原型设计工具
一、原型设计工具的了解
根据老师的推荐以及自己在网上搜集到的资料,我了解到目前主流的原型设计工具有Axure、墨刀、Sketch、Adobe XD、即时设计等,由于时间有限,因此我只对部分适合个人使用的软件进行了尝试,另外一部分软件更适合专业开发者和团体协作的,资料由网上搜集所得,总结如下:
- Axure
优点:功能强大,支持高保真原型设计,可以创建复杂的交互逻辑和动态效果,适用于大型项目和团队协作。
缺点:学习曲线较陡,使用相对复杂,价格较高,不适合初学者或小型项目。
虽然我没有使用过,但是课上很多同学都选择这一款软件来设计自己的小组项目界面,旁观他们的使用,我发现这款软件的功能很强大,只要你能想到,它能支持你的各种设计,可以插入视频或者设置动画,但是对于初学者而言,对于各种设计的方法如何使用还不太了解,面对庞大的界面最开始只能进行简单的设计,而且软件下载需要至少1G的内存,本人C盘空间最近告急,故推荐指数不高。
2. 墨刀
优点:实现modao支持在线创作,并且在线创作的体验感不差,创作界面简洁干净,操作相对直观,而且支持多平台使用。因为可以在线创作,因此咱自己体验了一波,最大的感触就是对新手真的超级友好,比如下拉框、左右滑动什么的直接组件提供给你,根据自己的需求稍作修改即可,不需要新手自己设计,简单方便,而且项目可以现实保存,非常nice.
