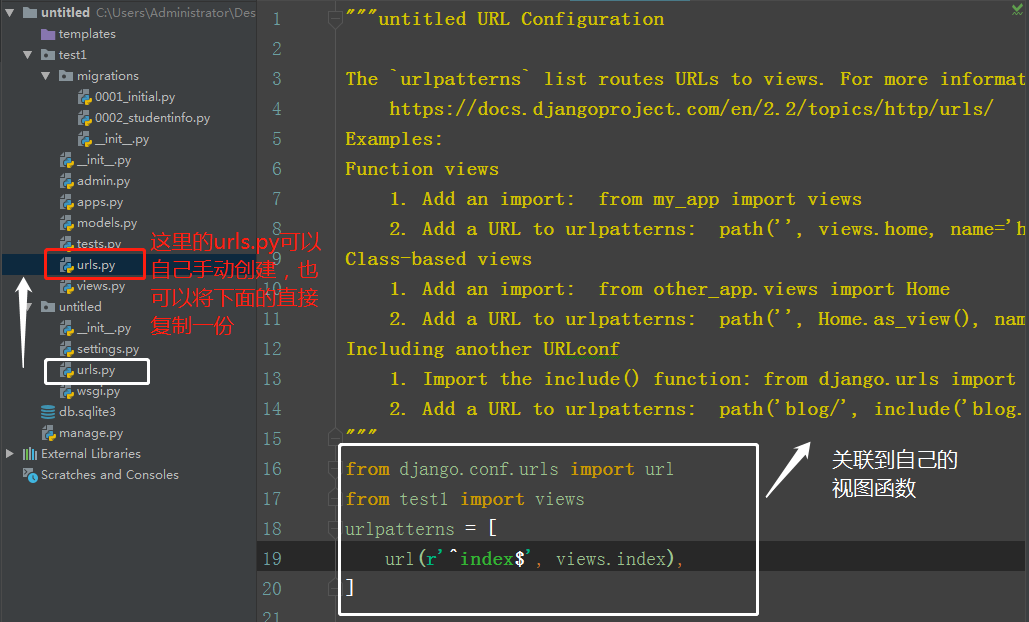
完成URLconf配置
- 在应用中定义URLconf(这里你可以直接复制项目中原有的urls.py到自己的应用中)
- 在项目中也添加一个URLconf


# untitled项目中的urls.py from django.contrib import admin from django.urls import path from django.conf.urls import include, url urlpatterns = [ path( 'admin/', admin.site.urls ), url( r'^', include( 'test1.urls' ) ) ]
# test1应用中urls.py from django.conf.urls import url from test1 import views urlpatterns = [ url(r'^index$', views.index), ]
接下来就在浏览器中测试一下

模板
想让你的页面精美吗?那么模板就起到作用了,想让你的页面酷炫吗?那么模板就起作用了,想让你的页面上天吗?那么模板就起作用了
在Django中将前端的内容定义在模板中,然后再把模板交给视图调用。就可以完成以上的操作。
创建模板
那么问题来了,每个模块都有自己的归属,模板的归属在哪里,如果你是用Pycharm生成的项目,你就会发现有一个空文件夹一直未使用,他的名字就叫 templates

这里我会在templates里创建一个和应用名一样的文件夹,来存储这个应用所使用的页面,那么就让我们动手来创建吧

这样就算完成了吗?并没有,现在你就需要让去配制一下它的路径,让我们的程序要到它
首先打开test4/settings.py文件,设置TEMPLATES的DIRS值

DIRS': [os.path.join(BASE_DIR, 'templates')],
定义模板
在你刚刚创建的index.html开始书写你的网页
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index模板</title> 6 </head> 7 <body> 8 <h1>{{ class_name }}</h1> 9 <ul> 10 {% for class_name in class_list %} 11 <li>{{ class_name }}</li> 12 {% endfor %} 13 </ul> 14 </body> 15 </html>
这里一定会发现一堆乱七八糟的东西,出现在你的视线里。
<!--在模板中输出变量,变量可能是从视图中传递过来的,也可能是在模板中定义的--> {{变量名}} <!--下面就是模板使用代码段的方式--> {%代码段%}
既然视图中可以传值过来,那么怎么传?暂时先不告诉你明白下面的内容,你自然就会懂得
视图调用模板
调用模板的三个步骤:
- 找到模板
- 定义上下文
- 渲染模板
这里就来找到视图views.py这个文件调用上面定义的模板文件
from django.http import HttpResponse from django.template import loader # /index def index(request): # 1.获取模板 template = loader.get_template('class_system/index.html') # 2.定义上下文 context = {'class_name': '二年三班', 'class_list': ['二年一班', '二年二班']} # 3.渲染模板 return HttpResponse(template.render(context))
刷新你的浏览器,会给你一个惊喜

那么每次都需要写的那么烦吗?你学的可是Python,那么当然并不用
视图调用模板要执行以上三部分,于是Django提供了一个函数render封装了以上代码,方法render包含3个参数
- 第一个参数是request对象
- 第二个参数为模板文件路径
- 第三个参数为字典,表示向模板中传递的数据
1 """ 2 from django.http import HttpResponse 3 from django.template import loader 4 5 6 # /index 7 def index(request): 8 # 1.获取模板 9 template = loader.get_template('class_system/index.html') 10 # 2.定义上下文 11 context = {'class_name': '班级', 'class_list': ['二年一班', '二年二班', '二年三班']} 12 # 3.渲染模板 13 return HttpResponse(template.render(context)) 14 """ 15 from django.shortcuts import render 16 17 18 def index(request): 19 context = {'class_name': '惊喜班级', 'class_list': ['二年一班', '二年二班', '二年三班']} 20 return render(request, 'class_system/index.html', context)
刷新页面有惊喜

下面通过数据库我们来巩固一下上面啰嗦的一堆
在开始写代码之前,考虑一下我都需要什么
- 定义视图
- 定义URLconf
- 定义模板
定义视图
修改views.py
""" from django.http import HttpResponse from django.template import loader # /index def index(request): # 1.获取模板 template = loader.get_template('class_system/index.html') # 2.定义上下文 context = {'class_name': '班级', 'class_list': ['二年一班', '二年二班', '二年三班']} # 3.渲染模板 return HttpResponse(template.render(context)) """ from django.shortcuts import render from class_system.models import ClassInfo def index(request): """显示班级""" class_list = ClassInfo.objects.all() context = {'class_name': '我们的青春', 'class_list': class_list} return render(request, 'class_system/index.html', context) def detail(request, cid): """显示学生详情""" c = ClassInfo.objects.get(id=cid) student_list = c.studentinfo_set.all() return render(request, 'class_system/detail.html', {'c': c, 'student_list': student_list})
定义URLconf
from django.conf.urls import url from class_system import views urlpatterns = [ url(r'index$', views.index), # \d+ 表示多个数字 也就是匹配index页面<a href="/{{ c.id }}">返回的页面地址 # ()用于分组,将值传递给views里detail中的cid接收 url(r'(\d+)$', views.detail), ]
定义模板
修改templates/class_system/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index模板</title> </head> <body> <h1>{{ class_name }}</h1> <ul> {% for c in class_list %} <li><a href="/{{ c.id }}">{{ c.class_name}}</a></li> {% endfor %} </ul> </body> </html>
添加一个templates/class_system/detail.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>{{ c.class_name }}</h1> <ul> {% for student in student_list %} <li> {{ student.name }}:{{ student.age }}:{% if not student.gender == False %}女{% else %}男 {% endif %} </li> {% endfor %} </ul> </body> </html>