缺点:这里不得不提modao的缺点,如果不是这个缺点咱就直接选择modao来完成自己的作业了,but,咱试用完modao来做自己的作业时,发现modao在线使用只支持三个项目,并且最开始新手引导和试用案例就占了两个项目,咱自己体验的时候创建了一个项目,然后就一直提示要充会员才能继续使用,删除原来的项目也没有用,所以,虽然modao真的超级棒,但是最后咱只能忍痛割爱,暂时将modao作为备用选择考虑。
3. Sketch
这款软件咱也没用过(因为要下载),根据网上搜集资料整理优缺点如下:
优点:
1)简洁的界面:Sketch 的界面设计简洁清晰,工具栏和面板布局合理,使得用户能够快速找到所需功能,易于上手和使用。
- 矢量绘图:Sketch 主要基于矢量绘图,支持高分辨率设计,设计的图形元素可以无损放大缩小而不失真,适合设计各种界面元素。
- 插件生态系统:Sketch 拥有丰富的插件生态系统,用户可以根据需要安装各种插件,扩展软件的功能,提高工作效率。
- 实时预览:Sketch 提供实时预览功能,设计人员可以在设计过程中立即查看设计效果,快速调整和优化设计方案。
- 符号和样式:Sketch 支持符号和样式的创建和使用,可以快速创建可重复使用的组件和样式,提高设计的一致性和效率。
- 多设备预览:Sketch 支持多设备预览,设计人员可以在设计过程中预览设计在不同设备上的效果,确保设计的响应式和兼容性。
缺点:
- 仅限 macOS 平台:Sketch 只能在 macOS 平台上运行,这意味着 Windows 和 Linux 用户无法使用该工具,限制了一部分用户群体的选择。
- 不支持即时协作:与一些在线协作工具相比,Sketch 并不支持即时协作,团队成员不能同时编辑同一份设计原型,这可能会影响团队协作的效率。
- 学习曲线:虽然 Sketch 的界面相对简洁,但对于初学者来说,仍然存在一定的学习曲线。特别是对于那些之前没有接触过类似软件的用户来说,可能需要一些时间去熟悉和掌握软件的各种功能和操作技巧。
- 不支持高保真原型设计:相比于一些专门的原型设计工具如 Axure RP 或 Figma,Sketch 的原型设计功能相对较为简单,不支持复杂的交互逻辑和高保真原型设计,对于一些需要展示详细交互效果的项目可能会有所不足。
- 需要第三方插件来补充功能:虽然 Sketch 自带一些基本功能,但要实现一些高级功能或特定需求,可能需要安装第三方插件。这可能会增加用户的使用成本和复杂度,尤其是对于新手来说可能会感到困惑。
4.Adobe XD
这个咱也没有用过,网上搜集资料整理如下:
优点:
- 全面的功能:Adobe XD 提供了设计、原型、共享和反馈等全面的功能,使得用户可以在同一平台上完成整个设计流程,提高工作效率。
- 跨平台支持:Adobe XD 支持 Windows 和 macOS 平台,使得用户可以在不同的操作系统上进行设计和原型制作,增加了软件的灵活性和适用性。
- 与其他 Adobe 软件集成:作为 Adobe 家族的一部分,Adobe XD 与其他 Adobe 软件如 Photoshop、Illustrator 等集成良好,用户可以方便地在不同软件之间进行文件和资产的共享和转换。
- 简洁易用的界面:Adobe XD 的界面设计简洁清晰,工具和功能布局合理,使得用户能够快速找到所需功能,降低了学习曲线。
- 高保真原型设计:Adobe XD 支持高保真原型设计,用户可以创建复杂的交互逻辑和动态效果,展示真实用户体验,有助于团队和客户更好地理解设计方案。
缺点:
- 功能相对简单:相比于一些专门的原型设计工具如 Axure RP,Adobe XD 的原型设计功能相对简单,对于复杂的交互逻辑可能支持不足。
- 限制于 Adobe 生态系统:虽然 Adobe XD 与其他 Adobe 软件集成良好,但对于不使用 Adobe 生态系统的用户来说,可能会感到局限性,无法充分发挥软件的优势。
- 学习曲线:尽管 Adobe XD 的界面相对简洁,但对于初学者来说,仍然存在一定的学习曲线,特别是对于那些之前没有接触过类似软件的用户来说,可能需要一些时间去熟悉和掌握软件的各种功能和操作技巧。
- 价格较高:虽然 Adobe XD 提供了免费版和付费版,但要想享受完整的功能和服务,可能需要购买付费版或 Adobe Creative Cloud 订阅,价格相对较高,可能不适合个人或小型团队使用。
5.即时设计
这个时咱在搜索网上的原型设计工具时发现的,系统老是会自动推荐这个在线设计工具,经过尝试,咱发现他的在现实设计功能还挺全面,在不付费且不下载的基础上,能完成小白原型设计的大部分需求,而且能够支持多平台使用,能够接受其它平台的文件上传,因此最后确定它为自己的作业完成工具。
决定的原因如下:
- 有着丰富的资源库和素材库,除了某些特定的、很好看的素材需要付费下载,大多素材都是免费使用,而且付费素材虽然不能下载,但是能够点击查看,然后借鉴模仿,非常适合小白找灵感
- Js.design能够在线设计并且自动实施保存,即使忽然网不好,也不用担心数据丢失,因此在宿舍也能完成设计;
- 新手引导教程十分友好,能够激起人的尝试欲望,完成新手引导后还能获得一定的积分,积分可以开启更多的功能;
- 原型关系设计界面也很友好,十分方便就能添加各种触发关系,界面简洁干净,关系中有点击触发、悬停触发,画板设计也有上下滑动等功能设计,而且操作简单,对小白十分友好
二、RadationNet设计尝试
首先是插入图片完成登陆界面:

设计过程中发现图片只需copy过来即可,并不需要下载,十分方便;
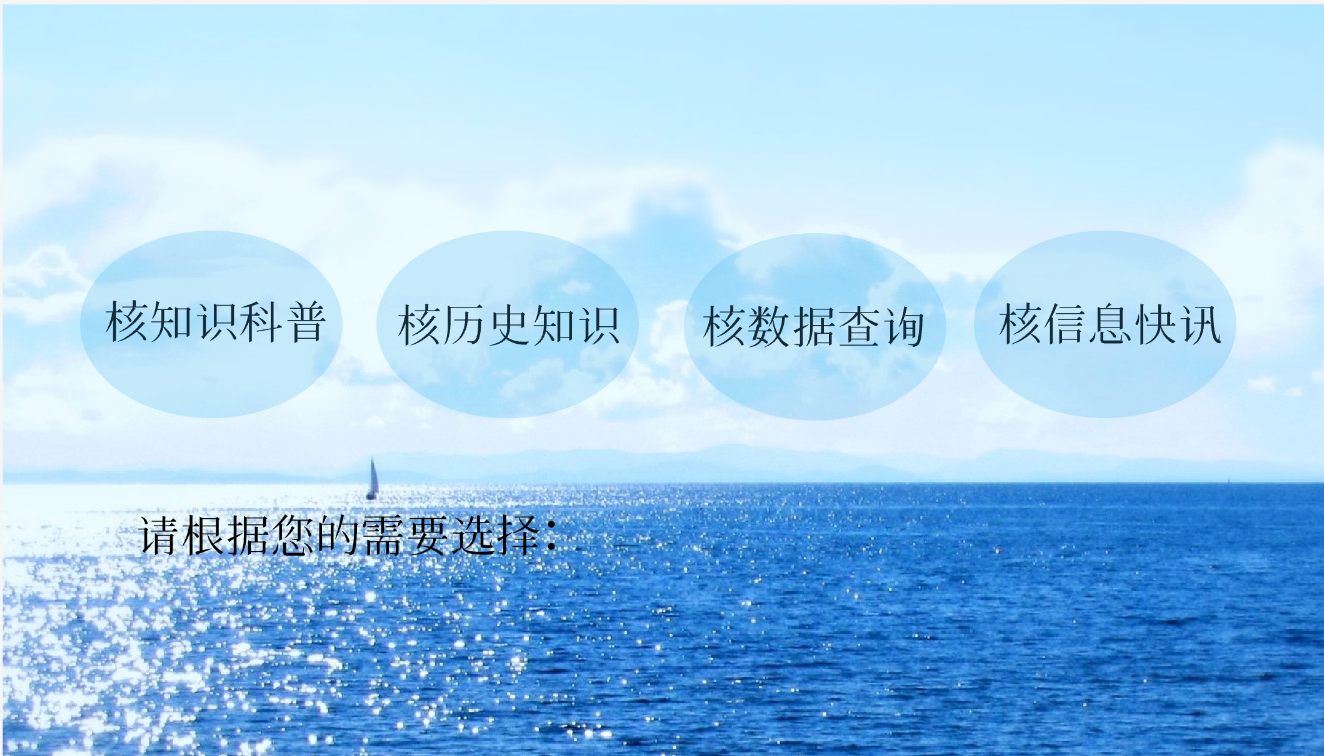
接下赖是登陆后的主界面设计,简单的四个指引图示,然后添加关系连接,点击跳转到另外四个界面的画布:



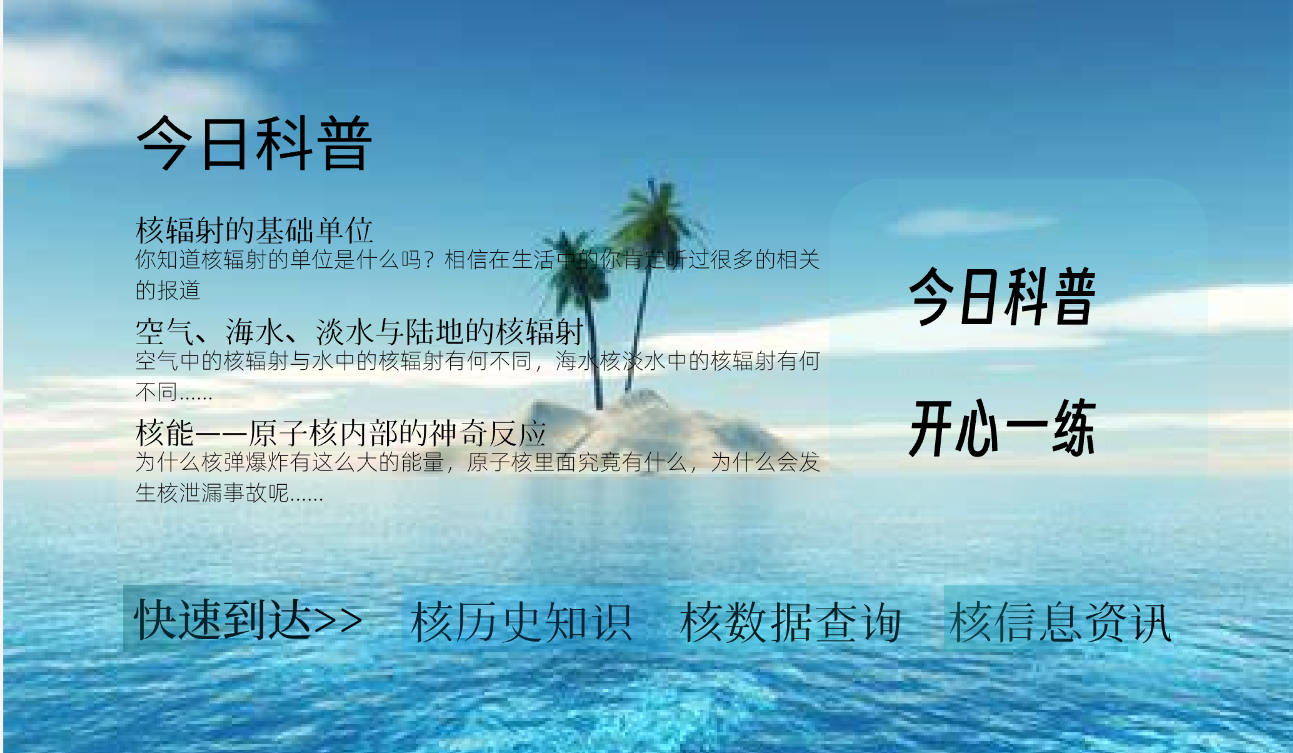
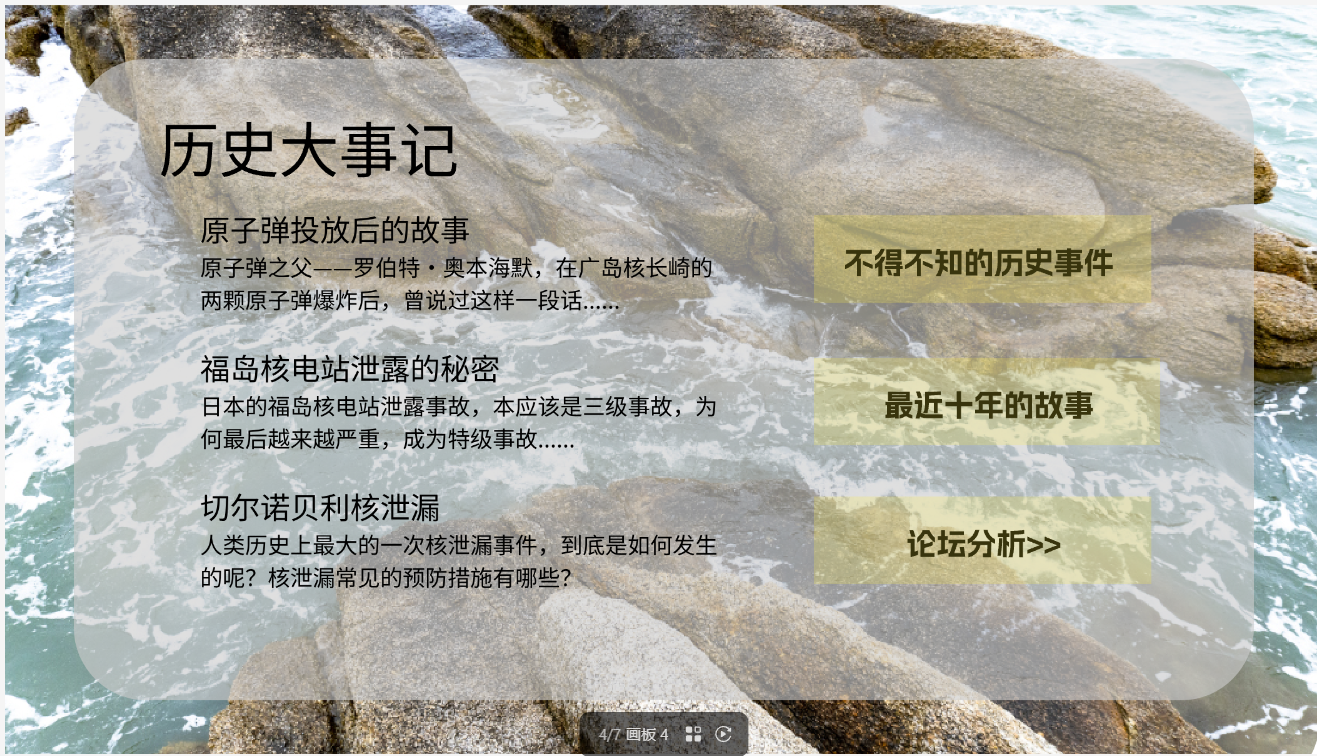
接下来两个画板设计积累的经验结合,设计出界面3、4,也就是画板3、4:


两个画板中的,比如“今日科普”和“开心一练”等按钮点击后会将当前界面的内容更新成对应信息,实现功能的丰富化和界面的简洁化;
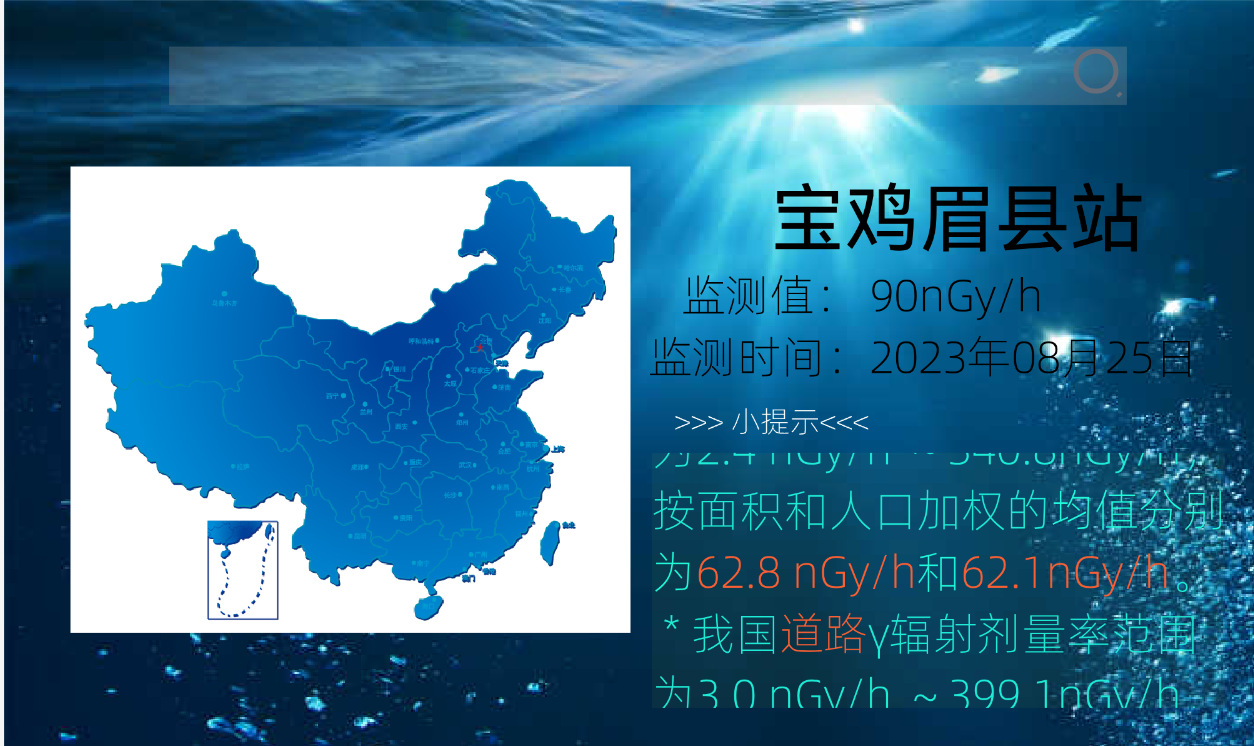
接下来是核数据查询界面,进行了一些新的尝试,比如点击搜索栏时弹出选择栏:

小提示界面指针悬停时可滑动:

小提示可以方便非专业人士也能看懂数据,后续设计过程也会体现这一思想,增加一些新的提示设计,更加方便广大用户的使用;
接下来是即时资讯界面的设计:

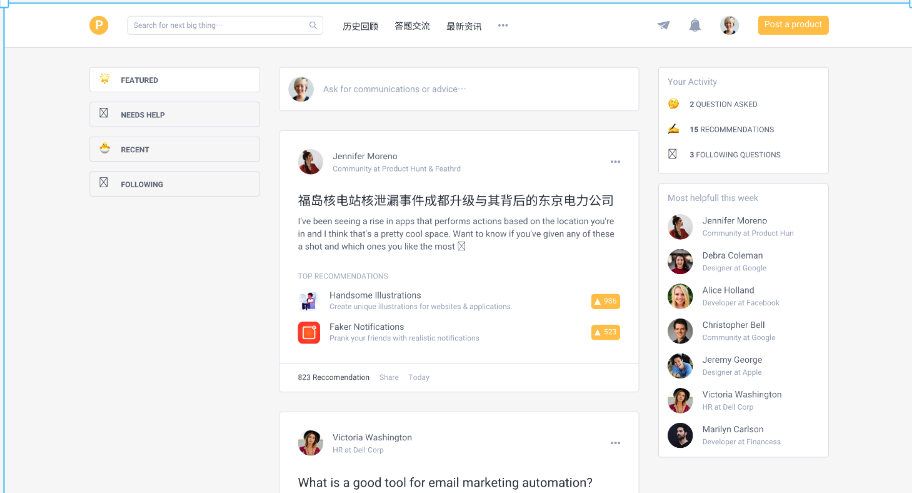
最后是交流论坛的界面:

论坛在最上方横条切换交流的板块,中间发帖进行交流,右边显示用户的近期活动以及当前板块的热门帖子,参考网上的常见案例,并且尽可能的使界面简洁,方便广大用户的使用。
三、实践后感想与体会
本次的原型设计尝试后最大的体会就是原型设计在项目开发中的作用,原型设计可以帮助开发者在敲代码前,对于项目的结构和功能有更好的认识,也能够更好的和开发的同伴(组员),项目的投资者进行交流,让项目更快的出现可以展示的成果;原型设计中对于关系的设计,也为后续项目的前后端设计进行了一定的铺垫,对于界面的跳转、变化等有了更好的把控,便于后续代码的构建;
然后就是在原型设计过程中,对于设计过程中偶尔不知道怎么办的时候,可以取素材资源库找找灵感,十分有用;在构建原型时,灵活的运用组件组合,也能使原型的结构更加清晰;
以上是本次的实践感想和总结,本次的实践记录博客到此结束。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通